< 返回新闻公共列表
网站更新丨手机视图支持视频横幅、可调整最大宽度
发布时间:2024-10-14 10:59:34
大家好,以下为本期功能更新~!
【支持端口】
自适应端
【使用场景】
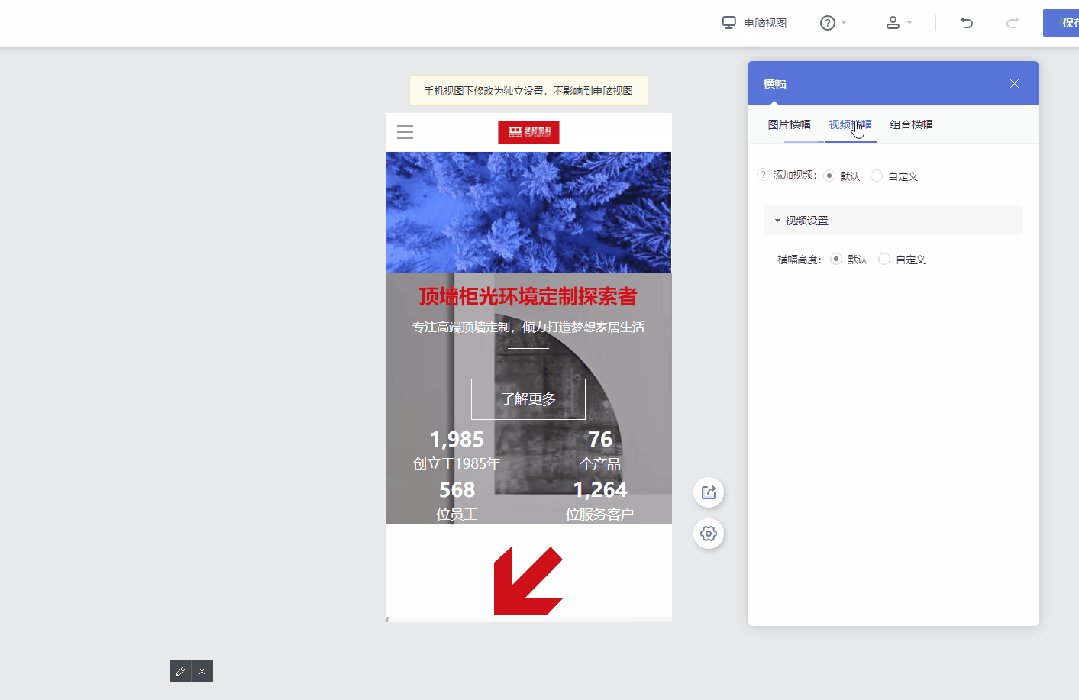
自适应手机视图现支持以“视频”作为横幅,视频横幅能够以动态的方式展示内容,色彩、动作和声音