| 如何编辑网站横幅?(自适应模板) |
|
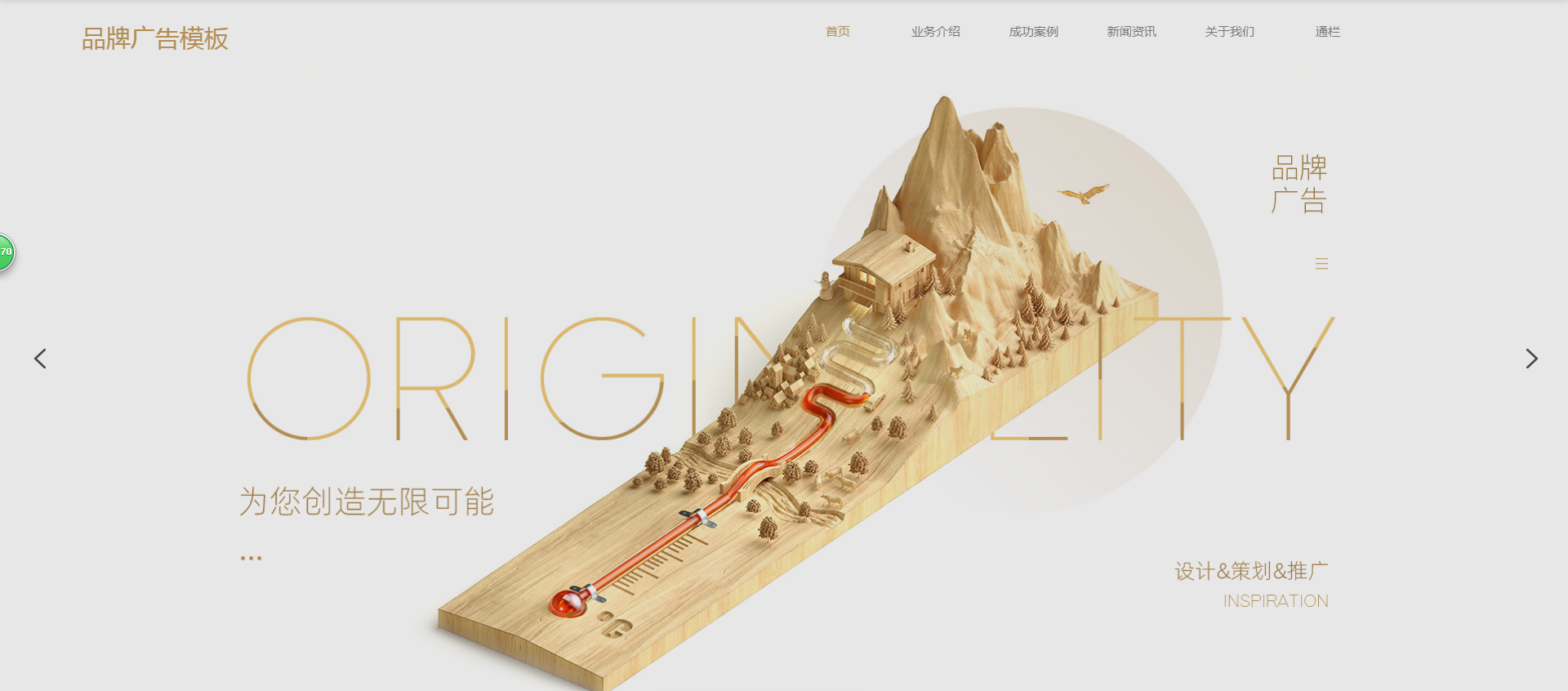
一、功能效果 横幅作为首页的一扇窗户,是展示企业形象、宣传产品的头号手段,自适应模板中支持添加图片或视频作为横幅。
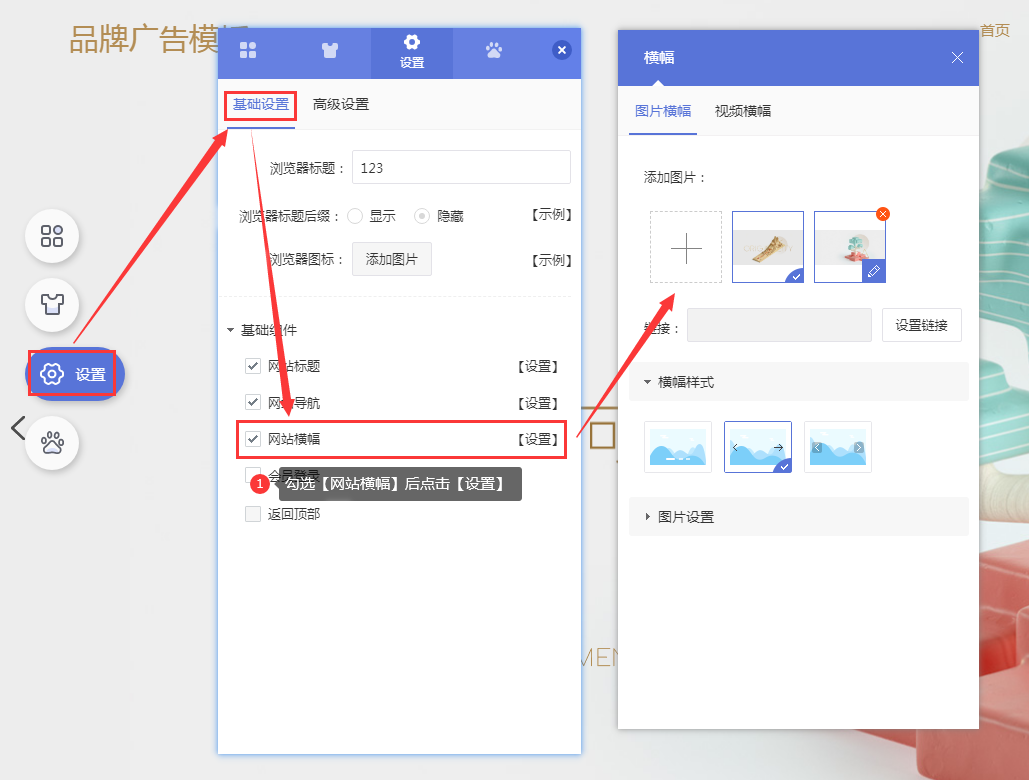
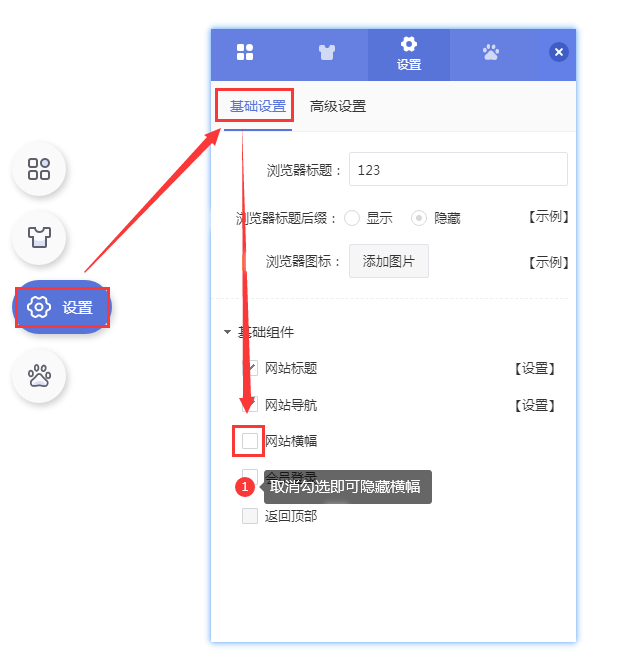
二、功能说明 【版本】无版本限制 三、设置教程 1. 添加横幅-图片横幅 1.1 在网站设计页面左侧导航点击【设置-基础设置-基础组件】,勾选【网站横幅】功能后点击【设置】按钮。
