| 预设动效设置教程 |
|
一、使用场景 电脑网站、自适应的网站设计器,通过设定模块入场/强调动画、按钮特效、图片特效等多种预设动画,快速搭建企业个性化设计网站,提高网站用户体验。 二、功能说明 【版本】初级版及以上版本 三、设置教程 1. 模块动画介绍 将鼠标悬停在某个模块上面,点击悬浮菜单栏中的“模块动画”按钮,即可设置入场动画及强调动画。
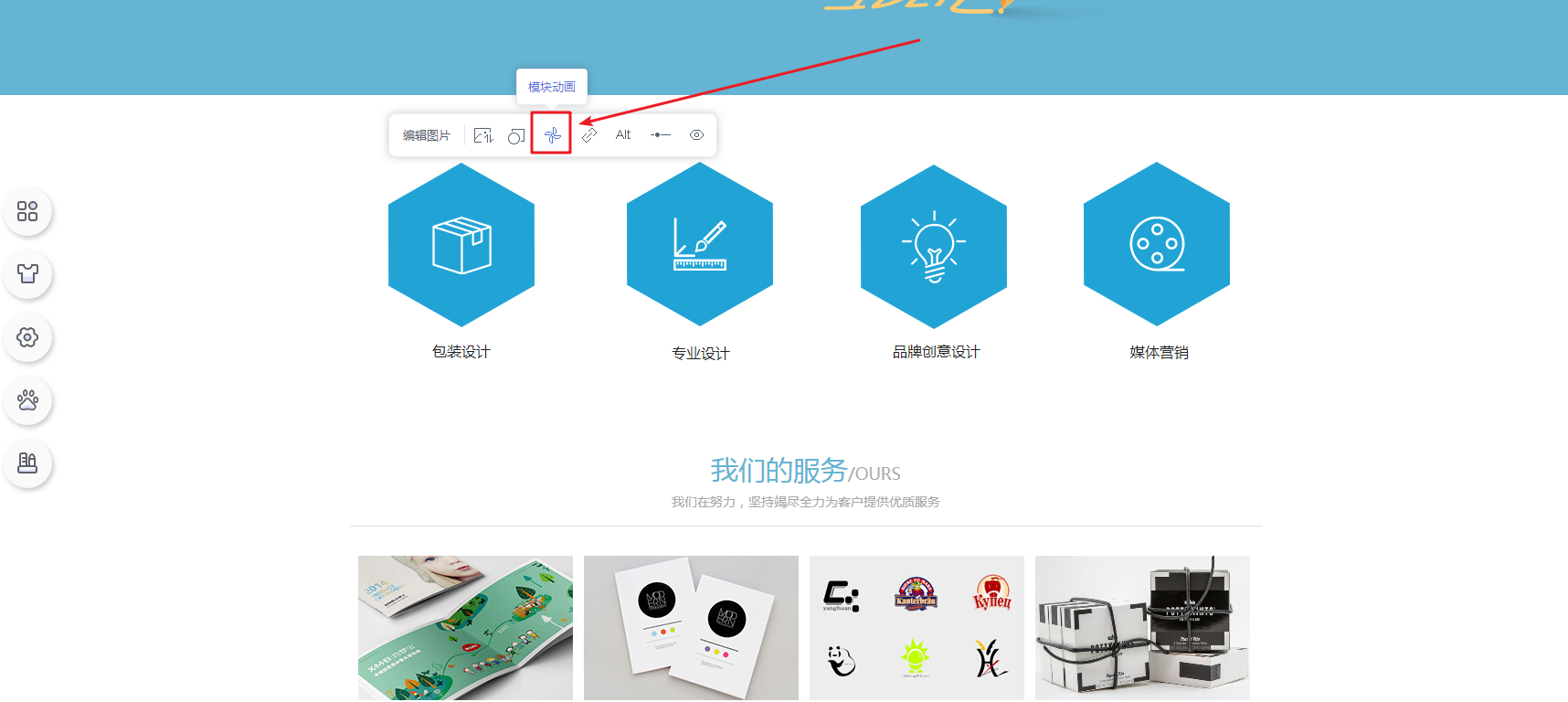
▲电脑网站“模拟动画”设置入口
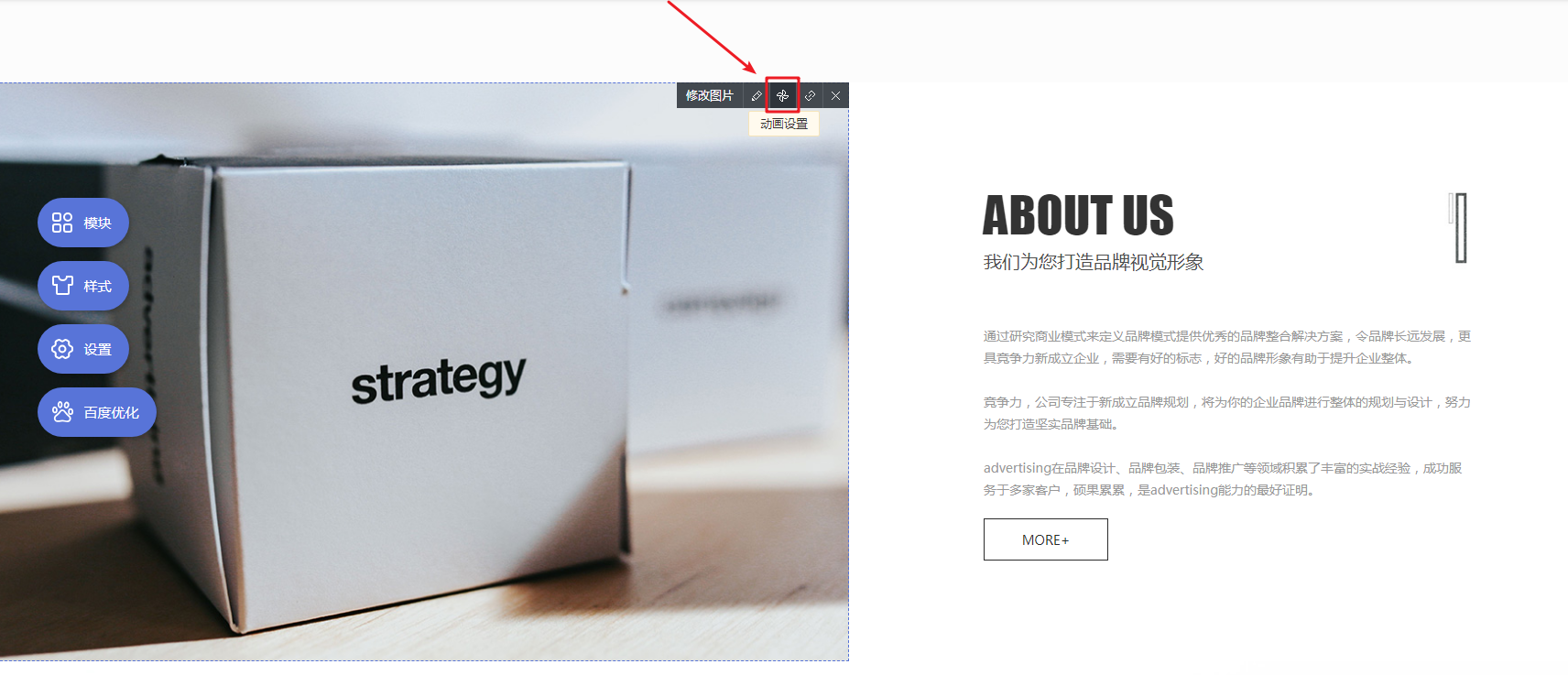
▲自适应网站“模拟动画”设置入口
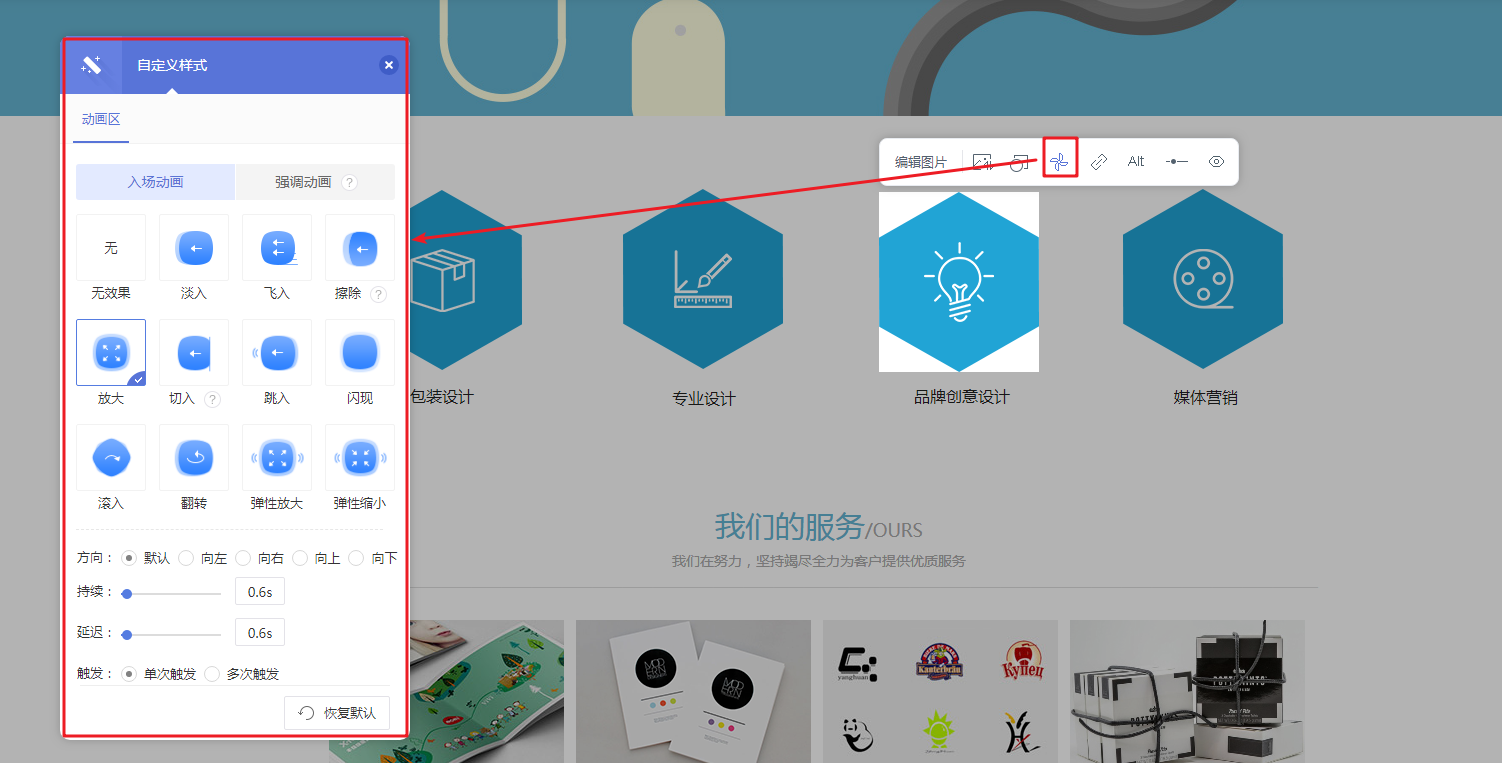
