| 如何利用悬停容器打造高大上网站 |
|
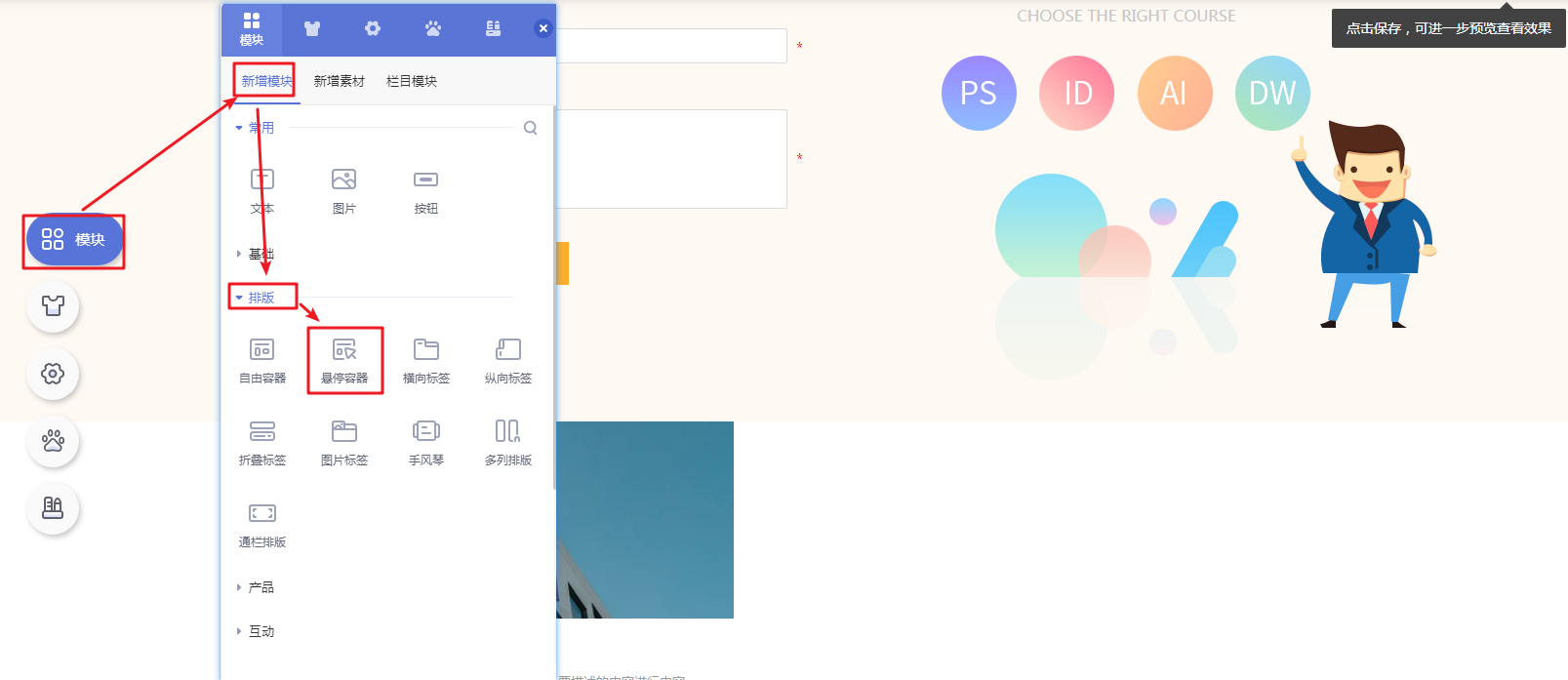
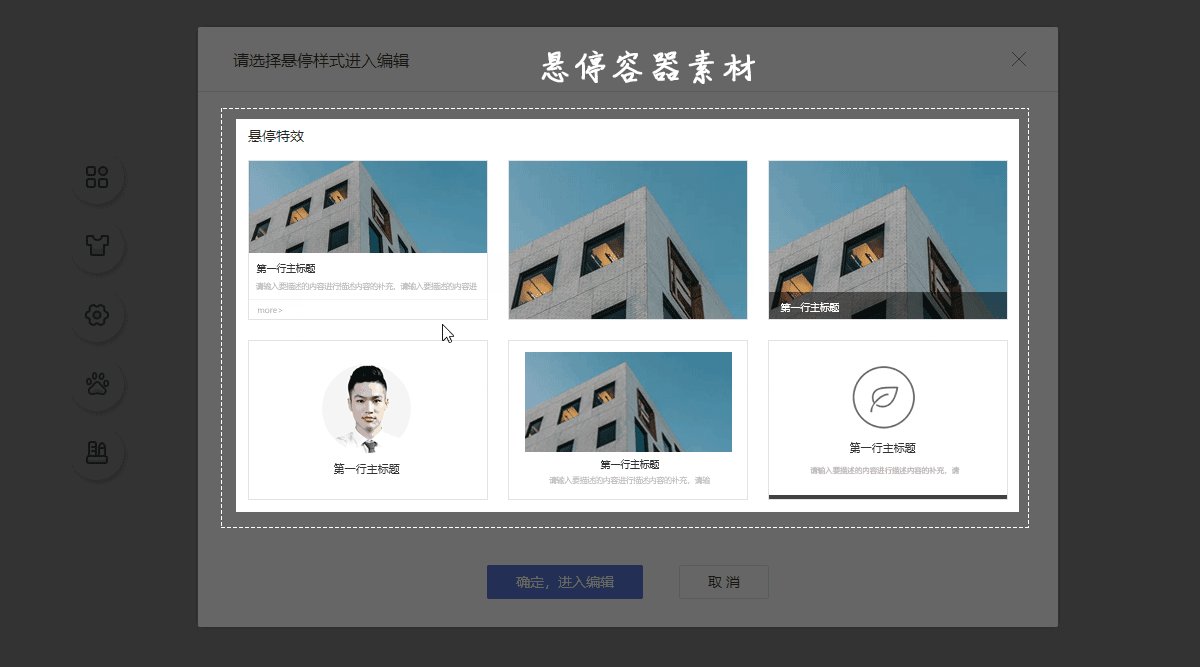