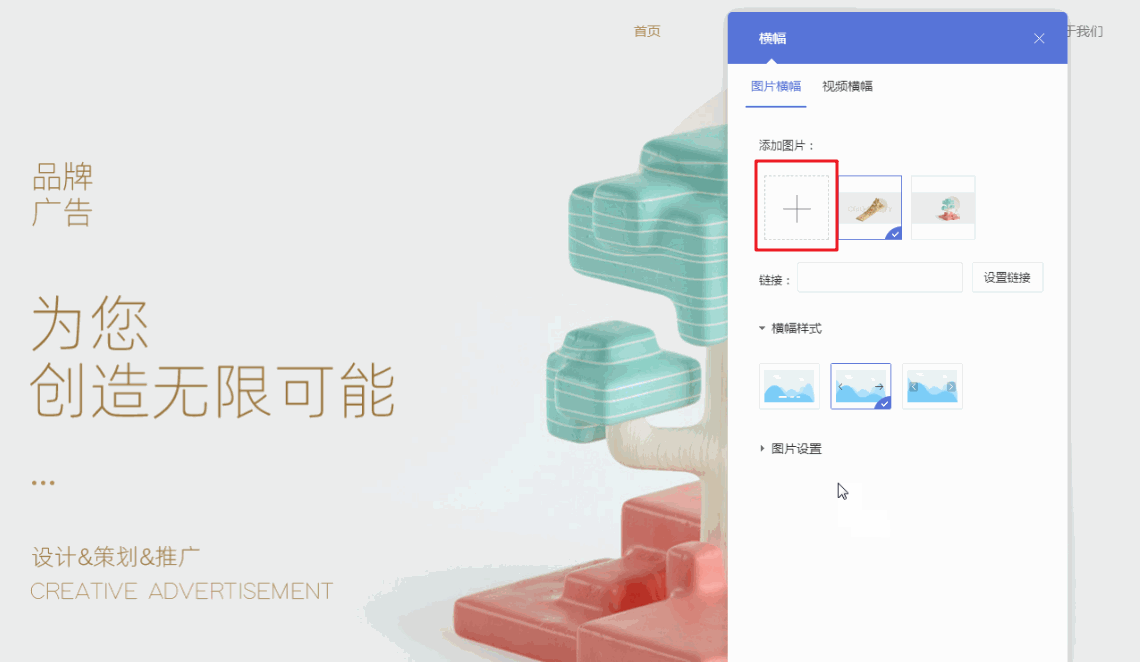
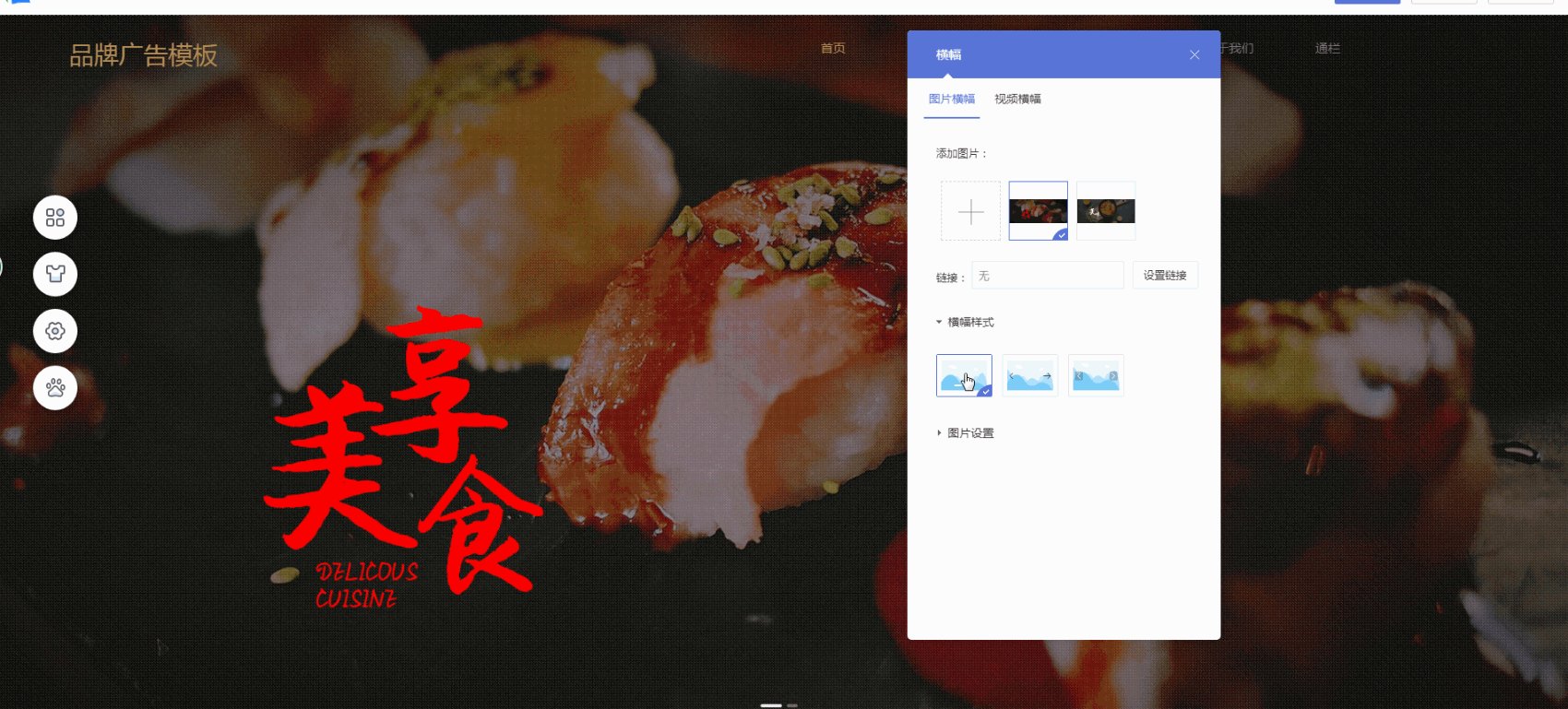
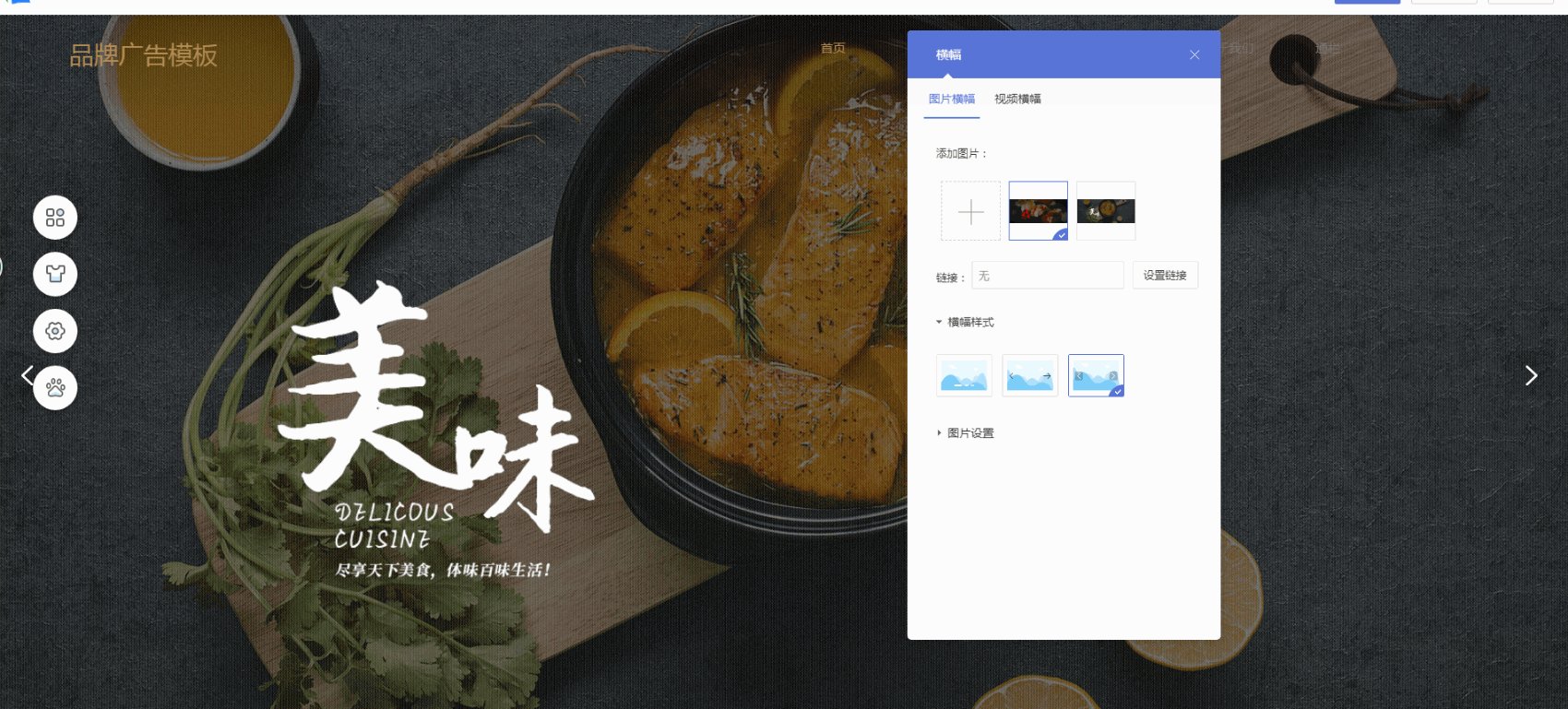
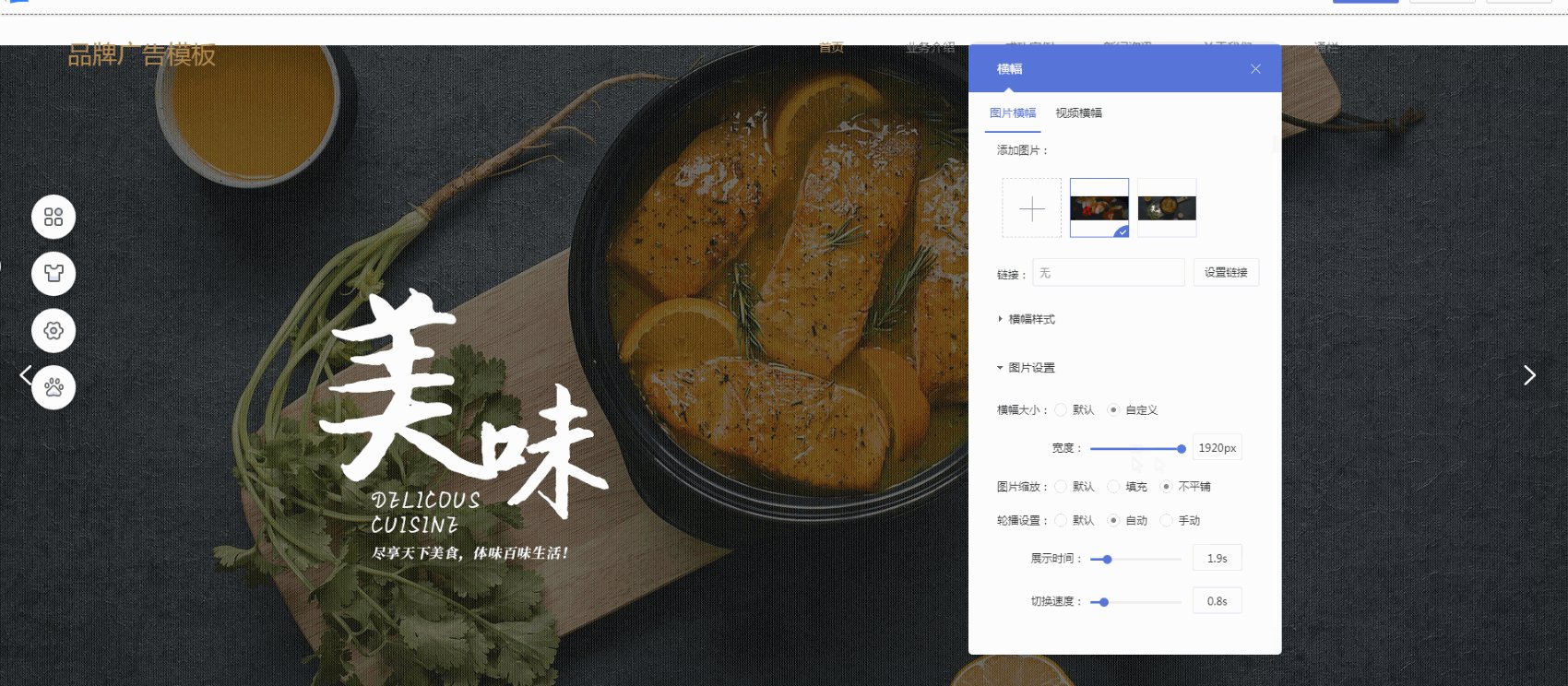
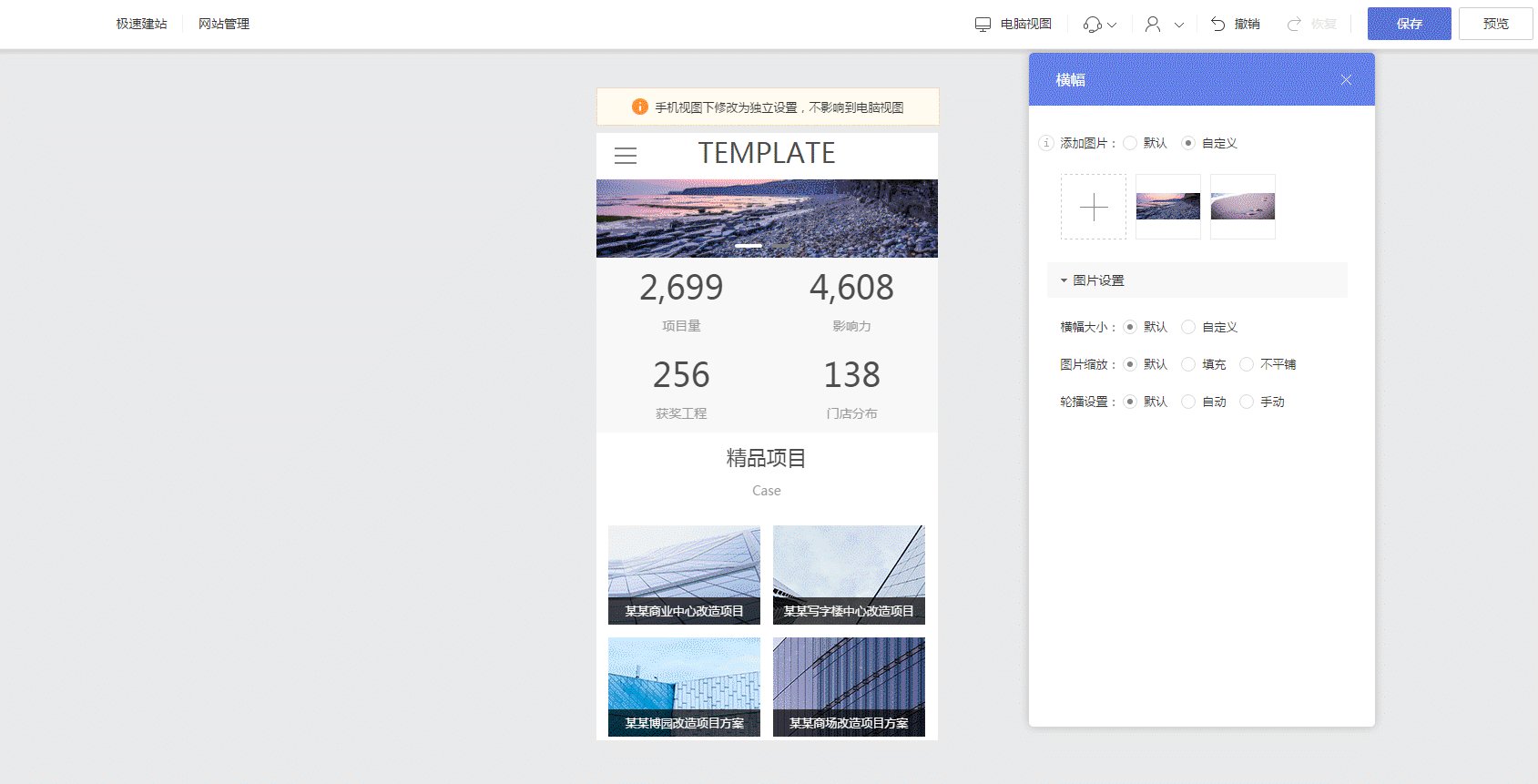
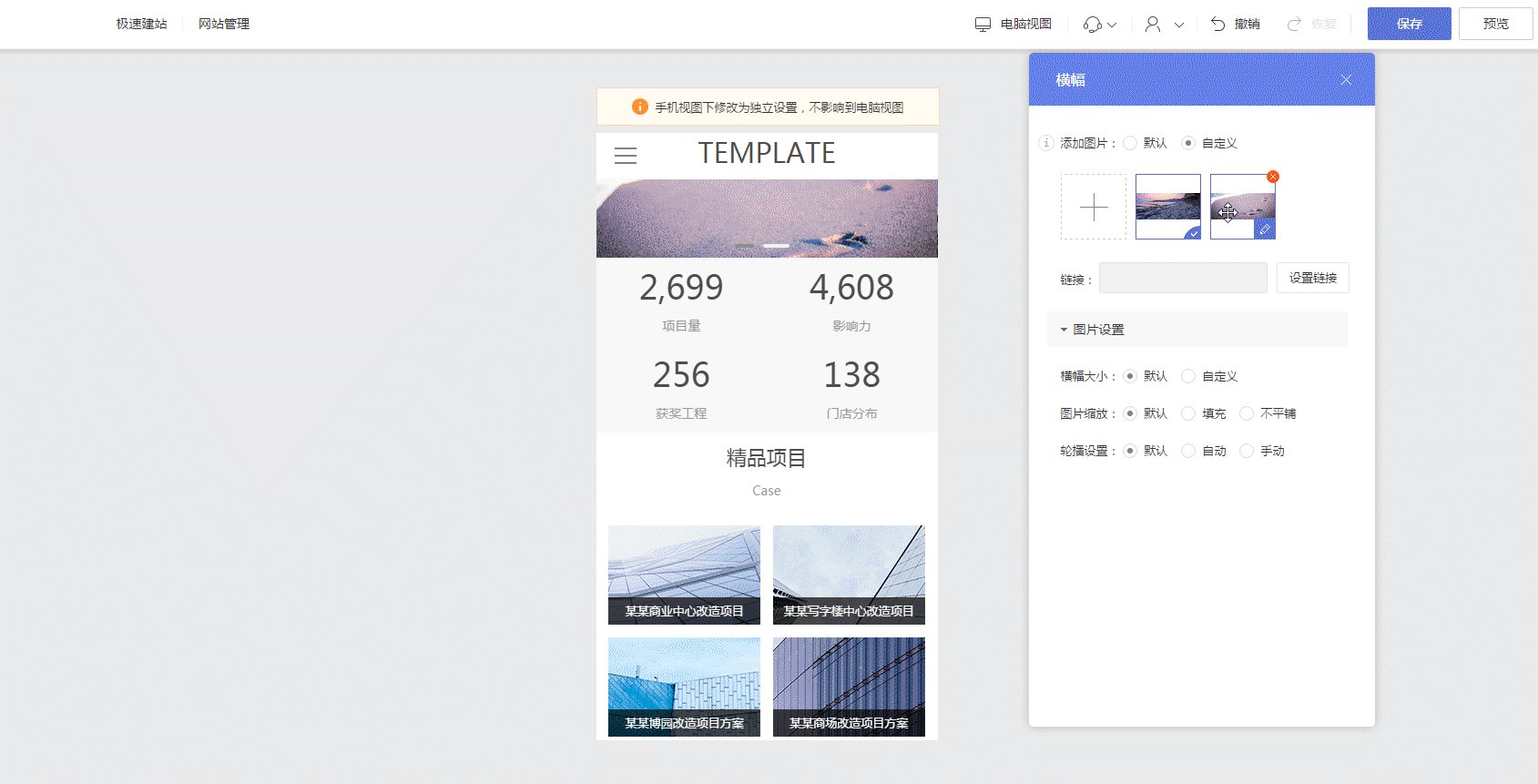
