| 电脑网站横幅功能介绍 |
|
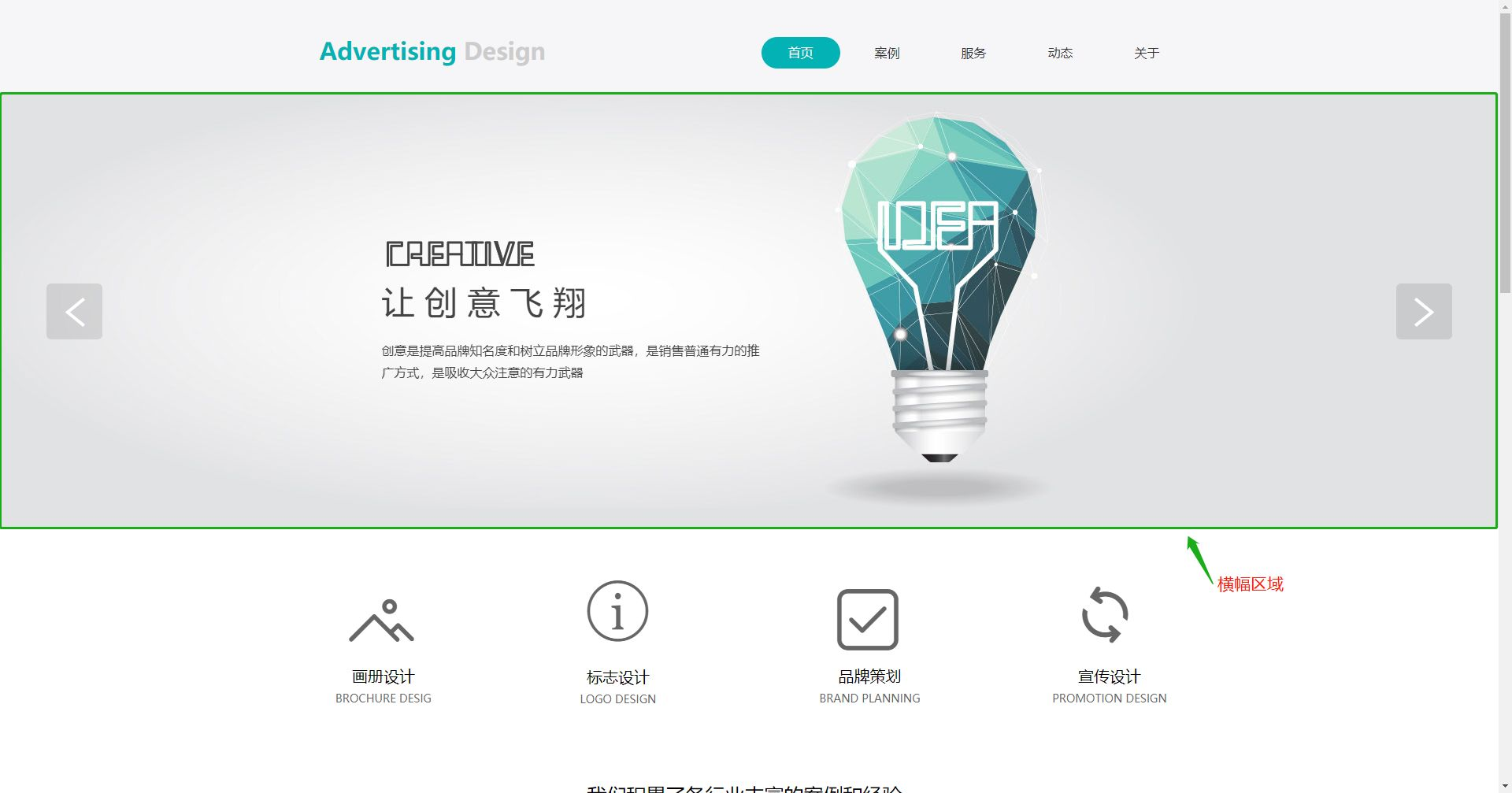
一、功能介绍 横幅:一般也称作banner、网站大图。建设网站时可以通过横幅在主页同一块黄金区域显示多条内容,越靠近页面顶端的信息越容易获得更多关注。 横幅一般用于页面醒目的开始位置,利用文字、图片或动态效果把推广的信息传递给网站的访问者,达到推广宣传的效果。
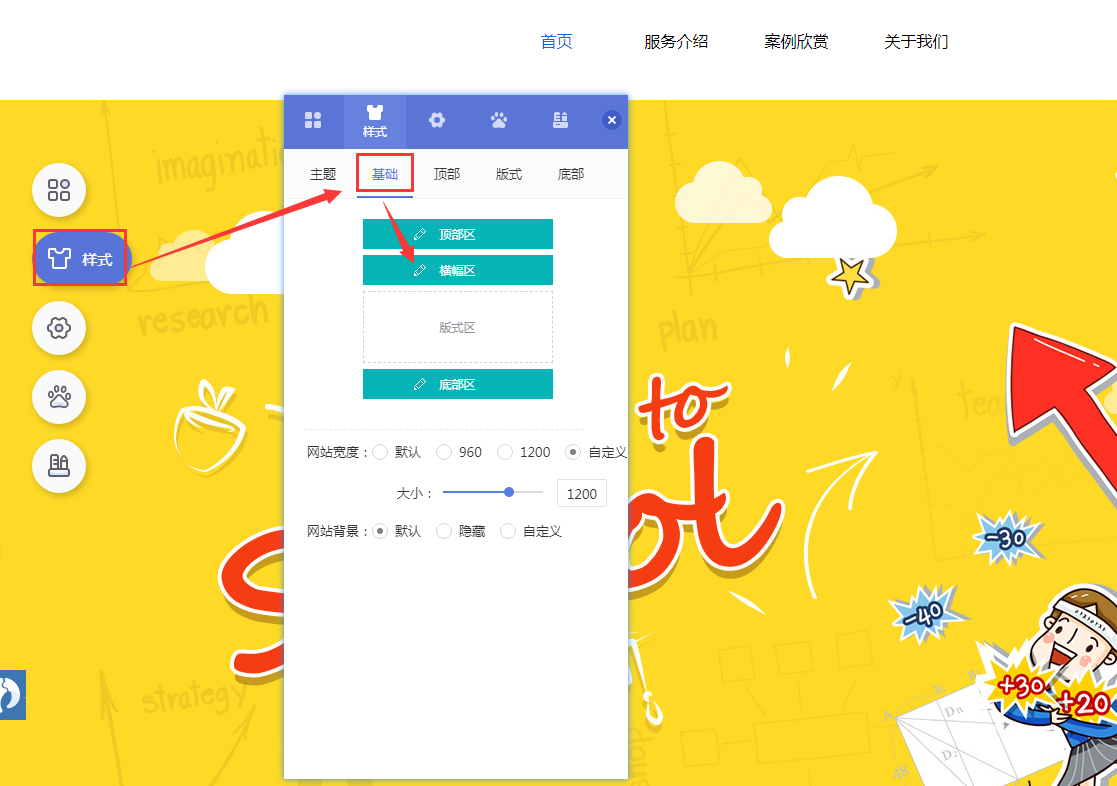
