| 手风琴模块介绍 |
|
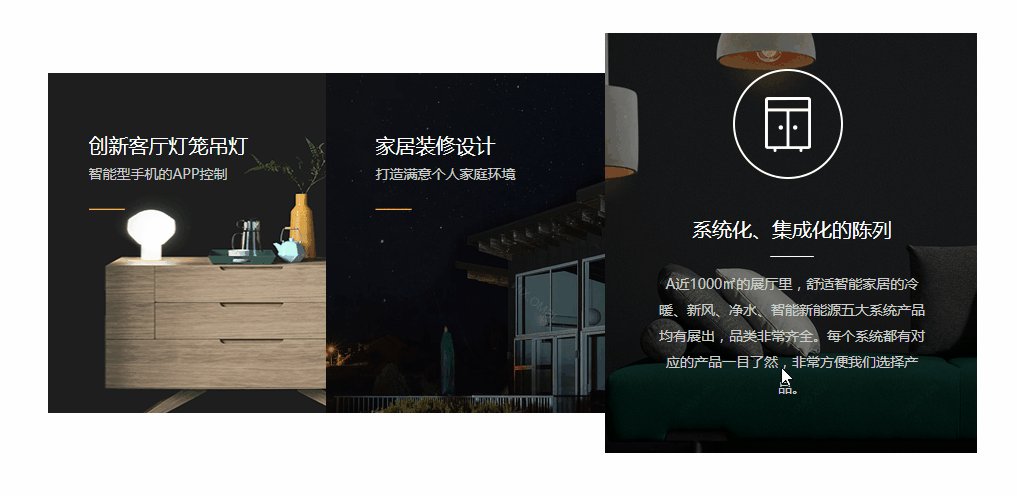
一、功能效果 好看的电脑网站手风琴设计效果是这样的:
也可以是这样的:
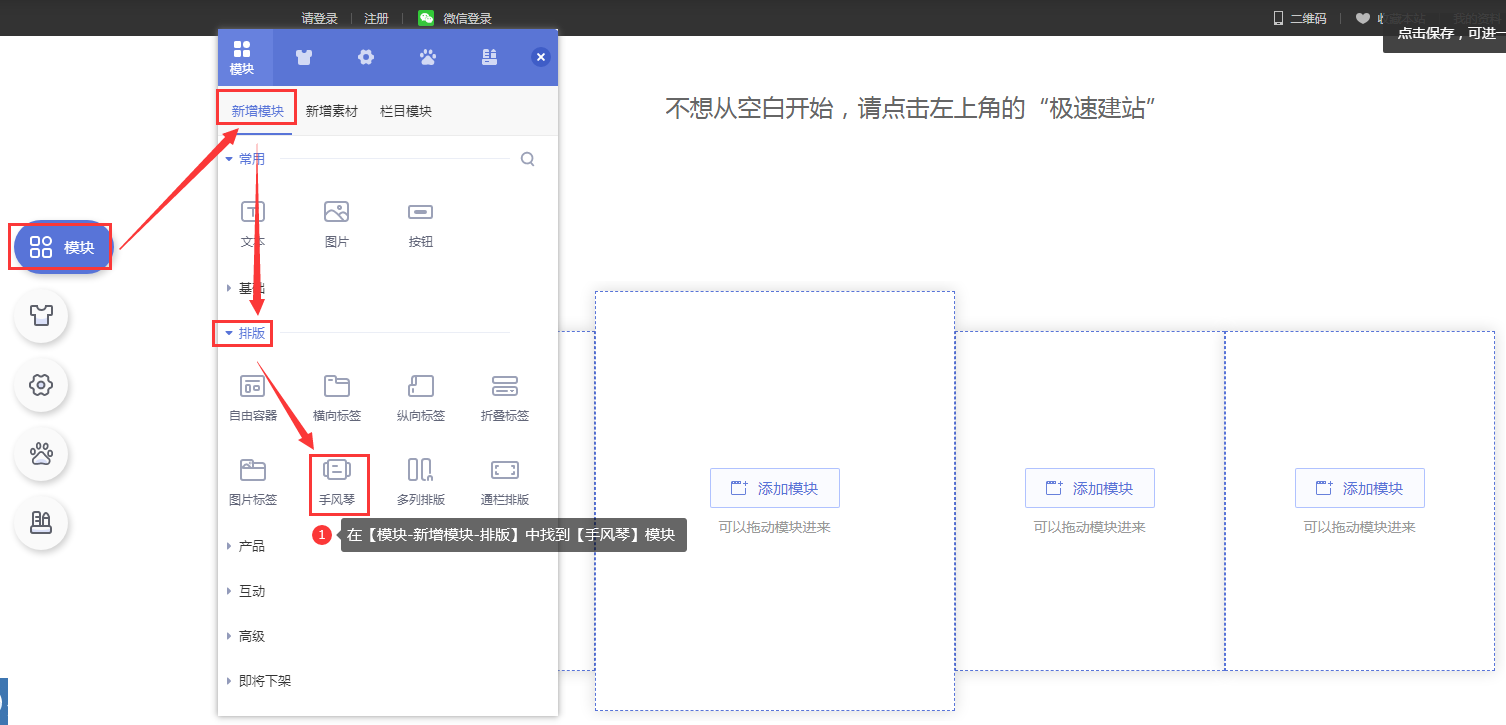
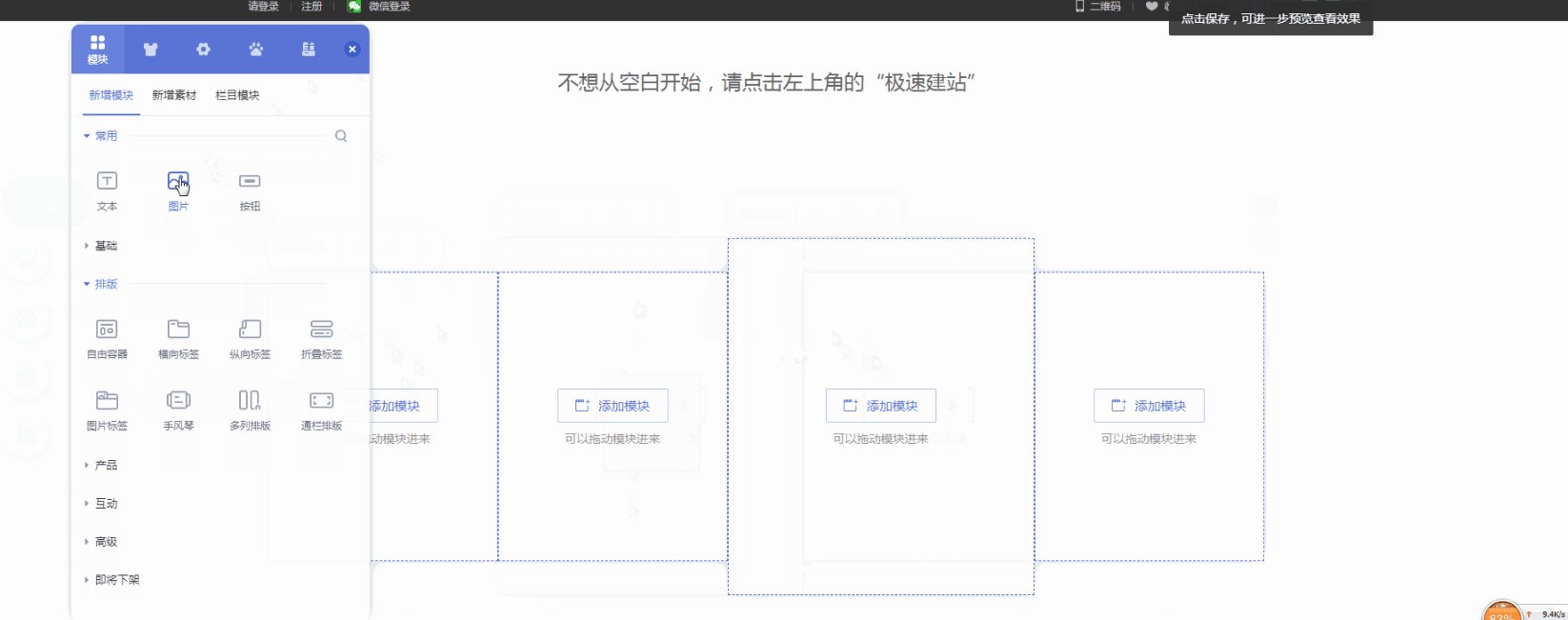
