| 自由容器模块介绍 |
|
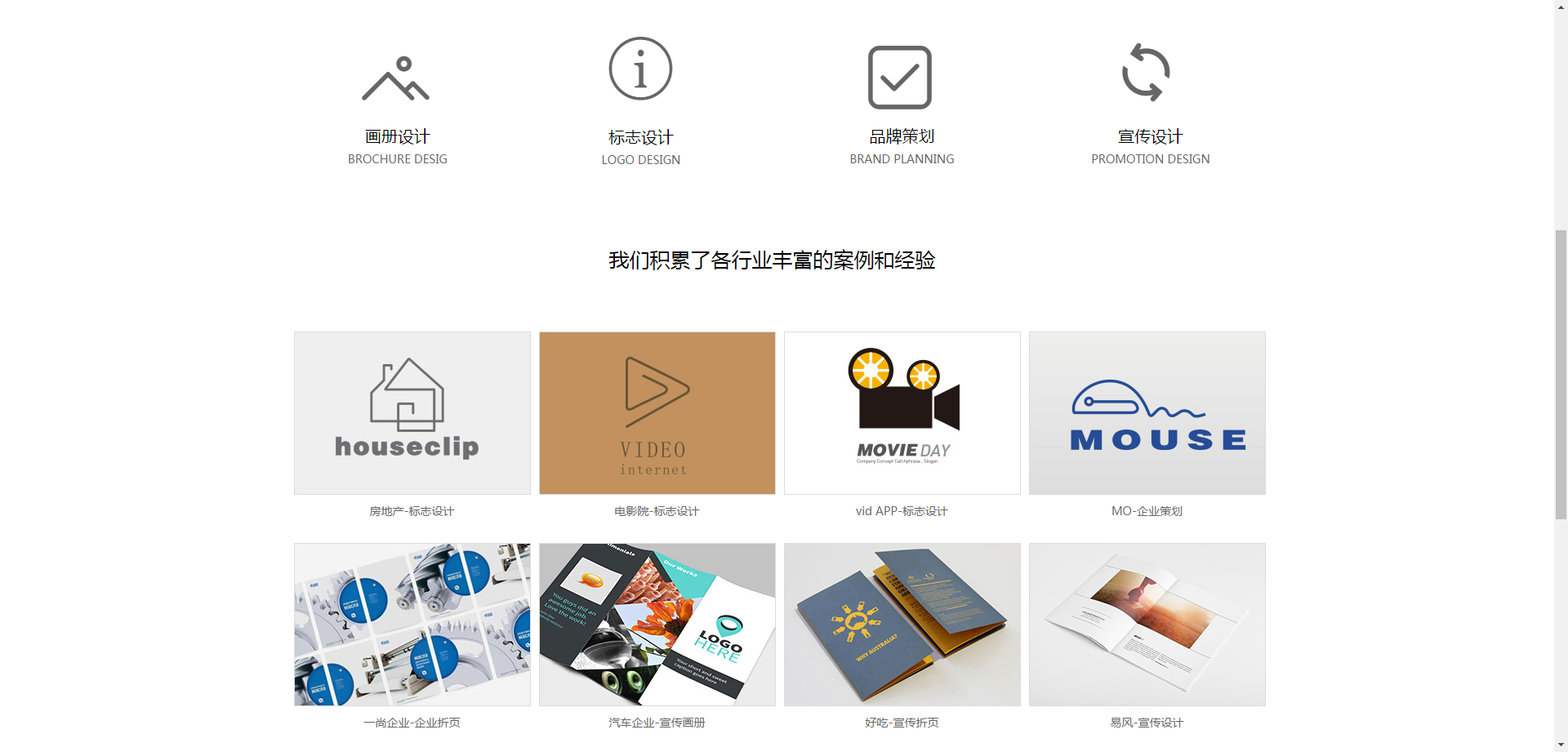
一、功能效果 自由容器模块内支持添加文本、图片、按钮三种模块,通过简单拖拽,可对文本、图片、按钮进行自由排列组合。通过自由容器模块,可实现丰富的展示效果。
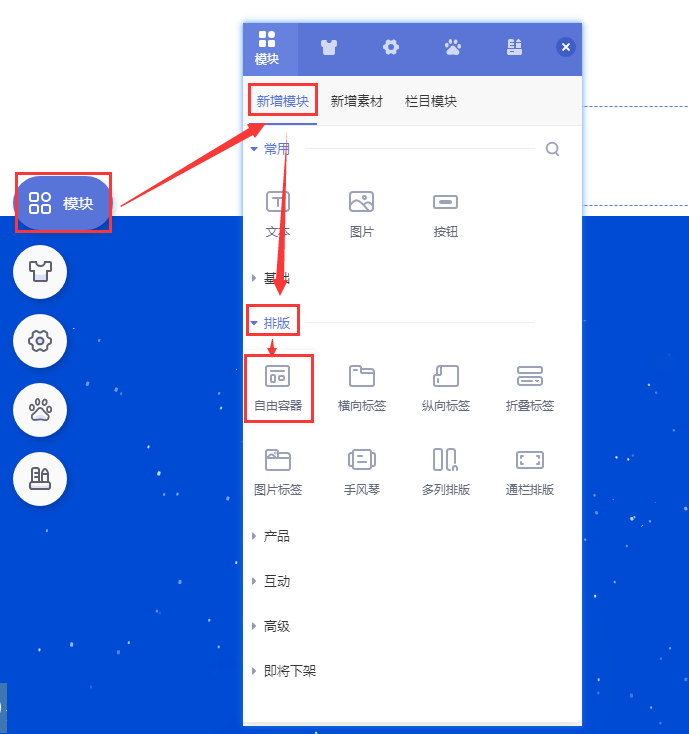
