| 如何实现更灵活的页面布局 |
|
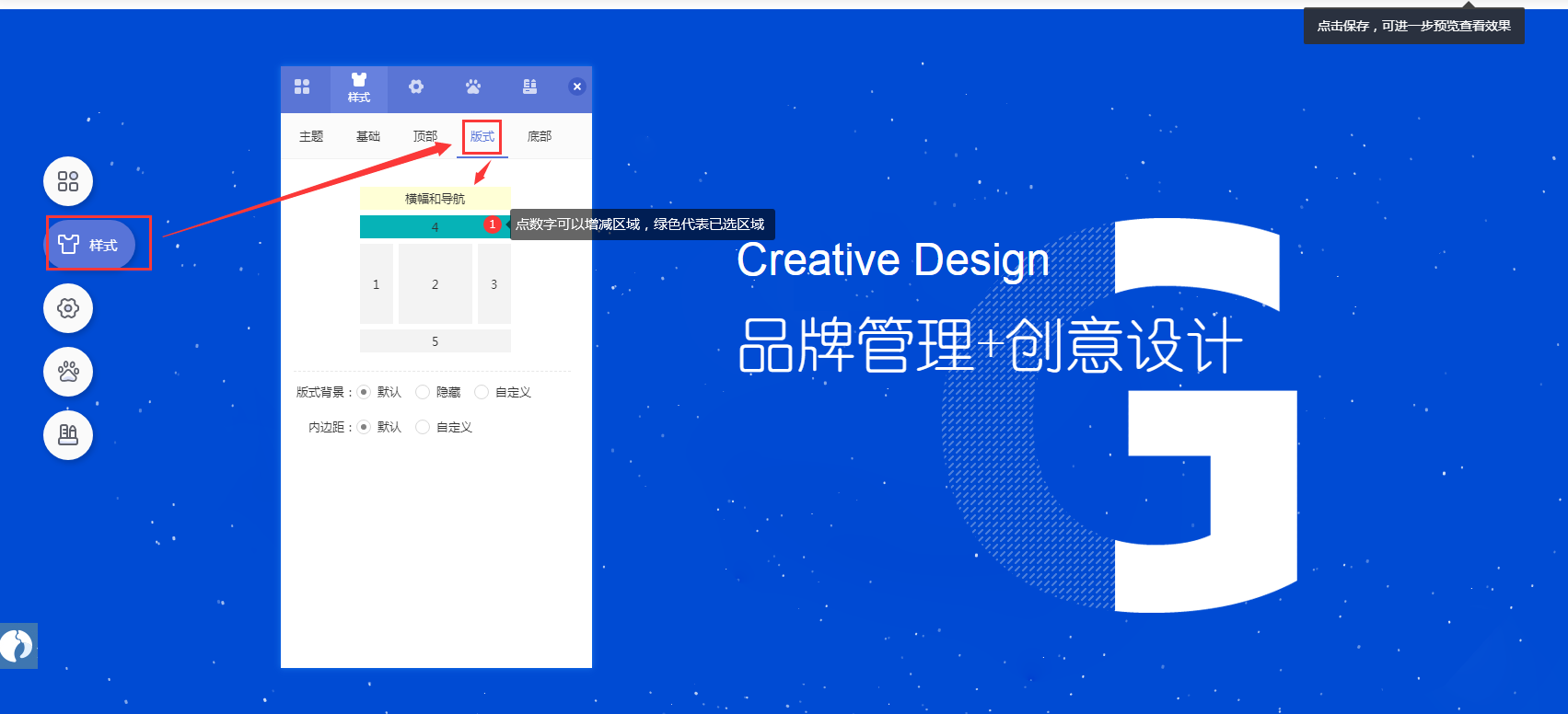
一、使用场景 一个网站内包含有许多模块与内容,在建站的时候灵活的调整页面版式,网站的布局会出现不同的视觉与体验效果,在建站时,可以使用以下几种方法,实现灵活的页面布局。 二、功能说明 【版本】建站任意版本均支持添加模块与设置板式,不同版本功能不同。 三、设置教程 1. 自由版式 在建站时,使用“自由版式”,实现网站不同板块的自由增删。 