让我们一起进入电脑版网站开始设置吧。 二、功能说明 【版本】无版本限制 三、设置教程 1. 添加手风琴模块 在设计页面找到右侧导航【模块-新增模块-排版】中找到【手风琴】模块,单击可添加到当前页面底部,也可以长按拖动到想要的位置放置。(只支持嵌套到通栏、版式,不支持与标签模块互相嵌套)
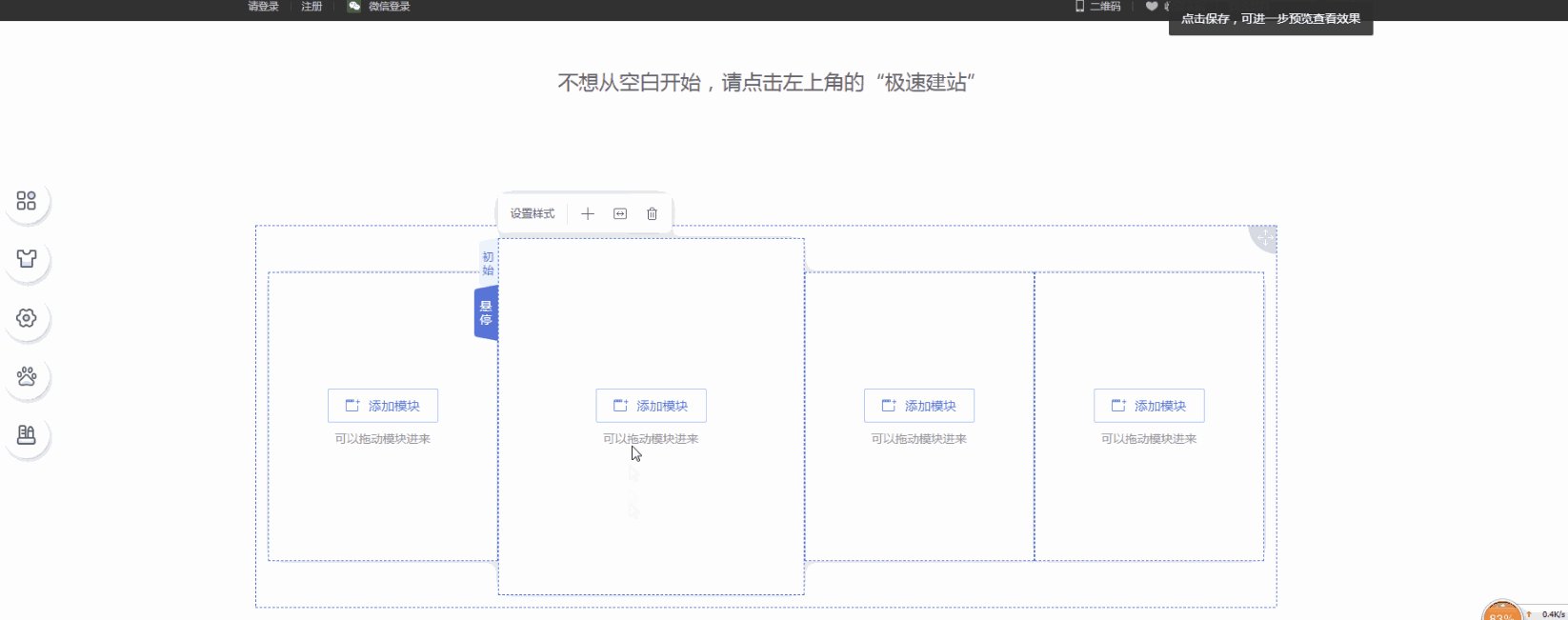
