| 在线视频模块介绍(自适应模板) |
|
一、功能介绍 在线视频模块能用于展示企业形象、产品、服务等,视频相较于文字更容易吸引用户的眼球。
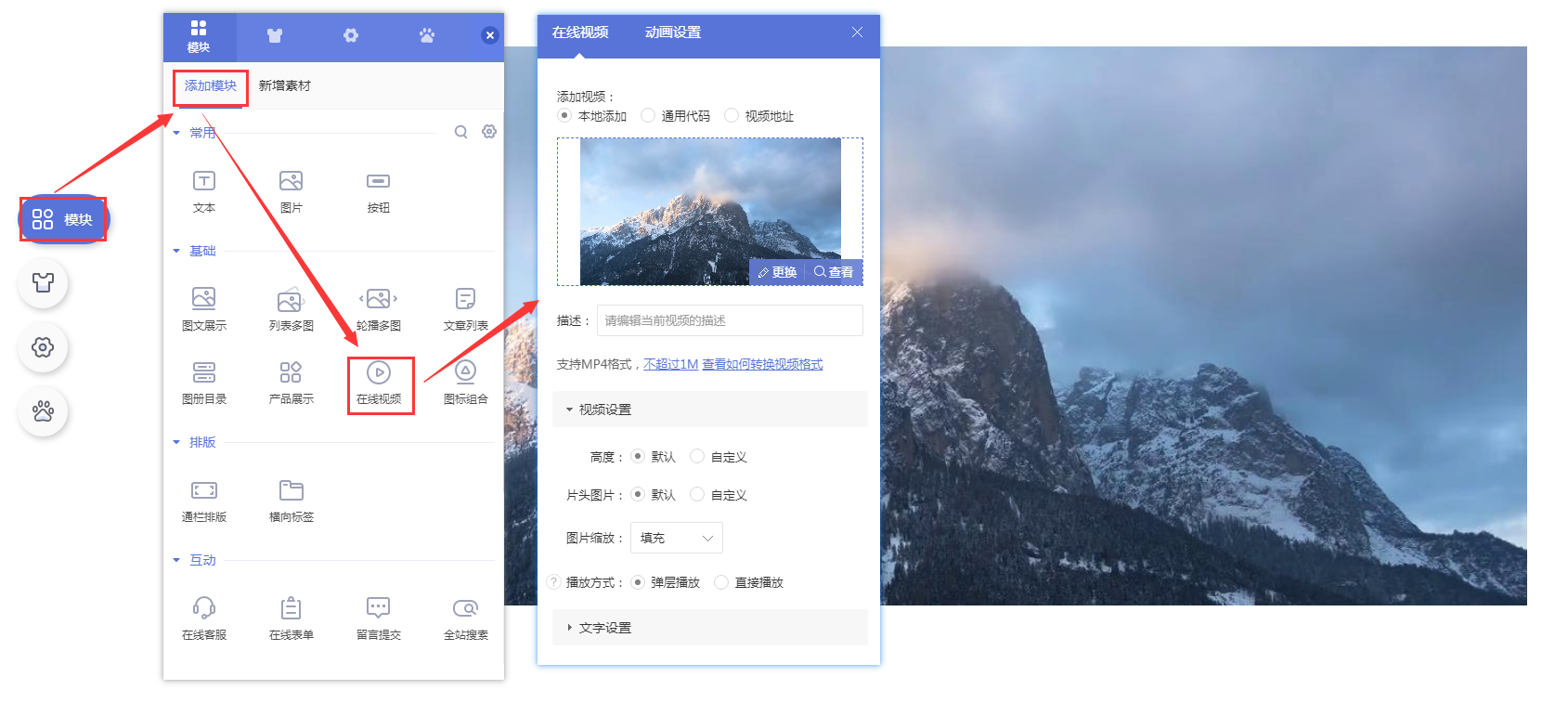