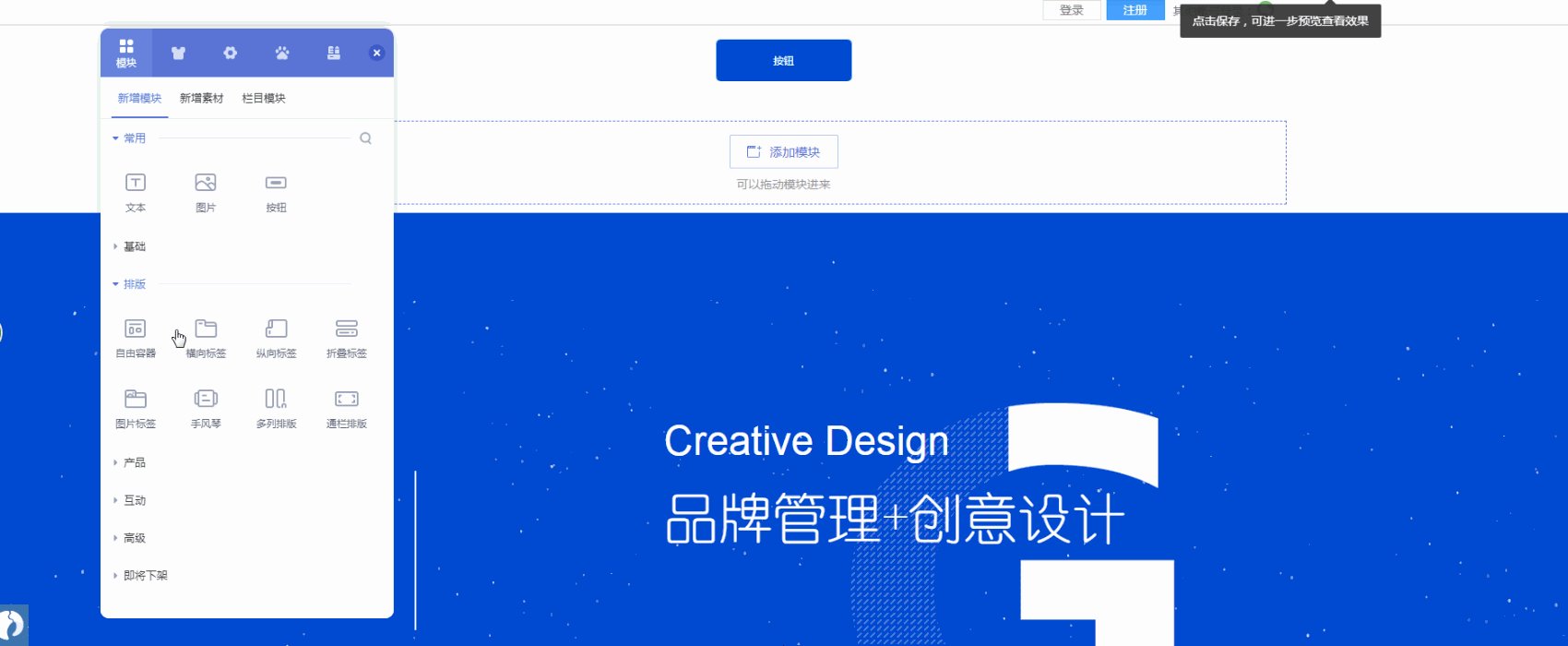
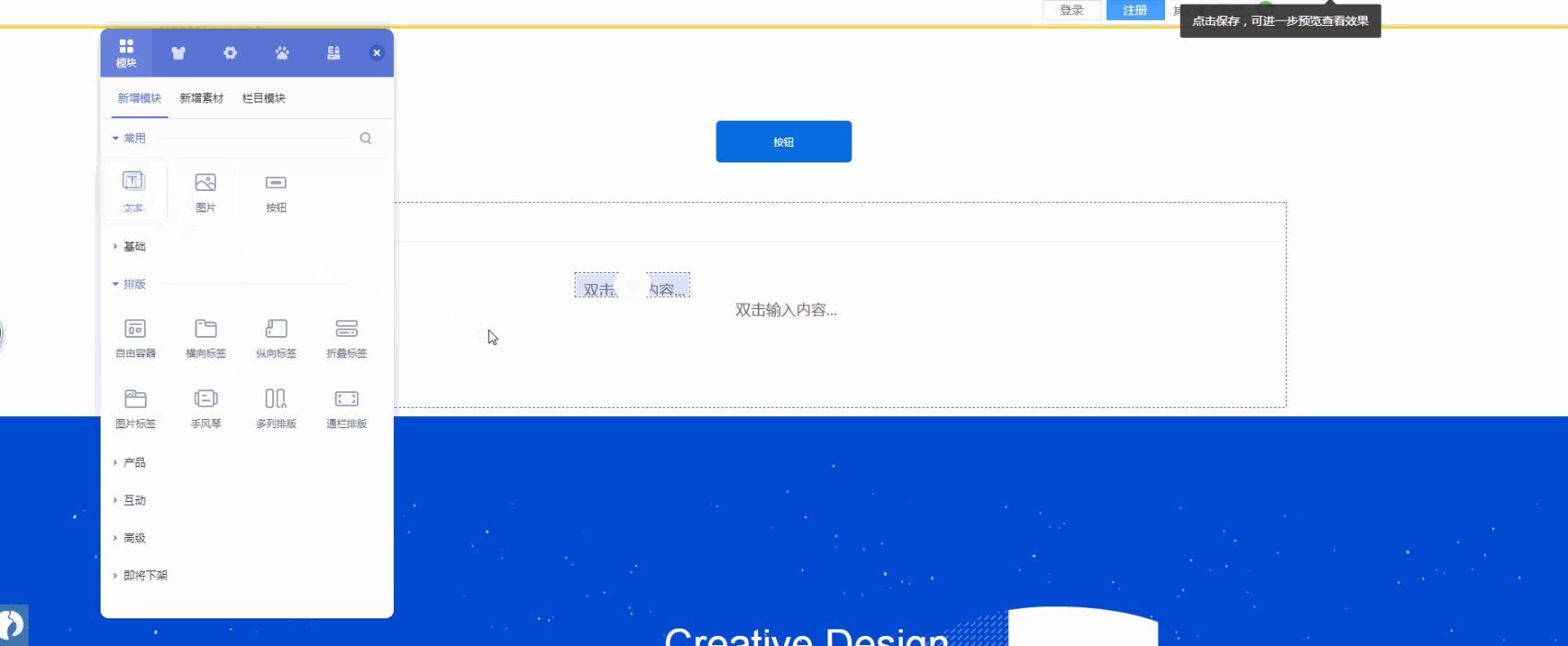
二、功能说明 【版本】无版本限制 三、设置教程 1.1 在电脑网站设计页面点击右侧导航【模块-新增模块-排版】,添加【自由容器】模块。