一、使用场景 电脑网站新增悬停容器模块,可实现鼠标移入模块后,展示不同样式的特效。  二、功能说明 【版本】初级版及以上版本 三、设置教程 1. 设置悬停容器模块的入口(二选一) 通过电脑网站设计器悬浮面板【模块-新增模块-排版-悬停容器】路径,拖拽悬停容器到指定位置,即可选择添加模块或素材。
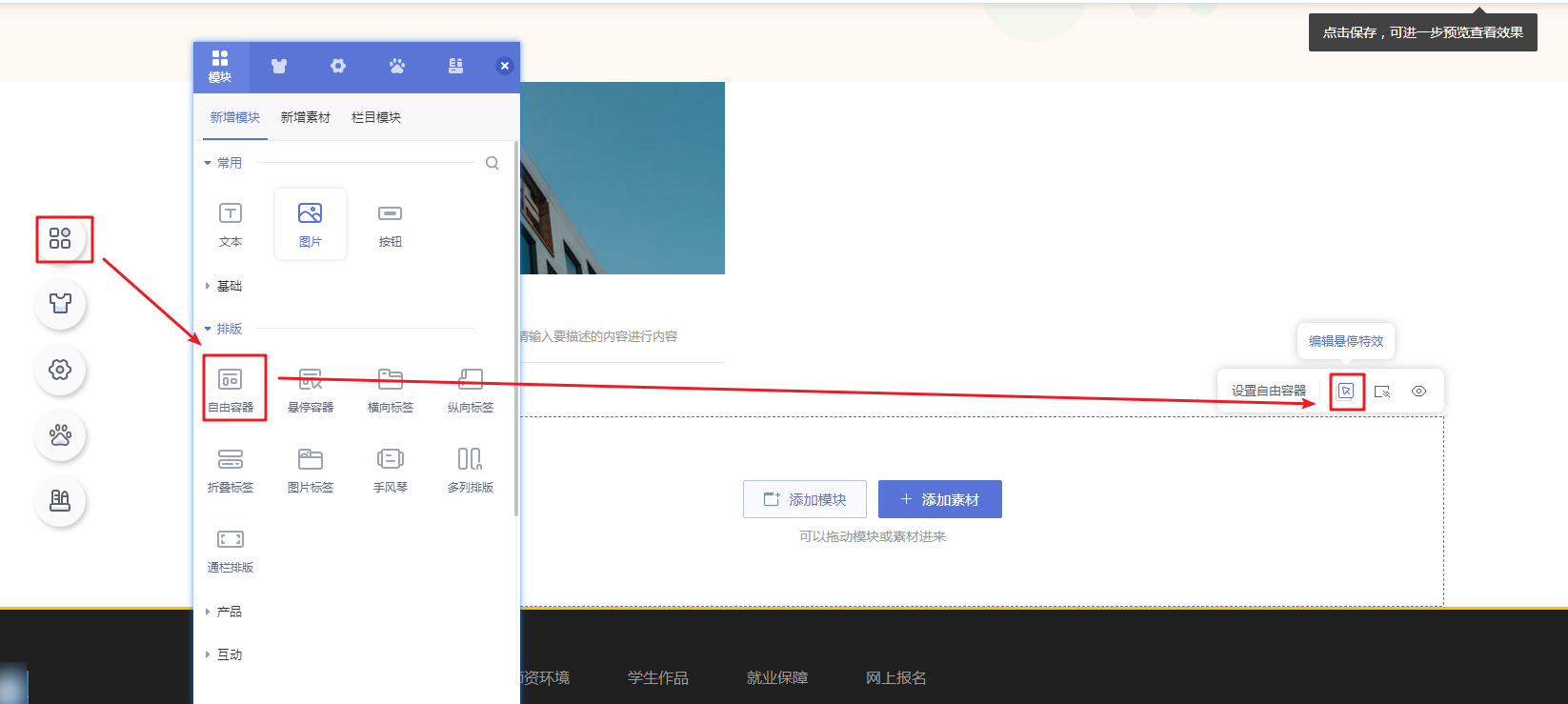
也可以使用空白内容的“自由容器”,鼠标悬停在模块右上角,点击工具栏中的“悬停特效”按钮,便可开始设置。