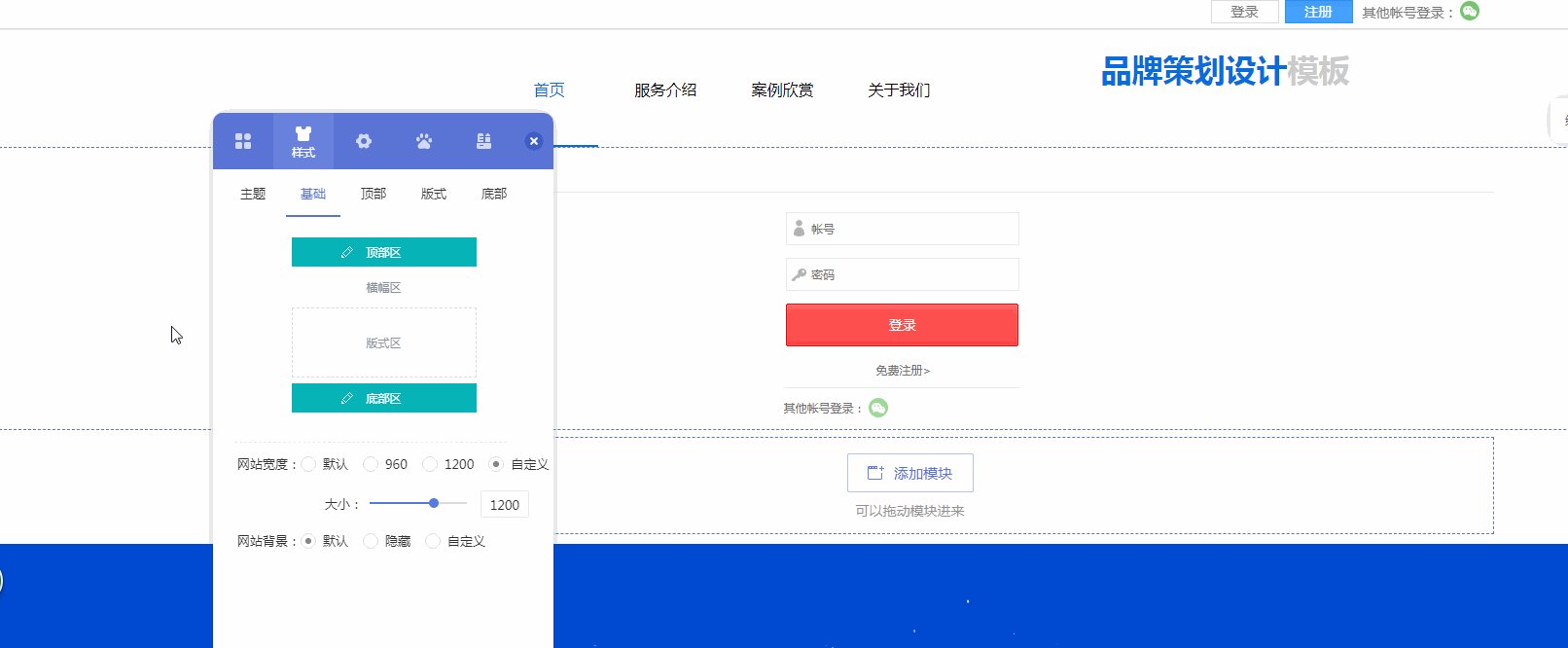
二、功能说明 【版本】暂无版本限制 【类型】官网型网站,支持设置通栏横幅、视频横幅 三、设置教程 1. 如何添加横幅? (如已有横幅,可跳过此步骤,直接看第二步) 1.1 进入电脑版网站设计页面后,点击页面左侧导航【样式】,在【基础】中开启“横幅区”(当横幅区显示为绿色时,表示已开启)。如图:
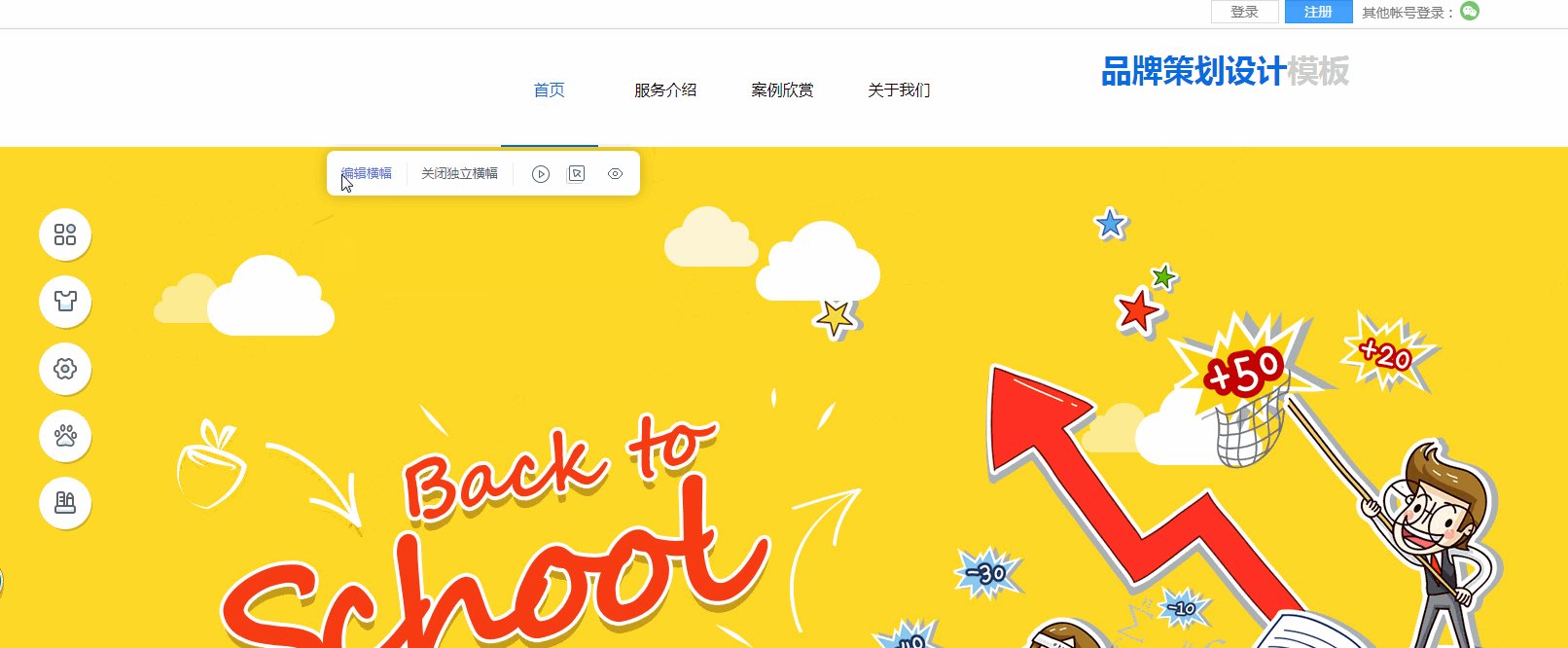