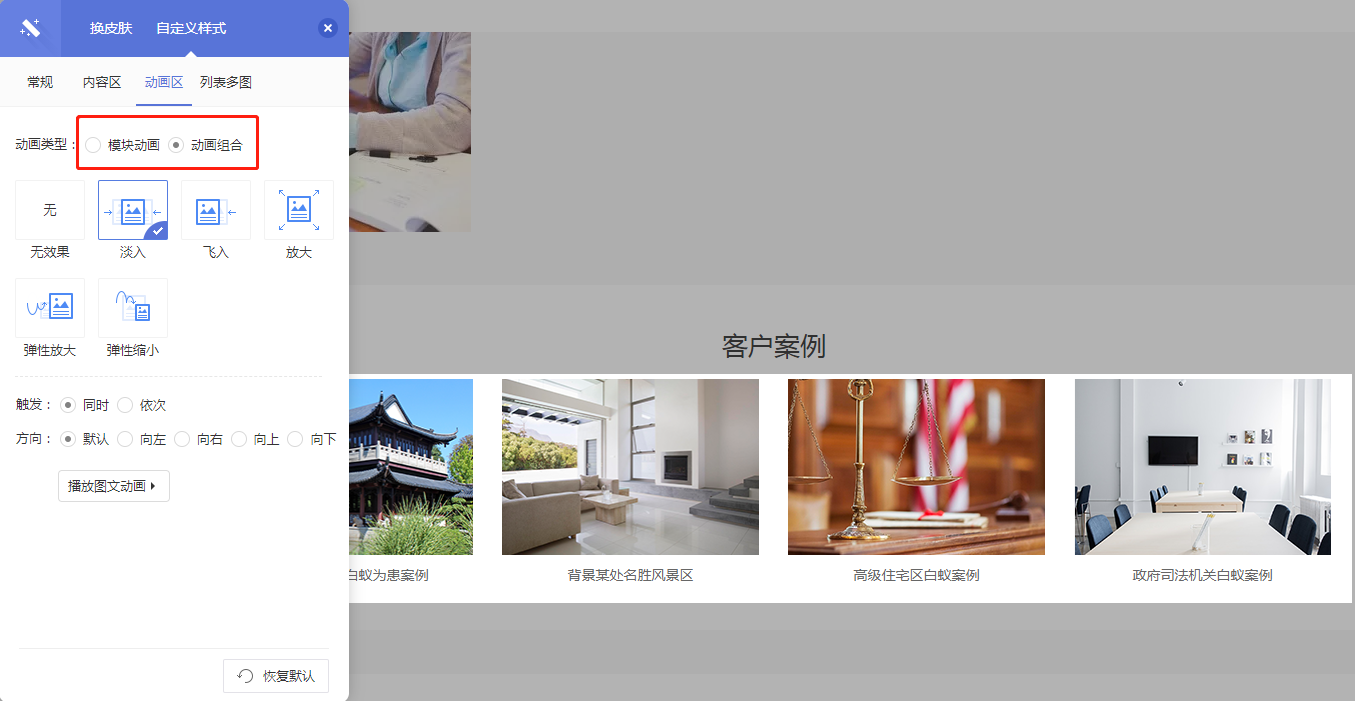
▲电脑网站模块动画设置页面
▲入场动画设置效果 列表多图、轮播多图、图文展示、文章列表等模块仅提供入场动画,但有动画组合可供挑选。电脑网站中,动画组合还可以调整动画的触发方式及方向。