的结合能够立即抓住用户的注意力,有利于提高网站第一印象。
【详细说明】
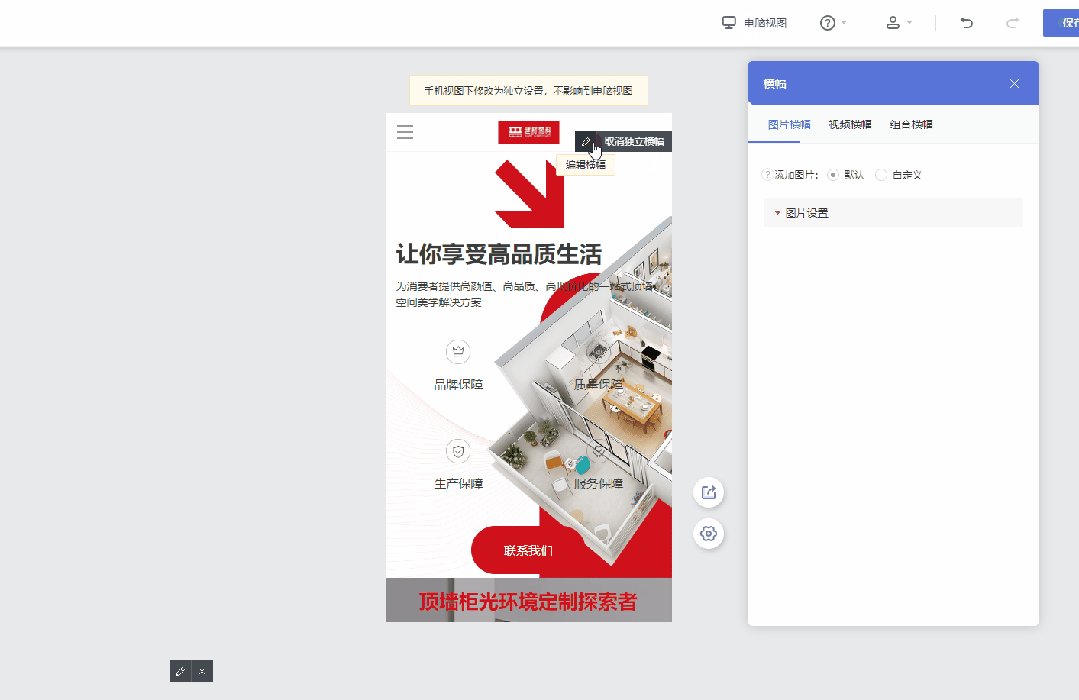
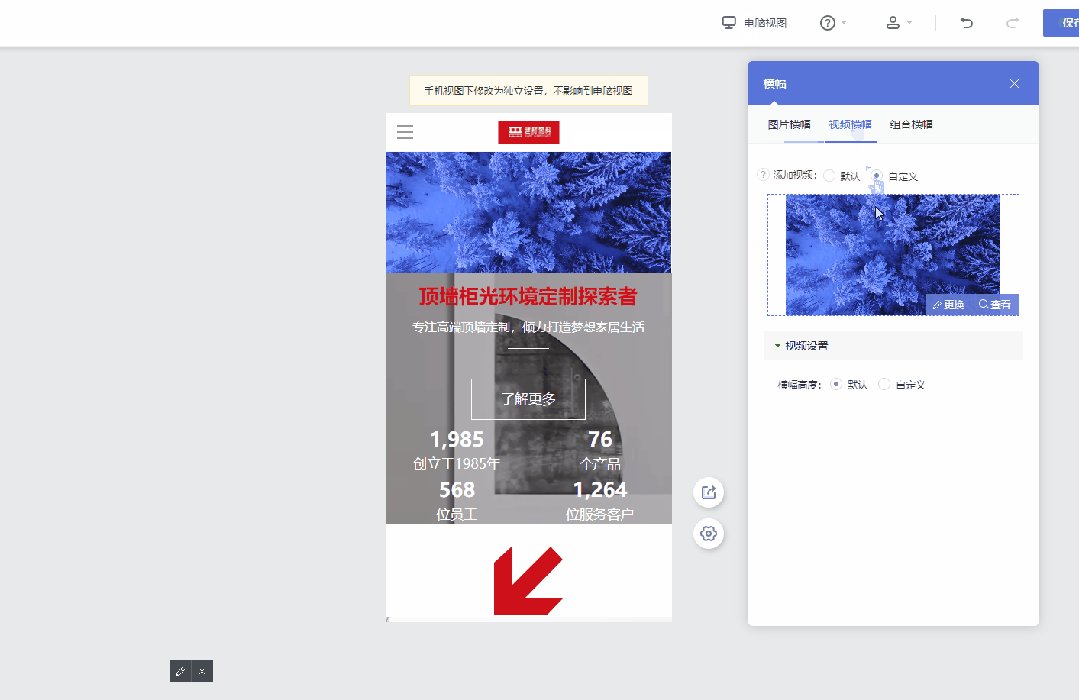
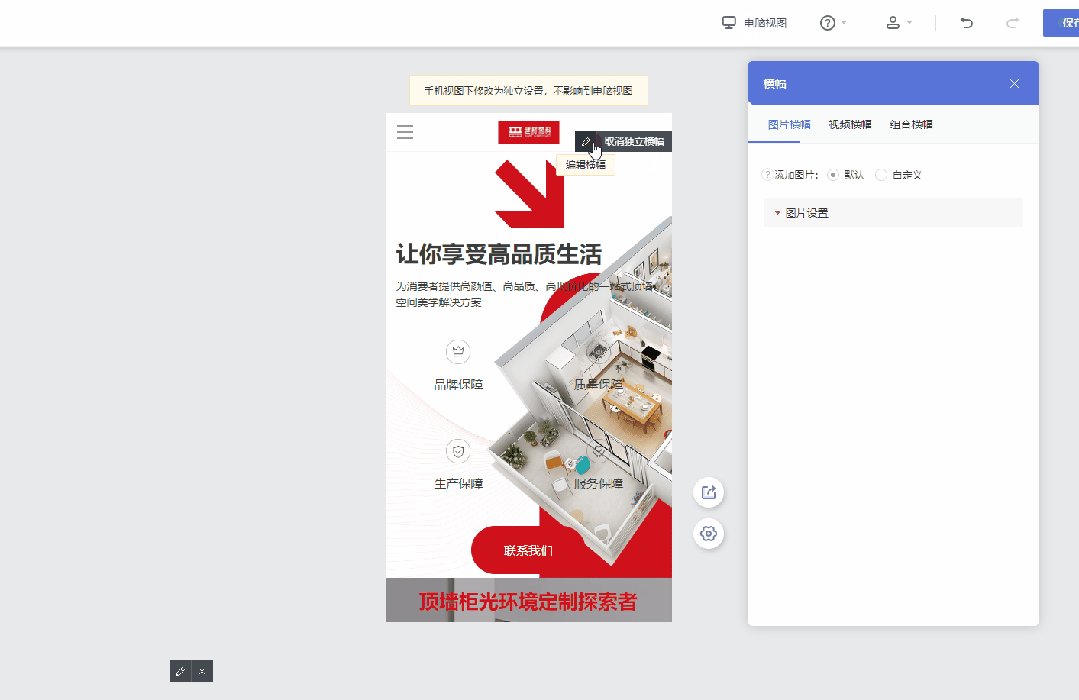
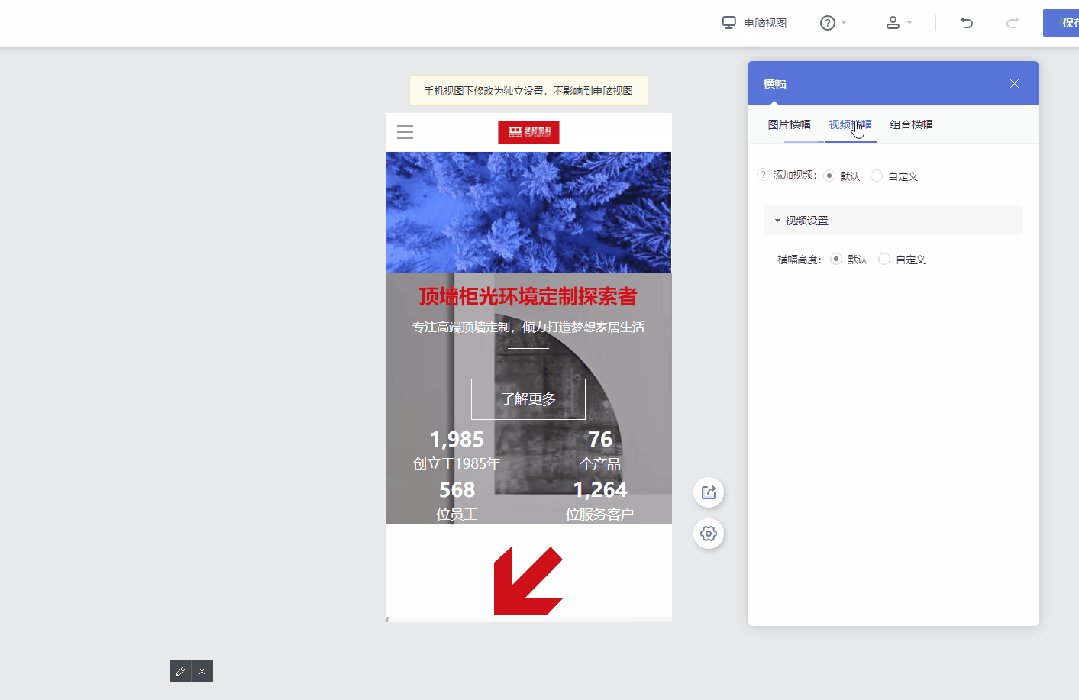