1.2 在横幅面板中点击【+】添加横幅图片,支持从本地上传图片或从图片库中选择图片,添加完毕后再删除原有的模板横幅即可。
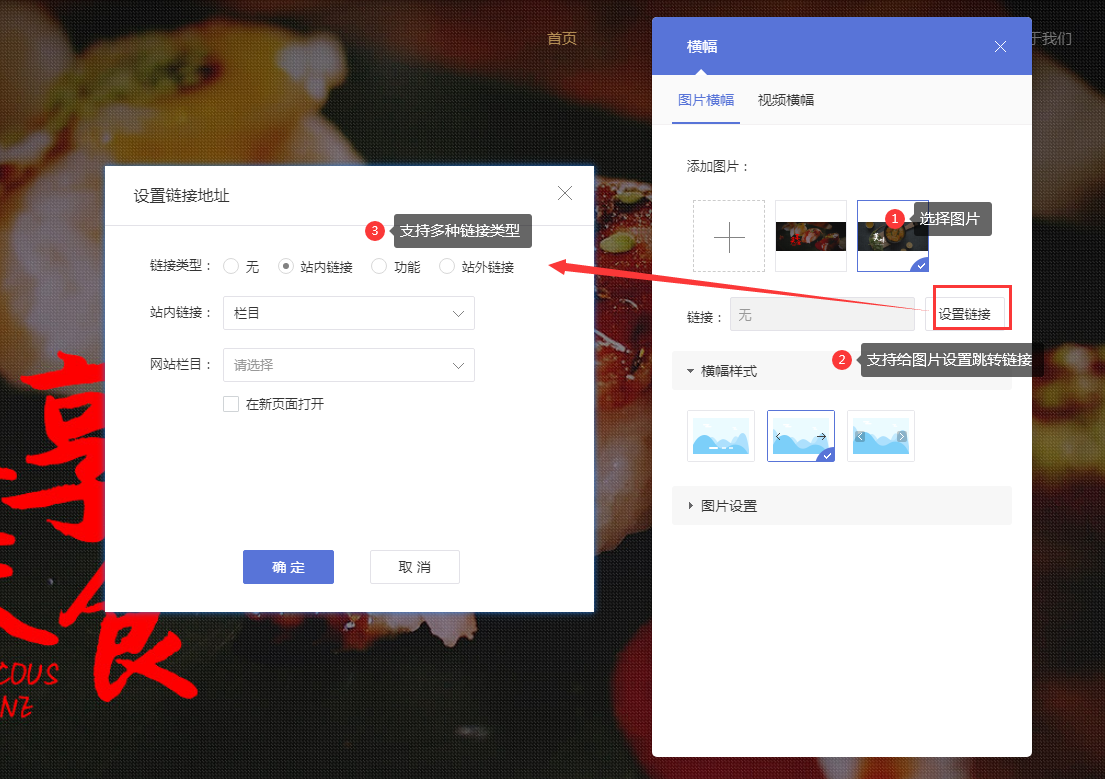
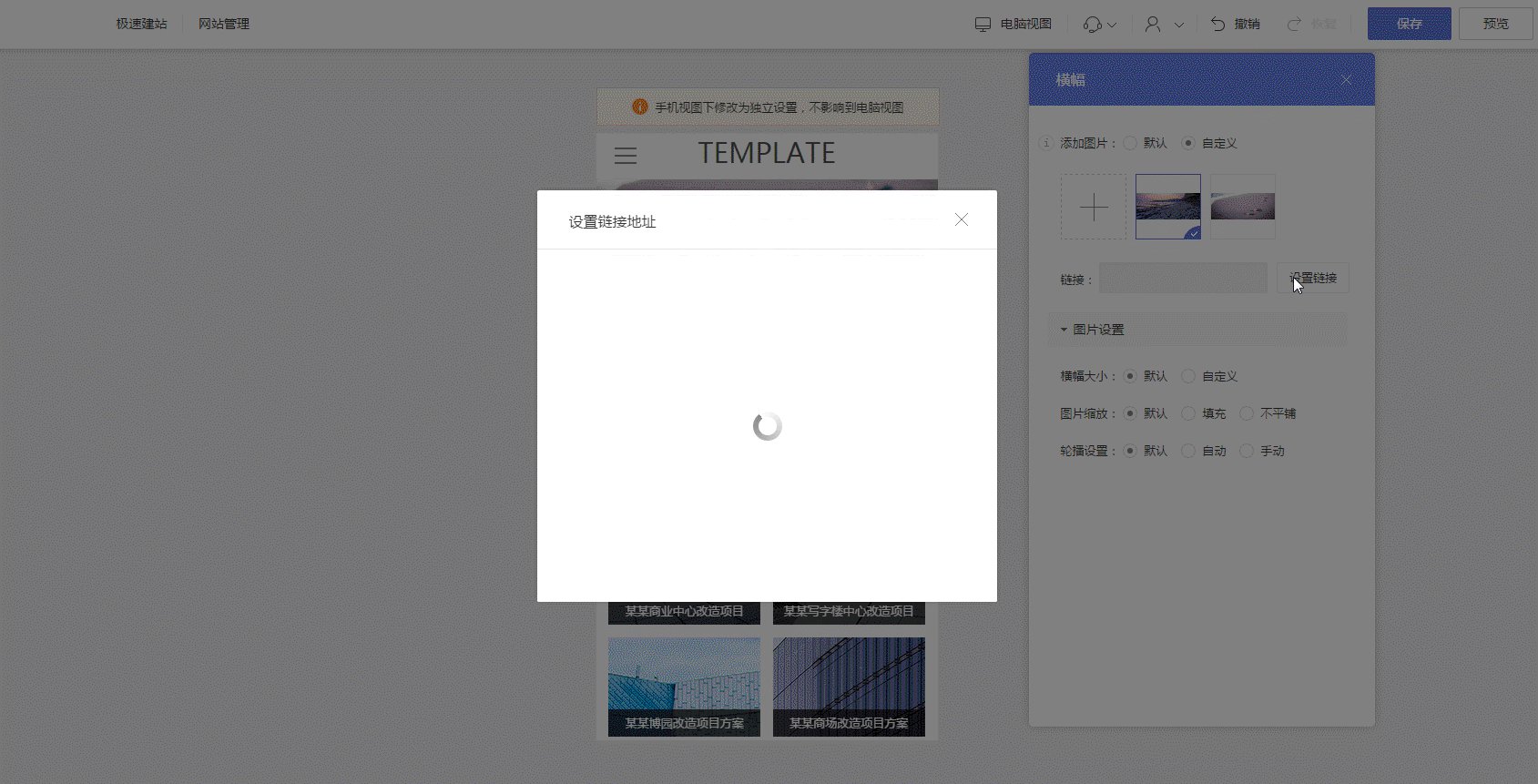
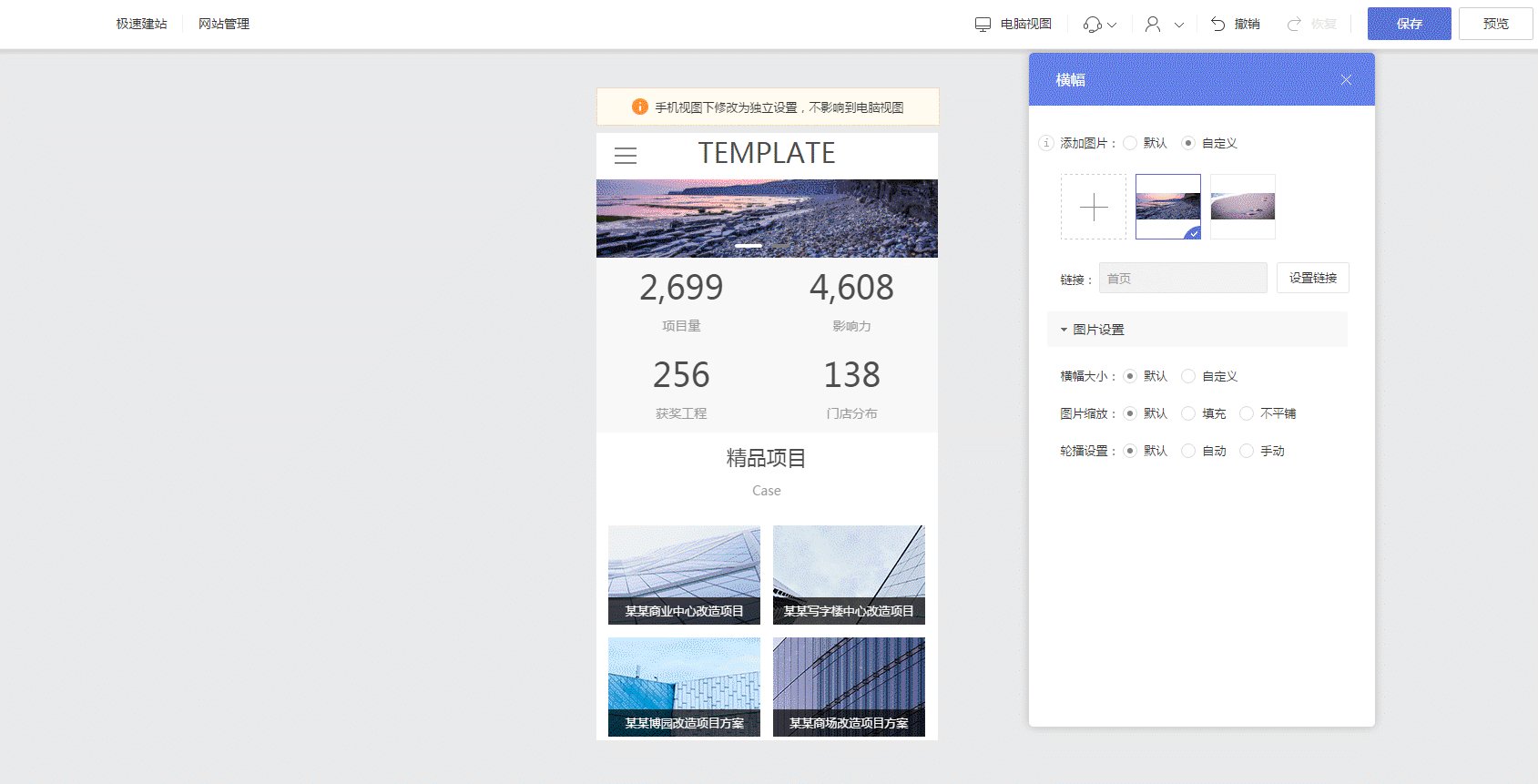
1.3 支持给横幅图片添加跳转链接,每张横幅图片都可以单独设置跳转链接。
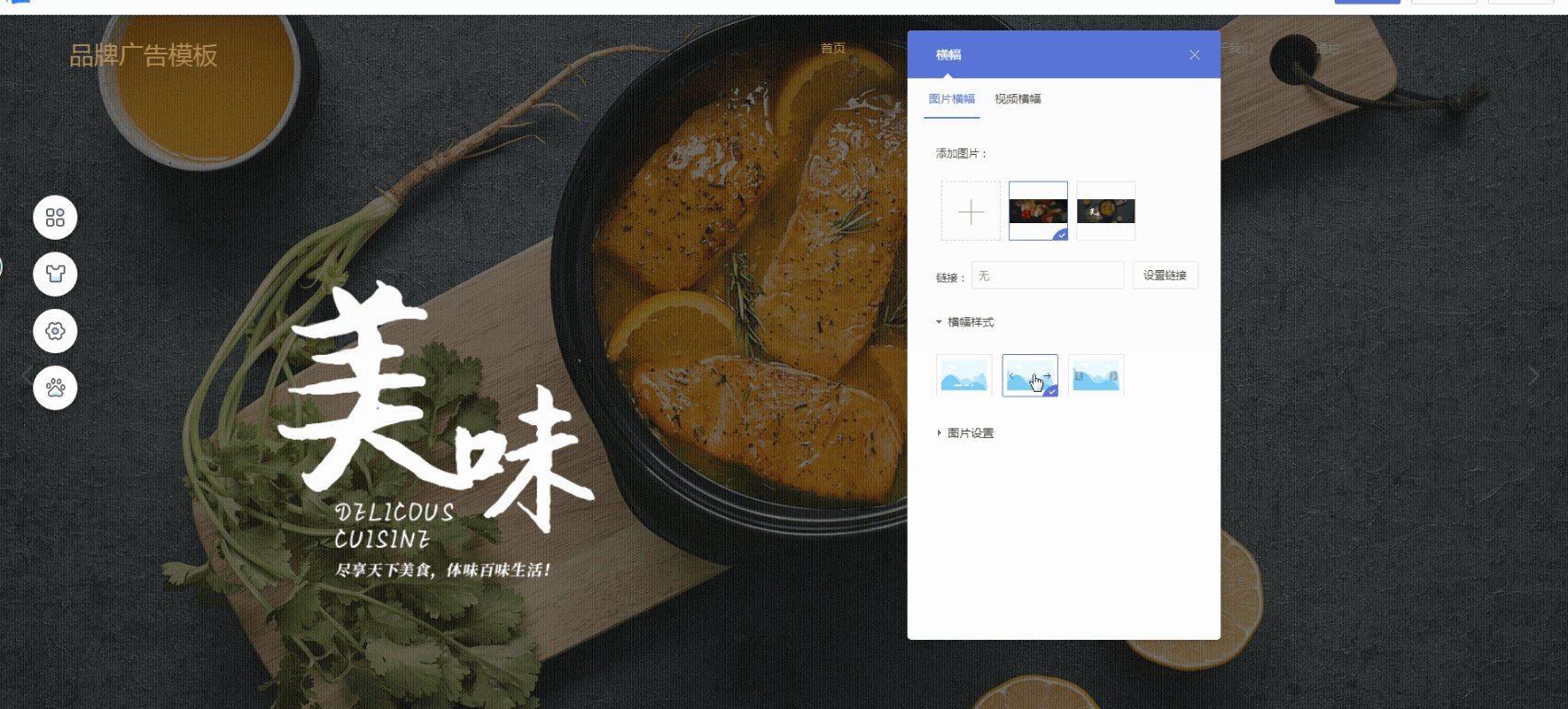