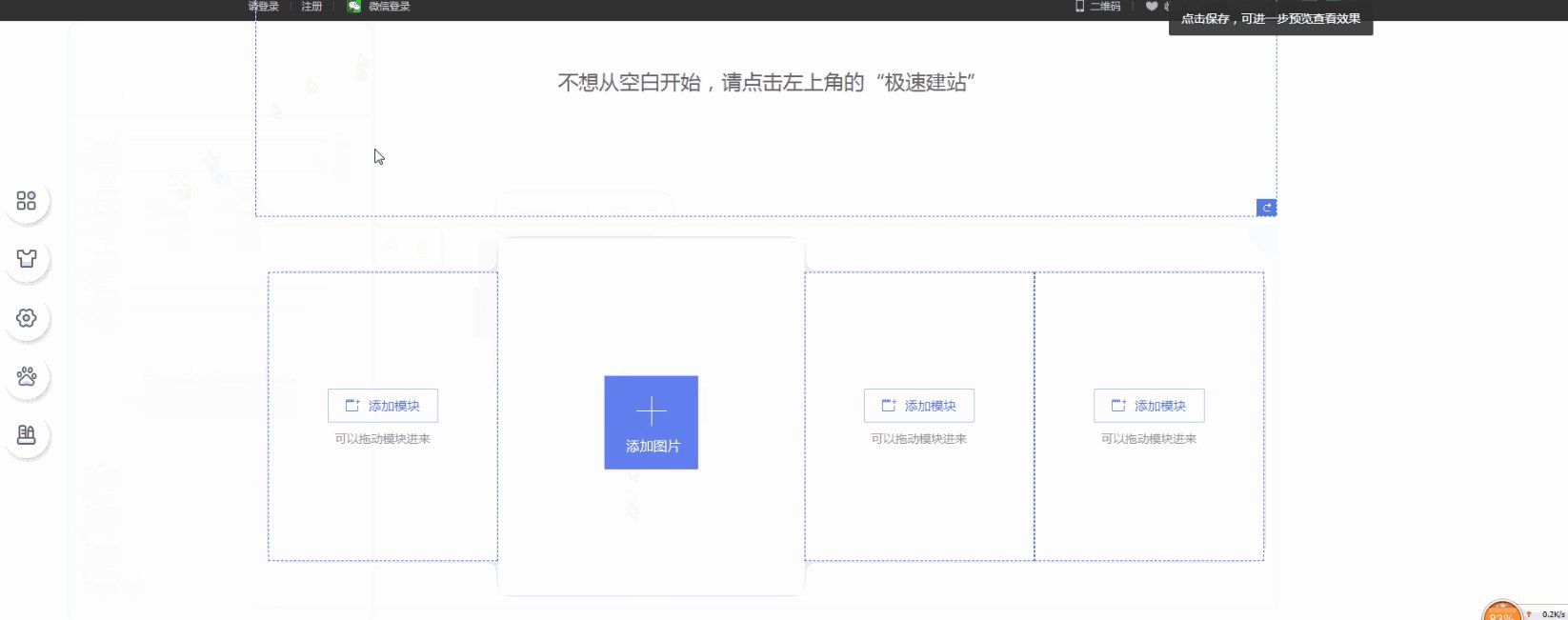
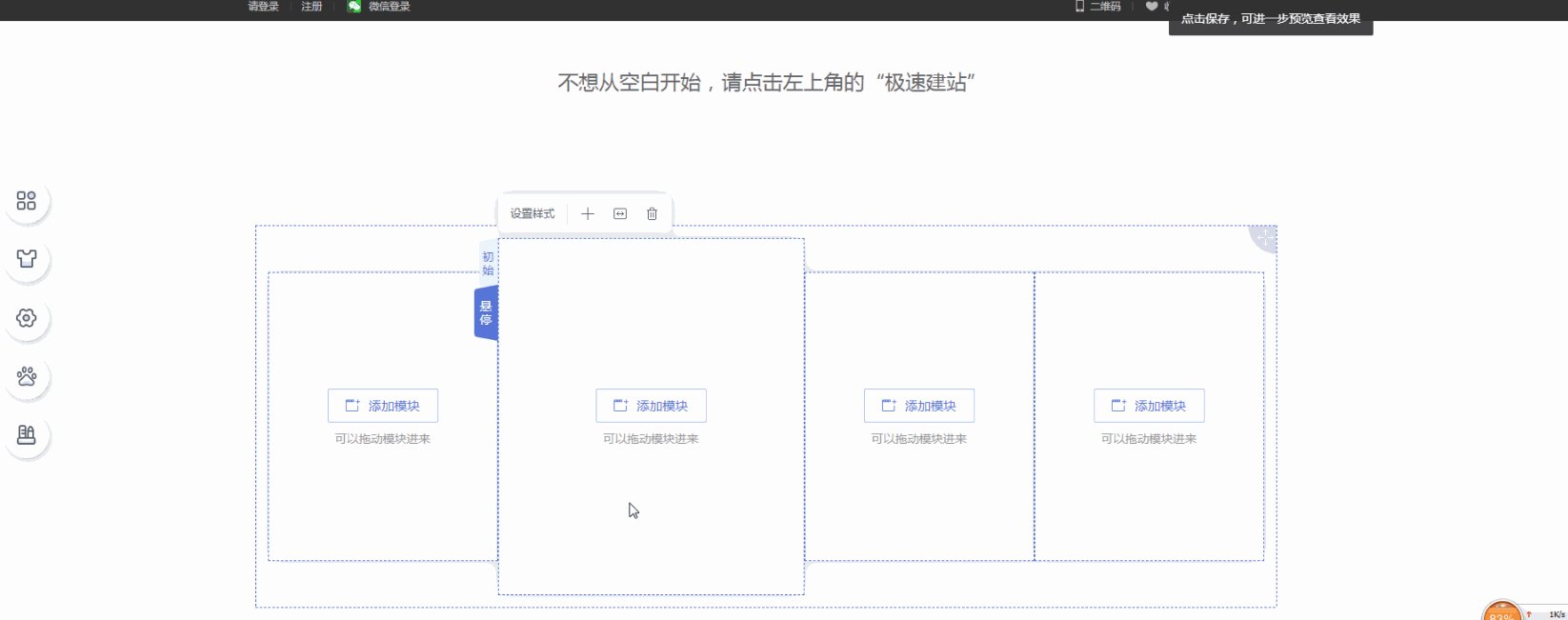
2. 编辑手风琴模块 2.1 切换初始或悬停添加模块 ① 点击切换【初始或悬停】,可以编辑初始状态、鼠标悬停区域的悬停状态效果。 ② 可以长按拖动导航右侧导航模块面板的模块放到手风琴模块里,或者在手风琴模块里点击【添加模块】按钮后再选择模块。
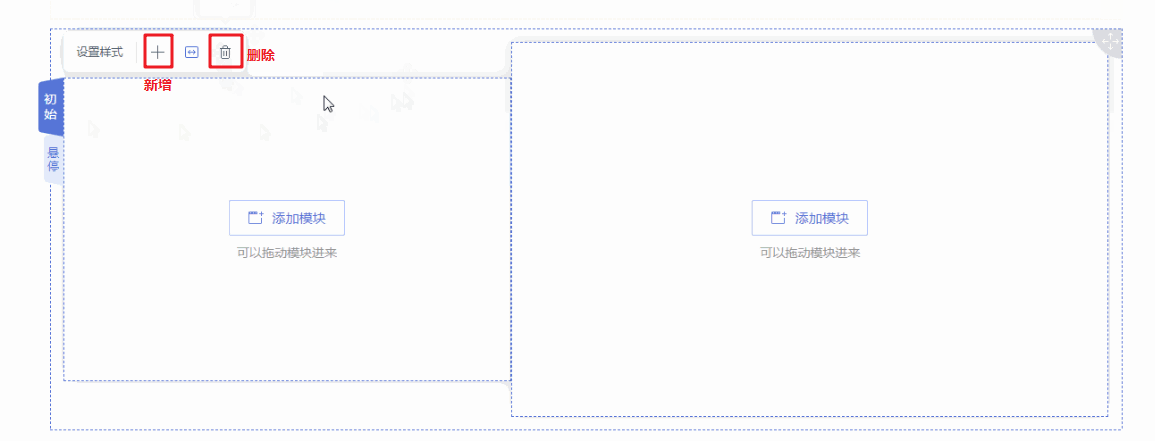
2.2 添加或删除列 ① 在列工具栏上可以点击【+】号添加列,在该列右侧新增一列。 ② 点击删除按钮,则可删除当前列。 (注意: 数量上不得少于2个列;不得多于6个列)
