| 如何设置标签模块的高度自适应 |
|
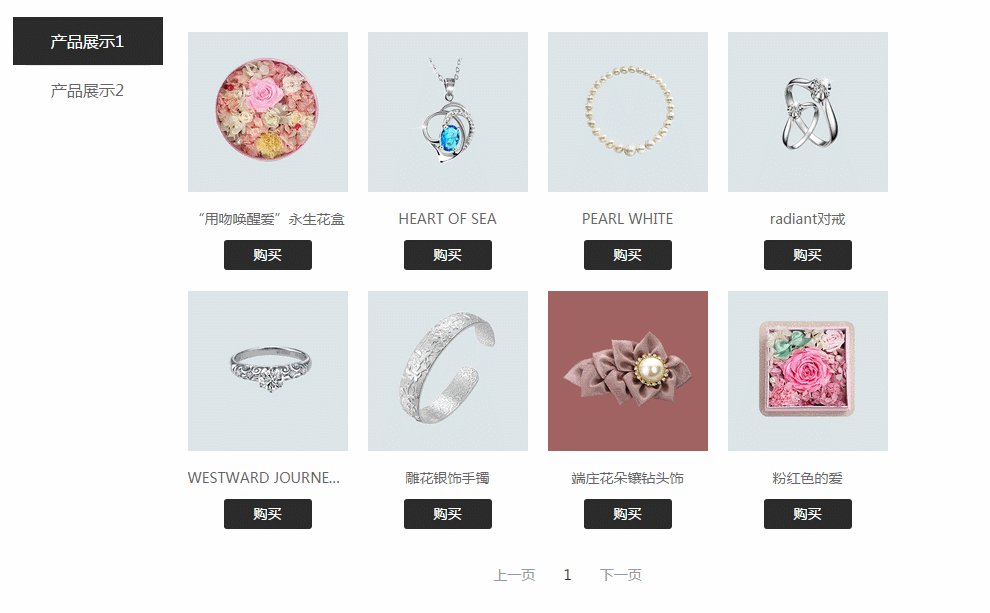
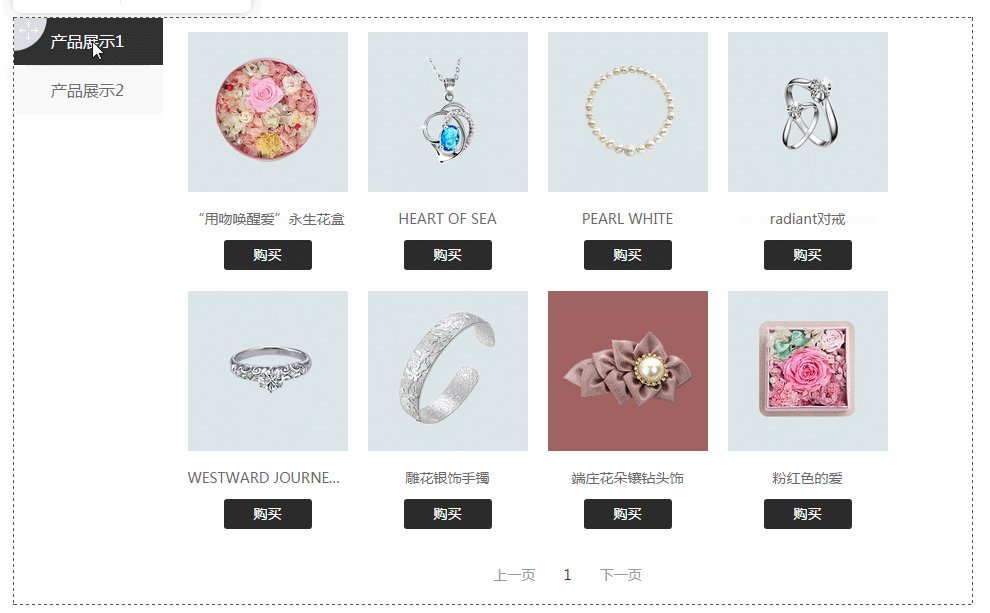
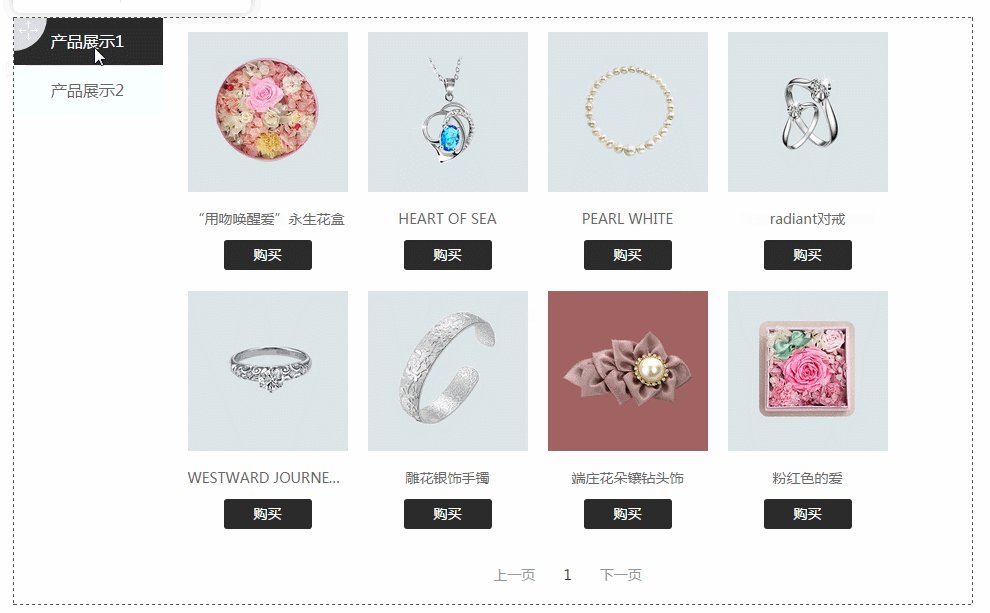