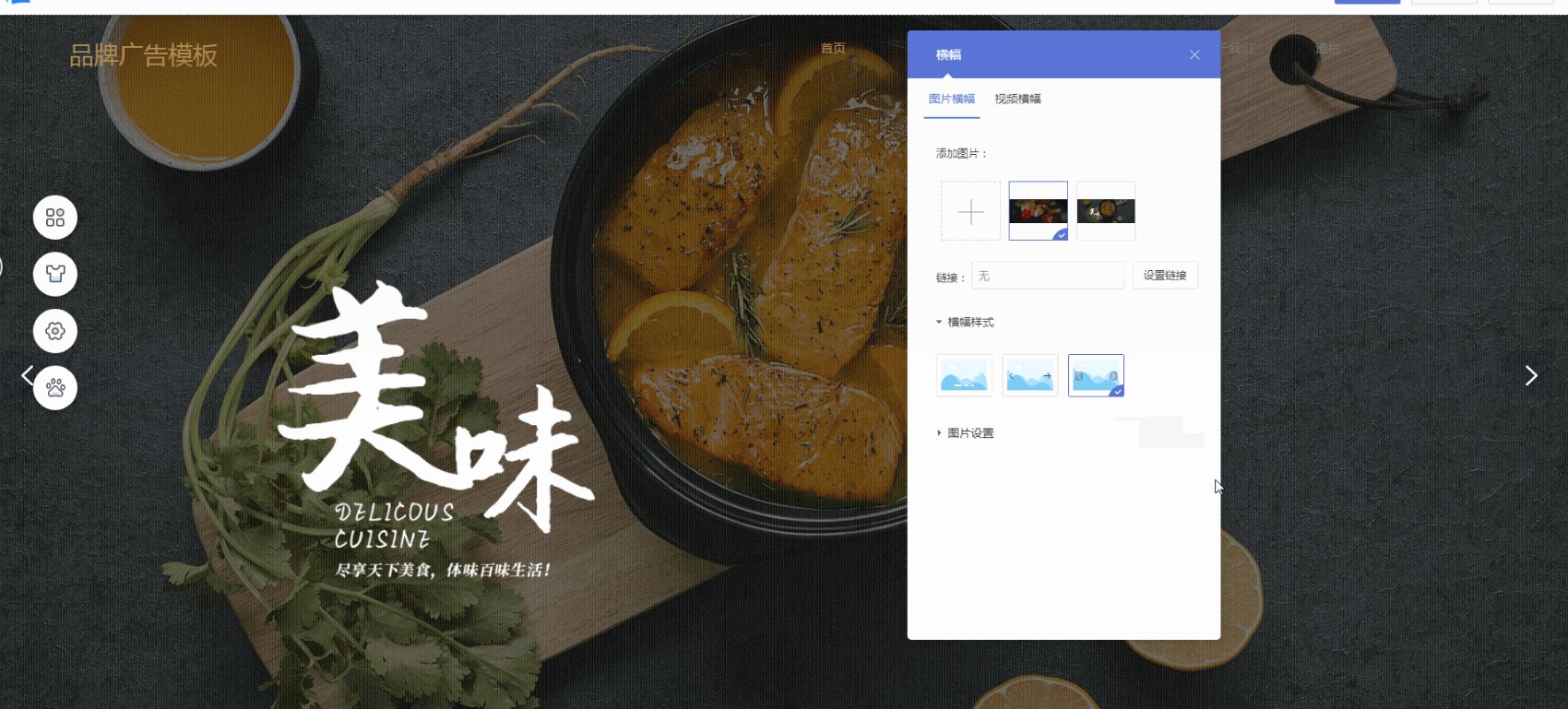
1.4 支持三种横幅样式。
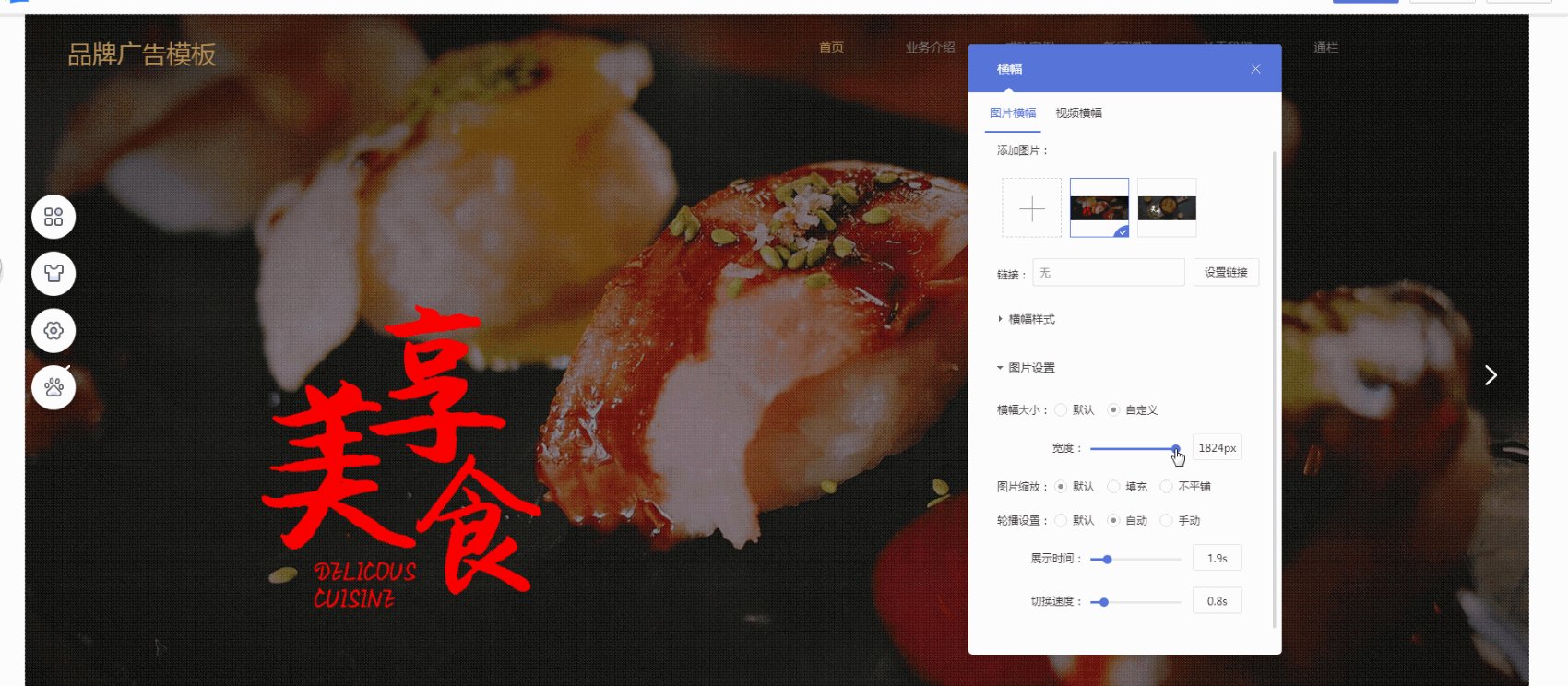
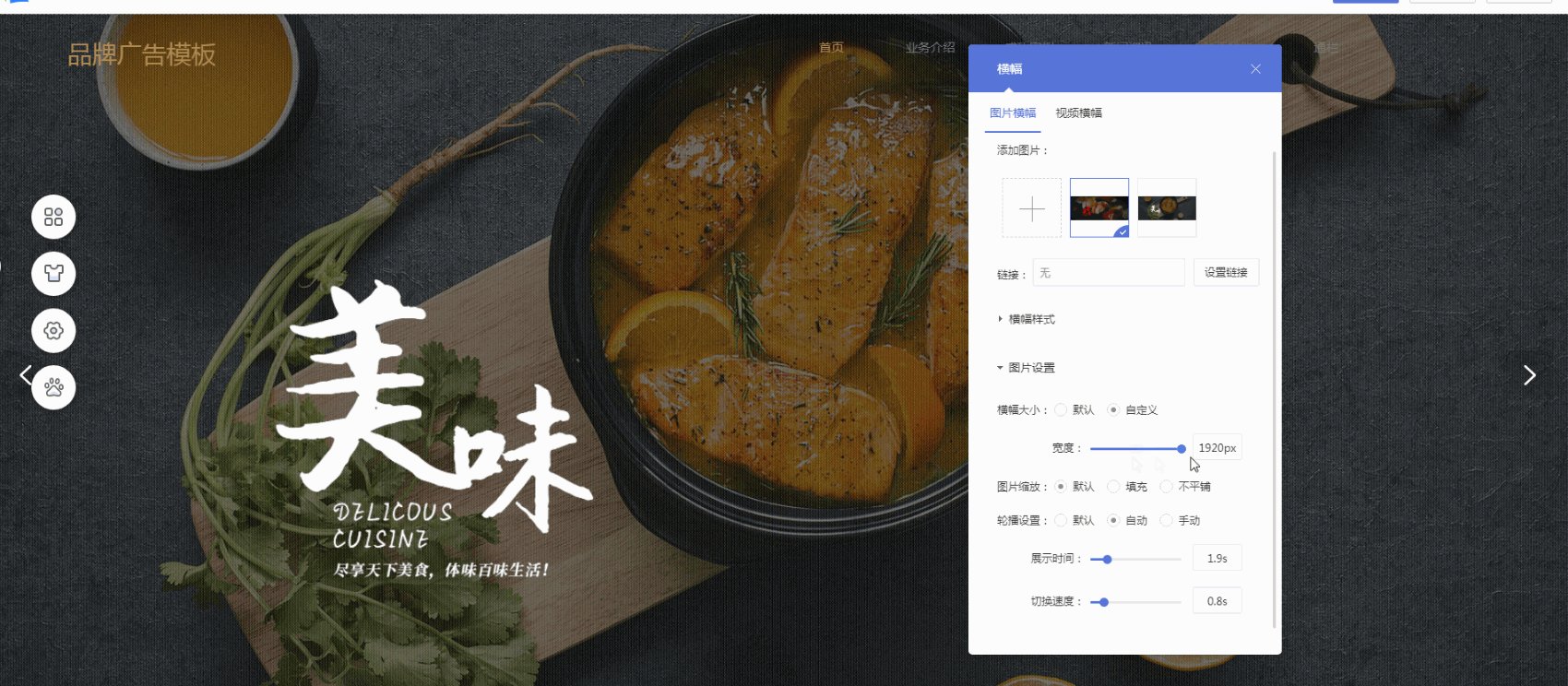
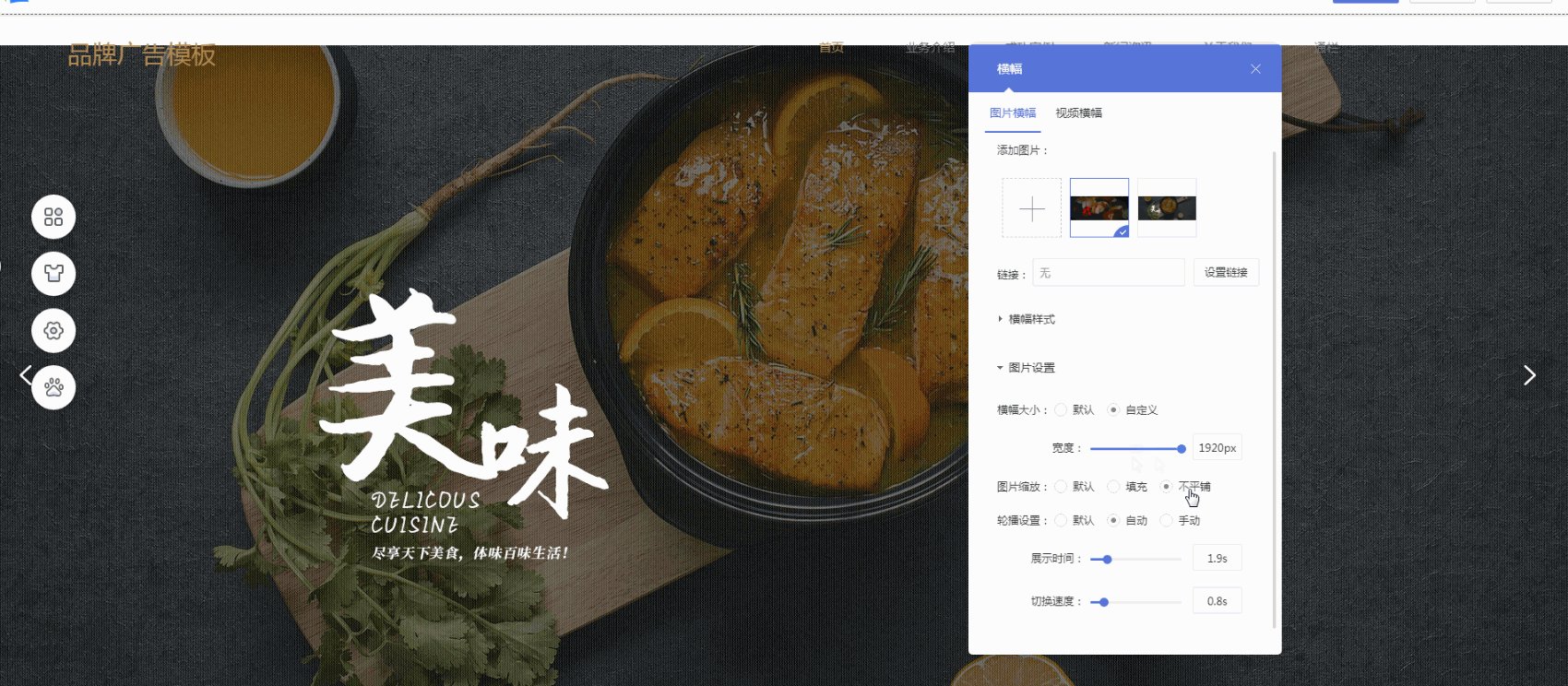
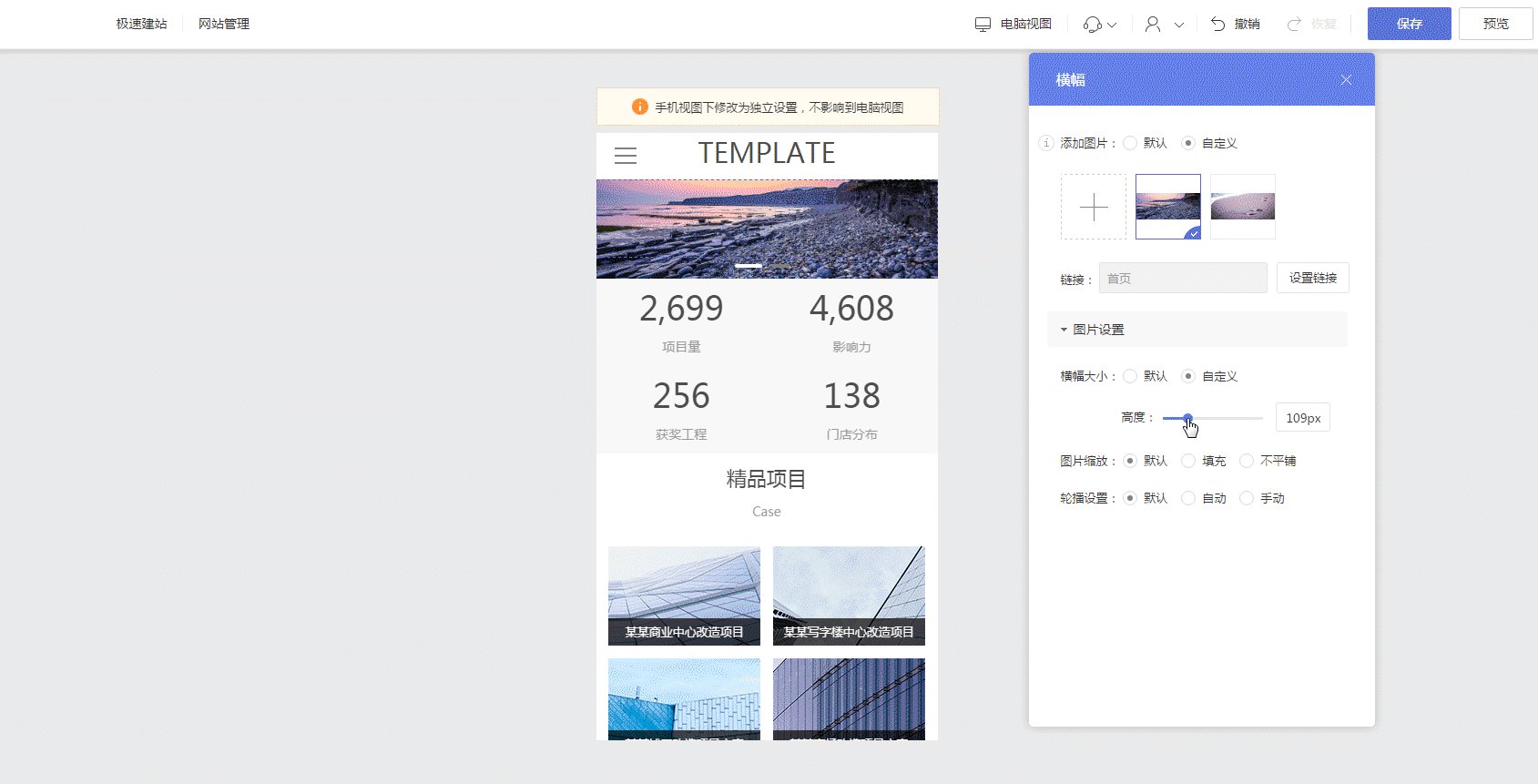
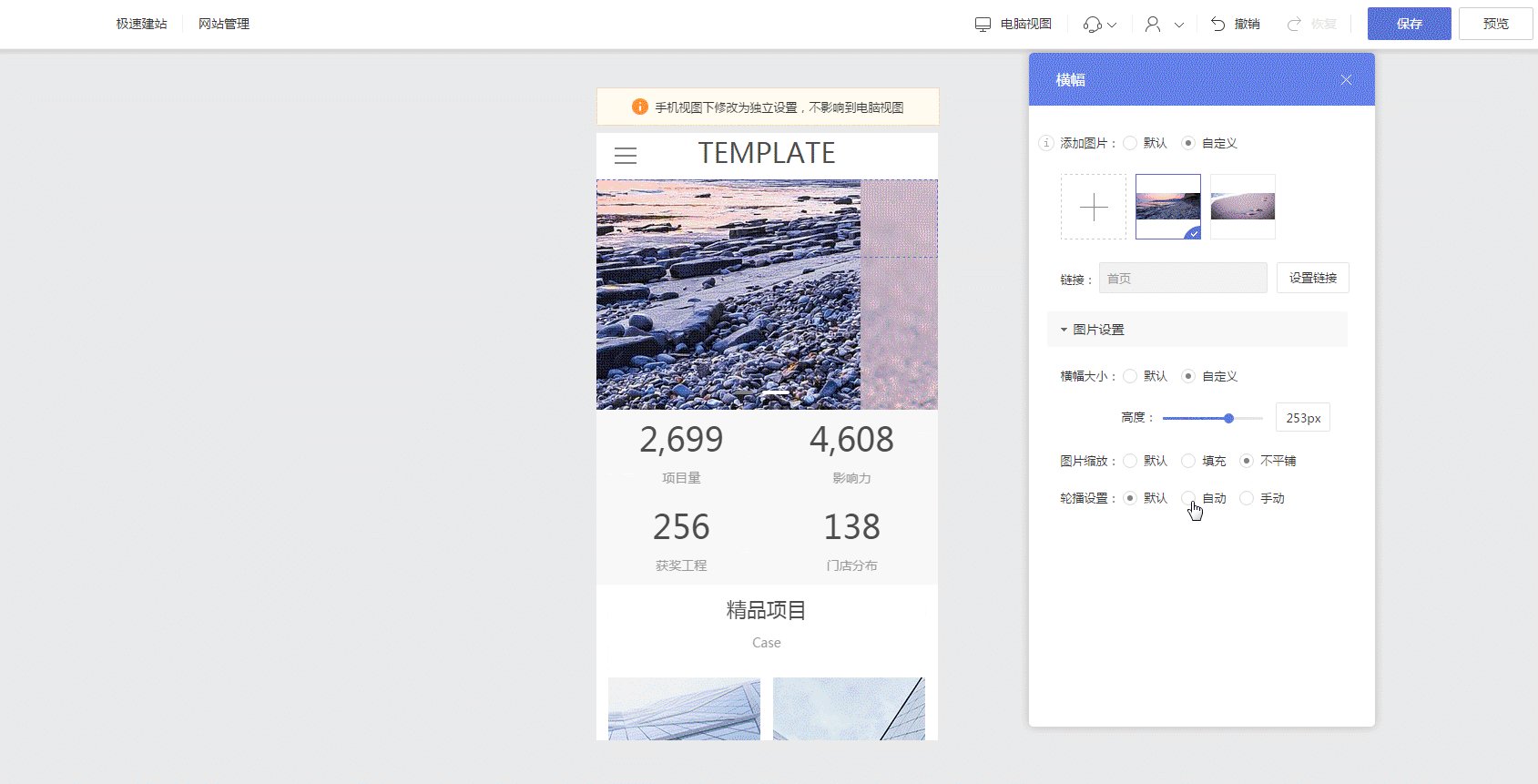
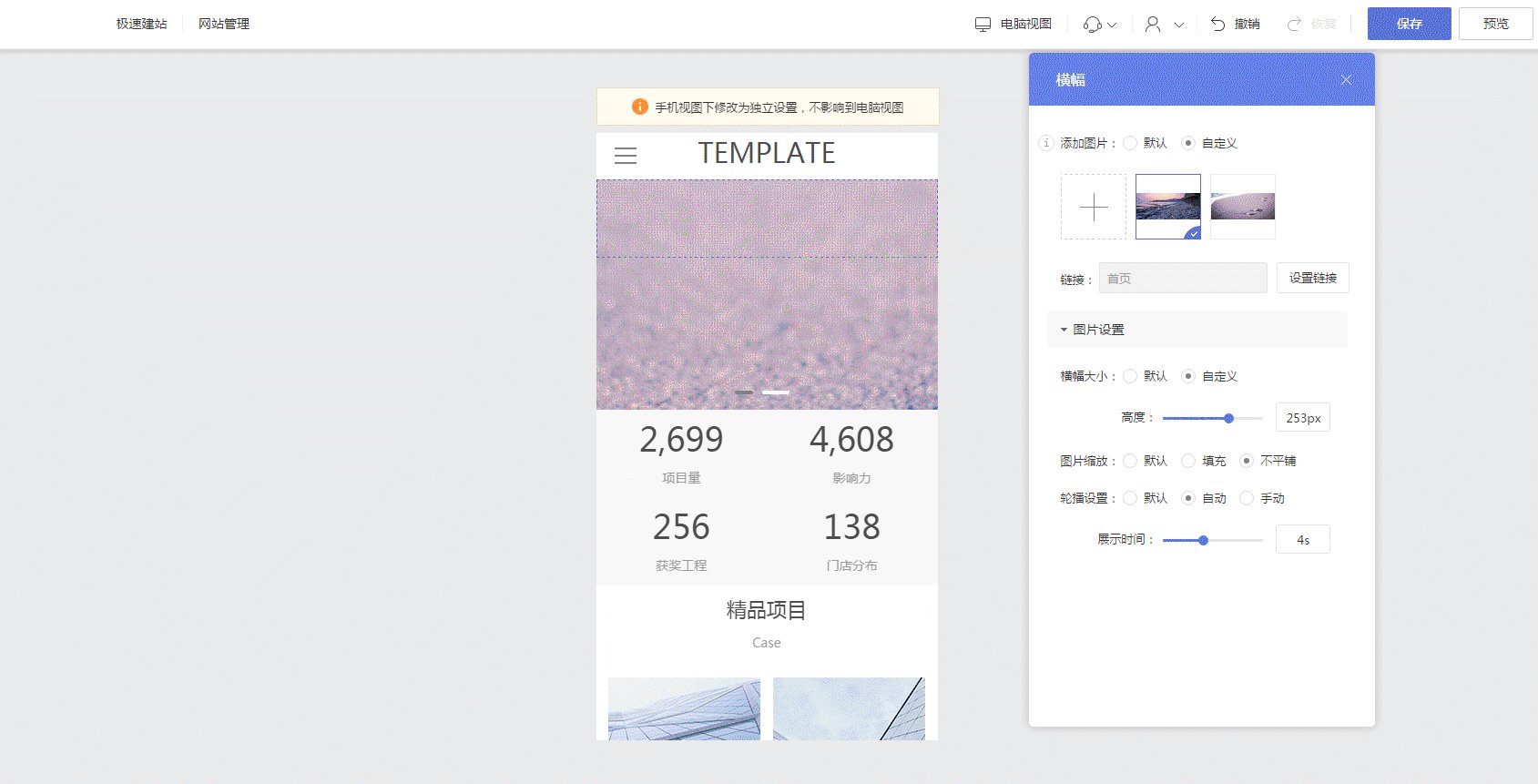
