| 如何编辑手机视图下的模块(自适应模板) |
|
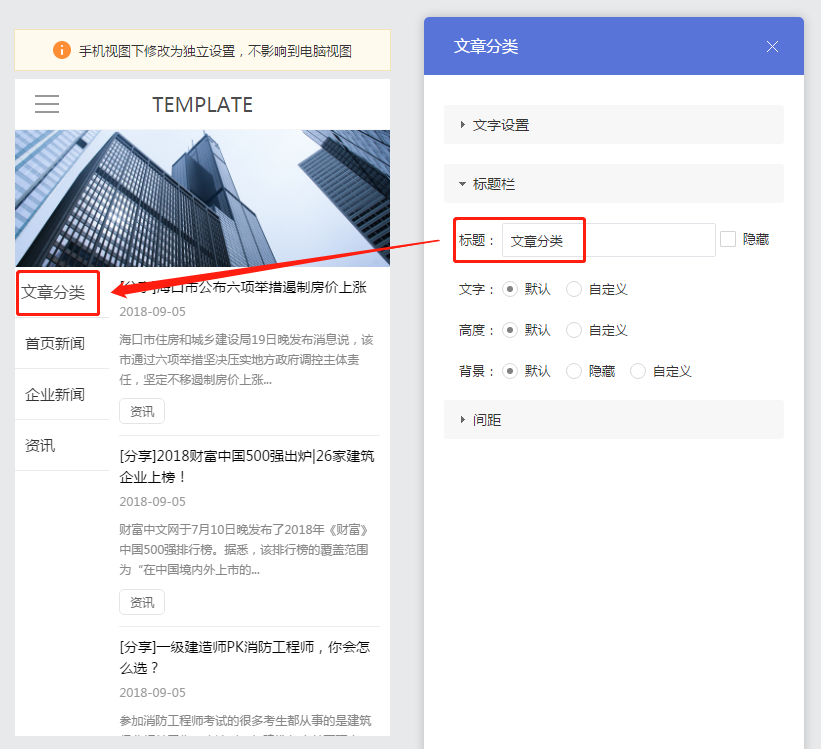
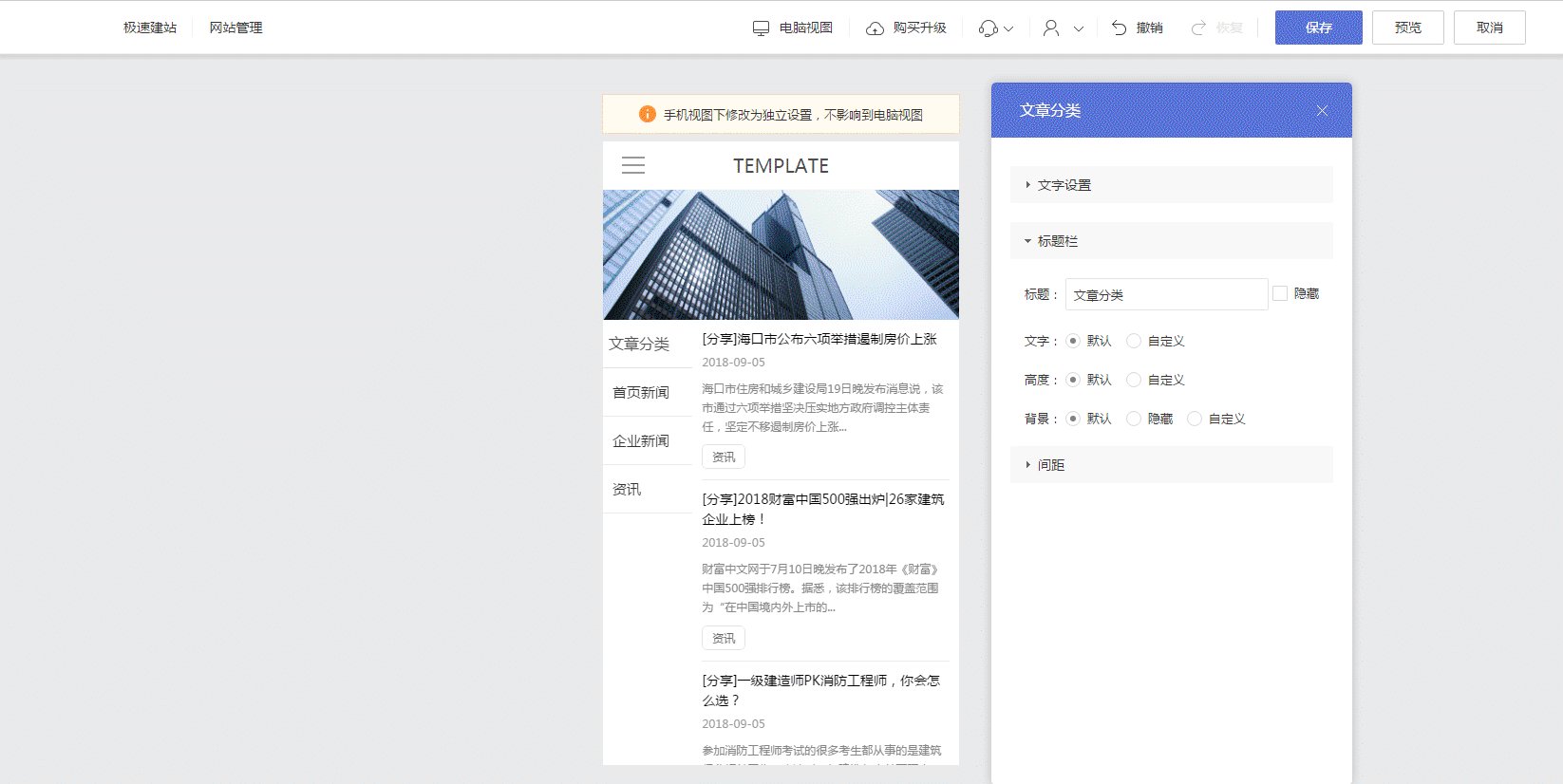
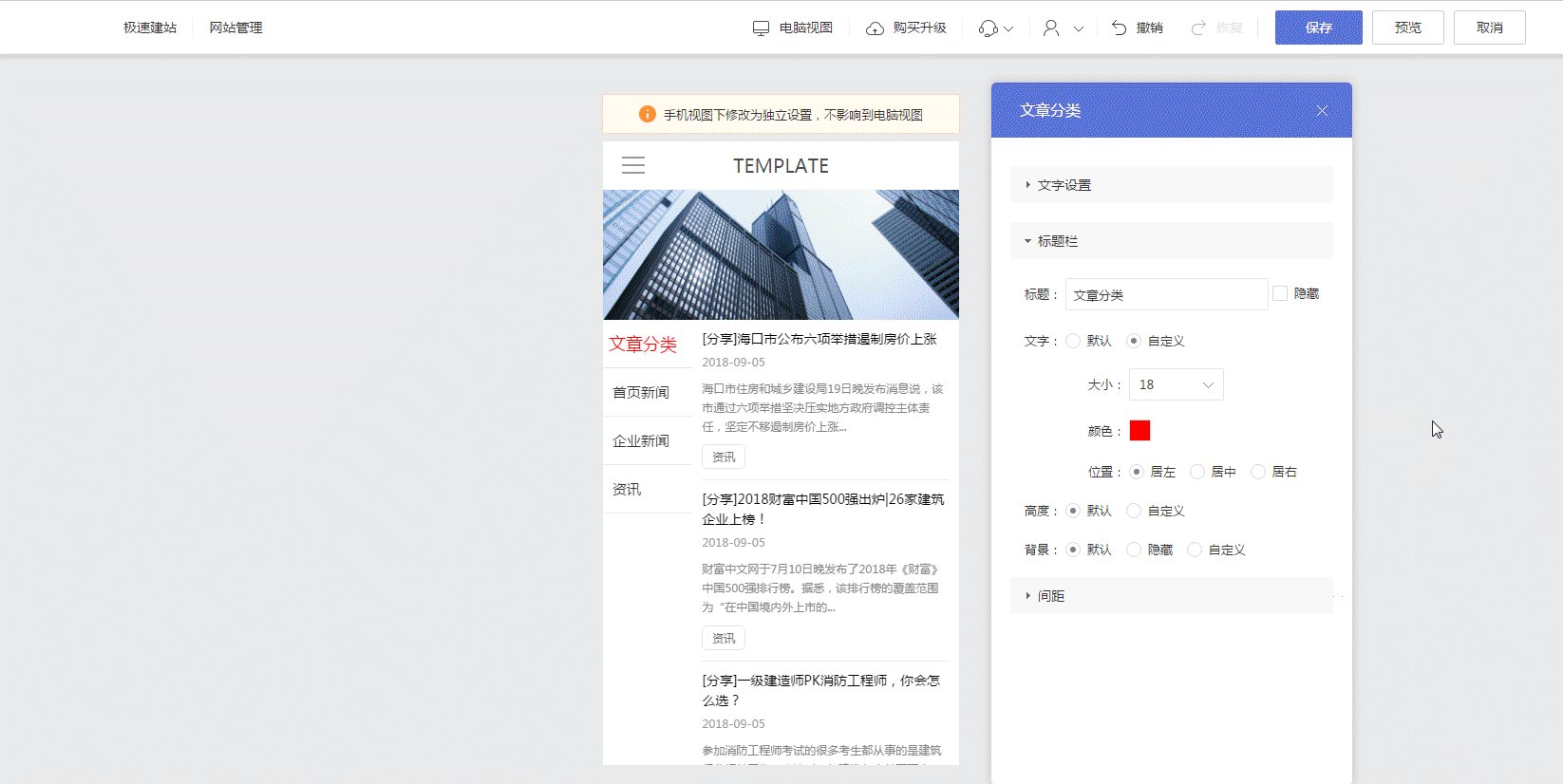