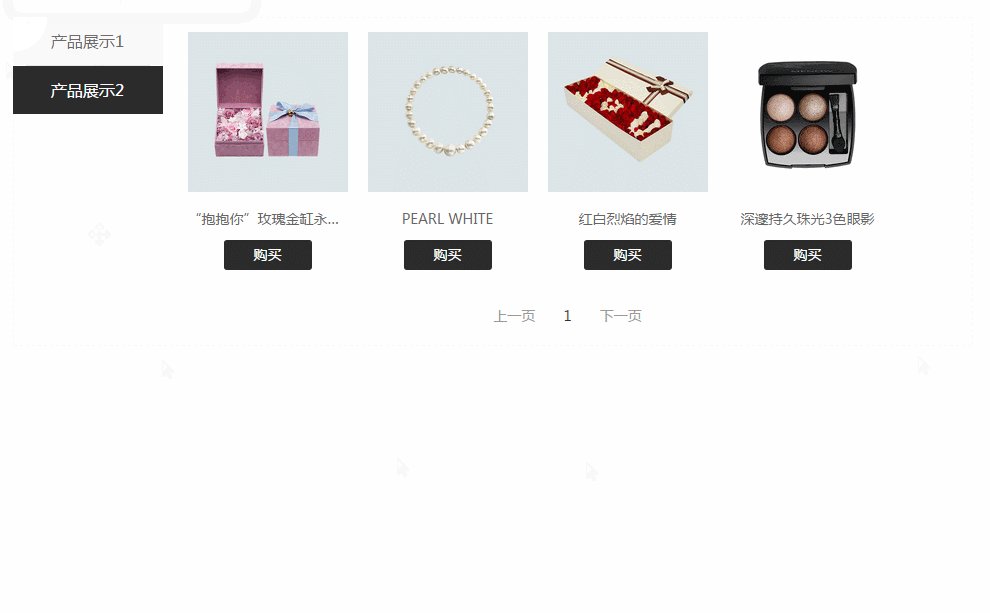
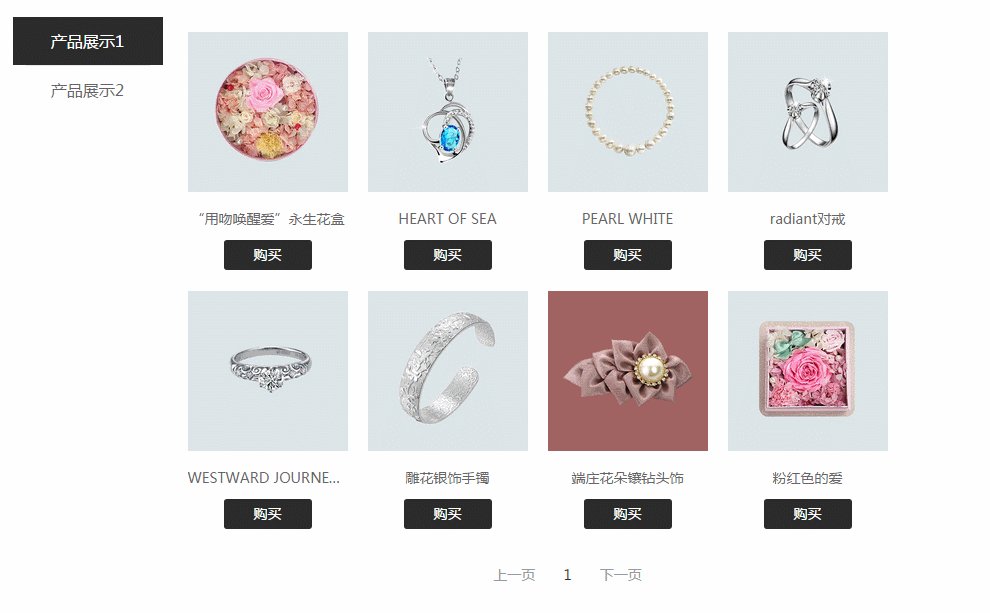
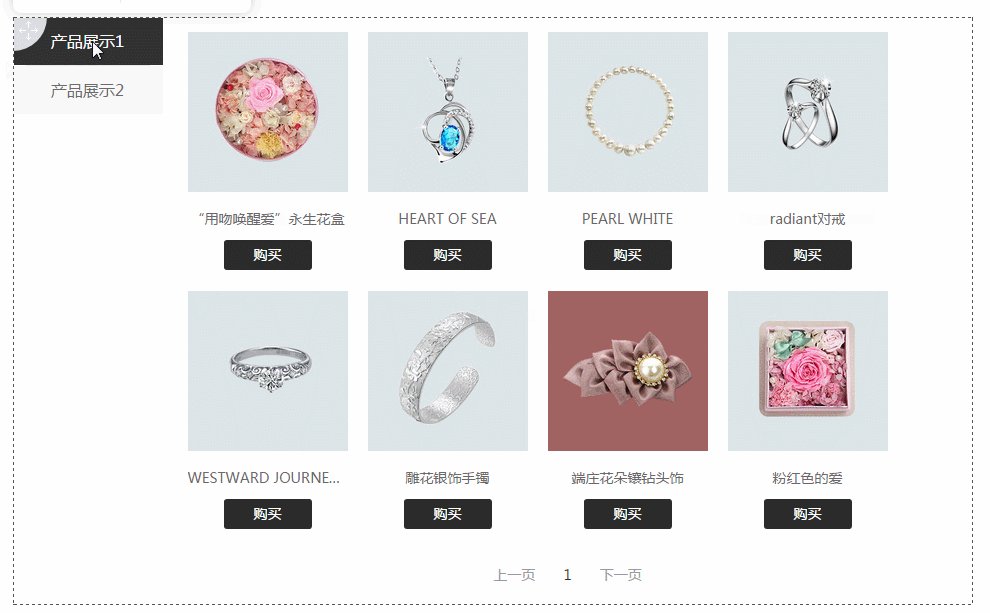
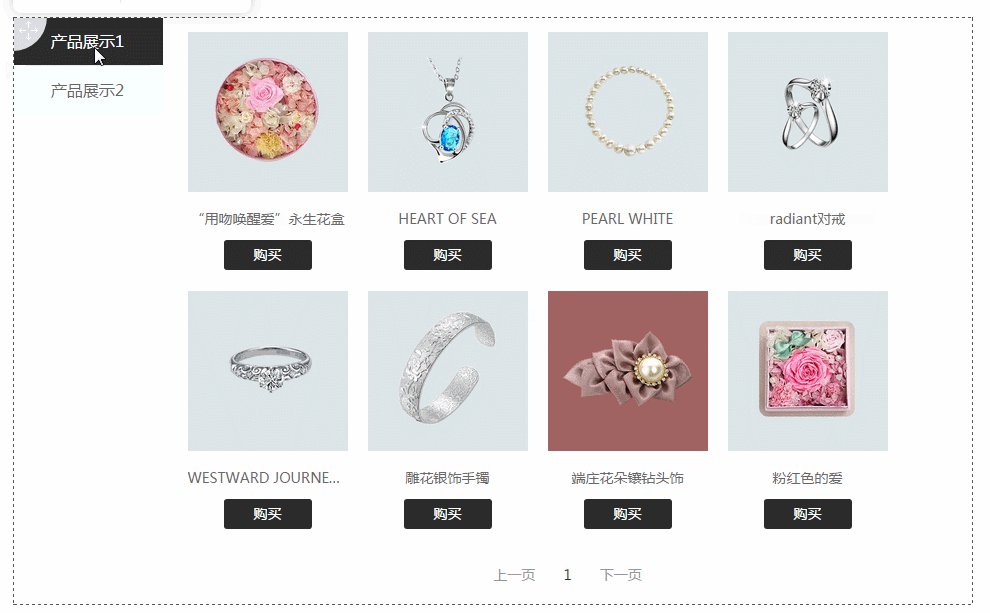