2. 按钮样式 电脑网站及自适应网站的【按钮】模块除了可以设置入场/强调动画外,还可以设置按钮样式。 按钮支持多种样式设置,包括输入数值调整按钮宽高、设置按钮背景悬停色以及文本悬停色等,以增加用户点击率。在设置面板中,按钮样式还可以即改即显,马上查看修改的效果。
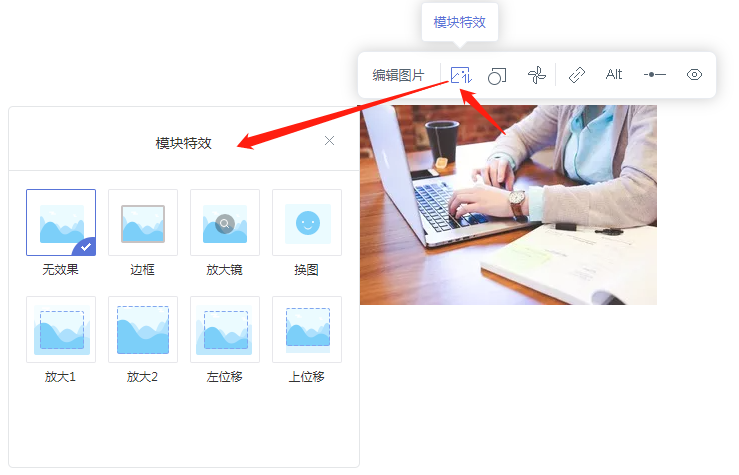