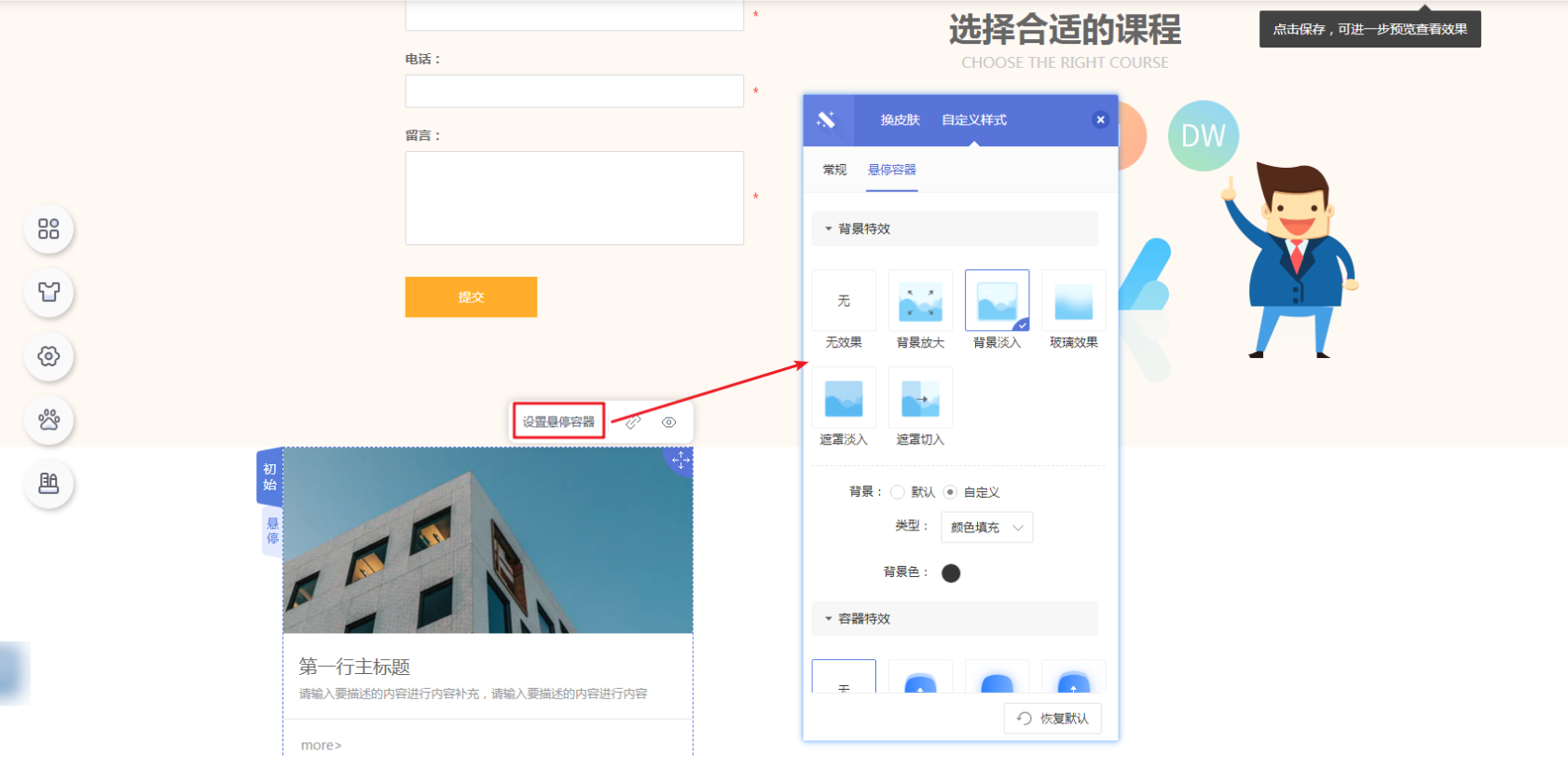
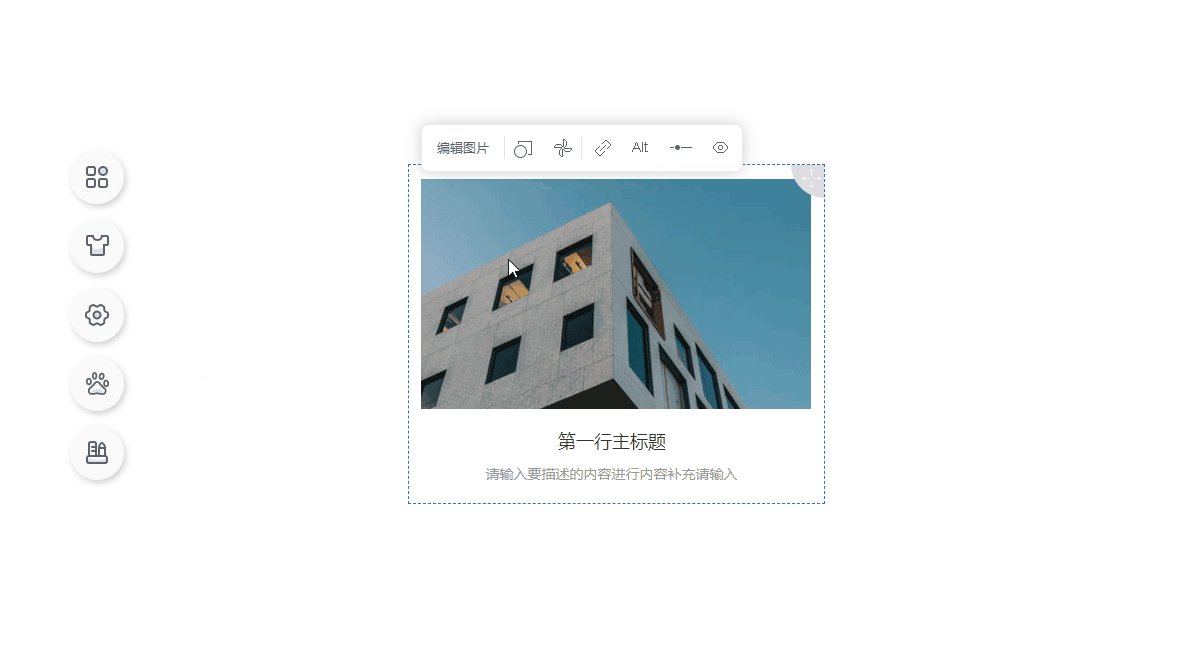
2. 编辑展示效果 选择悬停效果素材后,可编辑其初始与悬停状态下的图文展示效果。鼠标悬停在容器右上方,点击工具栏中“设