1. 在原设置横幅的位置,选择“视频横幅”
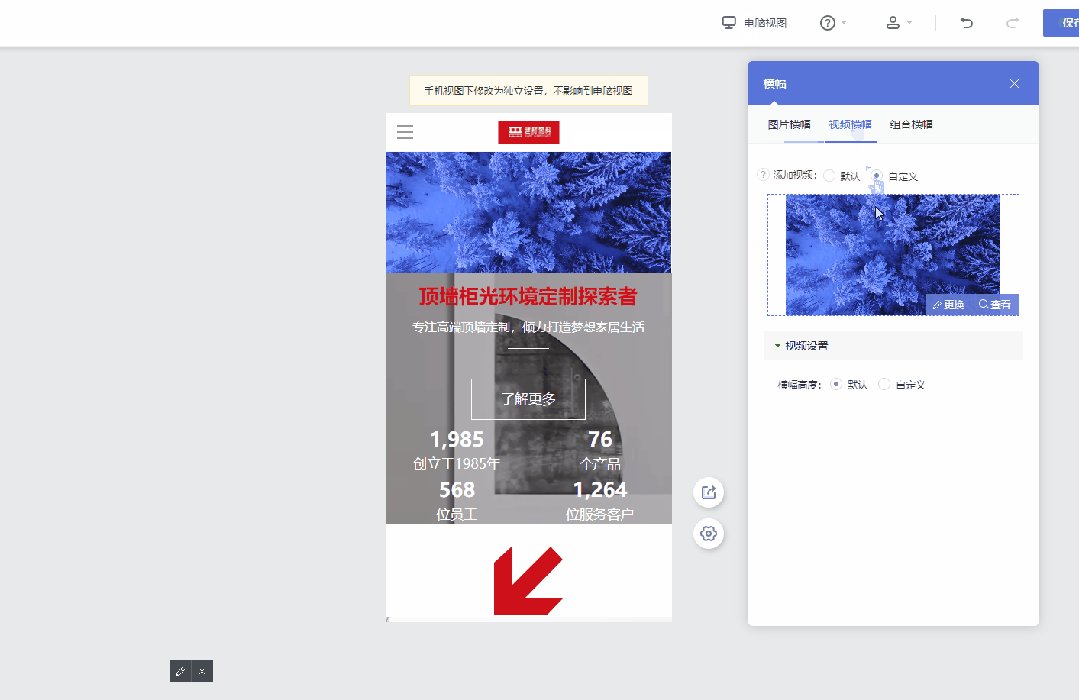
2. 上传并使用自己的视频即可

注意:由于手机浏览器限制,根据使用情况不同效果如下:
1.不同手机浏览器无法统一视频样式,手机视图将默认为独立的图片横幅。