▲电脑网站“按钮”样式设置 3. 图片特效 使用范围:电脑网站、自适应网站的列表多图、图册目录、产品展示、图片、图文展示等模块 设置方法:可通过编辑模块来设置,具体操作教程如下: ① 电脑网站: 图片模块:点击工具栏“模块特效”,在弹窗中选择任一特效即可。
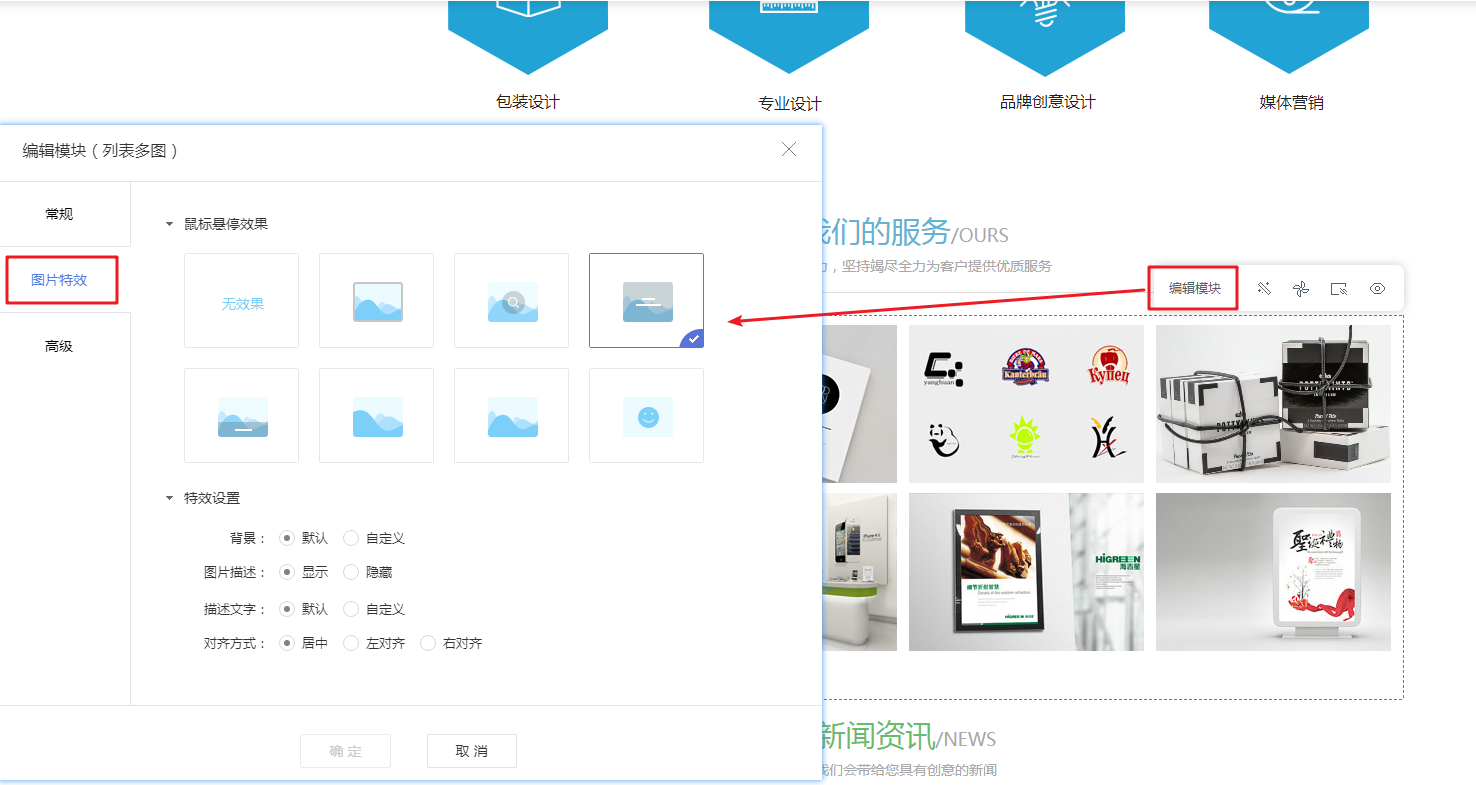