置悬停容器”,编辑更多的背景特效及容器特效。
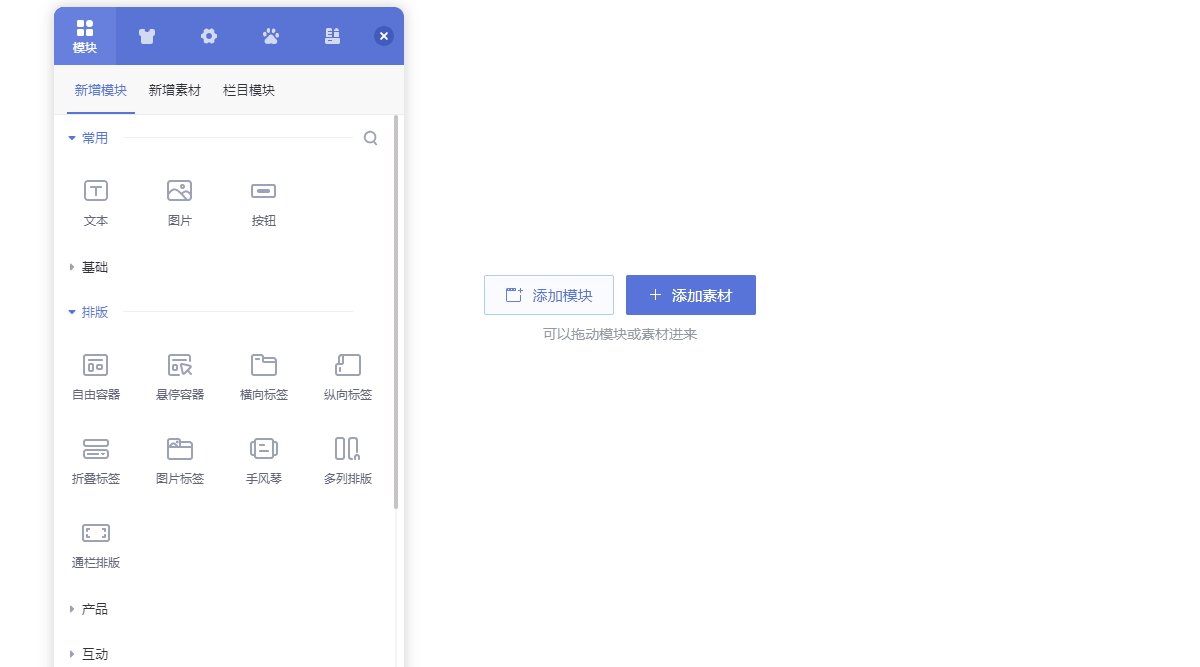
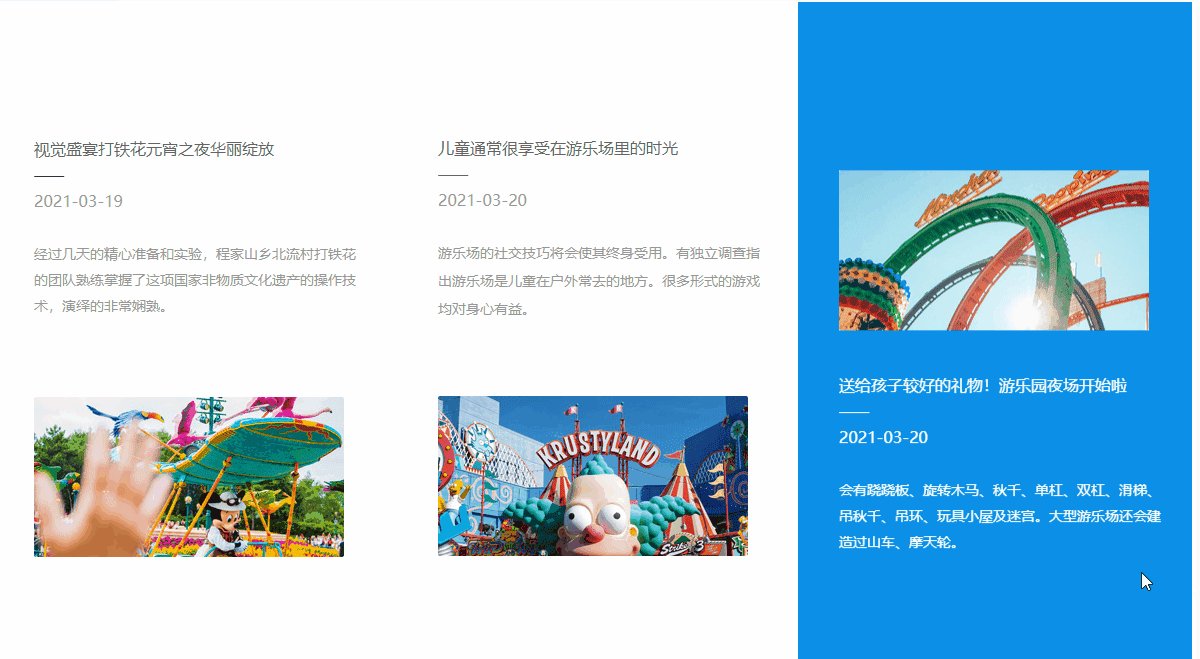