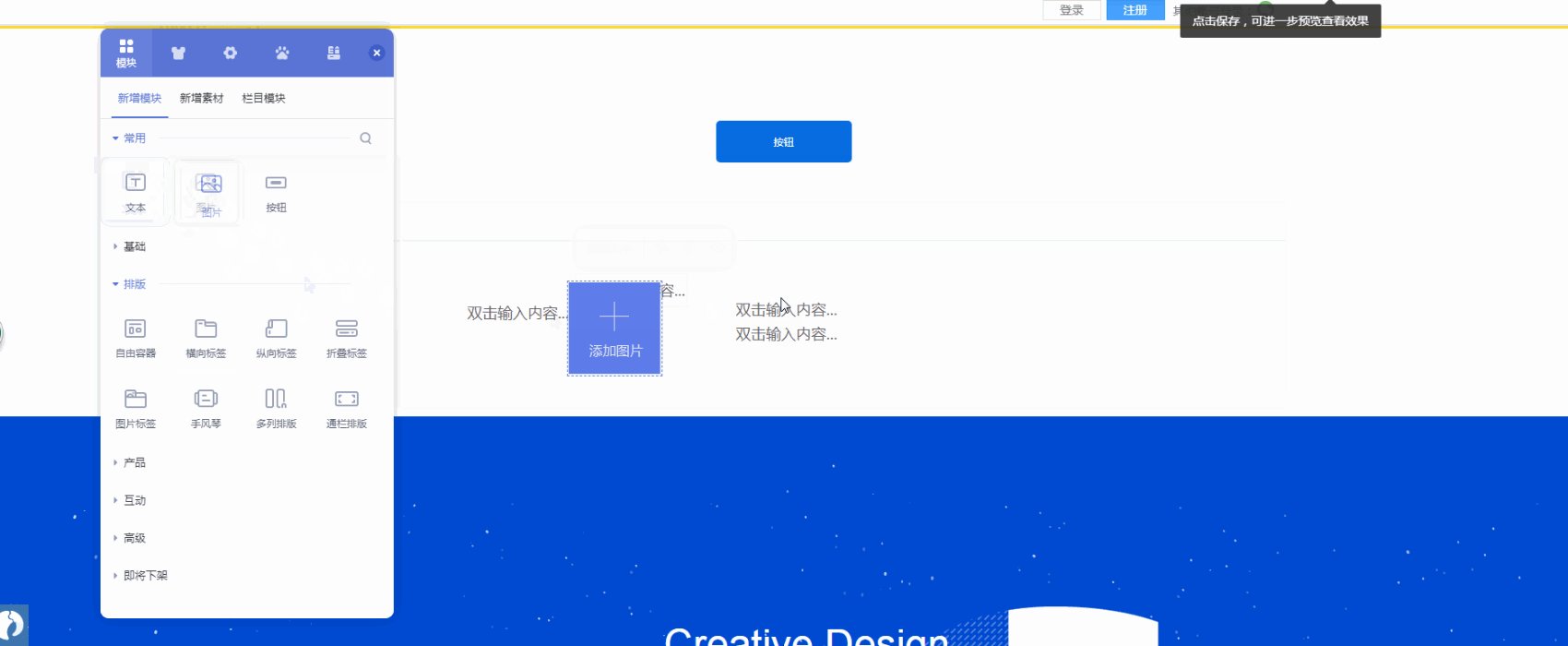
1.2 按需求添加文本、图片、按钮模块至【自由容器】模块中,此处以添加文本和图片模块为例。
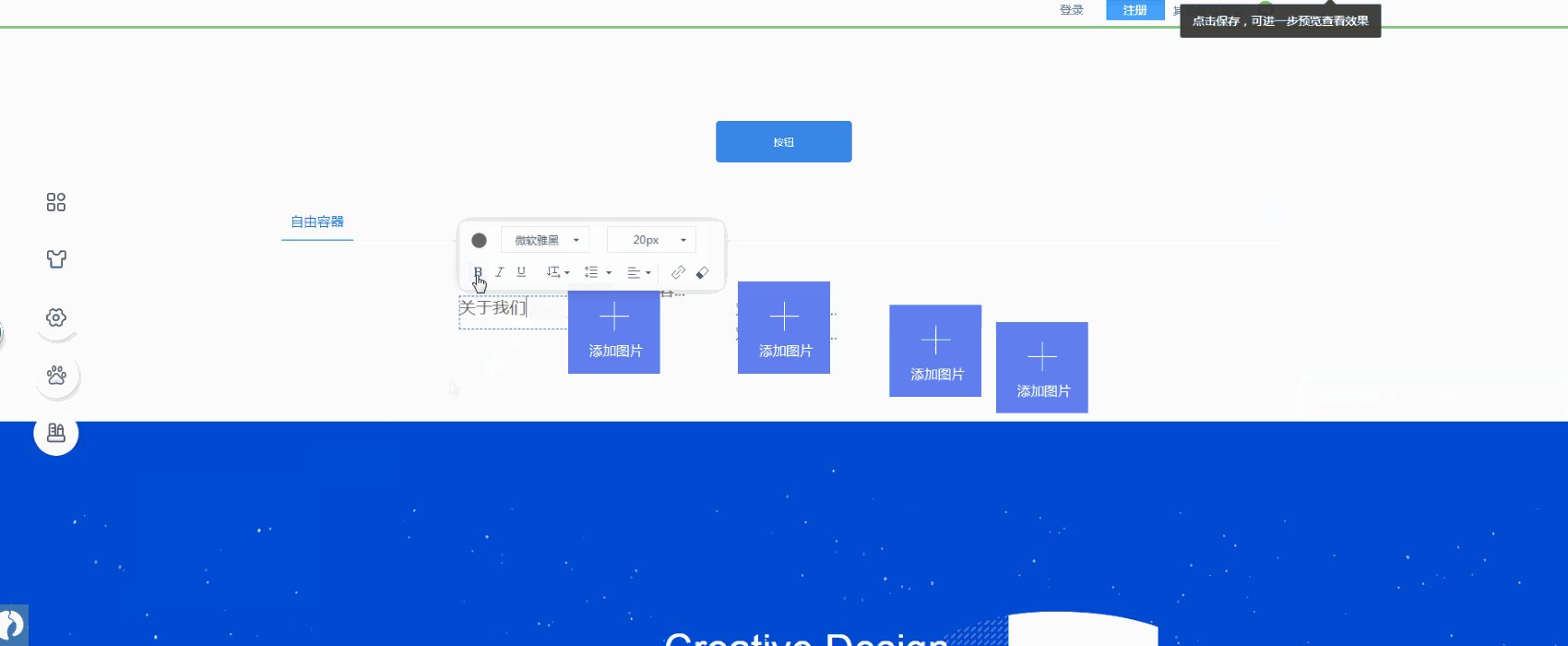
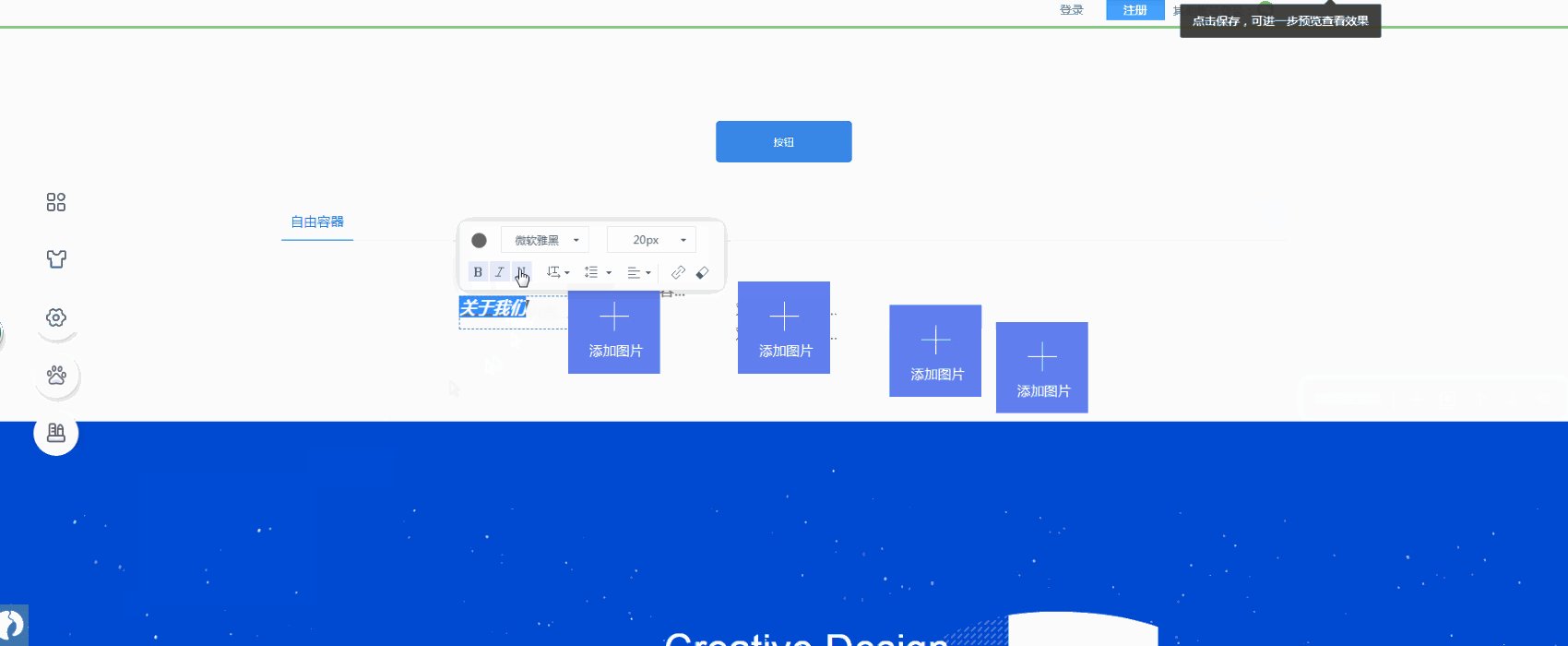
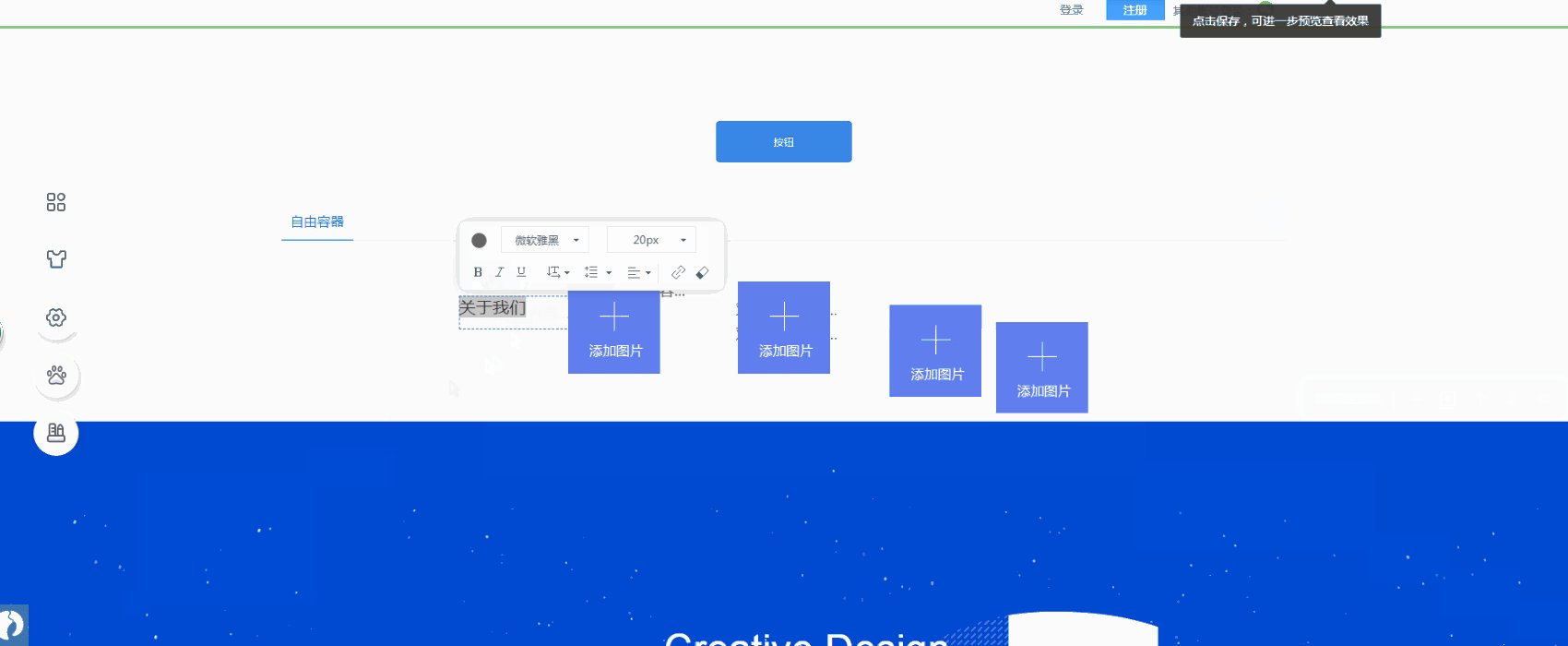