▲电脑网站“图片模块”特效设置 其他模块:点击工具栏中的“编辑模块”按钮,选择“图片特效”即可设置。
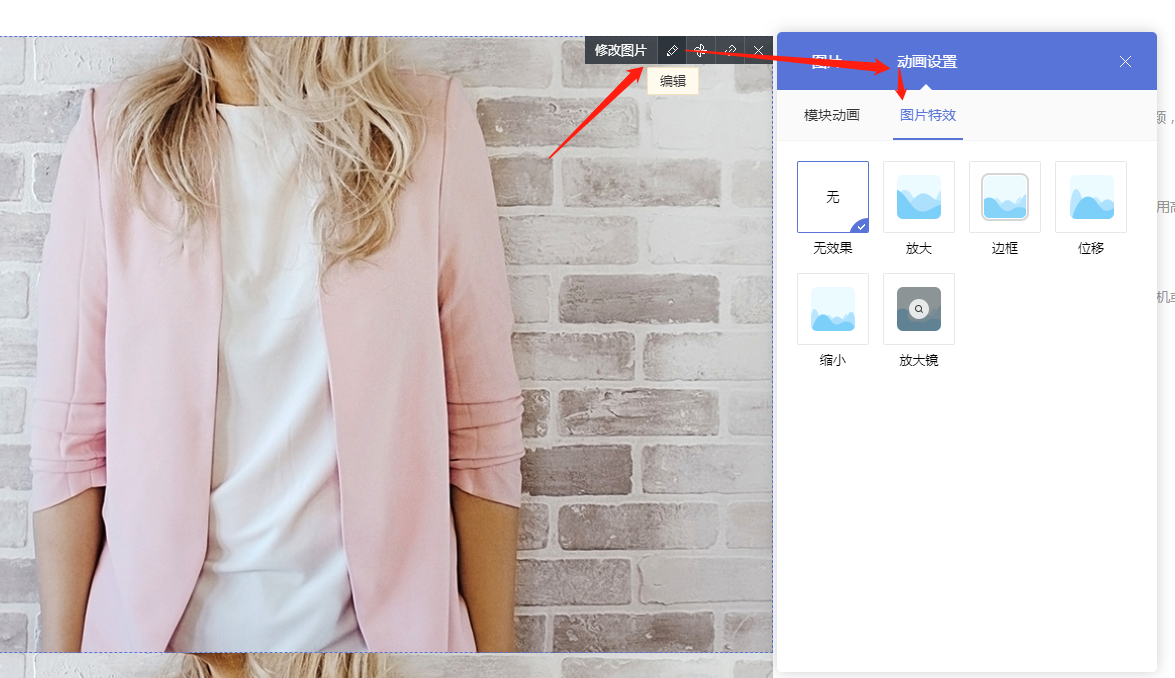
▲电脑网站“列表多图”图片特效设置 ② 自适应网站:点击悬浮工具栏中的“编辑”/“编辑模块”按钮,在弹窗页面中点击【动画设置-图片特效】,选择任意一个特效即可。