1.2 开启横幅后将鼠标移动到横幅上,点击【编辑横幅】按钮。
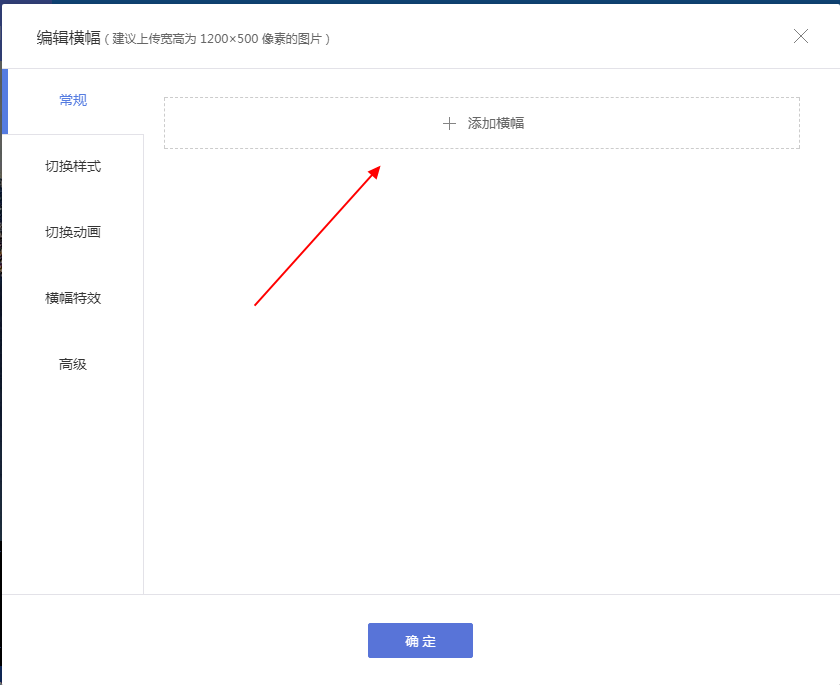
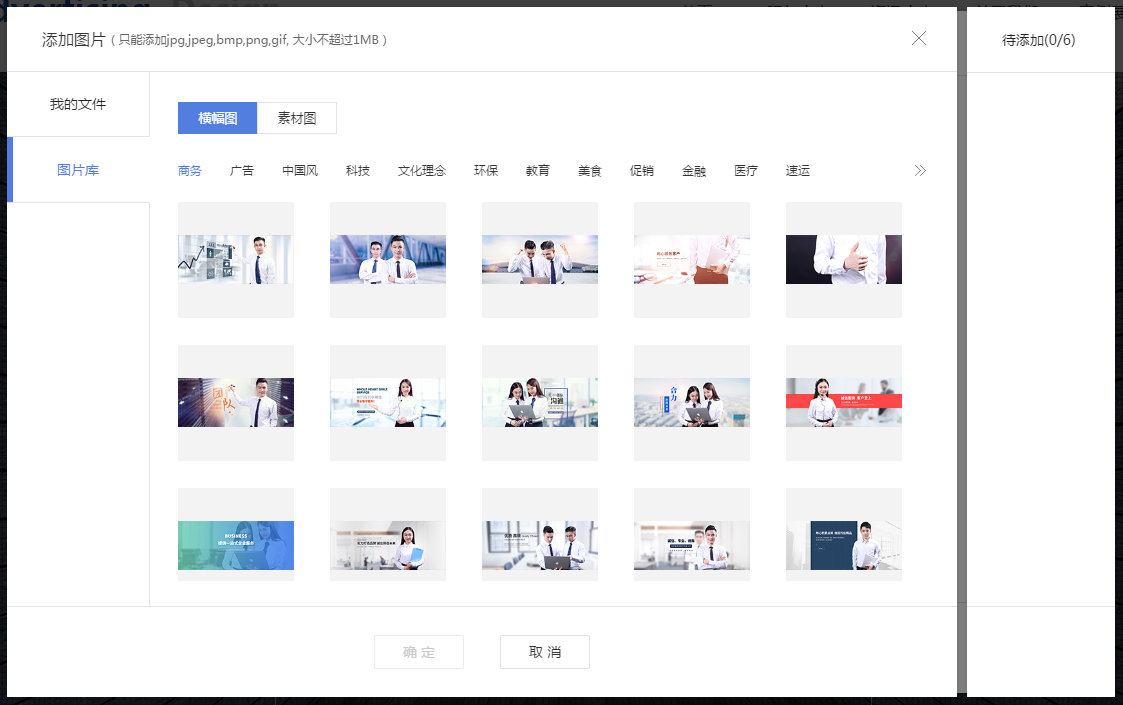
1.3 在弹出的编辑窗口中,点击【添加横幅】,横幅图片可从我们的图片库中选择合适的图片,也可以上传自己电脑上的图片作为横幅,支持添加多张图片作为横幅。
(在图片库中选择横幅图片)
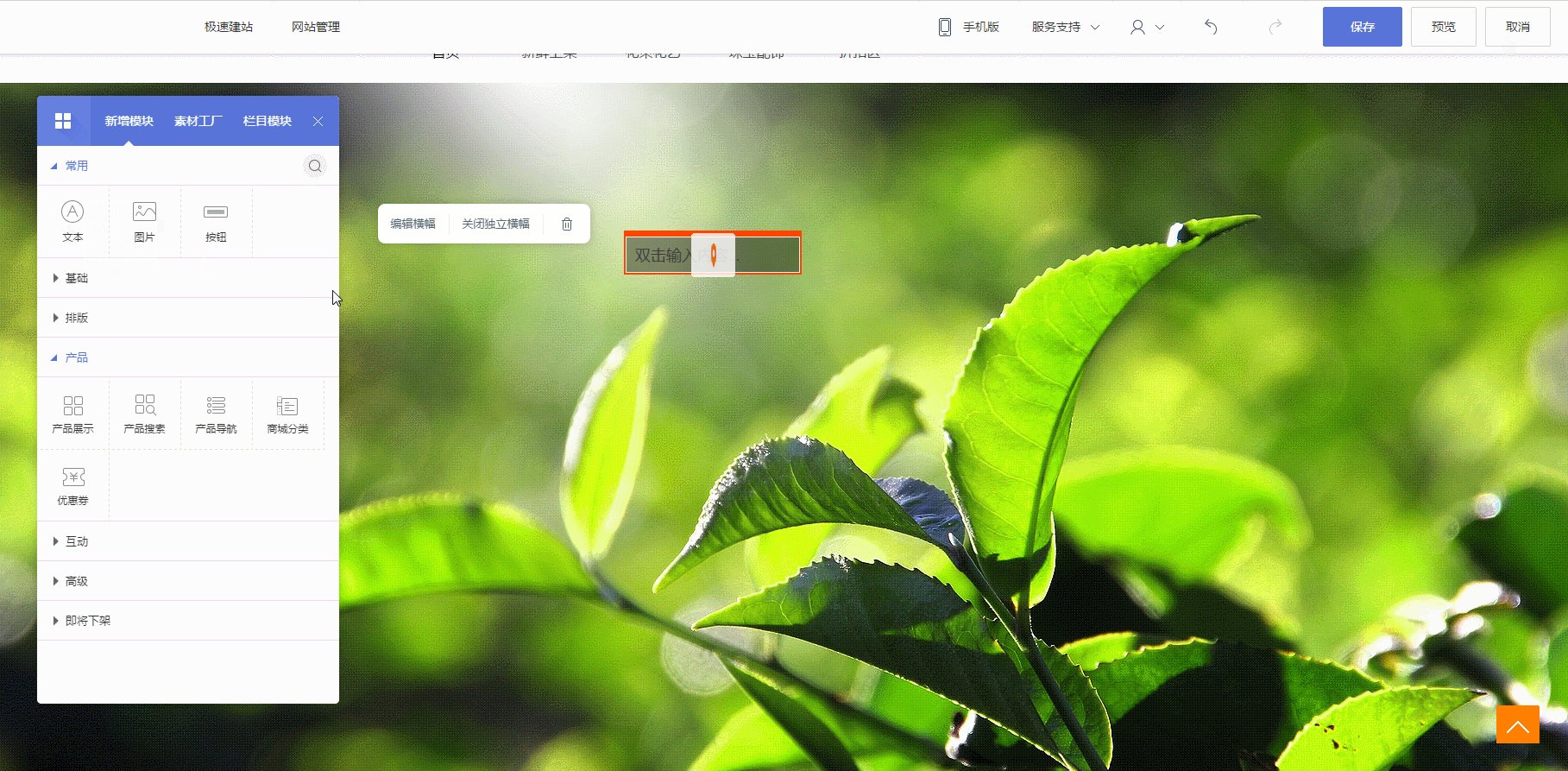