1.3 文本模块添加至自由容器中后,需要双击文本模块输入内容。输入文本后,支持编辑文本样式,包括字体、字号、颜色、加粗、斜体等等。
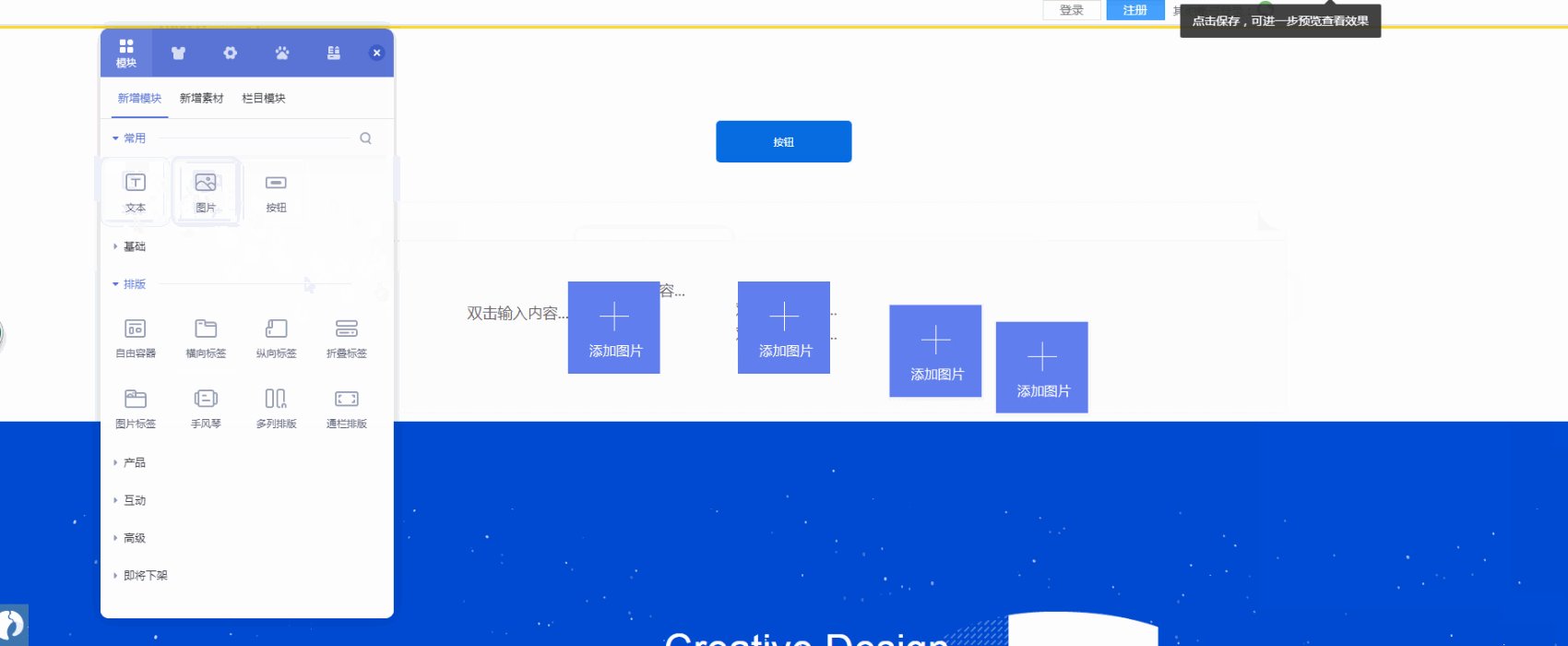
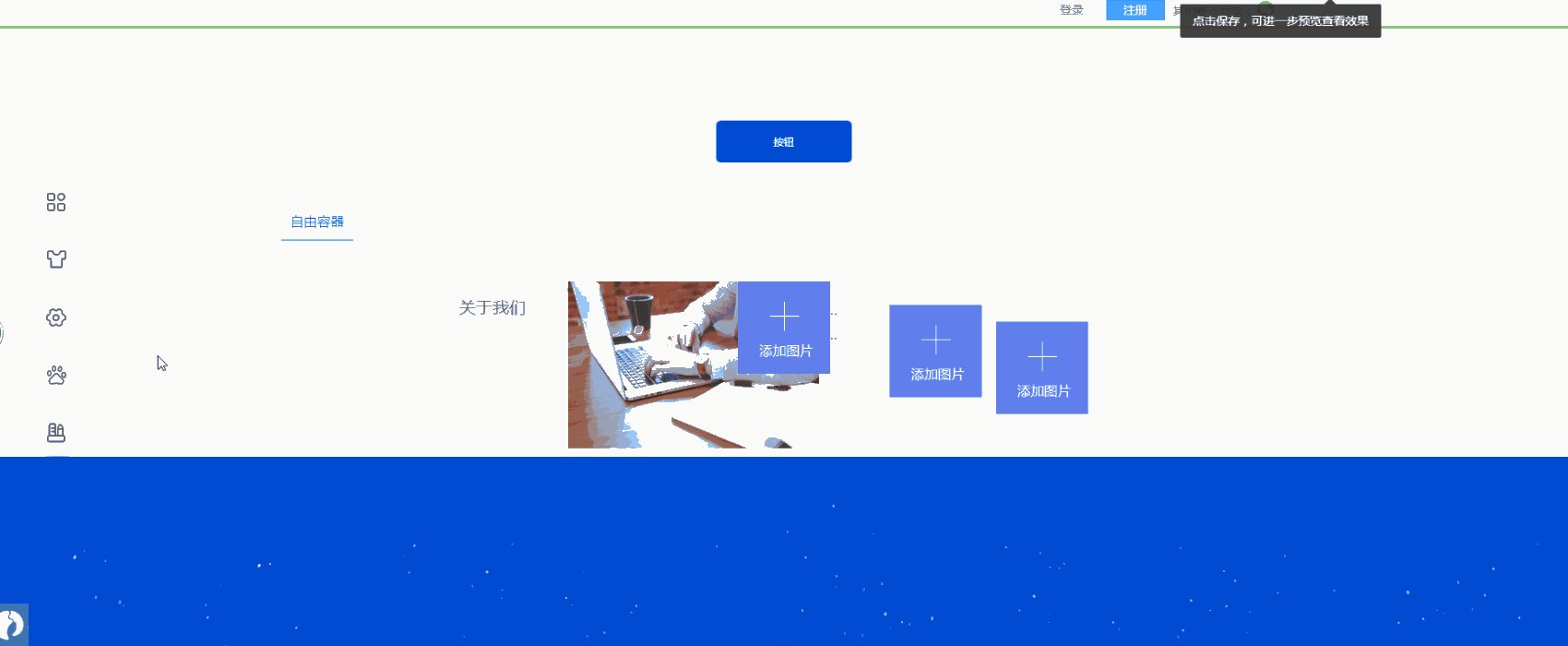