2.部分浏览器(如百度浏览器、QQ浏览器、夸克浏览器等)会显示浏览器自带视频控件。
3.部分浏览器可能无法自动播放,需要点击播放视频。
4.所有浏览器,视频横幅不支持显示电脑视图添加的模块。
【支持端口】
自适应端
【使用场景】
自适应支持站长设置宽度变化至指定宽度时,变为手机视图,有利于提高访客使用不同设备时的访问体验。
【详细说明】
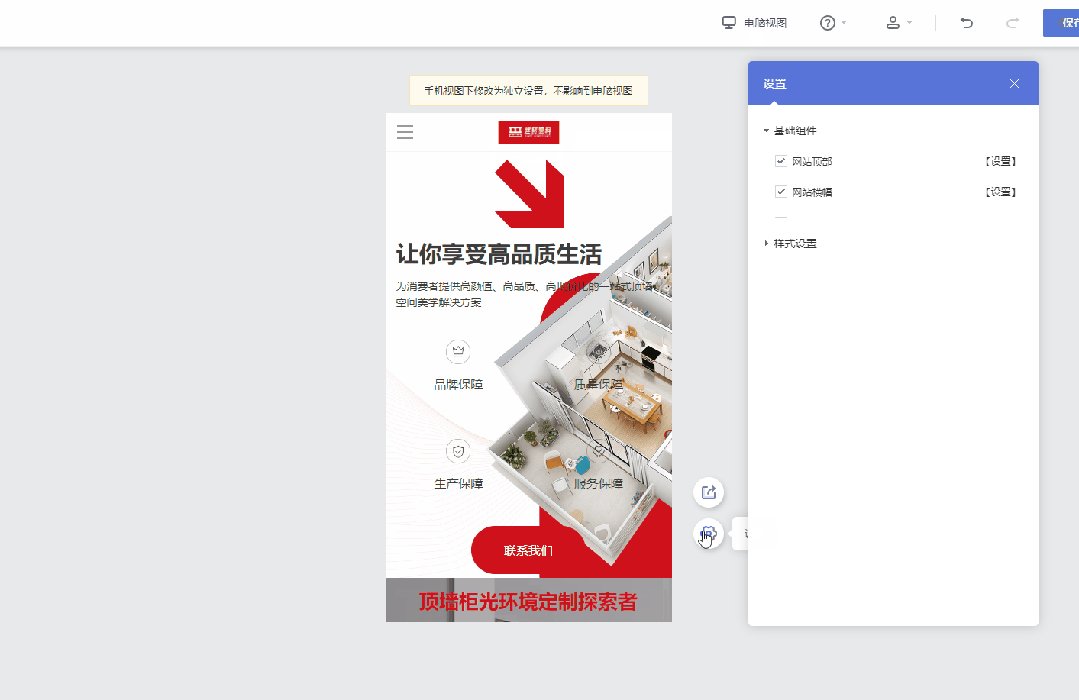