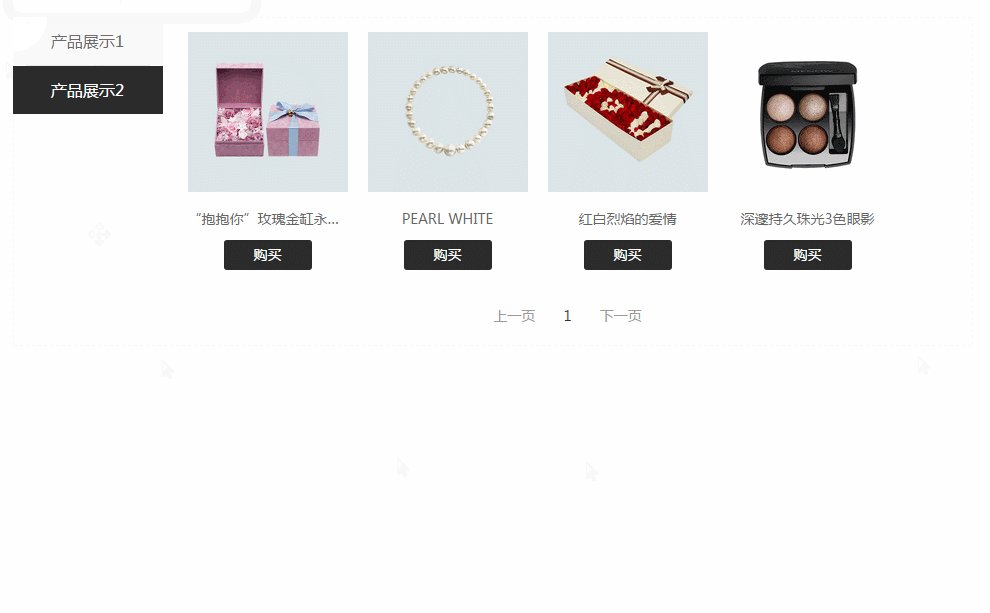
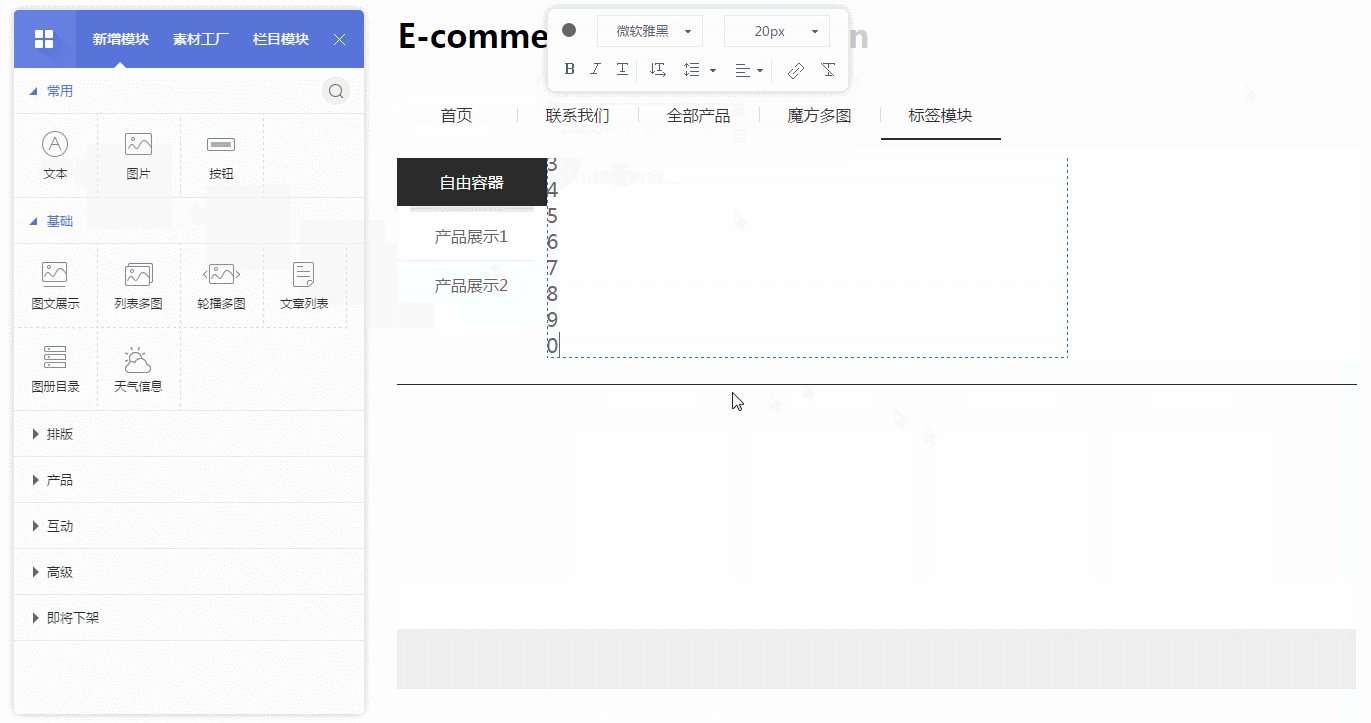
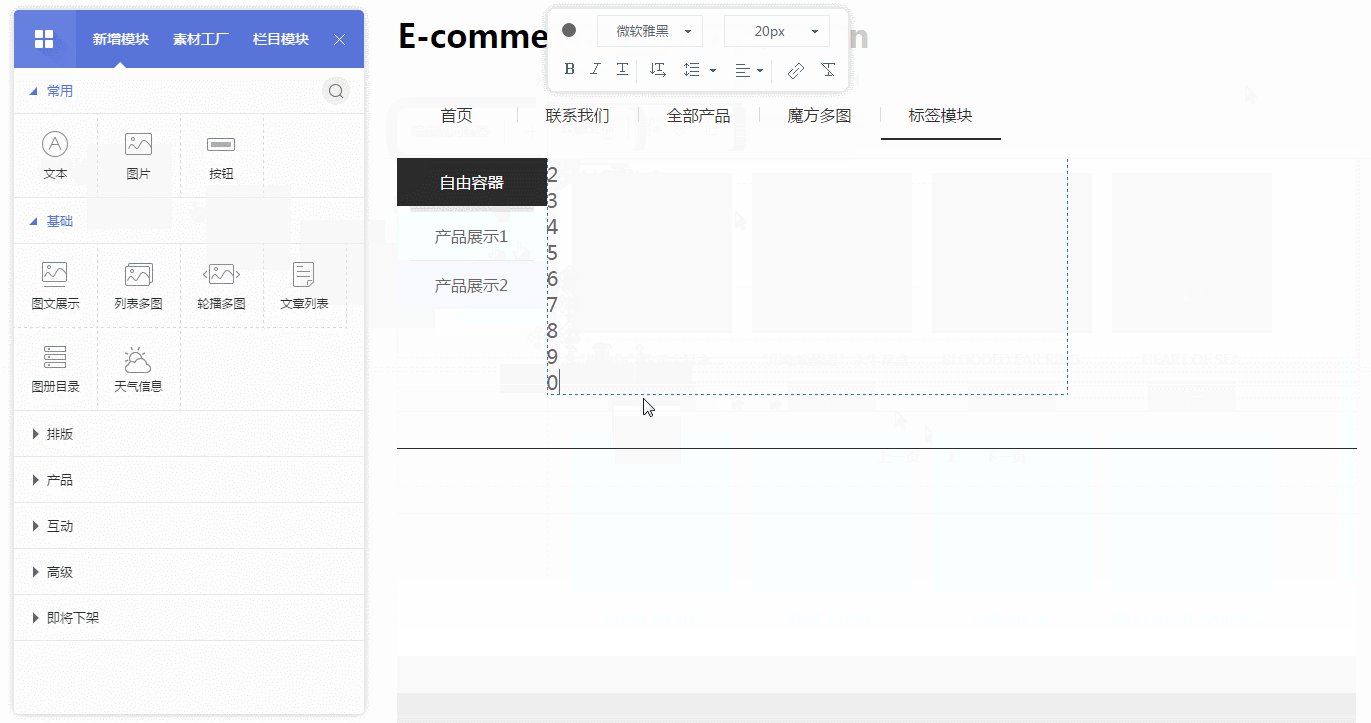
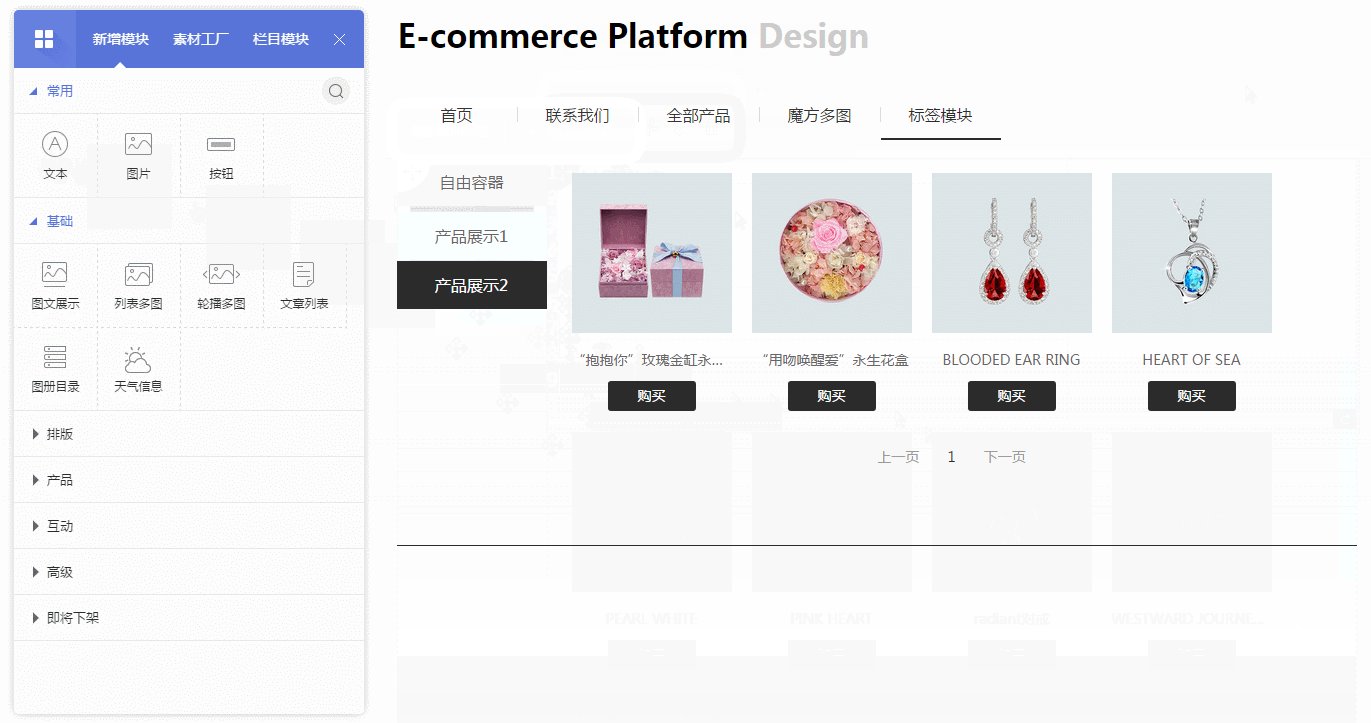