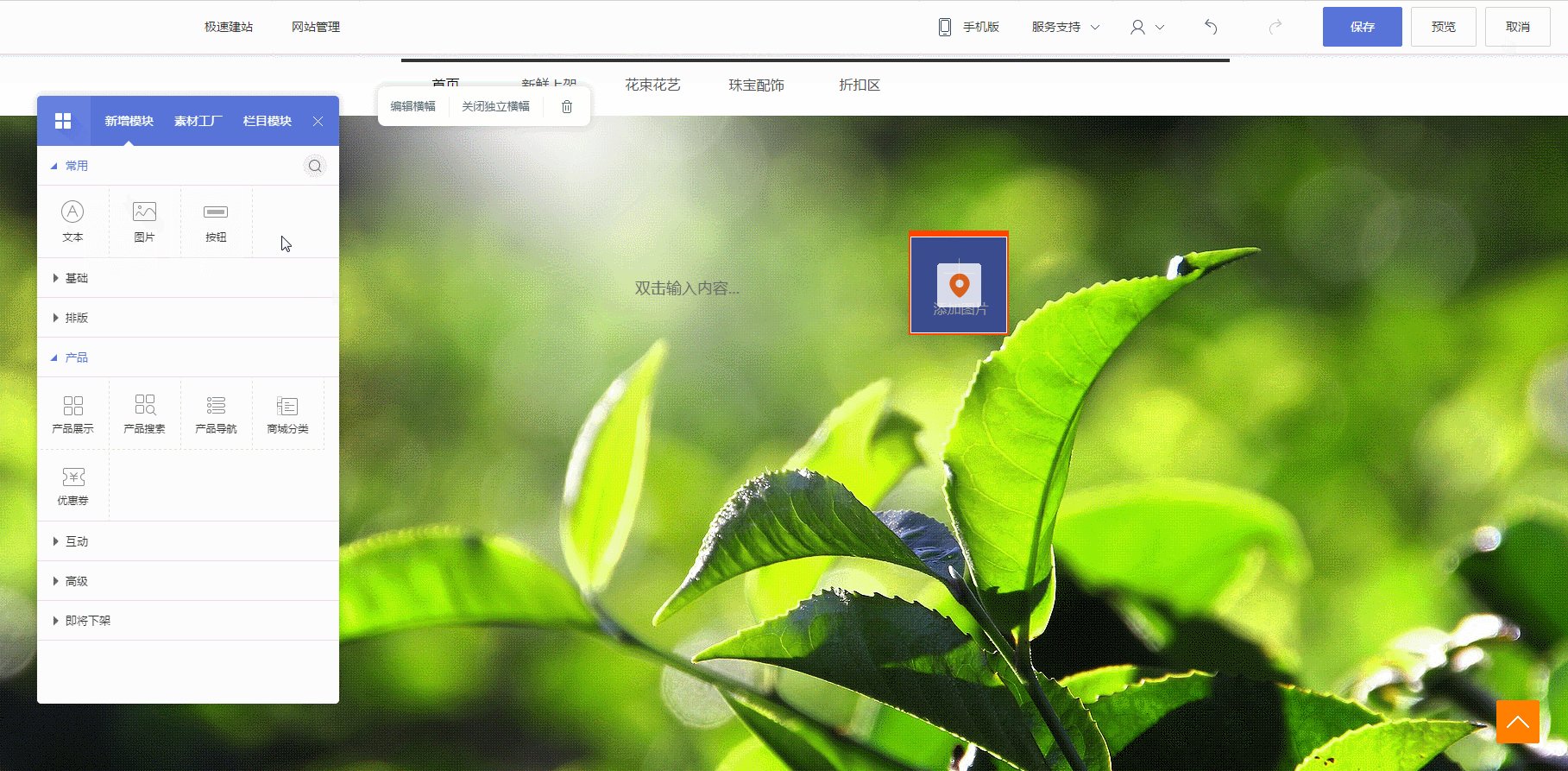
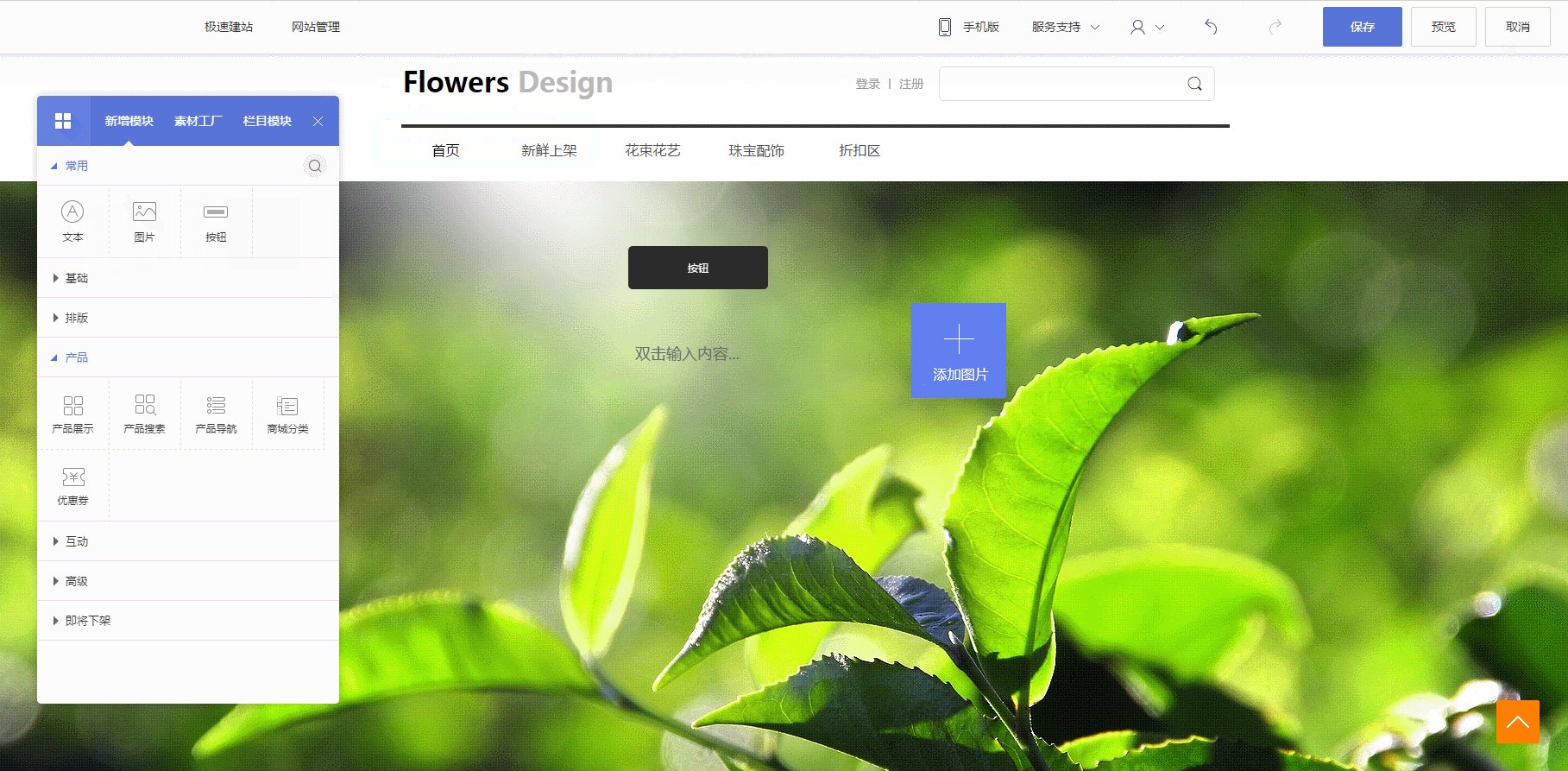
1.4 如果您想在横幅上添加文本、图片、按钮等模块,直接将对应模块拖动到横幅区域上即可。
2. 编辑横幅 (切换样式、切换动画、横幅特效、横幅链接等) 2.1 设置横幅链接 把鼠标移到横幅上,点击“编辑横幅”按钮。
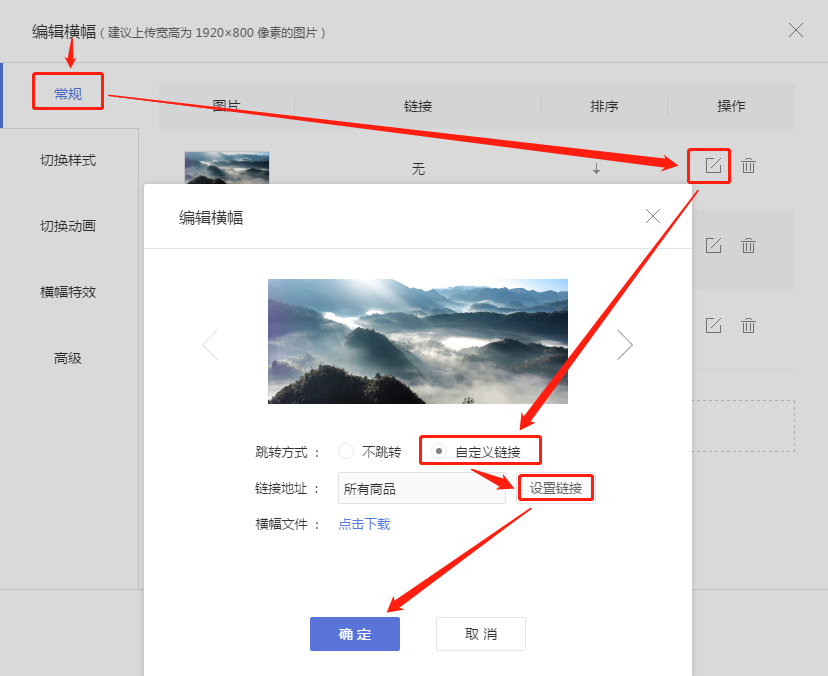