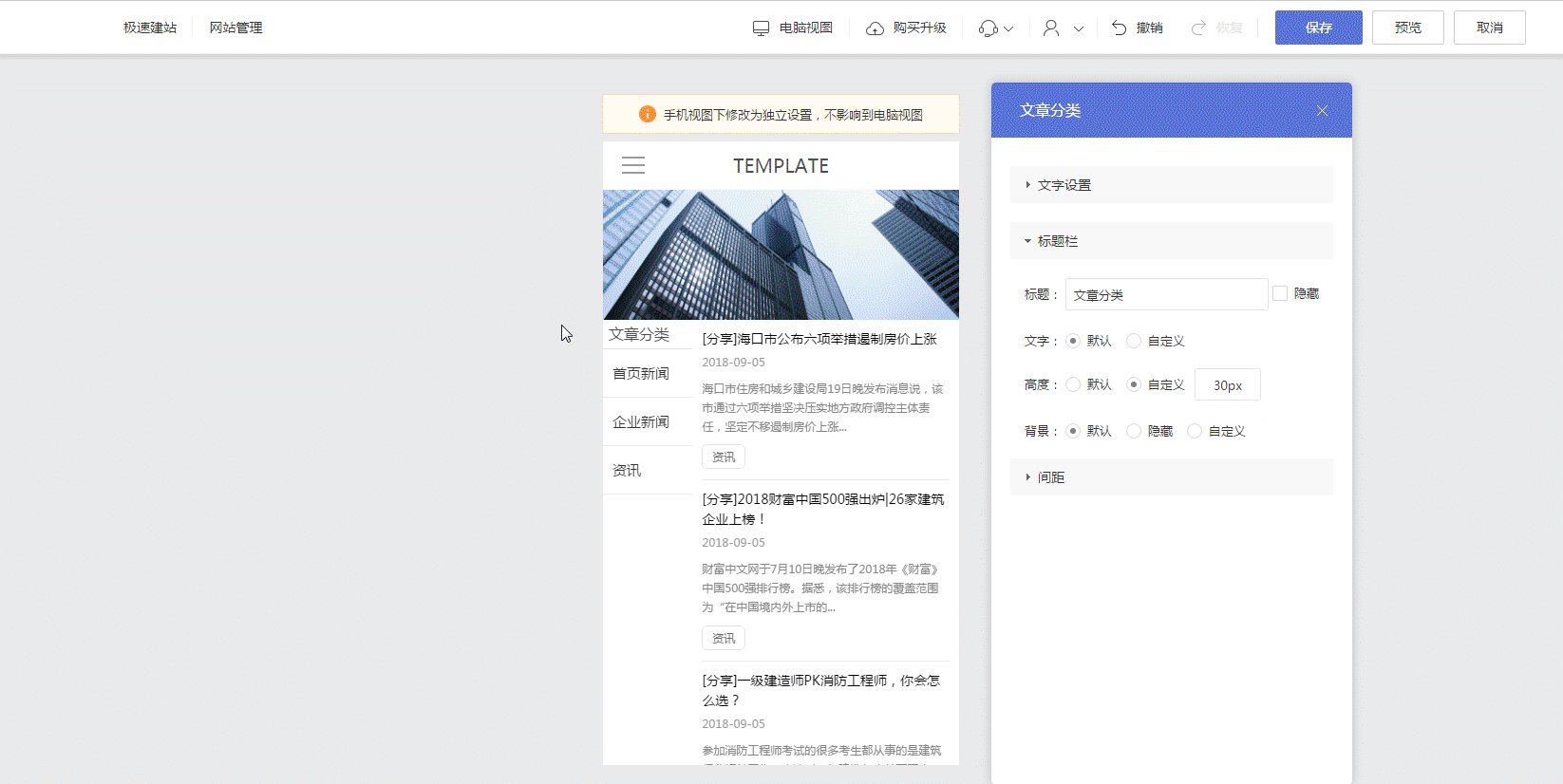
一、教程目的 切换到手机视图后,除了文本、图片、按钮三个常用模块,其他模块都有独立的编辑项,例如文字设置、图片设置、标题栏、间距等等。 由于不同模块的编辑项稍有不同,而“标题栏”和“间距”是除了三个常用模块之外,每个模块都有的编辑项,因