在电脑网站设计页面点击左侧导航【样式】管理中心选择-网站建设-电脑版-样式-样式设置-版式,点击数字板块可直接增删该区域,绿色区域表示为已选区域,网站的模块可放置于这些已选区域,如图:
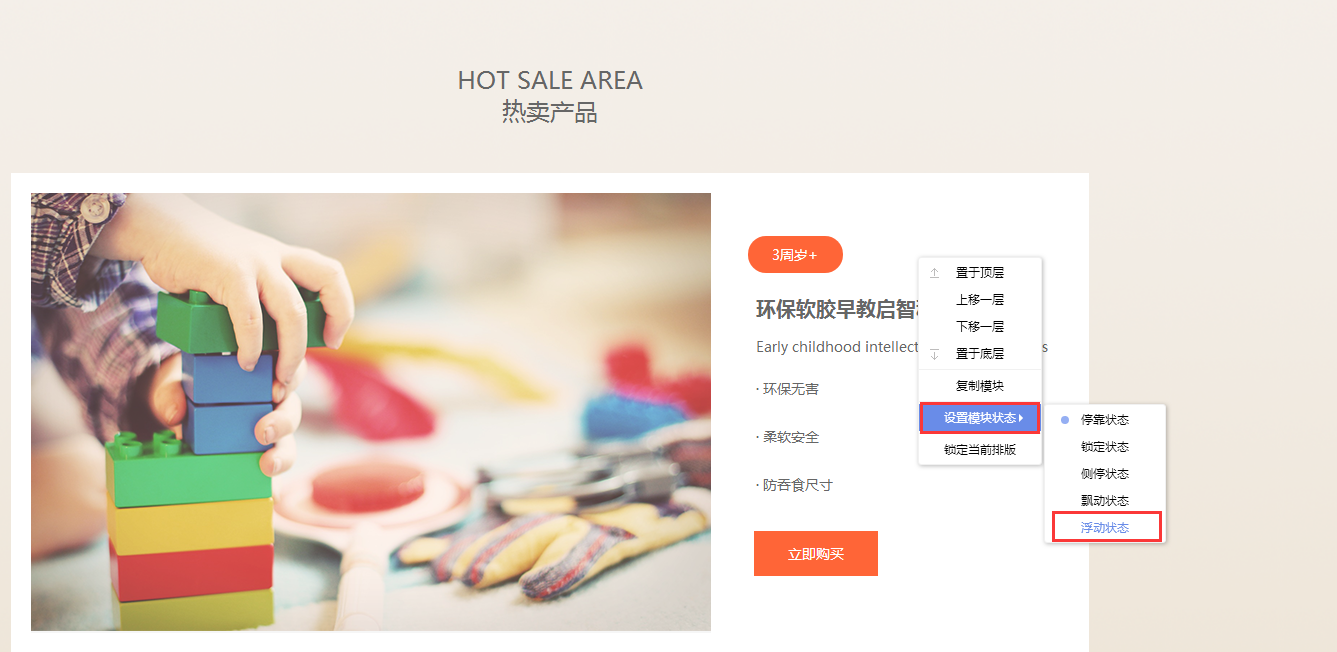
2. 浮动模块 除了使用“自由版式”改变页面布局外,也能通过“浮动模块”功能,让模块动起来,通过随意摆放来调整页面布局。 把鼠标移动到想要浮动的模块处,点击鼠标右键,设置模块状态选择“浮动状态”,这时模块就处于浮动状态,您可以自由拖动模块到任意位置,或者拉动模块边框来调整模块的大小尺寸。
