| 灵活运用自由容器的动画效果 |
|
一、功能效果 利用自由容器,可以实现让模块动起来的酷炫效果。
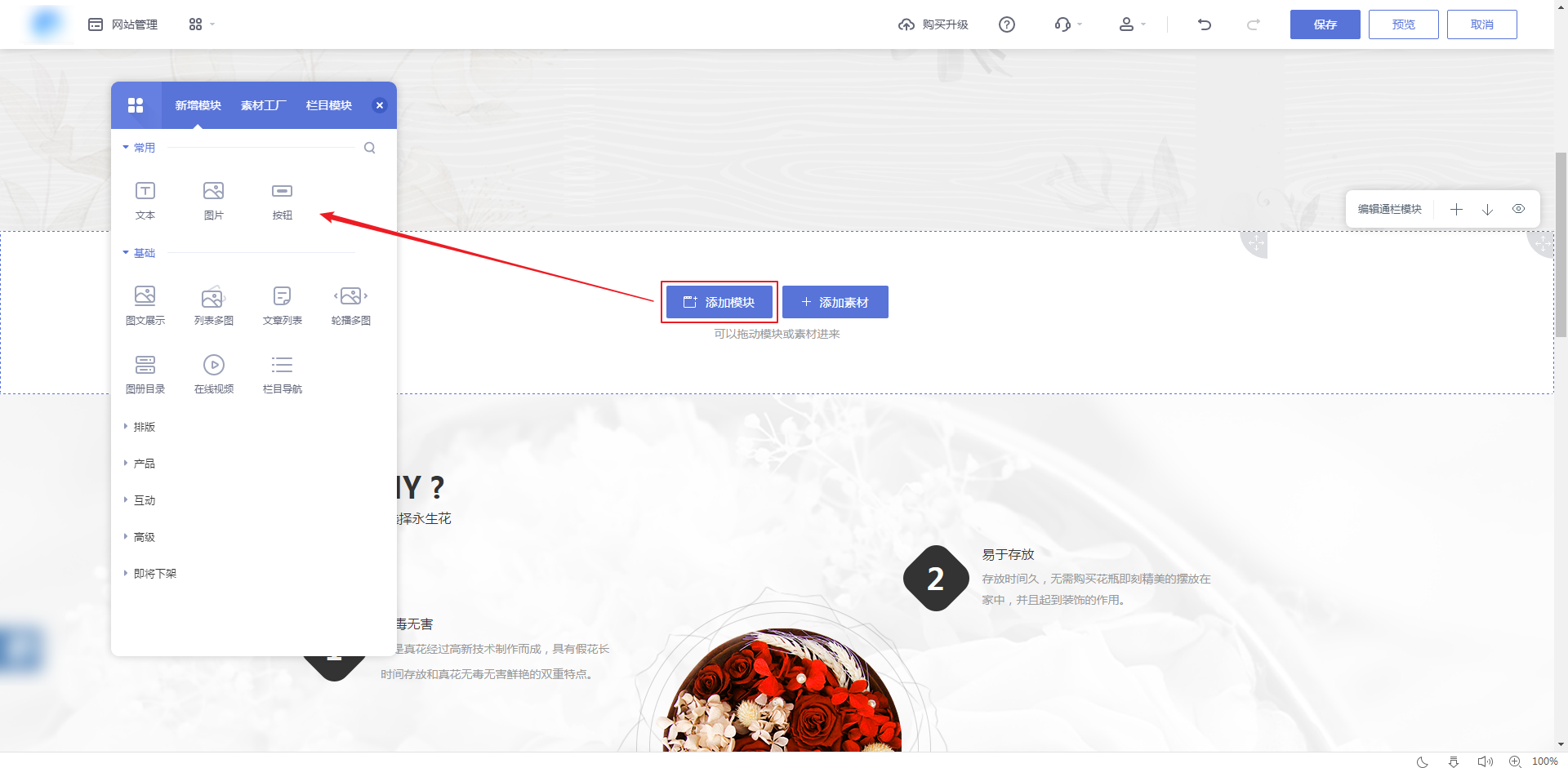
二、功能说明 【版本】无版本限制 三、设置教程 1. 添加模块 如果已有模块,仅需设计动画效果可直接跳过此步骤,进入第(2)步骤。 在电脑网站设计页面点击左侧导航【模块-新增模块-排版】,新增【自由容器】模块。
点加“添加模块”,自行选择需要的模块添加进自由容器,此处以添加文本、图片模块为例。
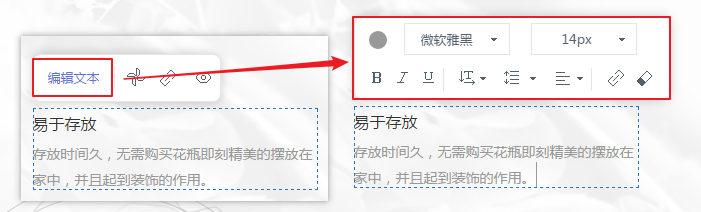
添加文本模块后,双击文本框输入内容;点击“编辑文本”按钮,可调整文本样式,如字体、字号、颜色等。