此接来下将会重点介绍“标题栏”和“间距”这两个编辑项。 二、功能说明 【版本】建站任意版本均支持自定义 三、设置教程 下面会以“产品分类”模块为例,介绍手机视图下的“标题栏”和“间距”如何设置。 1. 标题栏 默认是隐藏标题栏,当取消勾选“隐藏”后,可自定义标题文字、标题文字样式、标题栏高度、标题栏背景。
1.1 标题 标题文字内容支持自定义。
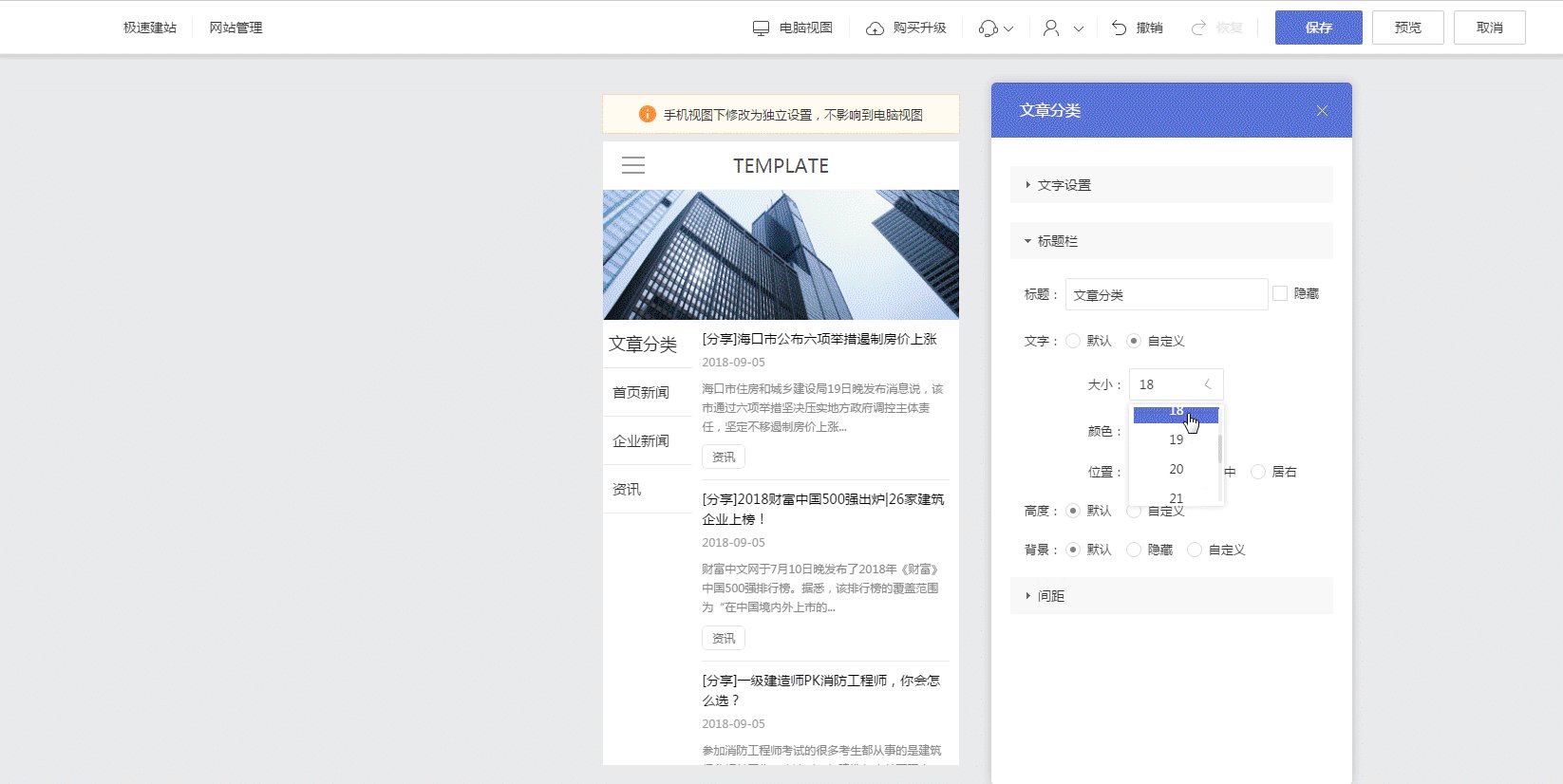
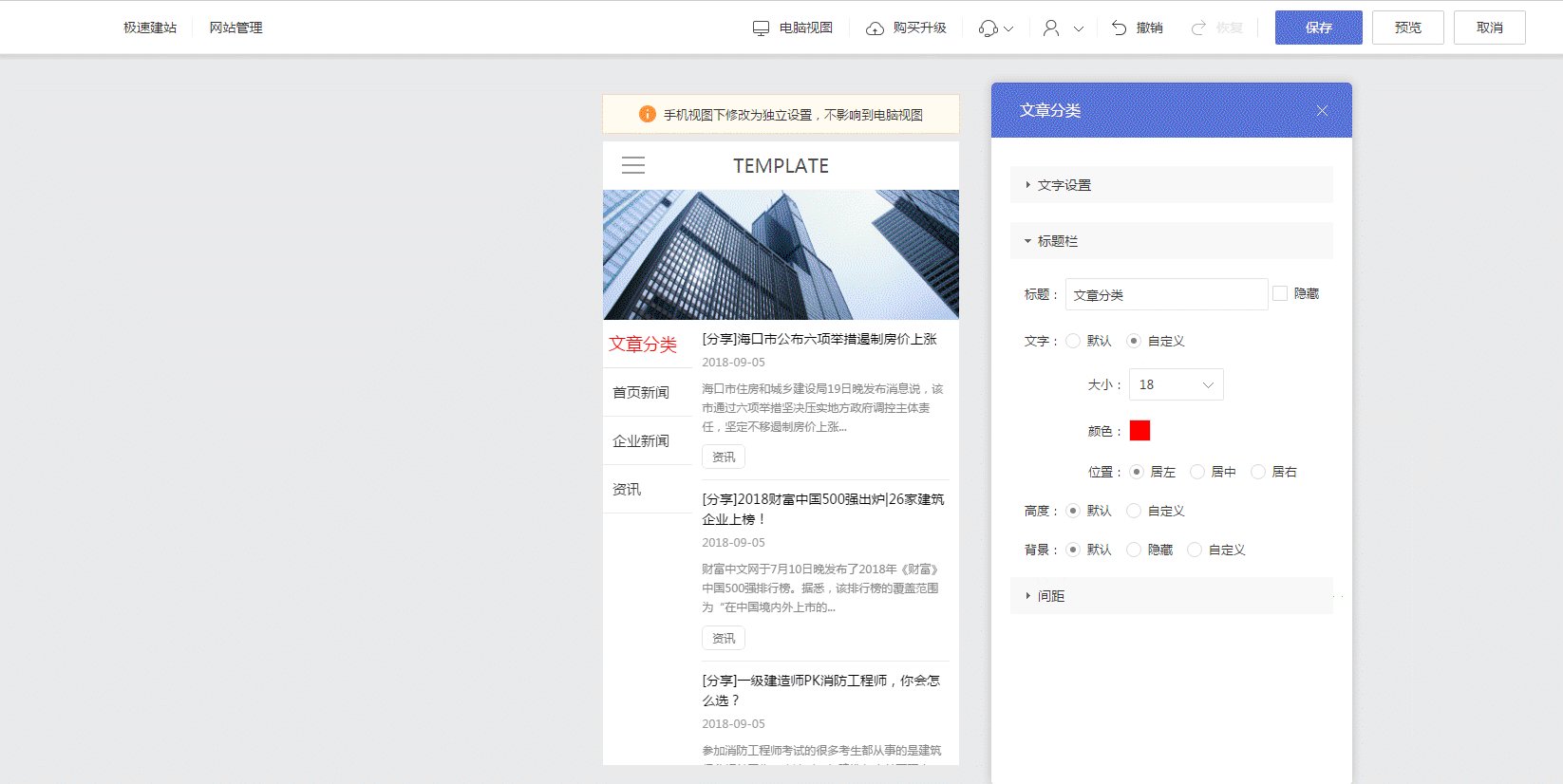
2. 文字 标题文字样式默认是微软雅黑、大小16、颜色为网站主题色、位置居左,其中大小、颜色、位置这三种样式均支持自定义。