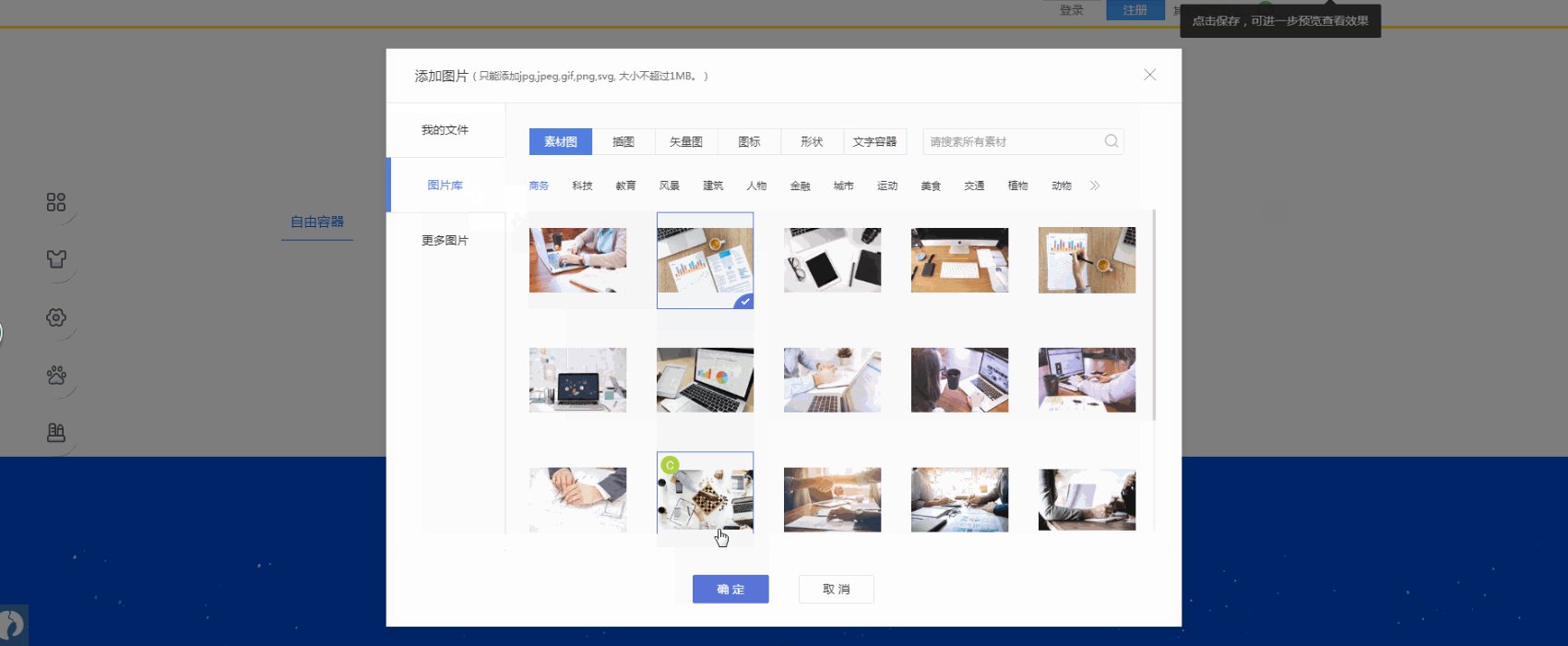
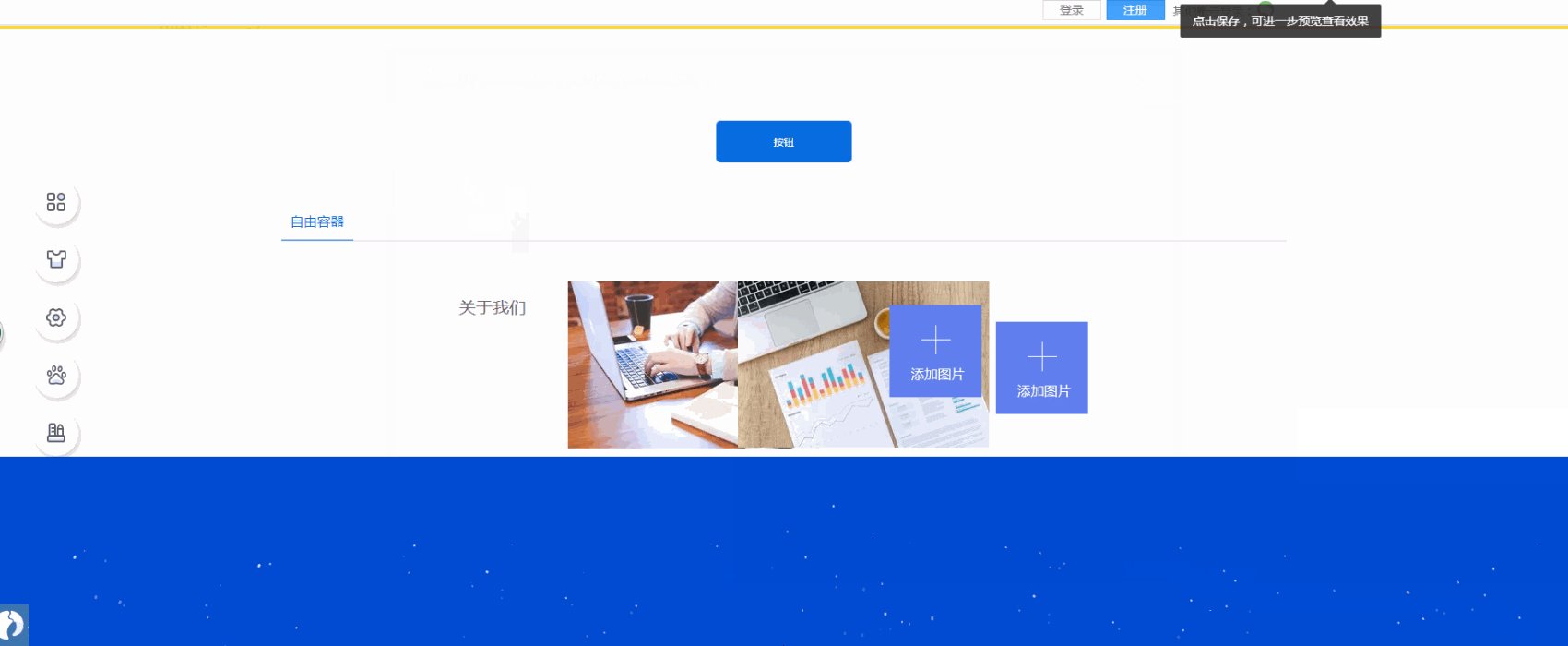
1.4 同理,图片模块添加至自由容器后,也需要点击图片模块上传图片。支持点击【直接上传】上传本地图片,也支持从【图片库】选择素材图片添加。 (如果添加图片后显示不全,可双击自由容器模块内的空白区域,在左侧弹出面板中,点击“恢复默认”按钮,即可让图片在自由容器模块内完整显示。)
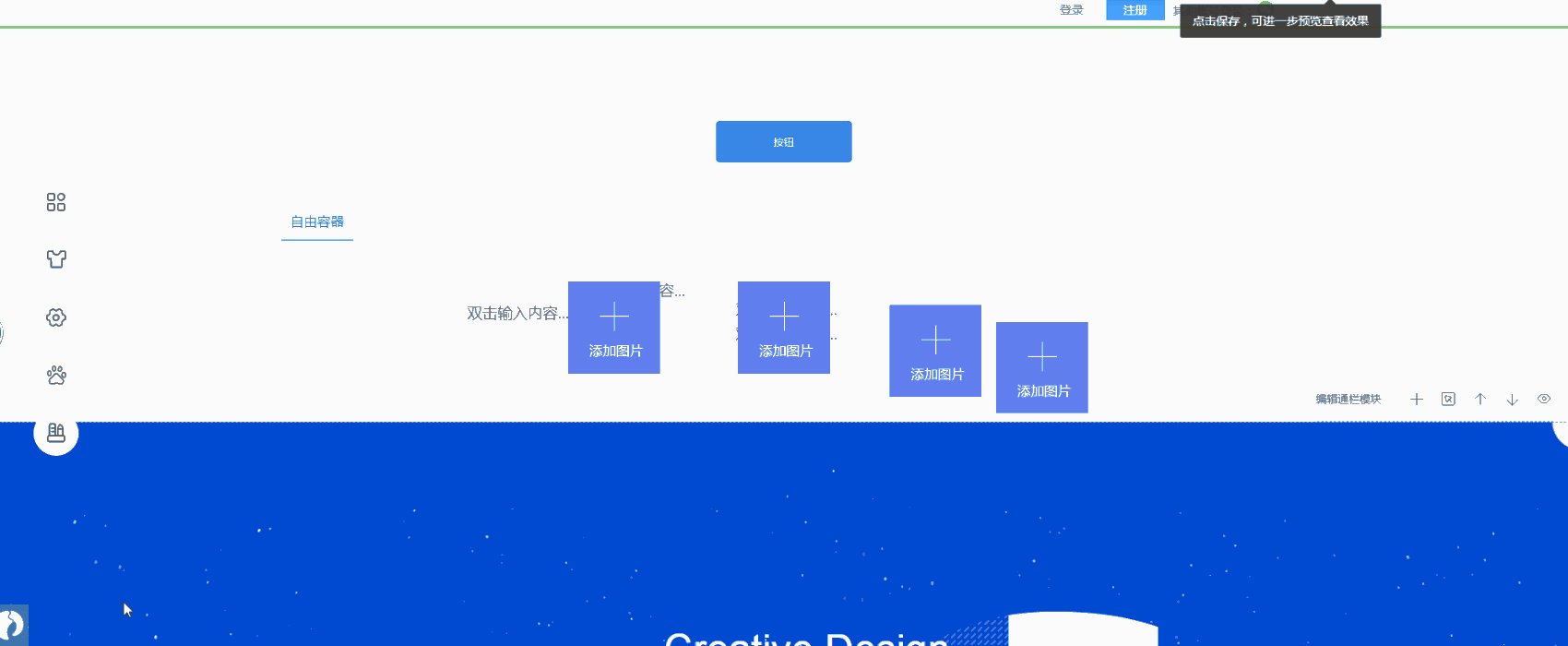
1.5 添加了图片后,接下来调整图片的大小和位置。 鼠标移动到图片上,按住图片右上角(或任意一个角)的点进行拖动,即可调整图片的大小,通过这种方式可保持原图片的宽高比例。 