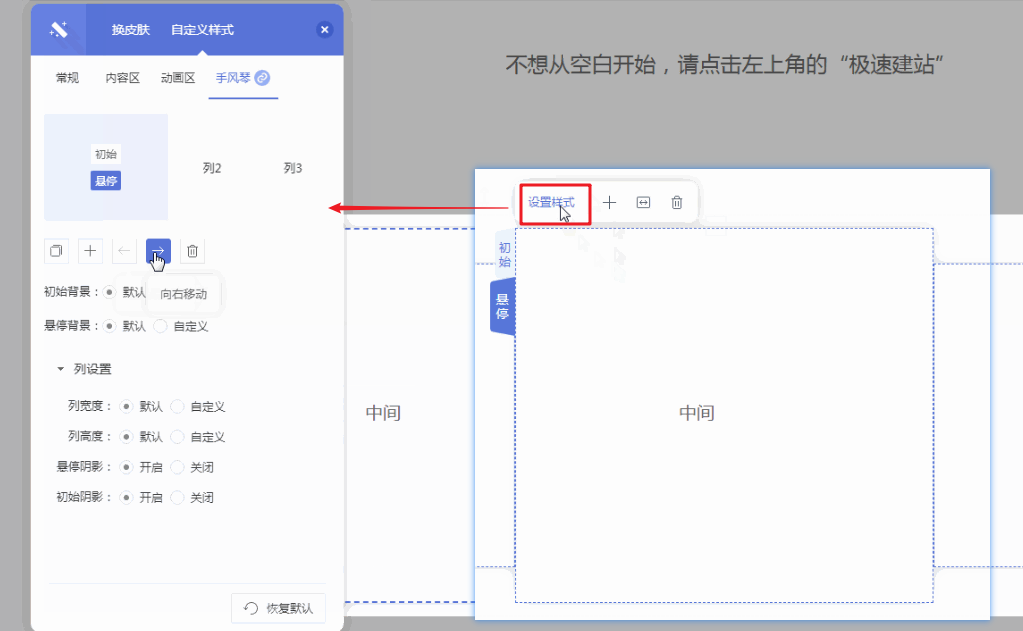
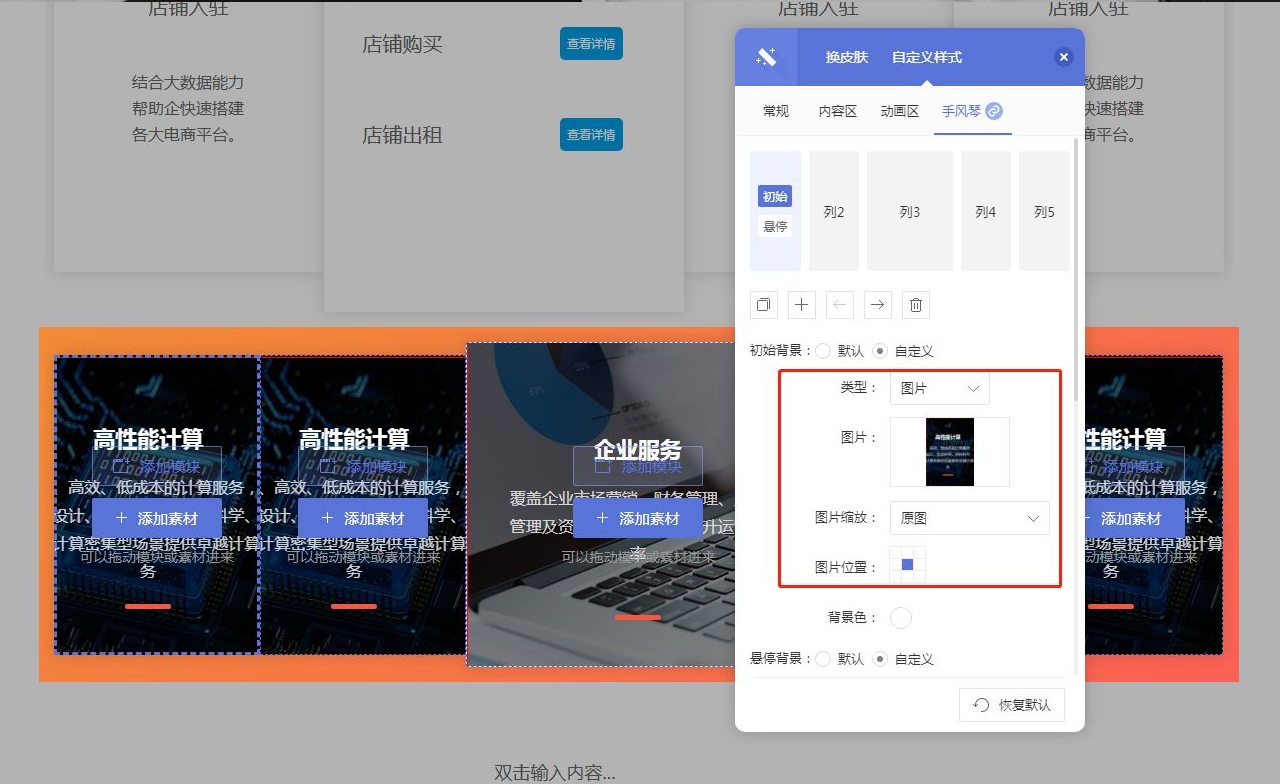
2.3 设置样式 ① 点击设置样式,可以对每一列编辑单独设置样式。
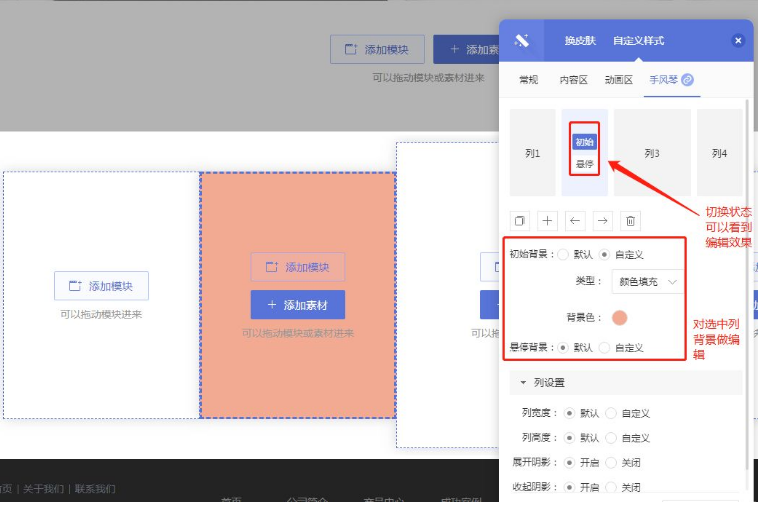
② 可以对选中列的初始与悬停分别设置背景。