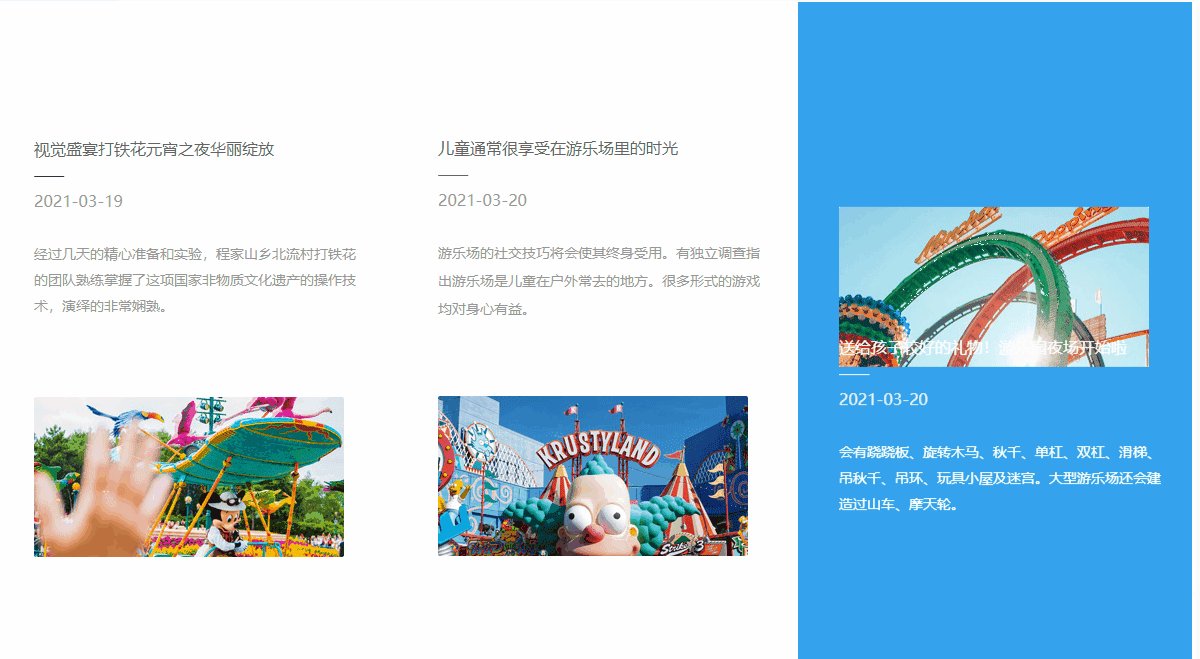
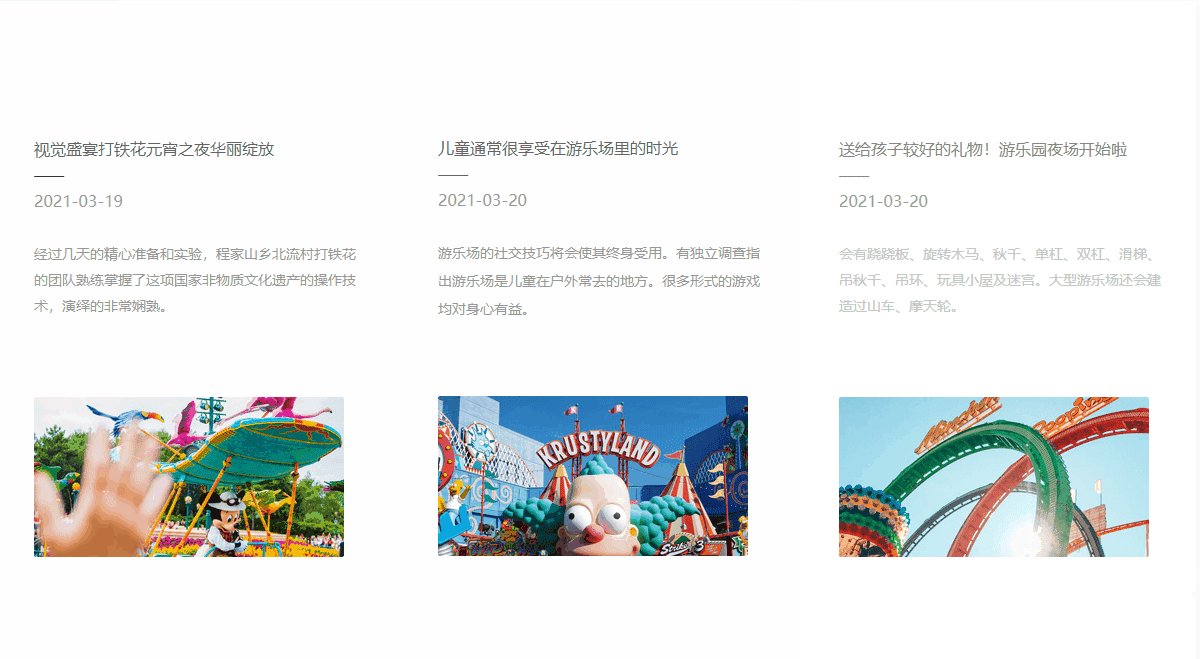
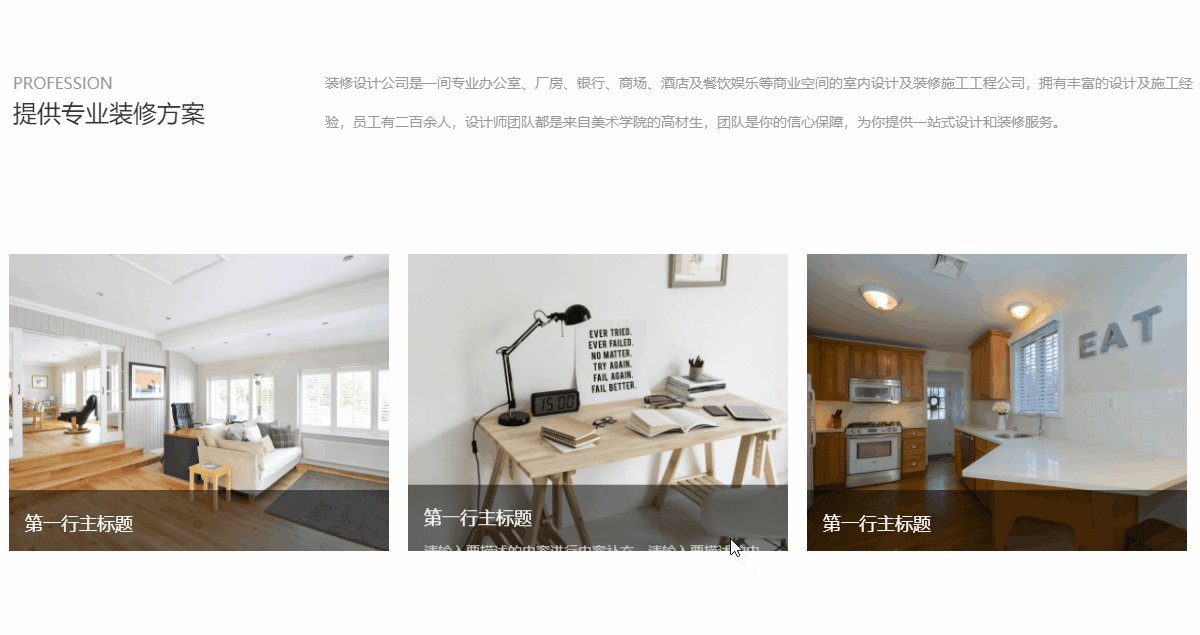