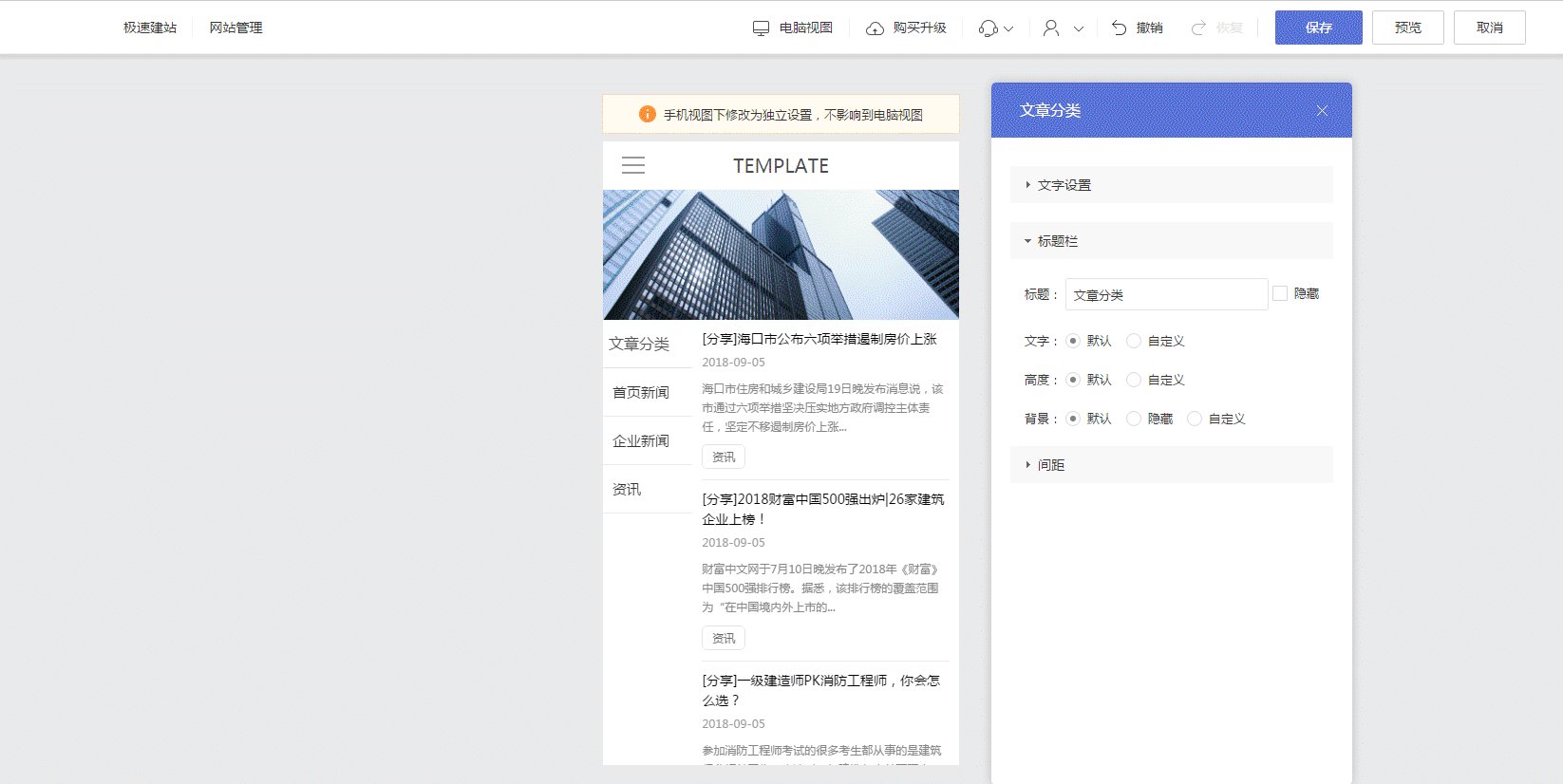
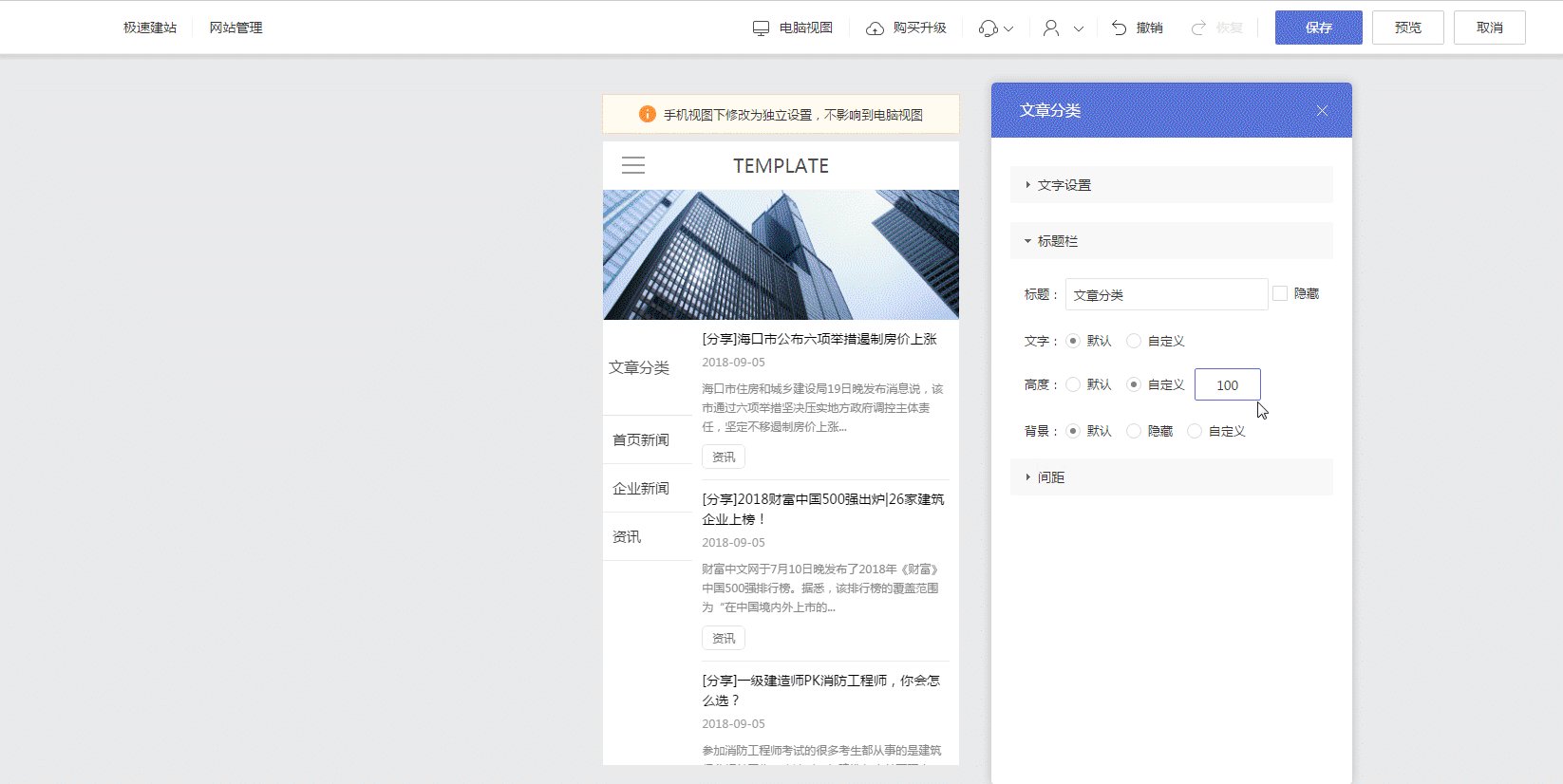
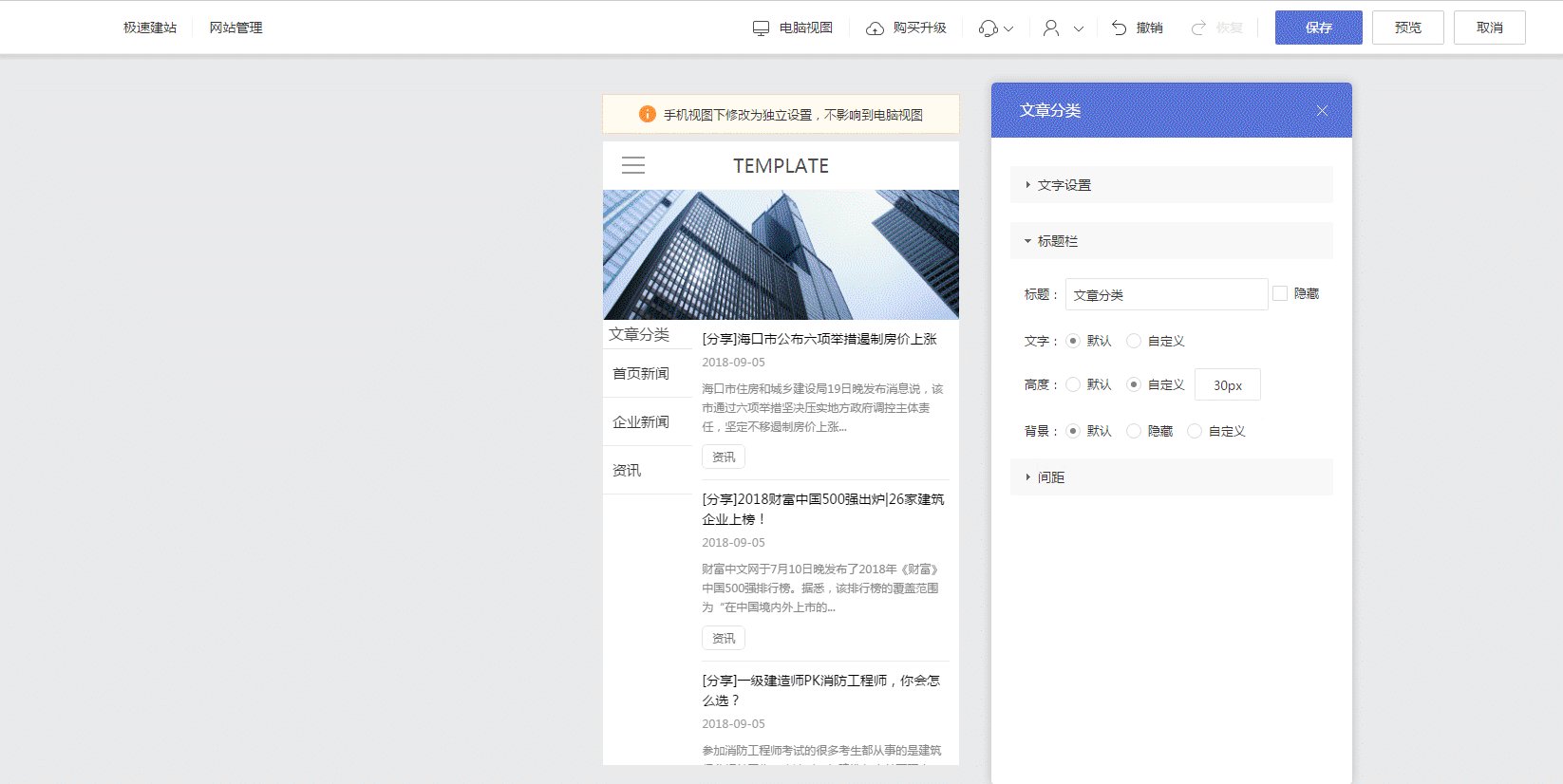
3. 高度 标题栏的高度支持自定义,效果如下图。