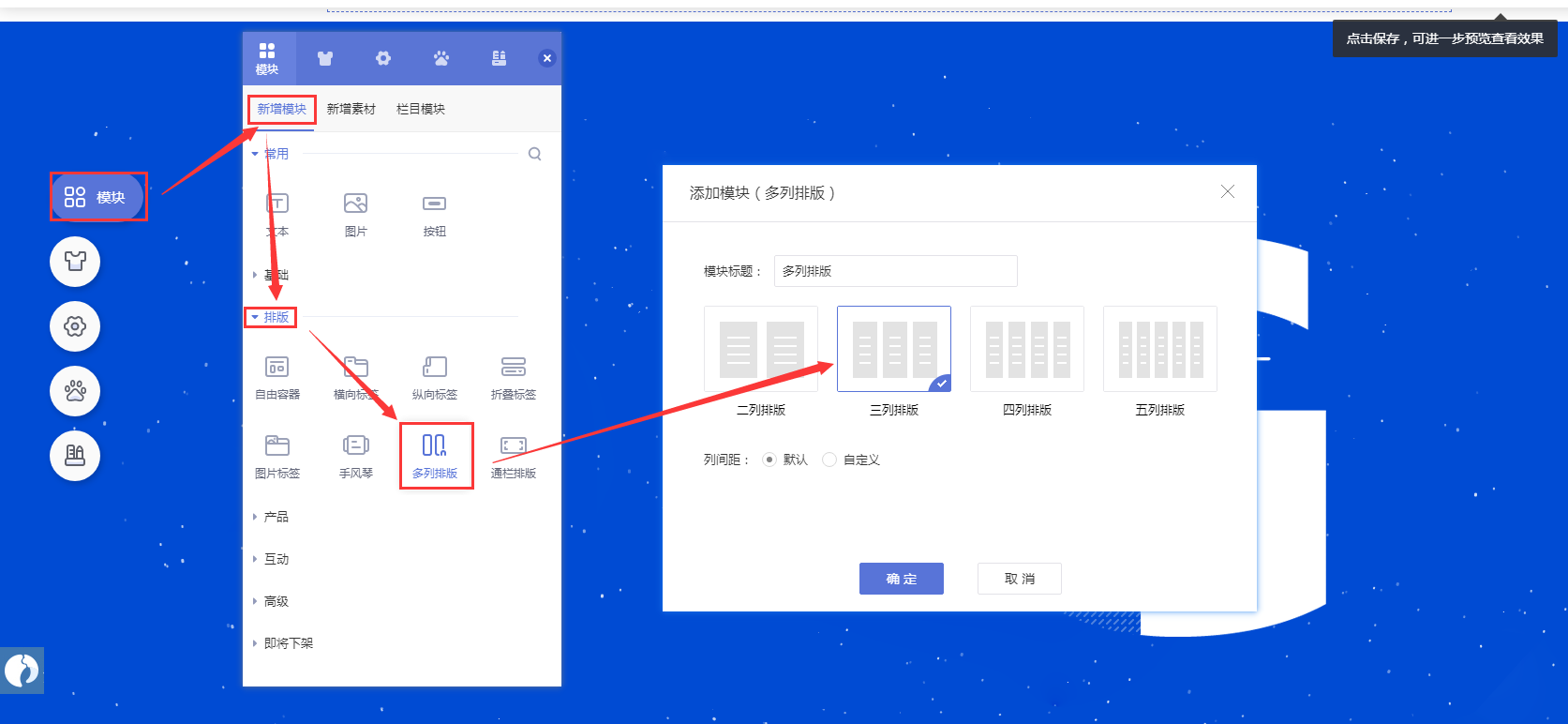
3. 模块多列排版 当出现多个模块需要并列排版的时候,可以使用“模块多列排版”模块,实现模块多列自由排版效果。 进入网站,点击网站页面上的“模块”按钮。 网页侧边出现侧拉栏目,点击“排版”,选择“多列排版”模块,例如选择三列排版效果。
选择后,页面出现一个三列的排版,把想要添加的模块,拖动放置到想要模块列上。
放置好模块之后,即可看到模块的并列效果。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询