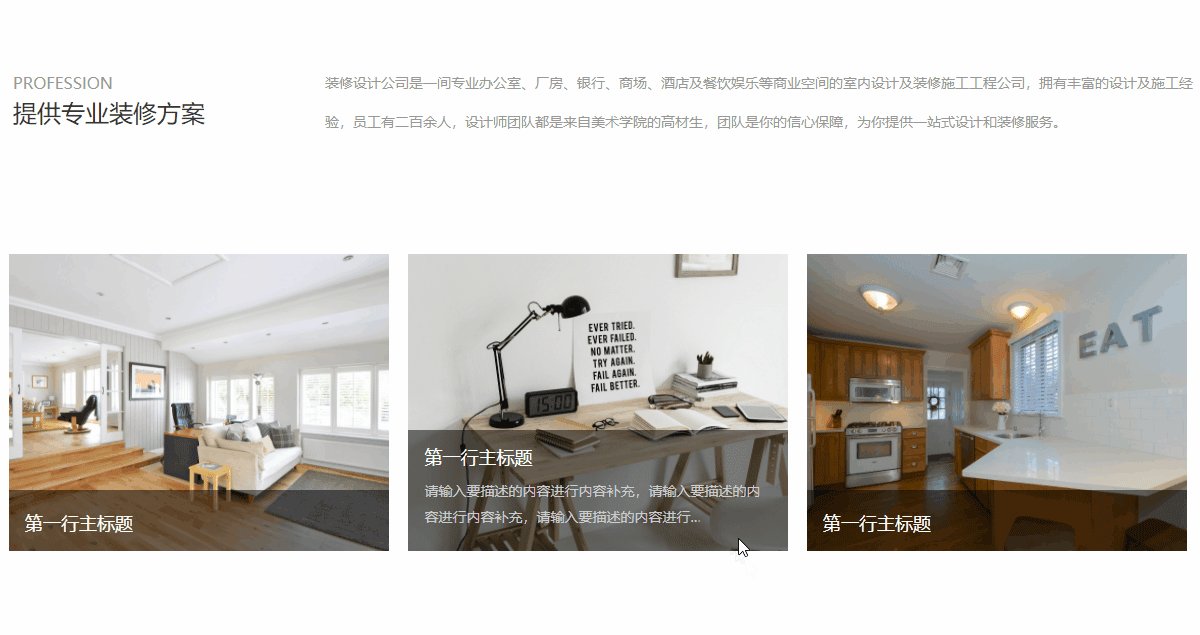
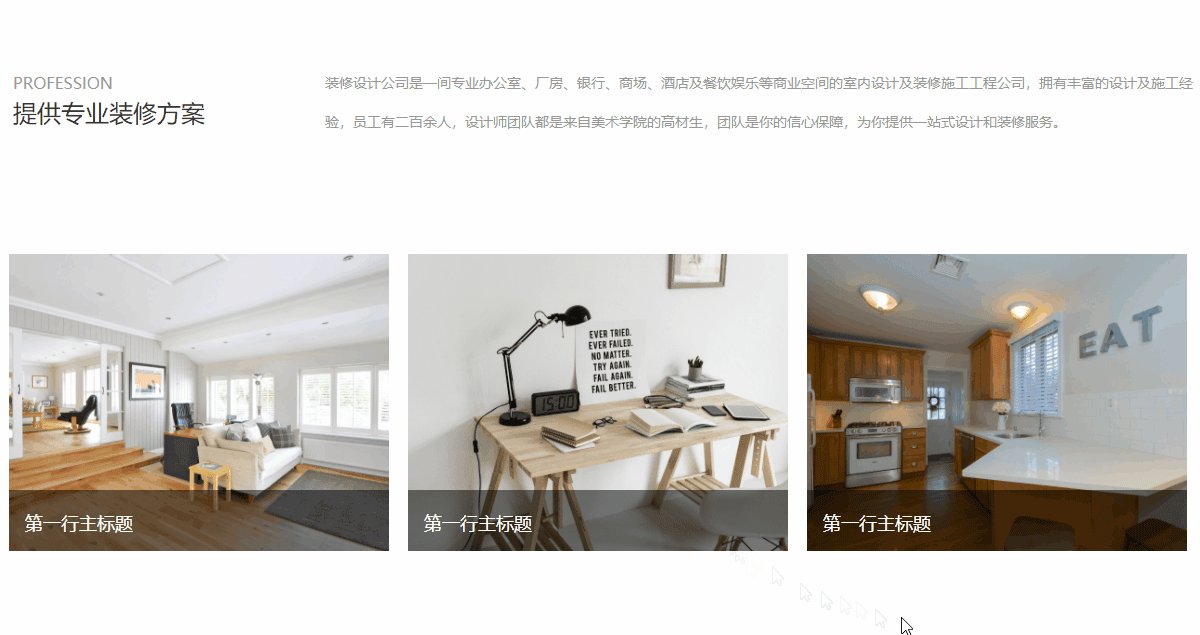
3. 操作动图 添加“悬停容器”模块,设置悬停容器。如下图:
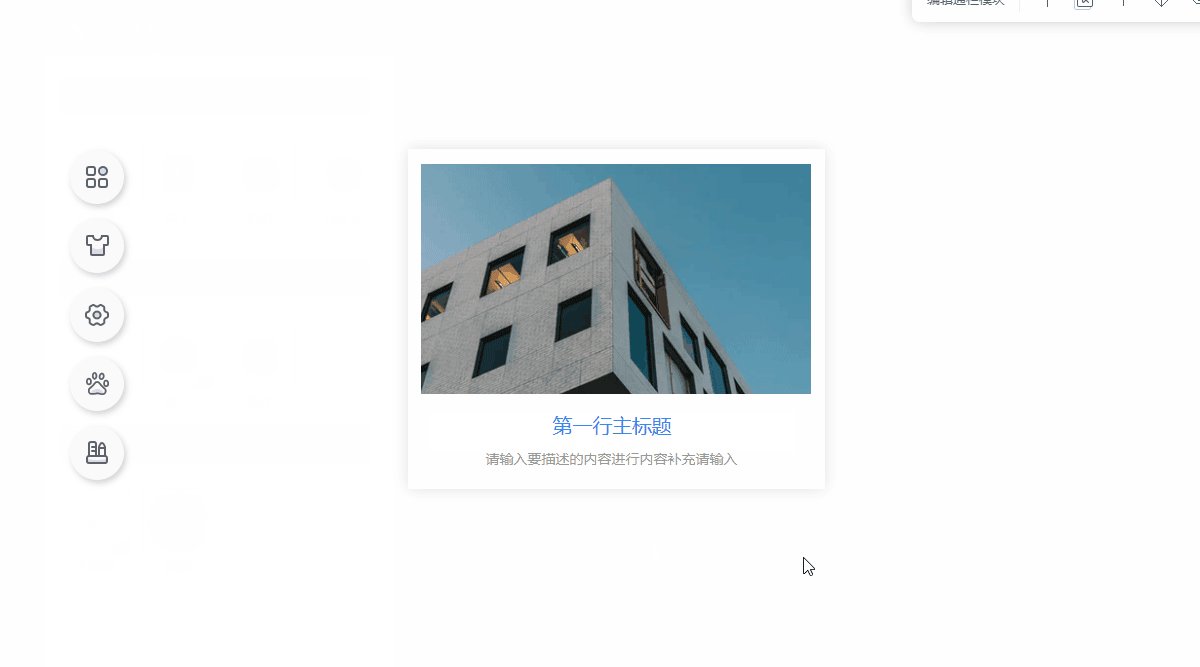