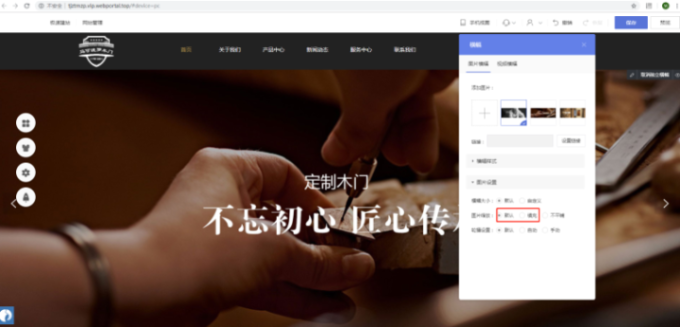
1.5 在【图片设置】中支持设置横幅大小、横幅图片缩放、轮播效果。
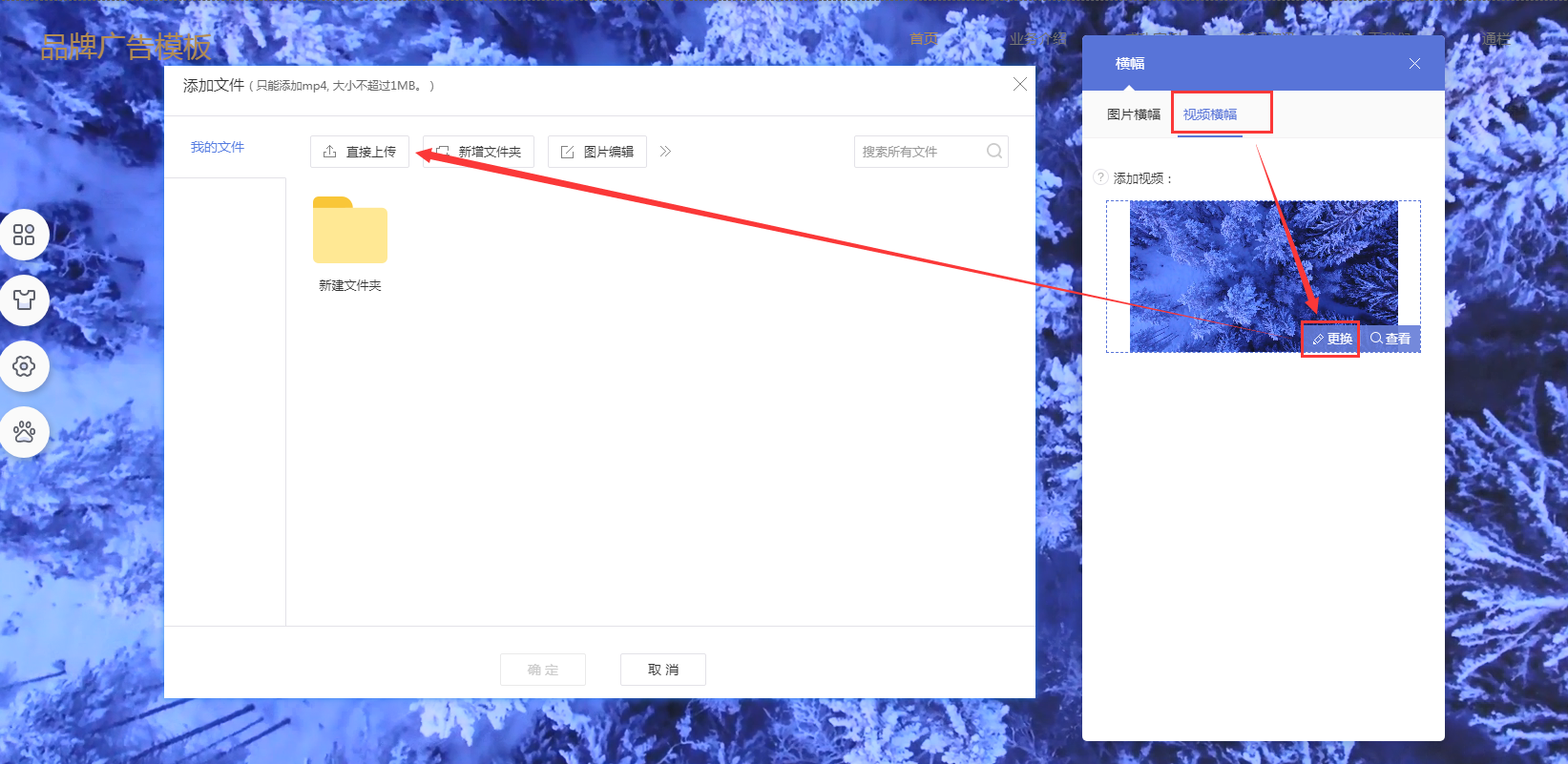
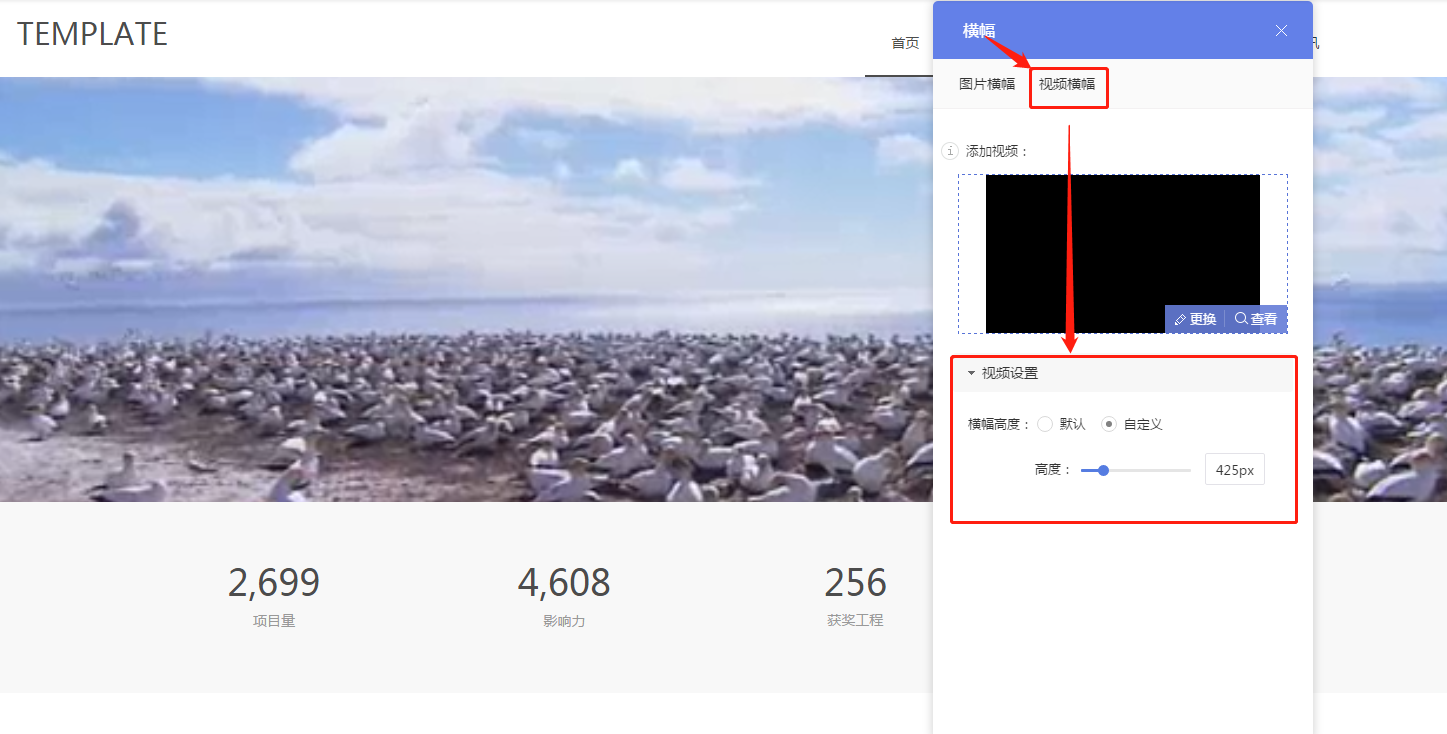
2. 添加横幅-视频横幅 2.1 点击【视频横幅】后可点击【更换】按钮进入添加视频横幅文件。
2.2 支持自定义横幅高度。
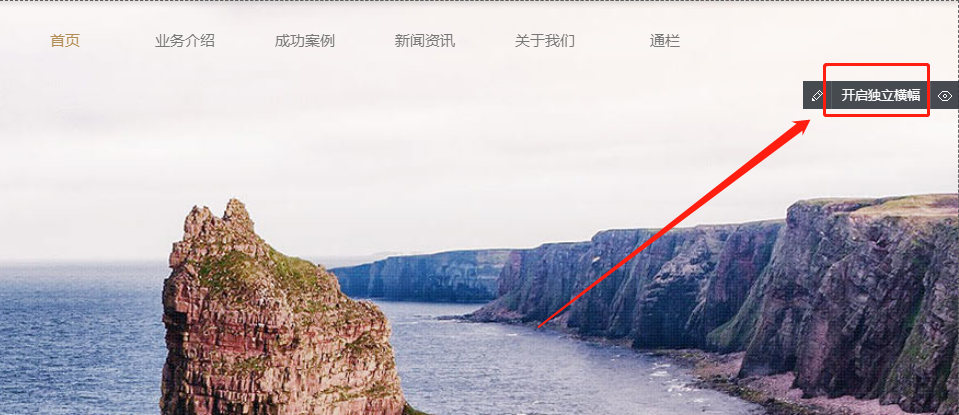