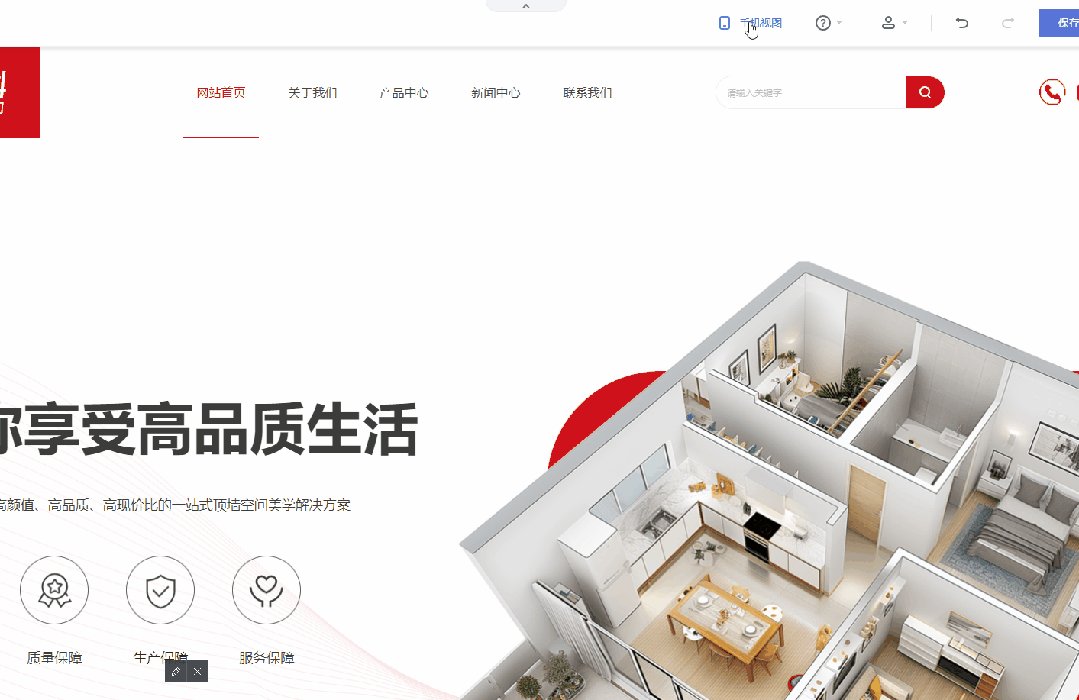
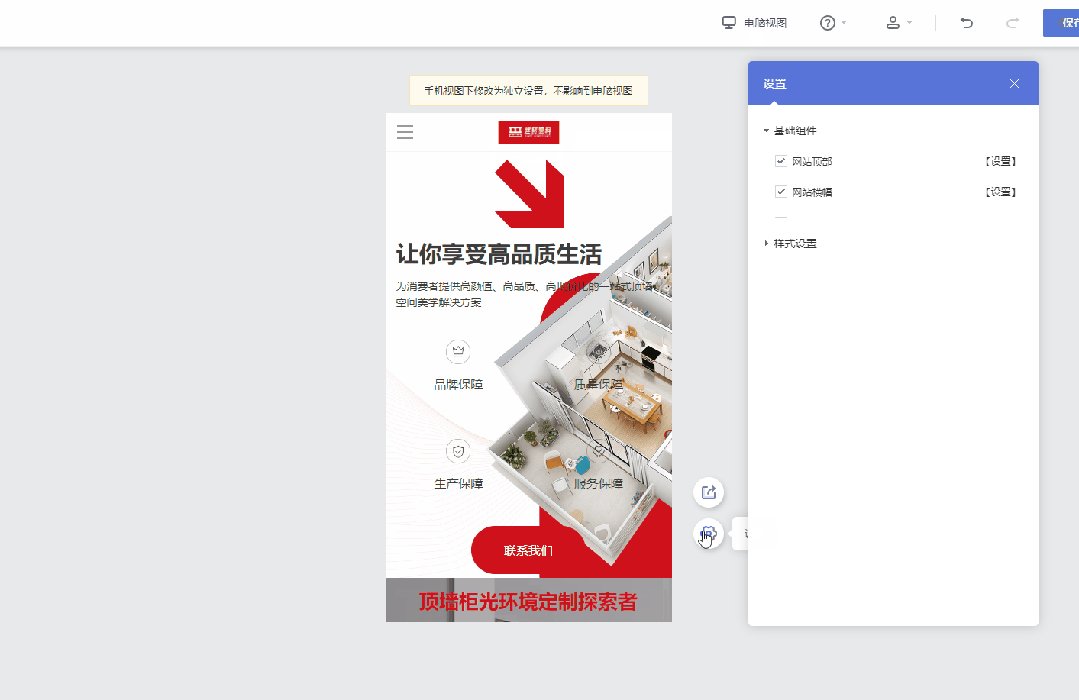
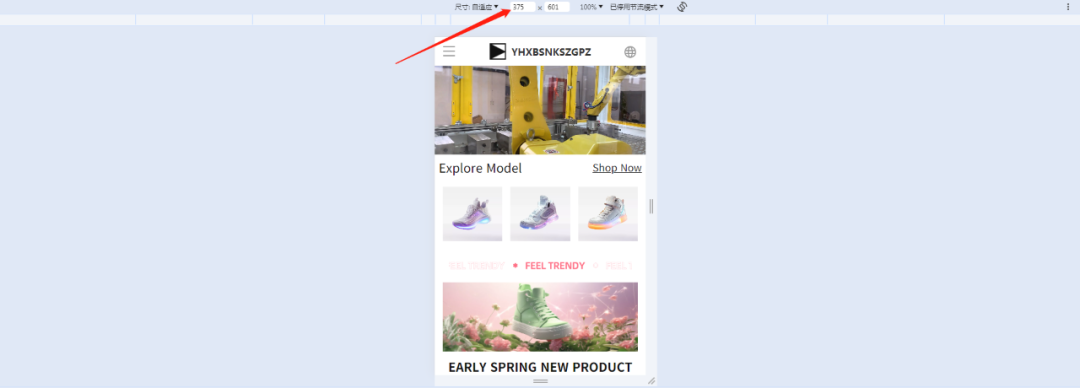
1. 点击手机视图,再点击设置按钮
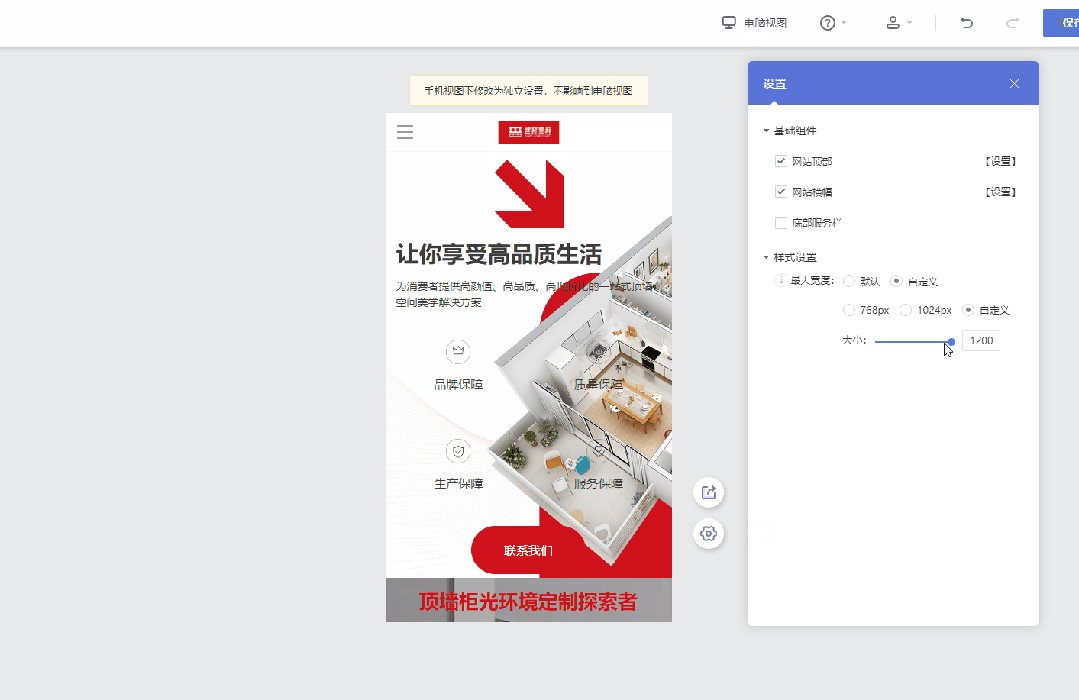