拖动图片时,会出现自动参考线,方便对齐图片位置和大小。 注:自由容器内支持按住鼠标左键圈选多个图片(或文本、按钮)进行对齐、分布、复制、删除操作。
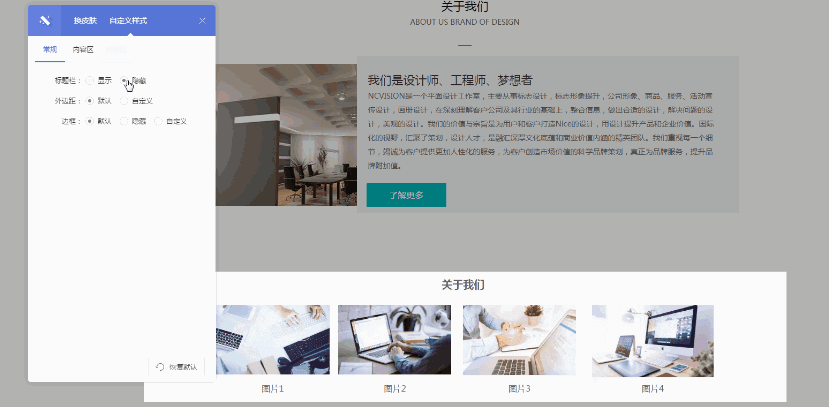
1.6 文本的大小和位置调整方法类似。 鼠标按住文本模块可进行拖动,调整位置。 鼠标双击文本模块,或是点击“编辑文本”按钮,可修改文本字号大小。 注:自由容器内支持按住鼠标左键圈选多个文本(或图片、按钮)进行对齐、分布、复制、删除操作。 1.7 还可以双击自由容器内的空白区域,在左侧弹出面板中点击“常规-隐藏标题栏”,即可实现与教程开头类似的效果。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询