3. 开启独立横幅 3.1 鼠标停留在横幅上,在右上角点击【开启独立横幅】。开启后可以给每个页面独立添加横幅。
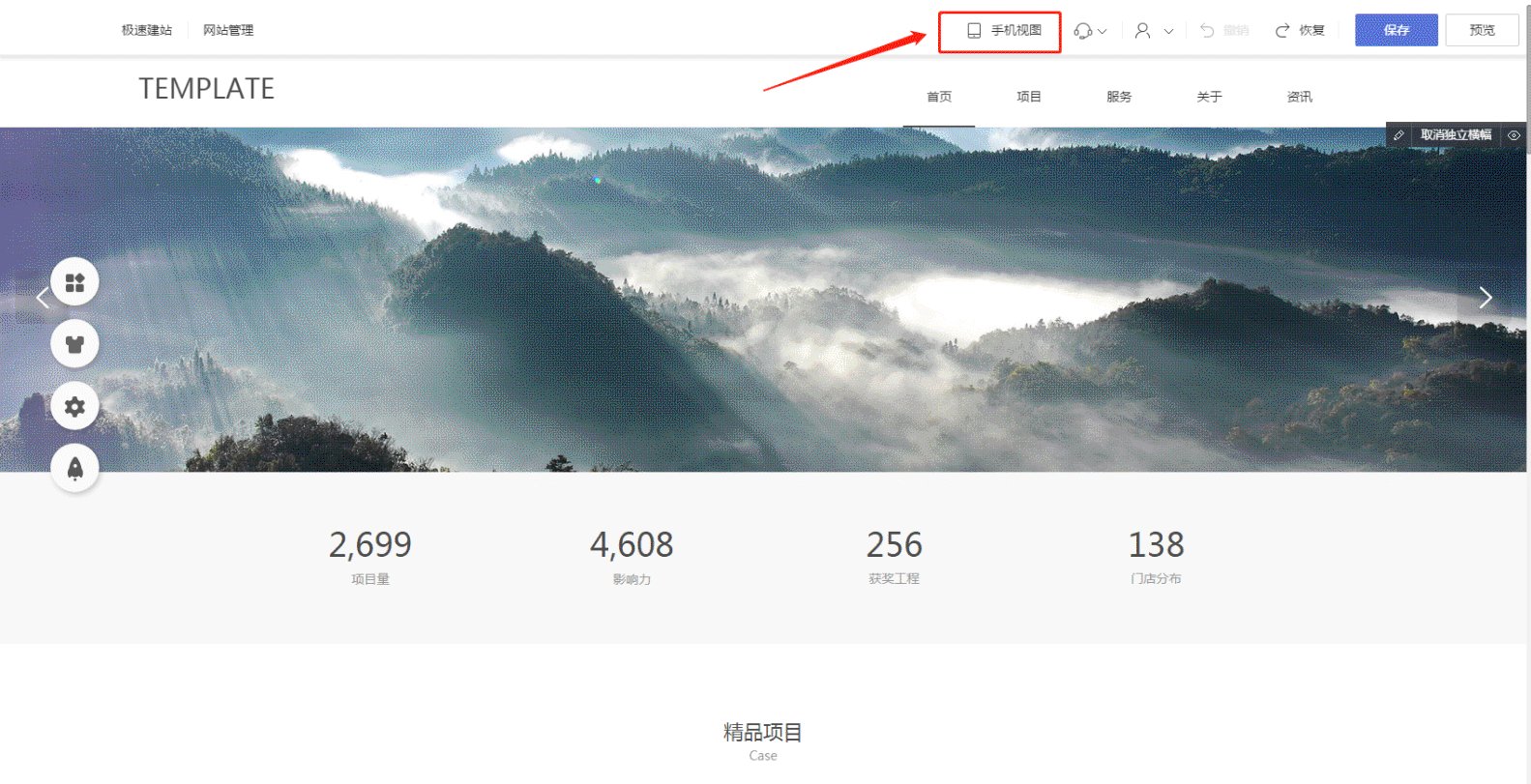
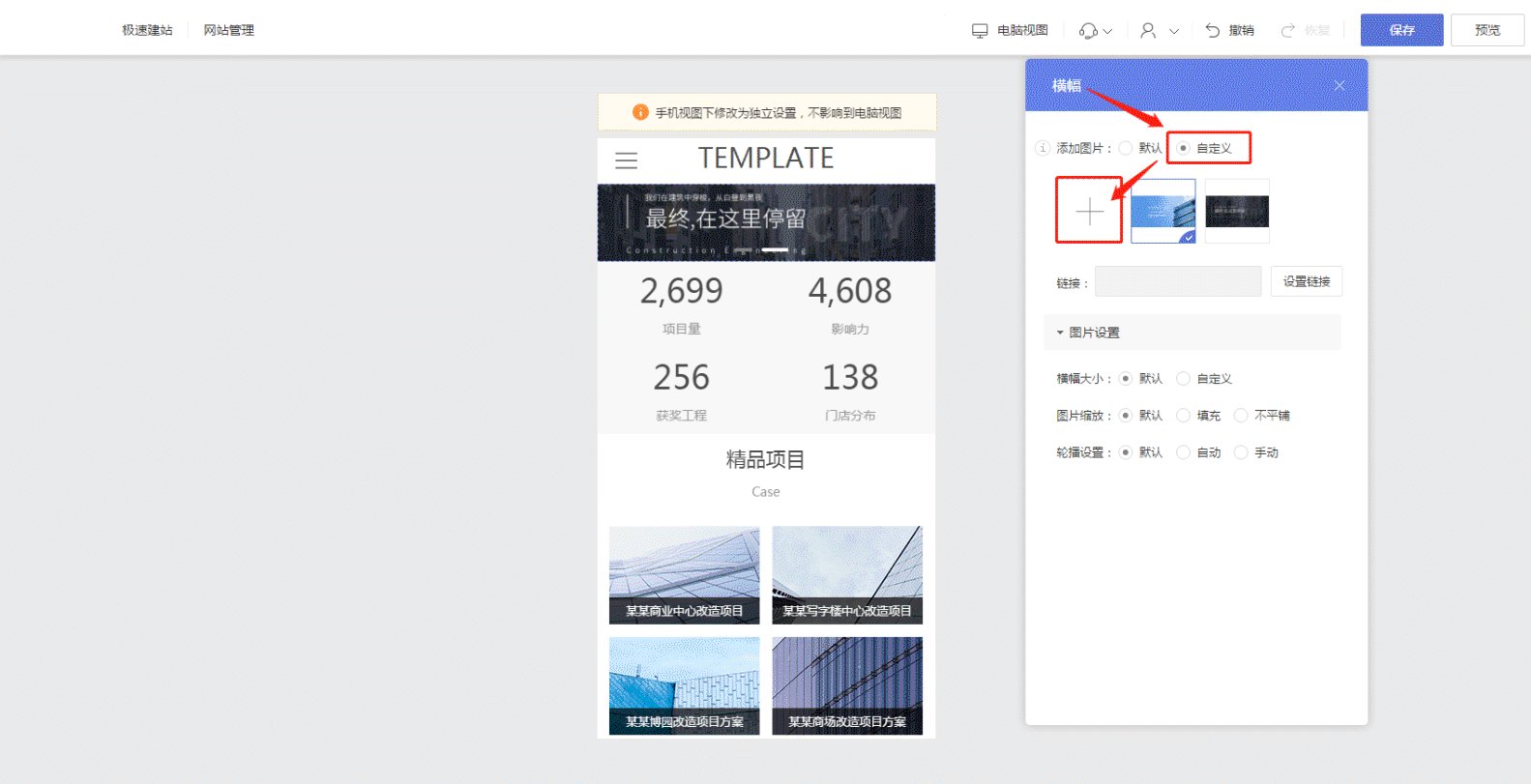
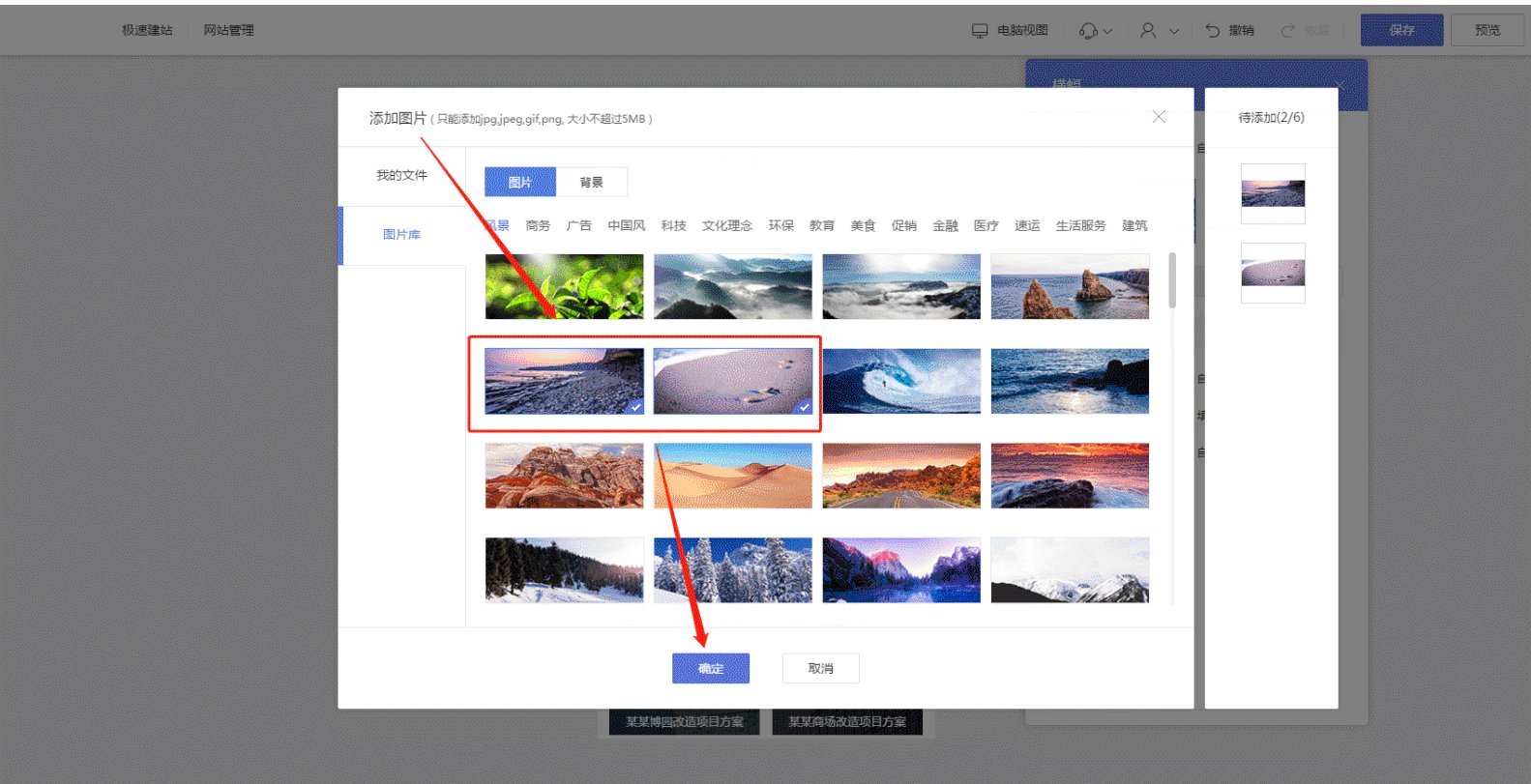
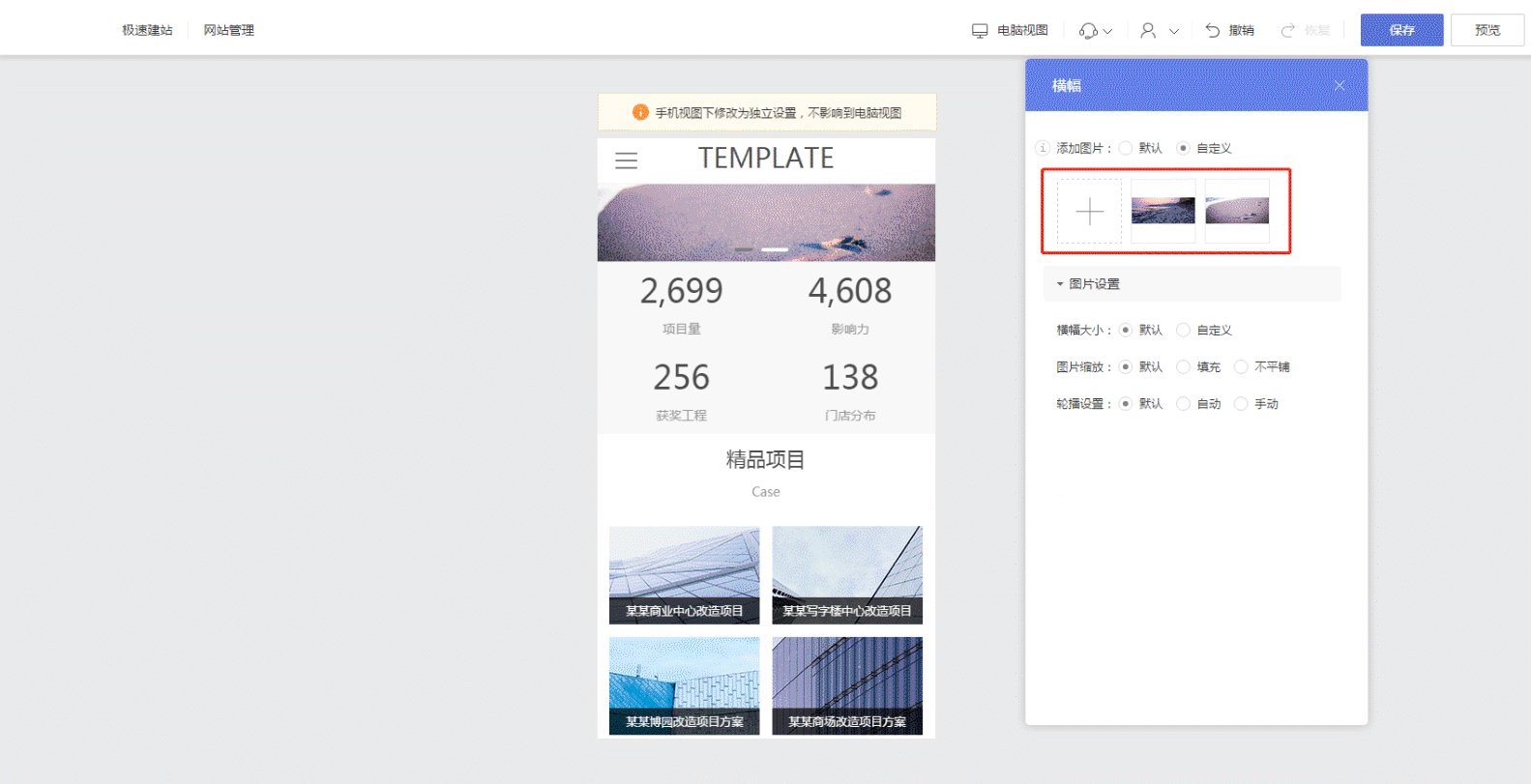
4. 手机视图 4.1 添加横幅 