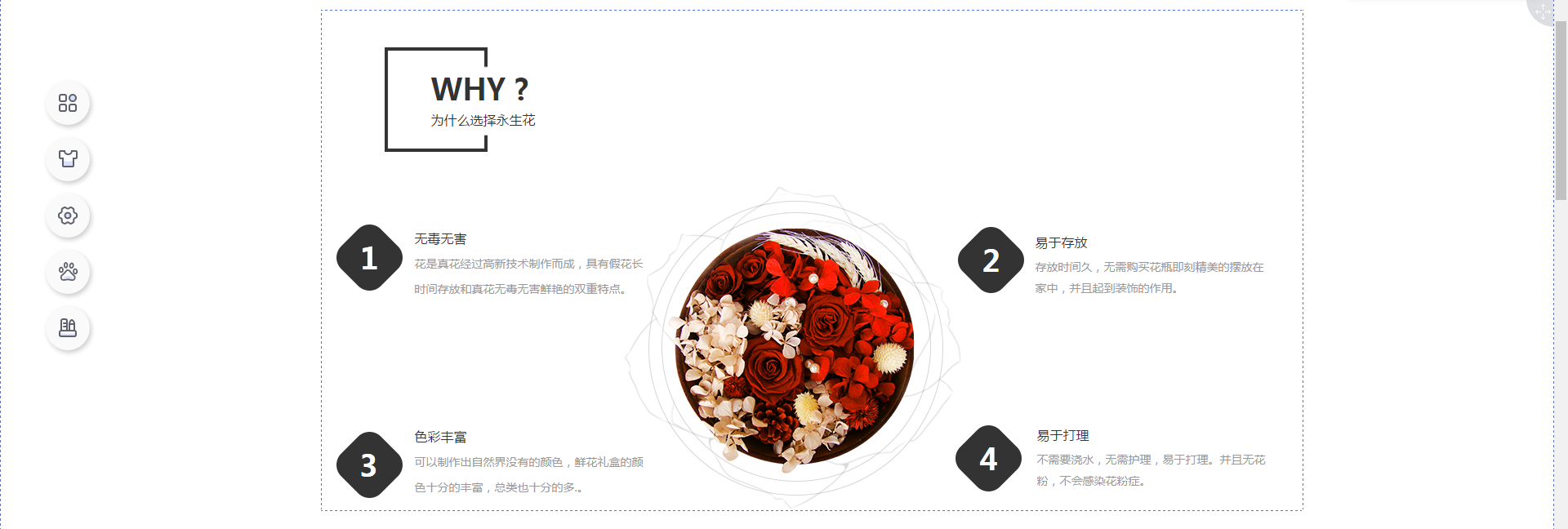
添加图片模块后,点击模块上传图片;上传图片后,可随意拖动文本和图片进行排版。
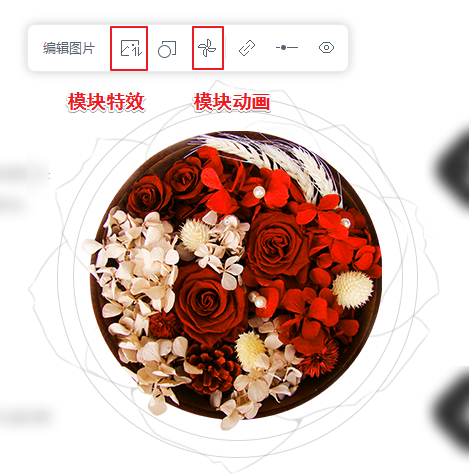
2. 模块特效与动画 文字和图片设计完成后,鼠标移至模块上,点击“模块特效”、“模块动画”进行设计效果。
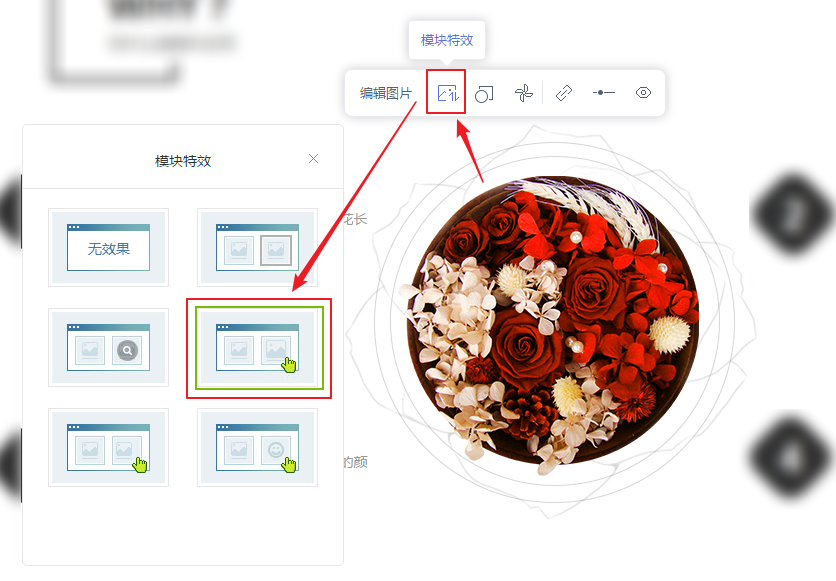
点击编辑栏的“模块特效”按钮,为图片设置“放大”效果,如下图。
放大效果如下:
点击编辑栏的“模块动画”按钮,为文本和图片设置“跳入”效果,如下图。
设置完毕后,效果如下。更多动画效果请自行发挥创意~
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询