进入【常规】项,在需要设置链接的横幅处,点击“编辑”按钮,设置跳转方式为【自定义链接】,然后设置链接地址(支持多种链接类型)。设置好链接后点击确定即可。
2.2 设置切换样式 把鼠标移到横幅上,点击【编辑横幅】按钮。
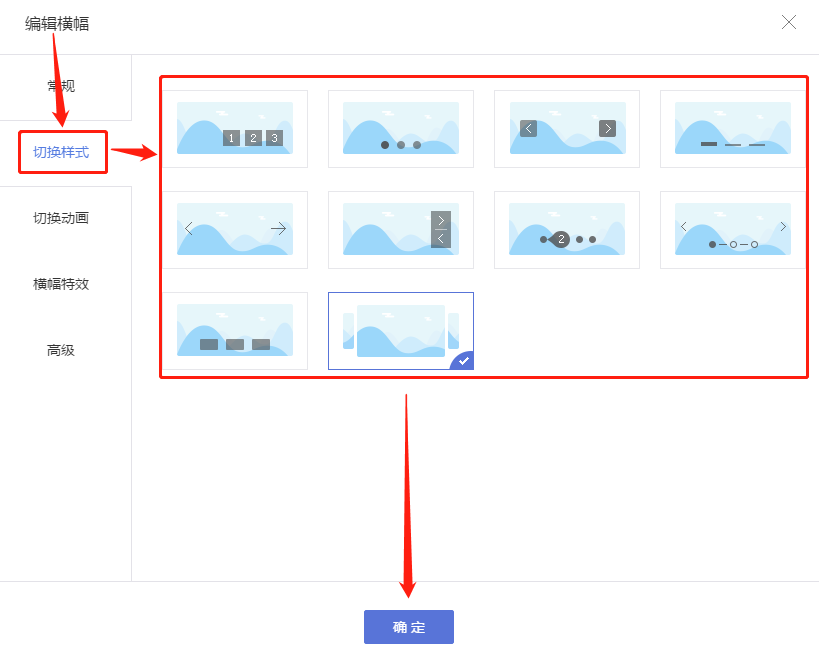
进入【切换样式】项,有多种横幅的切换样式可供选择,选择好后点击确定即可。
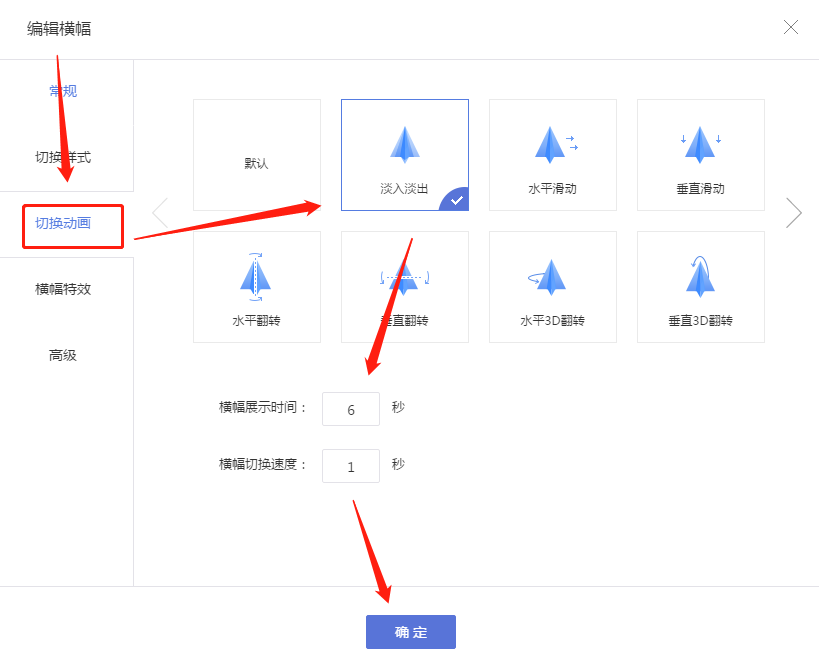
2.3 设置切换动画 把鼠标移到横幅上,点击【编辑横幅】按钮。