▲自适应网站“图片模块”特效设置
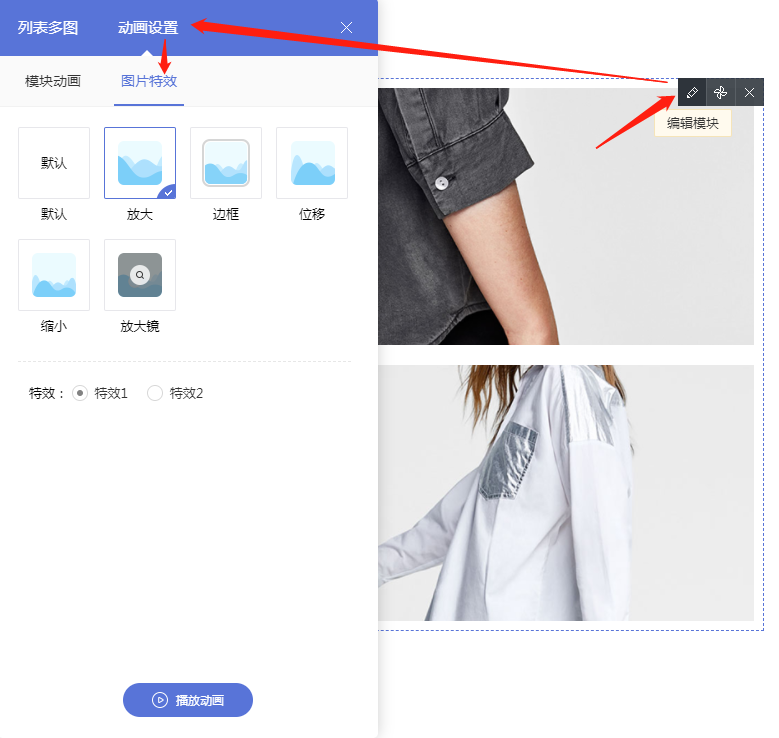
▲自适应网站“列表多图”图片特效设置
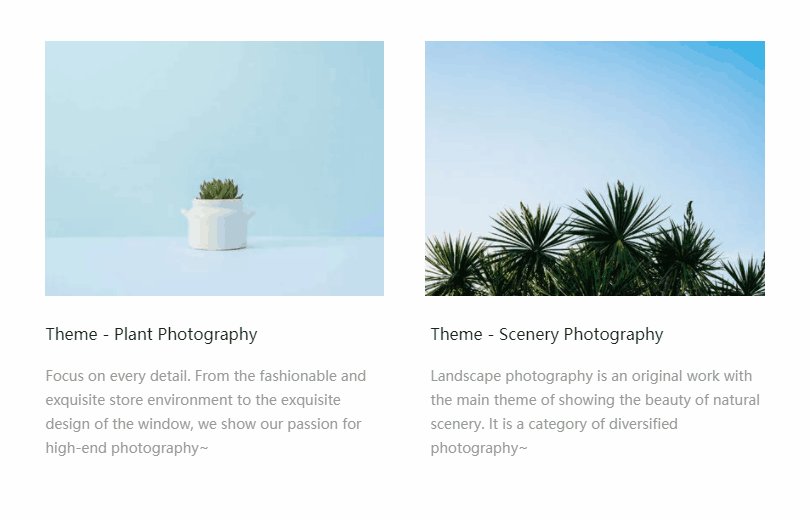
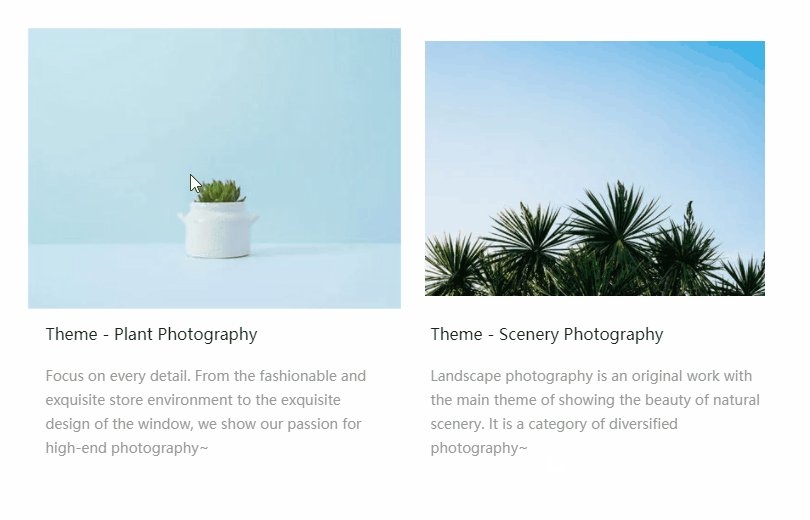