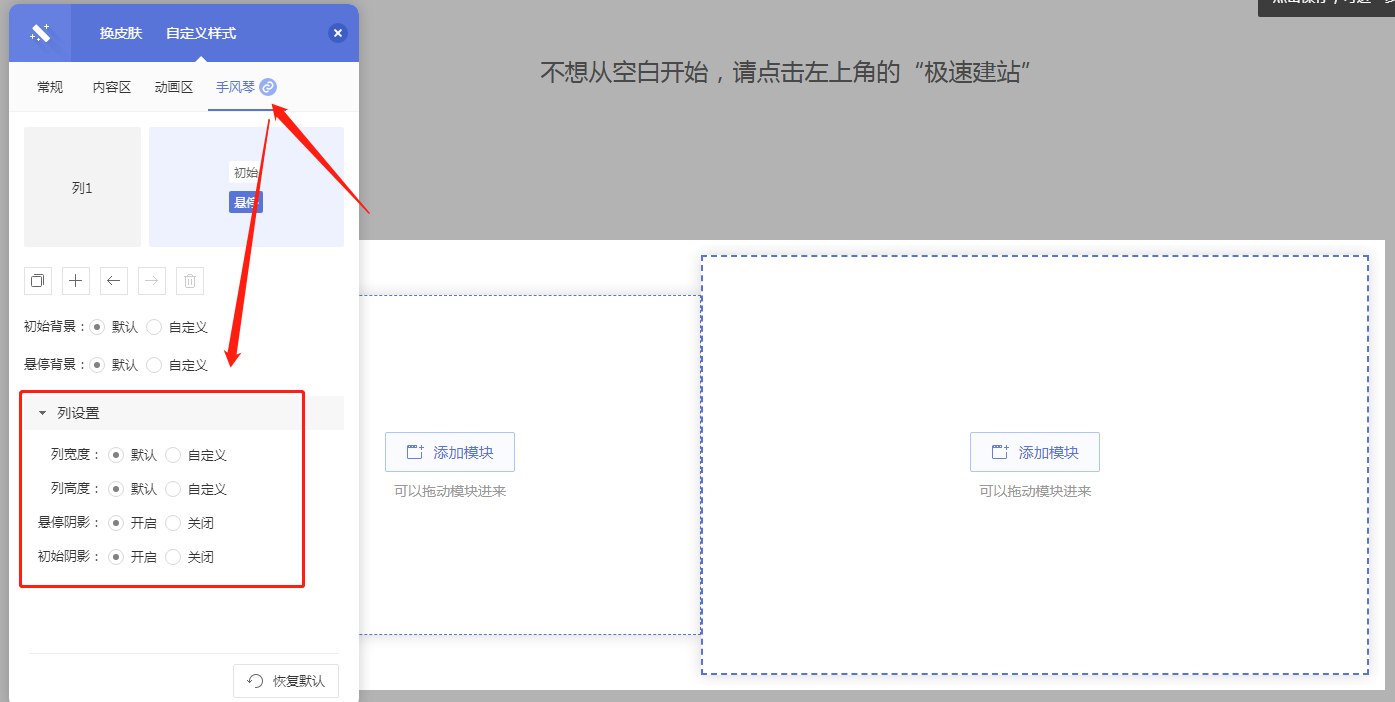
③ 可以对列的更多设置做自定义编辑。 设置统一的列样式,包括列宽度、列高度、悬停阴影、初始阴影(统一设置,不能单独对某一单独立设置,列宽度,数值单位是占比)
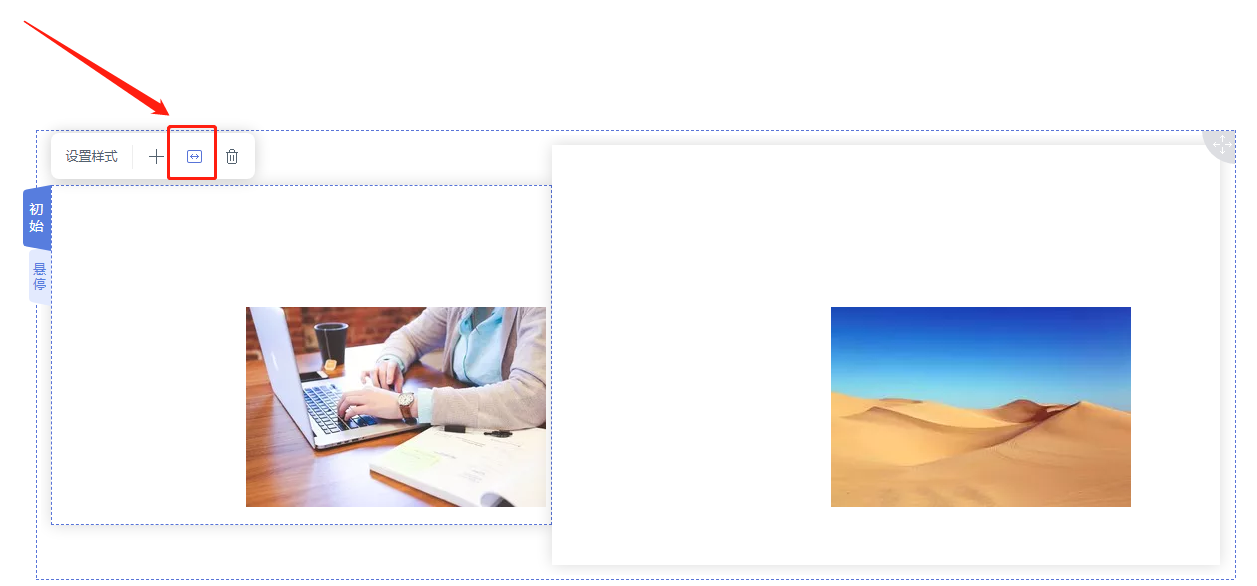