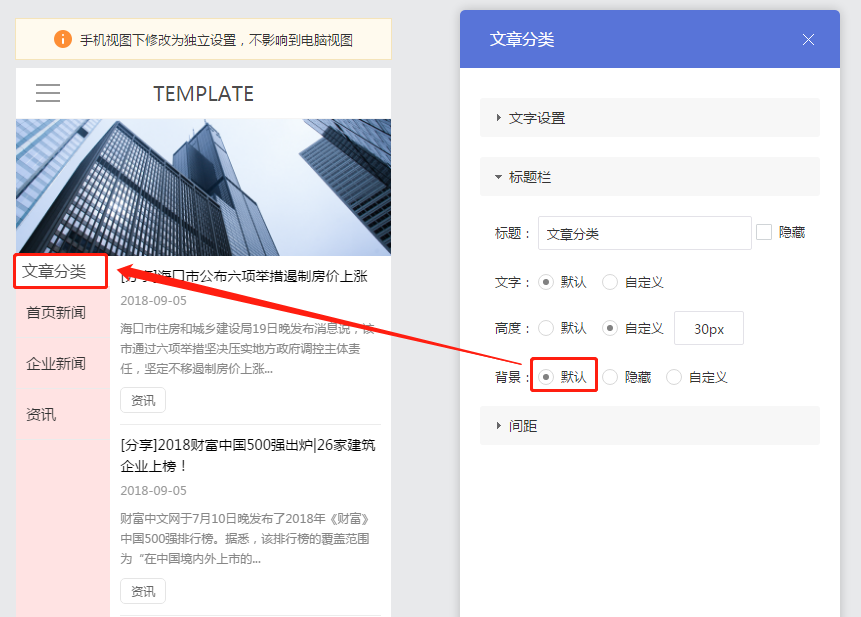
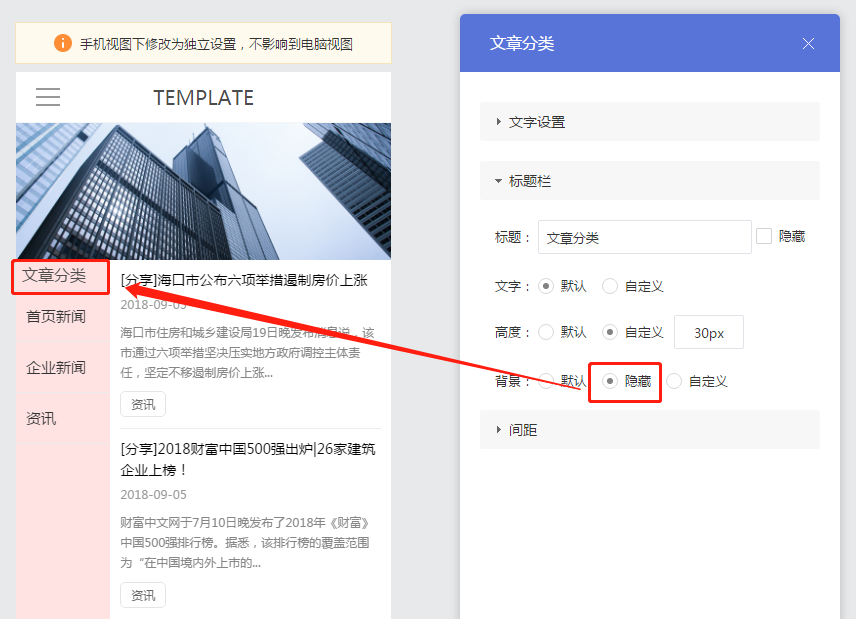
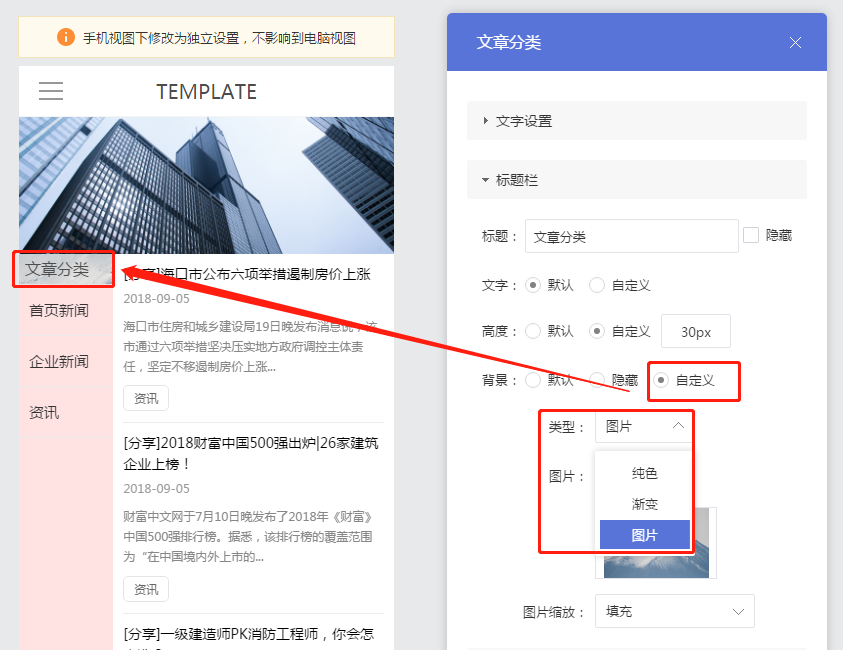
4. 背景 标题栏背景支持设置为“默认”、“隐藏”、“自定义”。 