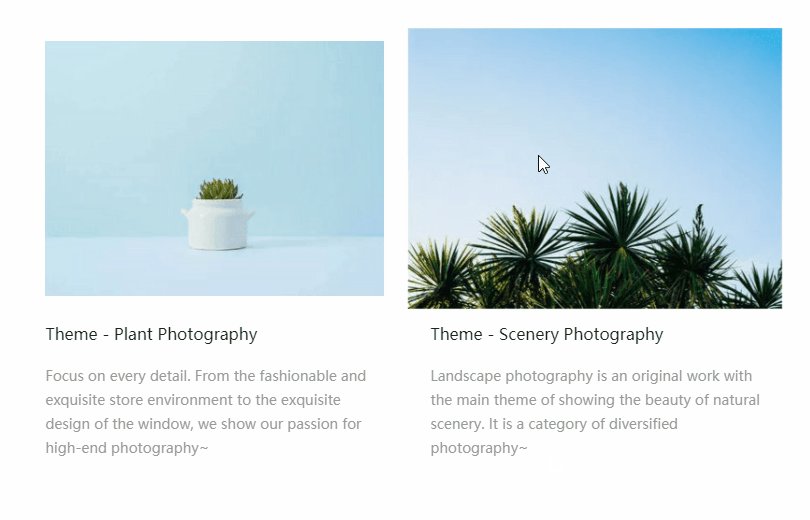
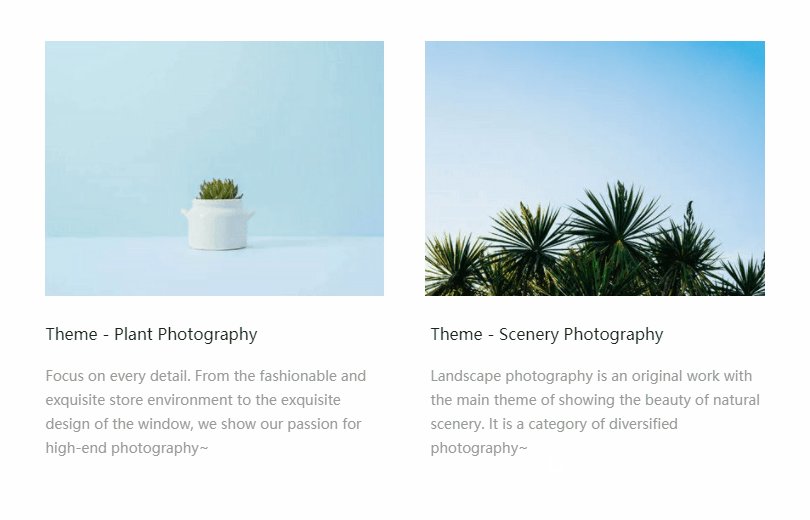
▲图片特效效果展示 |
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询