进入【切换动画】项,有多种横幅的切换动画可供选择,还可设置每一张横幅的展示时长、横幅切换速度,设置好后点击确定即可。
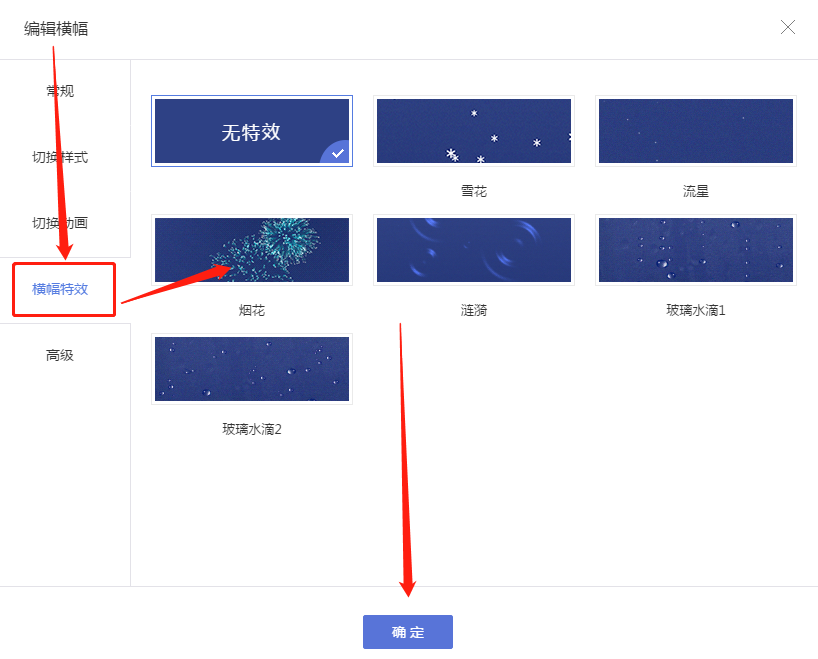
2.4 设置横幅特效 把鼠标移到横幅上,点击【编辑横幅】按钮。
进入【横幅特效】项,有多种横幅特效可供选择,选择好后点击确定即可。
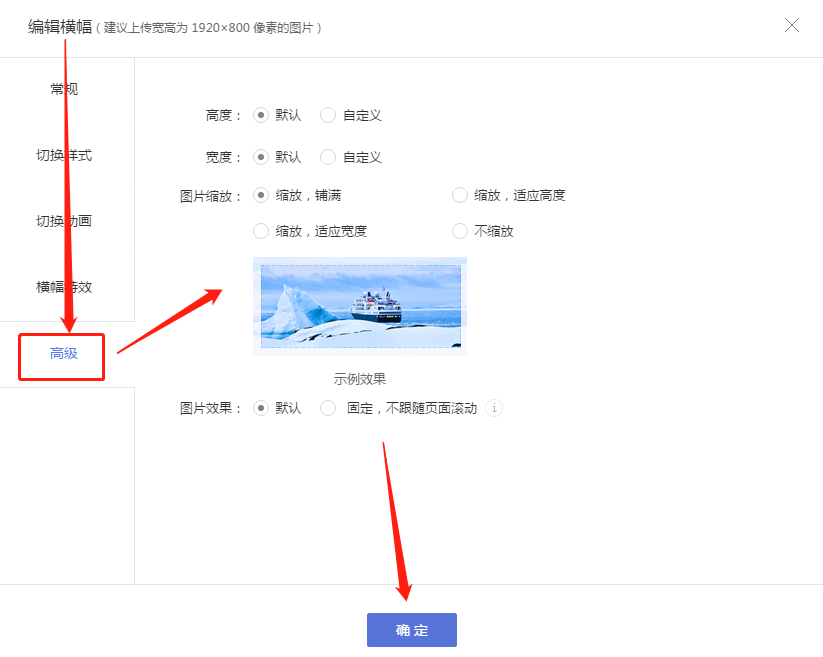
2.5 设置高级选项 把鼠标移到横幅上,点击【编辑横幅】按钮。
