| 悬浮客服介绍(自适应模板) |
|
一、功能效果 支持在网站实现侧停悬浮的客服效果。
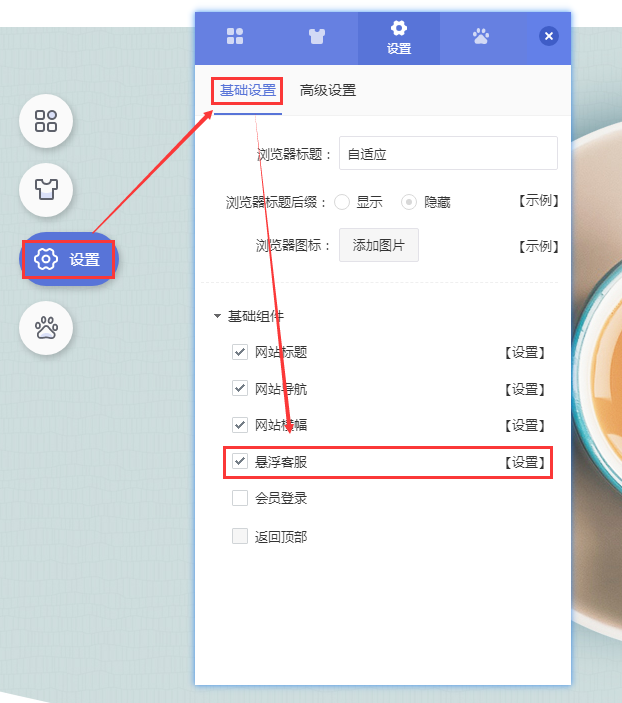
二、功能说明 【版本】无版本限制 【注意】如果选择了全屏通栏效果,就无法勾选悬浮客服效果 三、设置教程 1. 开启组件 1.1 在网站设计页面点击左侧导航【设置-基础设置-基础组件】,勾选【悬浮客服】。
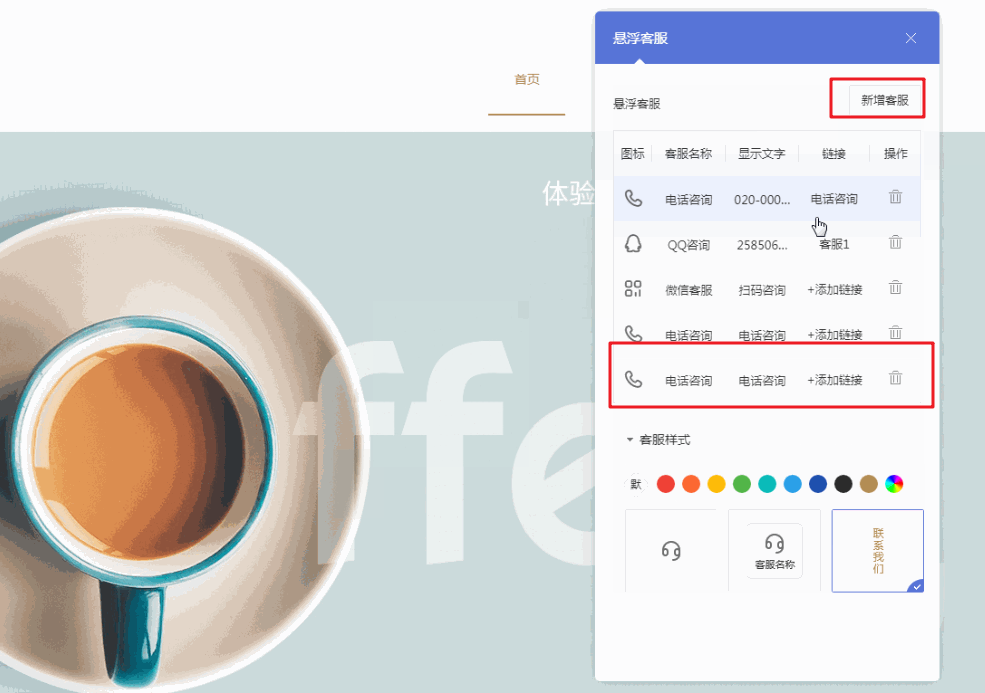
2. 设置客服 2.1 点击【新增客服】可添加客服。支持给客服修改图标、客服名称、显示文字,同时支持设置链接,链接可设置到功能类型-客服。