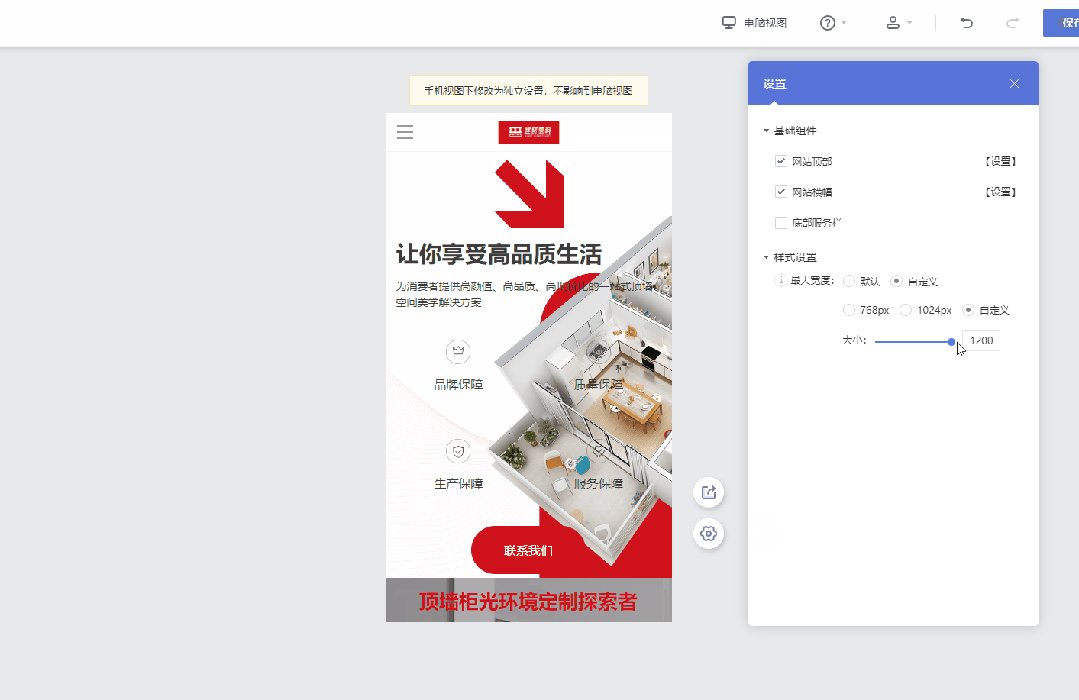
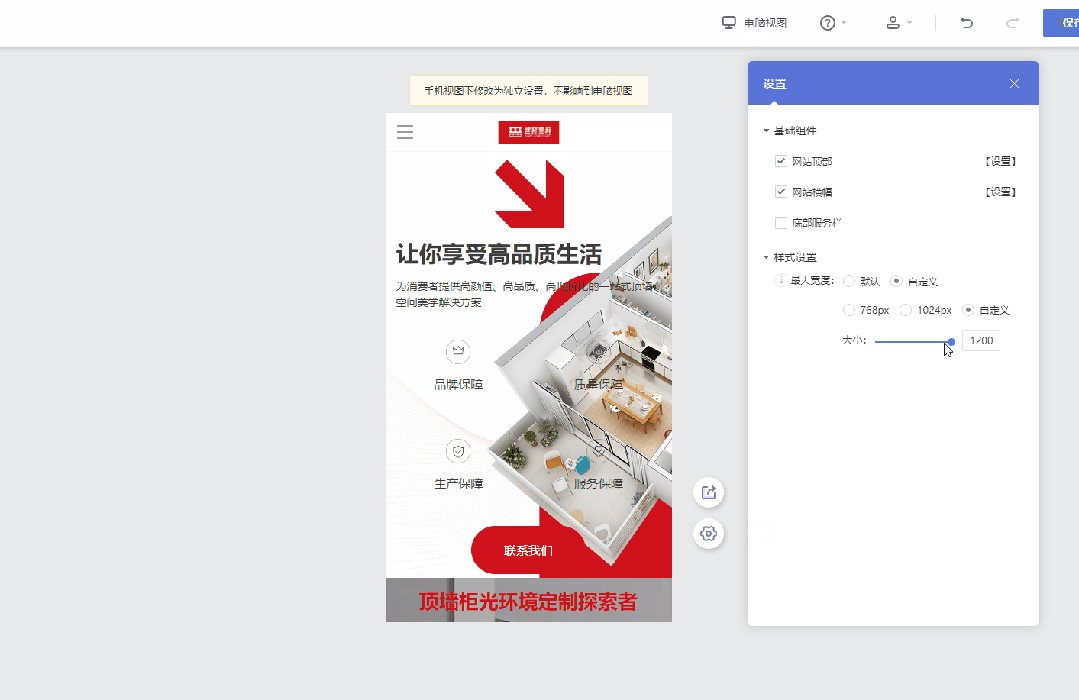
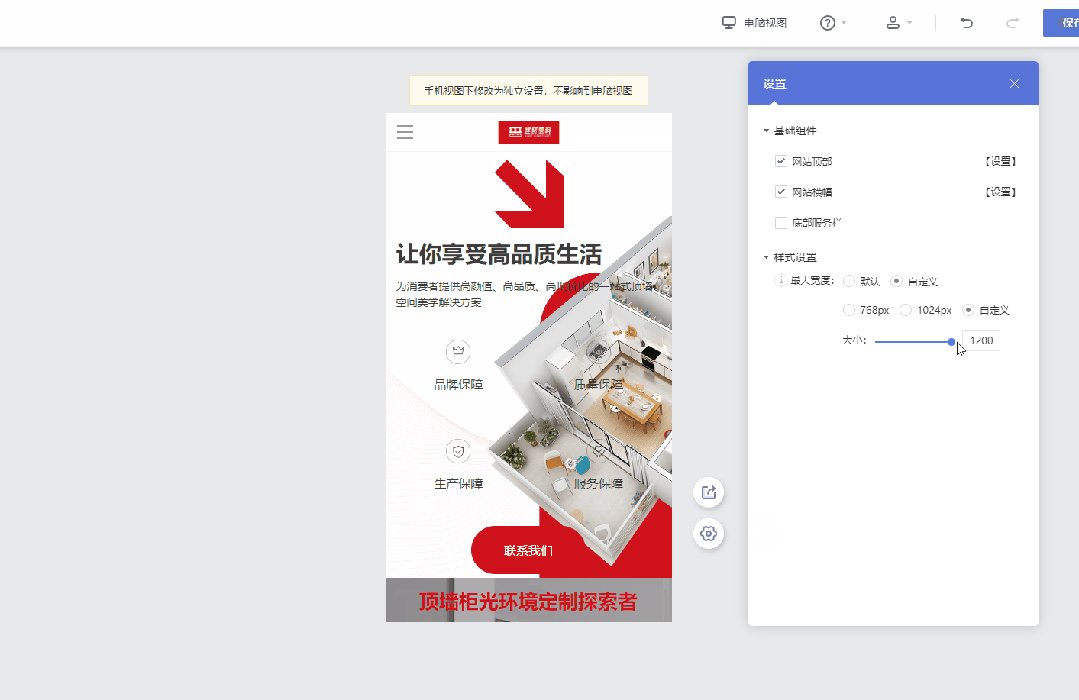
2. 下一步,点击设置中的“样式设置”,调整至合适宽度

举个例子:
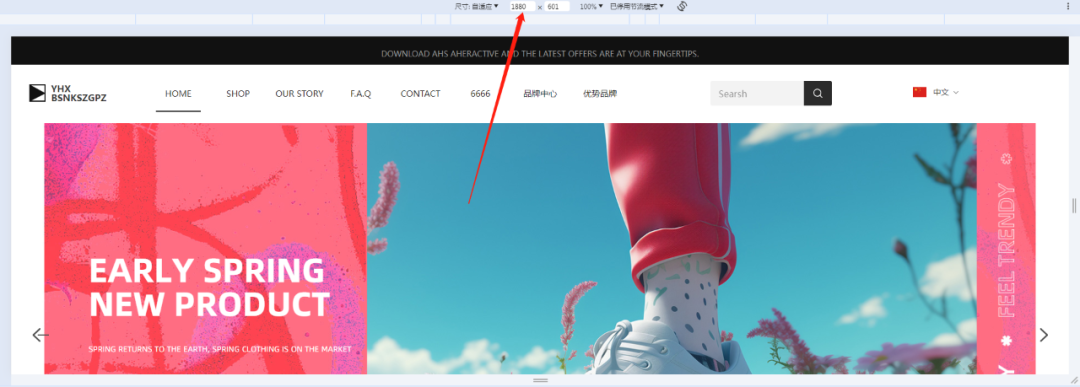
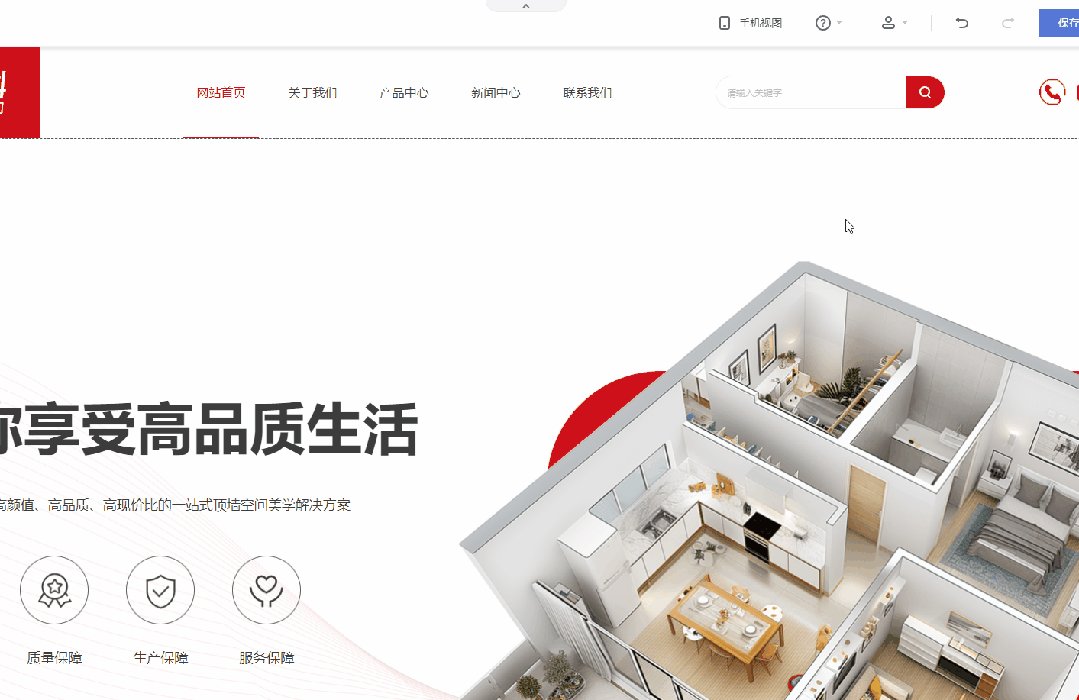
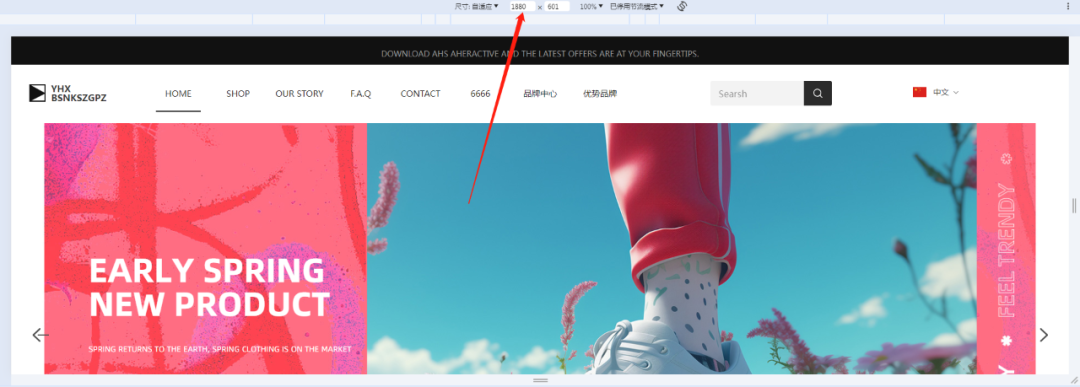
我们设置宽度为375px时,当访问设备宽度为1880宽时,正常显示电脑视图

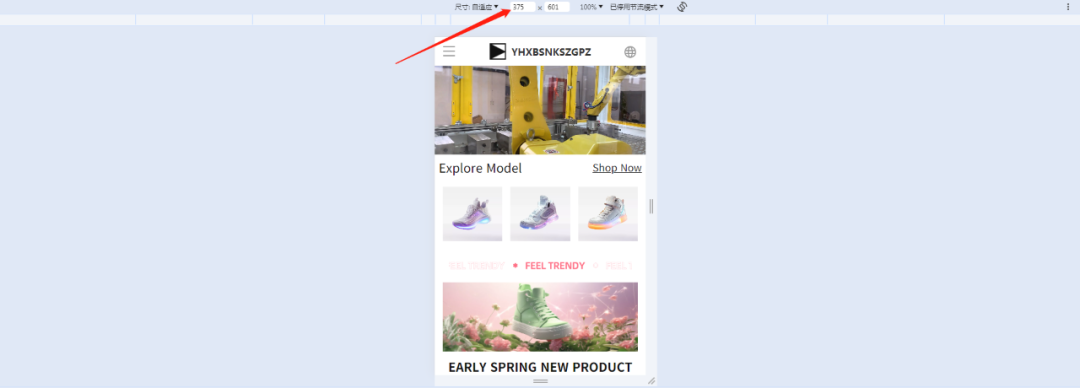