一、功能效果 标签模块高度自适应的效果 不同标签之间的内容高度不一样,标签模块的整体高度会随着标签内容高度的变化而变化。例如,由于标签“产品展示1”的内容较多,当从标签“产品展示1”切换到标签“产品展示2”时,标签模块的整体高度会发生改变。
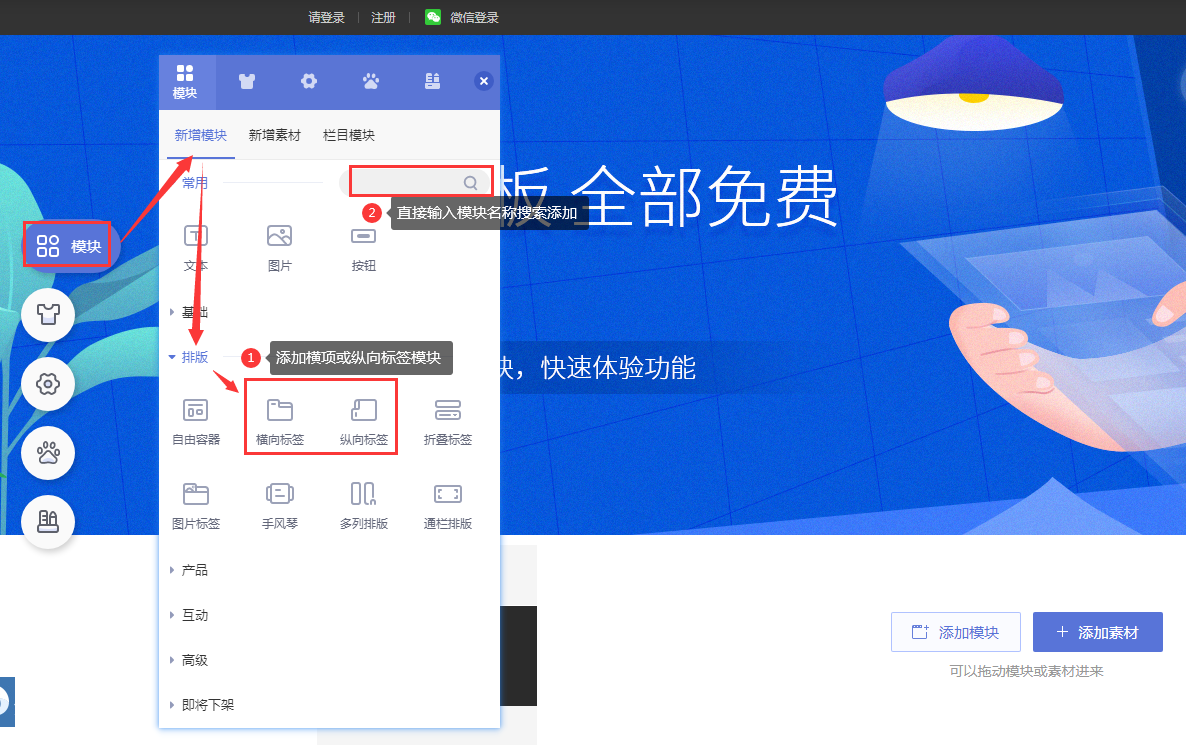
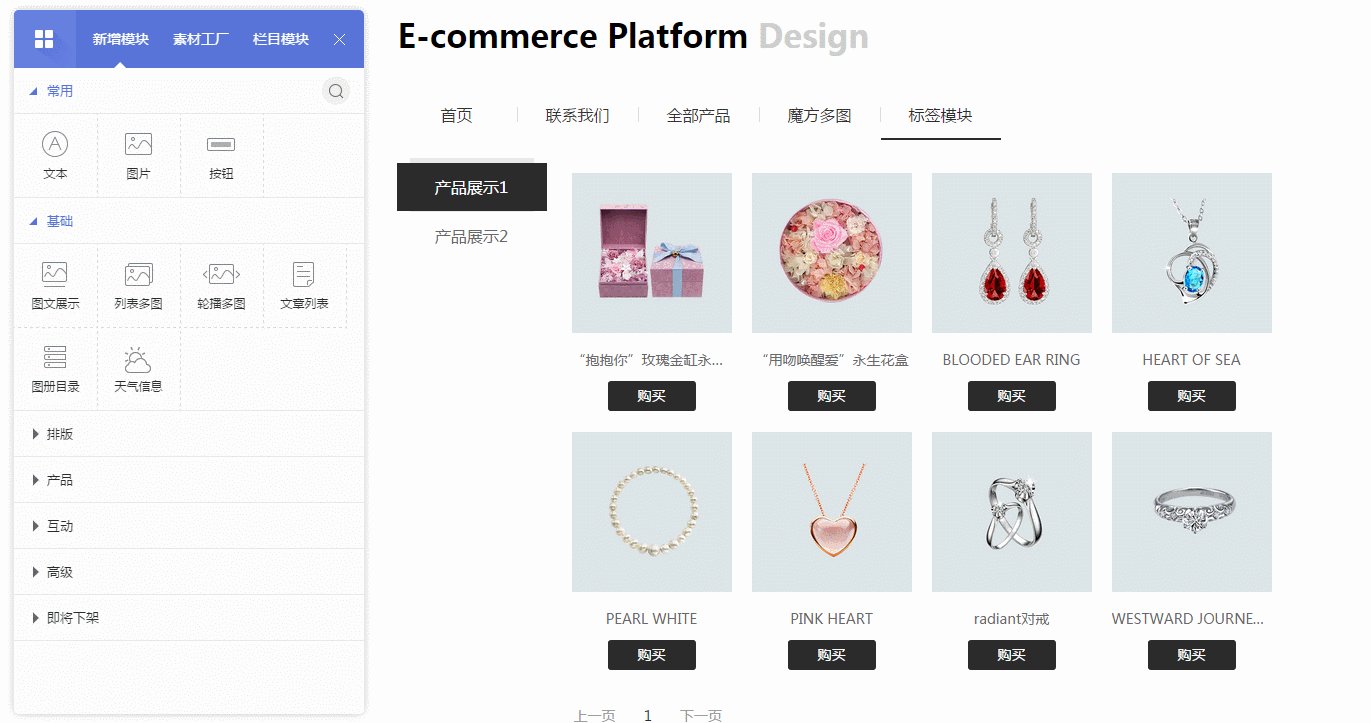
二、功能说明 【版本】无版本限制 三、设置教程 1.1 进入电脑网站设计页面,在页面做成导航点击【模块-排版】,新增一个【横向标签】或【纵向标签】。教程以纵向标签模块为例。