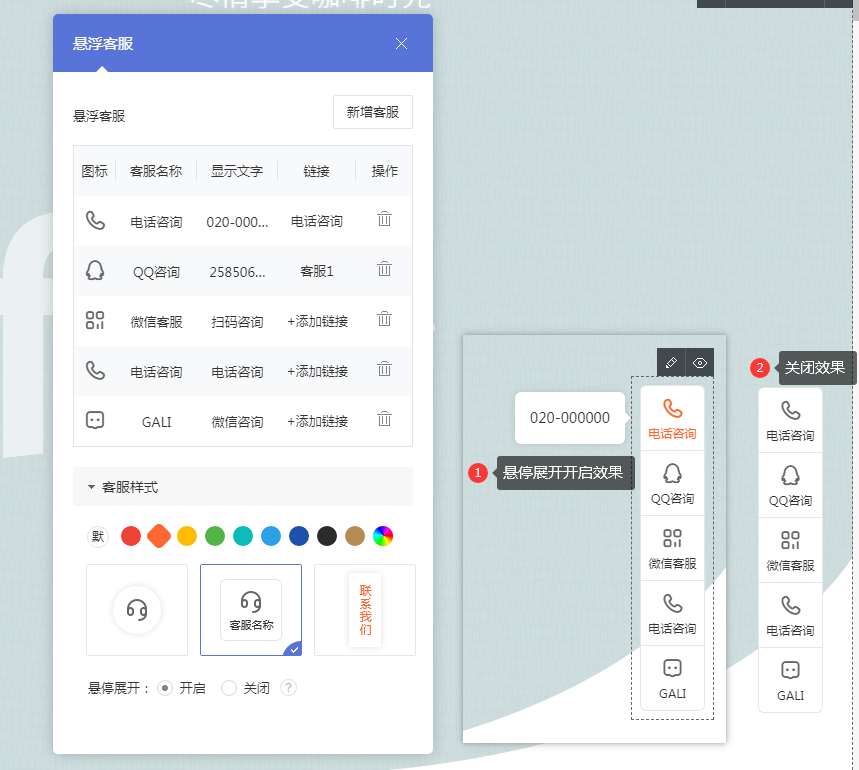
3. 客服样式 3.1 支持三种客服样式,样式三仅展示【联系我们】和【二维码】,默认鼠标悬停到【联系我们】上展开客服信息。
3.2 样式一、二支持设置鼠标悬停是否展开信息。如关闭则不展示文字。
3.3 支持自定义客服组件颜色。
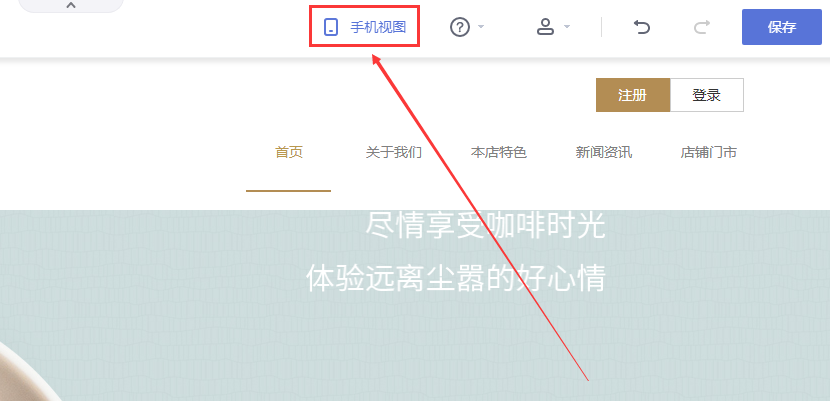
以上操作完成后记得保存。 4. 手机视图 手机视图下可以单独设置隐藏 4.1 点击切换到手机视图。
4.2 鼠标移动到悬浮客服组件上,点击隐藏按钮即可。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询