2.4 设置默认的悬停展开列 ① 可设置列为默认展开的列,在网站打开后,当前列会为悬停展开的效果。默认是首个列为默认展开列,也可以根据需要设置居中的列为默认展开。
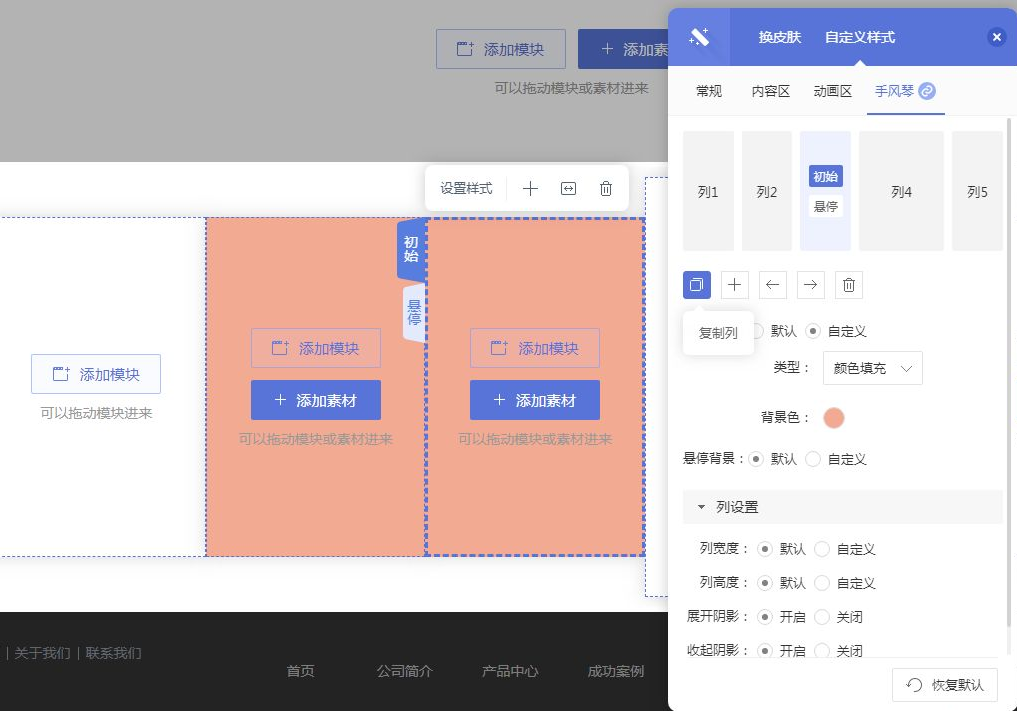
3. 批量编辑提高效率 3.1 复制列 可以编辑好一个列后,复制设计好的列,再删除不需要的空白列,快速做批量编辑。
3.2 根据图片背景编辑列 ① 可以编辑好列的个数、宽高度后,通过添加图片背景,根据图片尺寸上传设计好的图,即可快速制作。
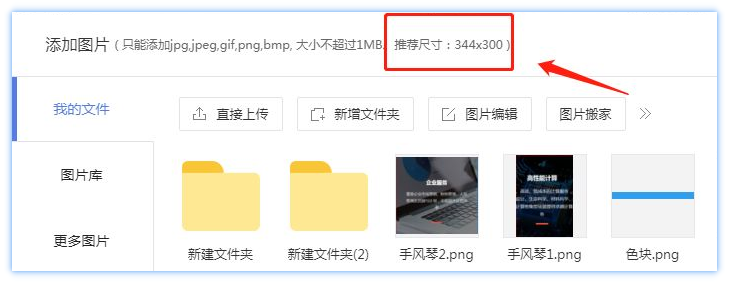
② 图片尺寸可在添加图片的弹窗中获取推荐尺寸。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询