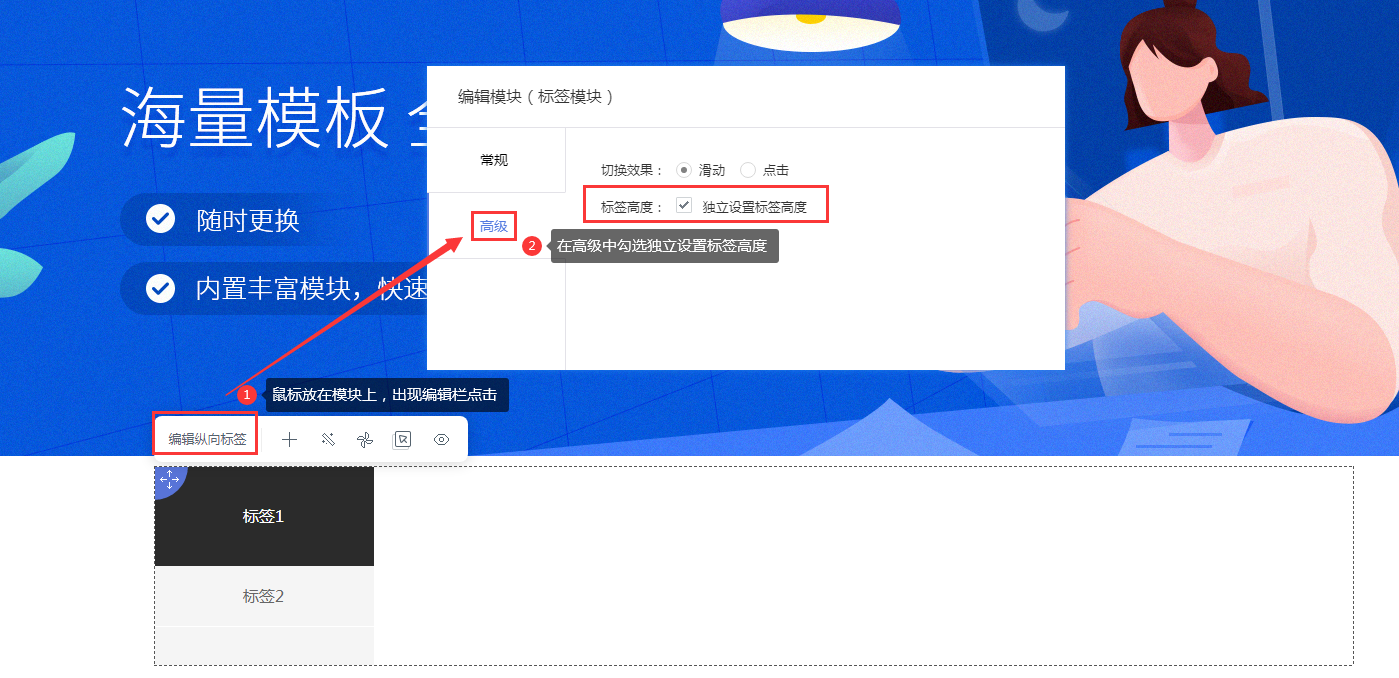
1.2 鼠标悬停在纵向标签模块上,点击左上角的【编辑纵向标签】按钮,在弹窗内选择【高级】,勾选【独立设置标签高度】。
1.3 添加功能模块到纵向标签模块中。这里以【产品展示】模块为例,添加两个产品展示模块到纵向标签模块中,在【产品展示1】模块中添加8个产品,在【产品展示2】模块中添加4个产品,由于两个模块的内容高度不一样,因此在两个模块间切换时,标签的整体高度会变化,如图。
四、注意事项 当添加【文本模块】、【图片模块】、【按钮模块】到标签模块内时,由于这三个模块默认是会被放置在自由容器内,因此添加这三个模块到标签模块内,都相当于添加了自由容器到标签模块内。 由于自由模块的默认高度是固定的,因此当添加这三个模块到标签模块内时,勾选了独立设置标签高度后,还需要手动调整自由容器的内容高度,才能实现标签模块高度自适应的效果。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询