默认:即标题栏背景色为白色; 隐藏:即标题栏背景色为透明,当网站背景色不为白色时才能看出透明效果; 自定义:可自定义设置标题栏背景色为“纯色”、“渐变”或“图片”;三者的效果差异如下图。
(↑ 默认)
(↑ 隐藏)
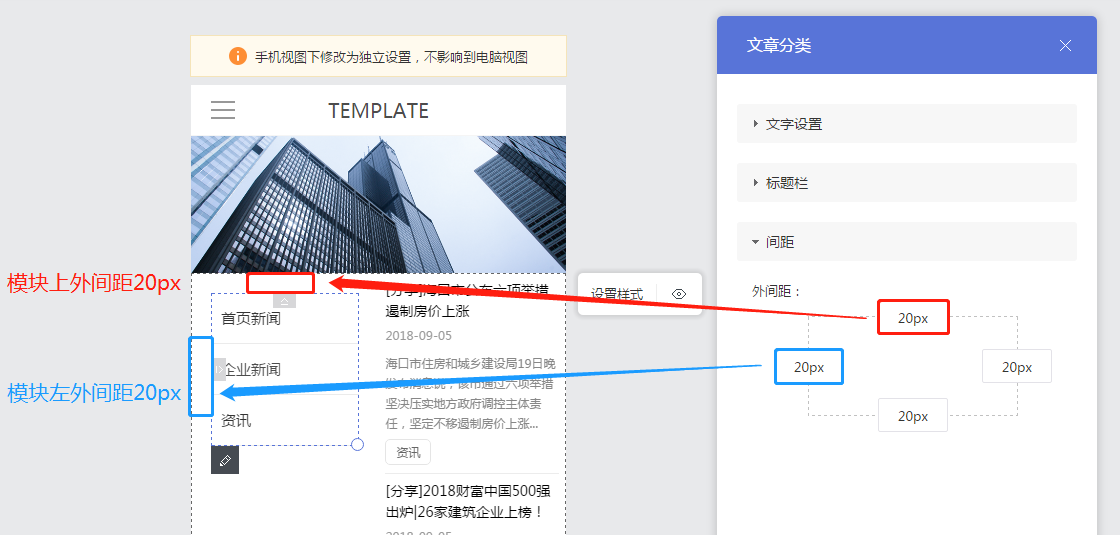
(↑ 自定义) 2. 间距 可通过调修改“产品分类”模块的外间距,调整“产品分类”模块与通栏内容区边界之间的距离。 (其他模块同理,通过修改模块的外间距,即可调整模块与通栏内容区边界之间的距离。)
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询