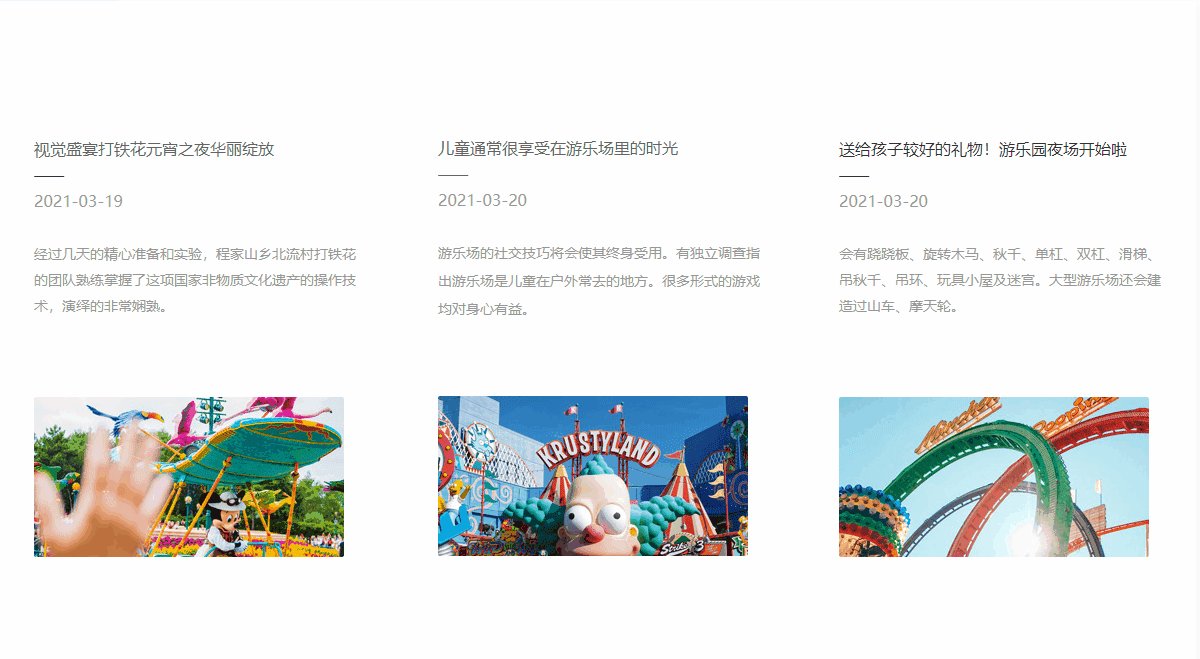
悬停效果展示:
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询