切换到手机视图后,点击横幅区域右上角的“编辑横幅”按钮,在“横幅面板--添加图片”中选择“自定义”,即可为手机视图添加独立横幅,添加后删除原有的模板横幅即可。
4.2 设置横幅链接 添加横幅后,在“横幅面板”中选中某一个横幅,即可为选中的横幅设置跳转链接。
4.3 编辑图片设置 支持自定义横幅大小、图片缩放、轮播效果。
5. 如何隐藏横幅 在设置中将【网站横幅】取消勾选即可隐藏横幅,如需展示重新勾选即可。
四、相关说明 自适应模板特殊情况: ① 横幅需要选择【默认】或者【填充】才可以完全适应各分辨率的,如果选择【不平铺】是会截断图片的
② 不能独立设置文章详情页面的横幅图片 ③ 自适应模板下添加视频横幅默认是没有声音,视频默认是只支持在电脑端展示的,手机视图下默认显示横幅图片,不支持视频横幅 ④ 自适应网站里面的系统页面,比如说系统自带的留言板页面等系统页面,在手机视图下目前是默认统一隐藏横幅的 五、常见问题 Q:自适应网站,横幅尺寸有没有较低要求? A:自适应网站里面的横幅是有做了小高度限制的,如果上传的图片高度小于200px,那么是无法正常缩放展示的,就会出现使用笔记本电脑访问的时候横幅图片显示不全的情况。 |
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询