进入【高级】项,可自定义横幅的高度、宽度、图片缩放状态、图片效果,设置好后点击确定即可。
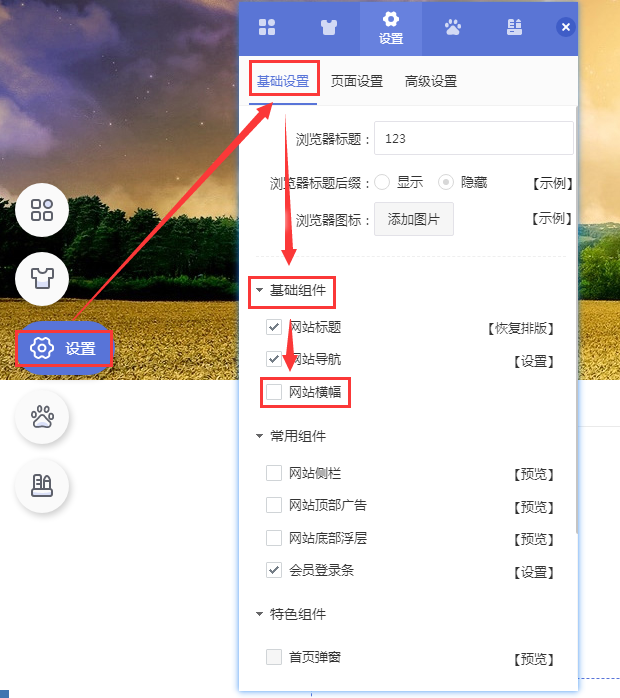
3. 开启独立横幅 如果想让横幅只在部分页面出现,可以通过开启独立横幅来达到该效果。 3.1 先进入【设置-基础设置-基础组件】中,取消勾选“网站横幅”。
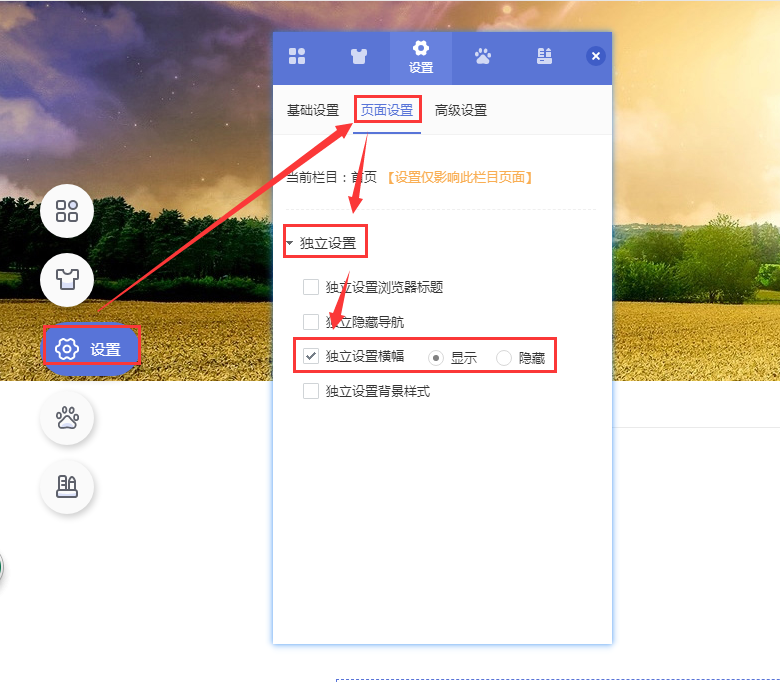
3.2 再进入需要设置横幅的页面,点击【设置-基础设置-页面设置】,开启“独立设置横幅”。
3.3 至此,则开启了独立设置横幅的页面才会显示横幅。如果需要这些页面显示的横幅都不一样,可将鼠标移动到横幅上,点击【开启独立横幅】,再点击【编辑横幅】上传横幅图片。
四、常见问题 Q:横幅的位置可以调整吗? A:暂不支持。 Q:横幅的大小可以调整吗? A:电脑版横幅支持调整横幅的高度、宽度、缩放方式。 |
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询