我们设置宽度为375px时,当访问设备宽度为375宽时,则显示手机视图

【支持端口】
电脑端、手机端、管理后台
【使用场景】
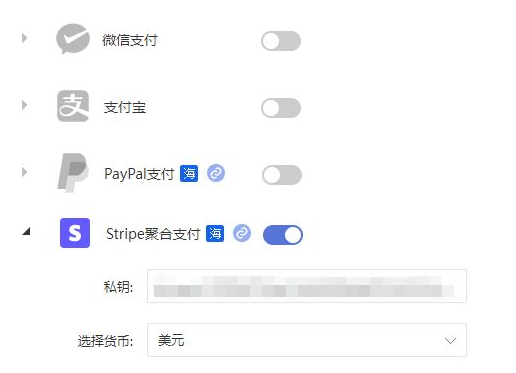
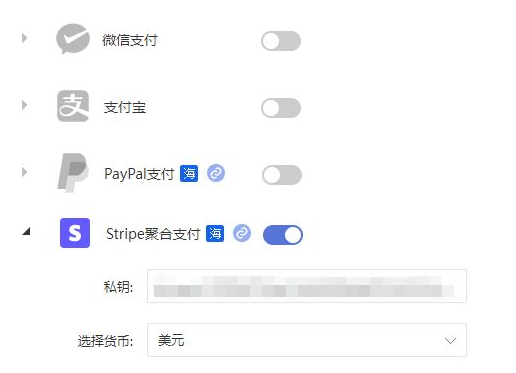
标准模版支持更多支付渠道。
【详细说明】

×