二、功能说明 【版本】任意版本均可使用,不同版本限制不同 三、设置教程 1. 添加模块 1.1 在网站设计页面,点击左侧导航【模块-基础】,添加【在线视频】模块。
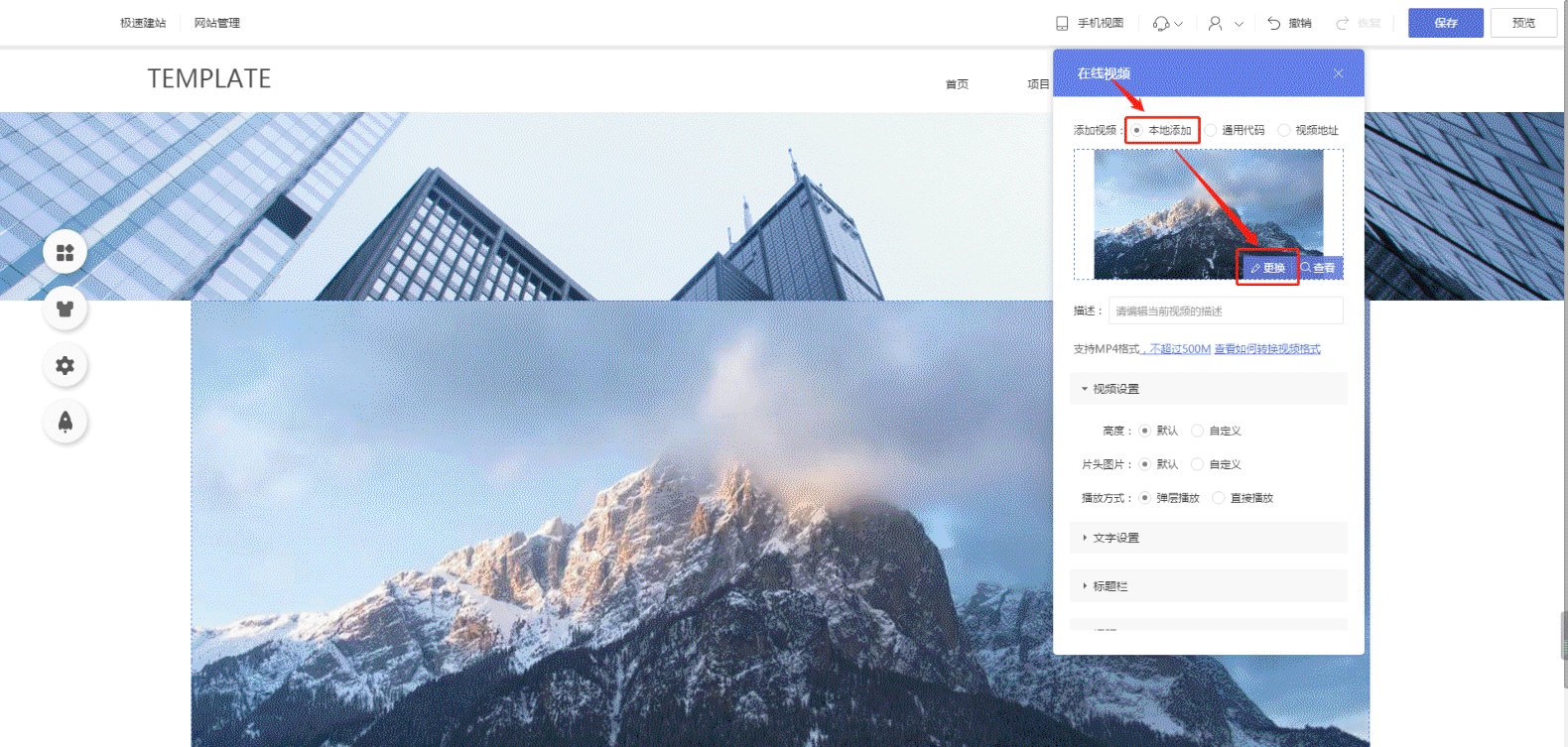
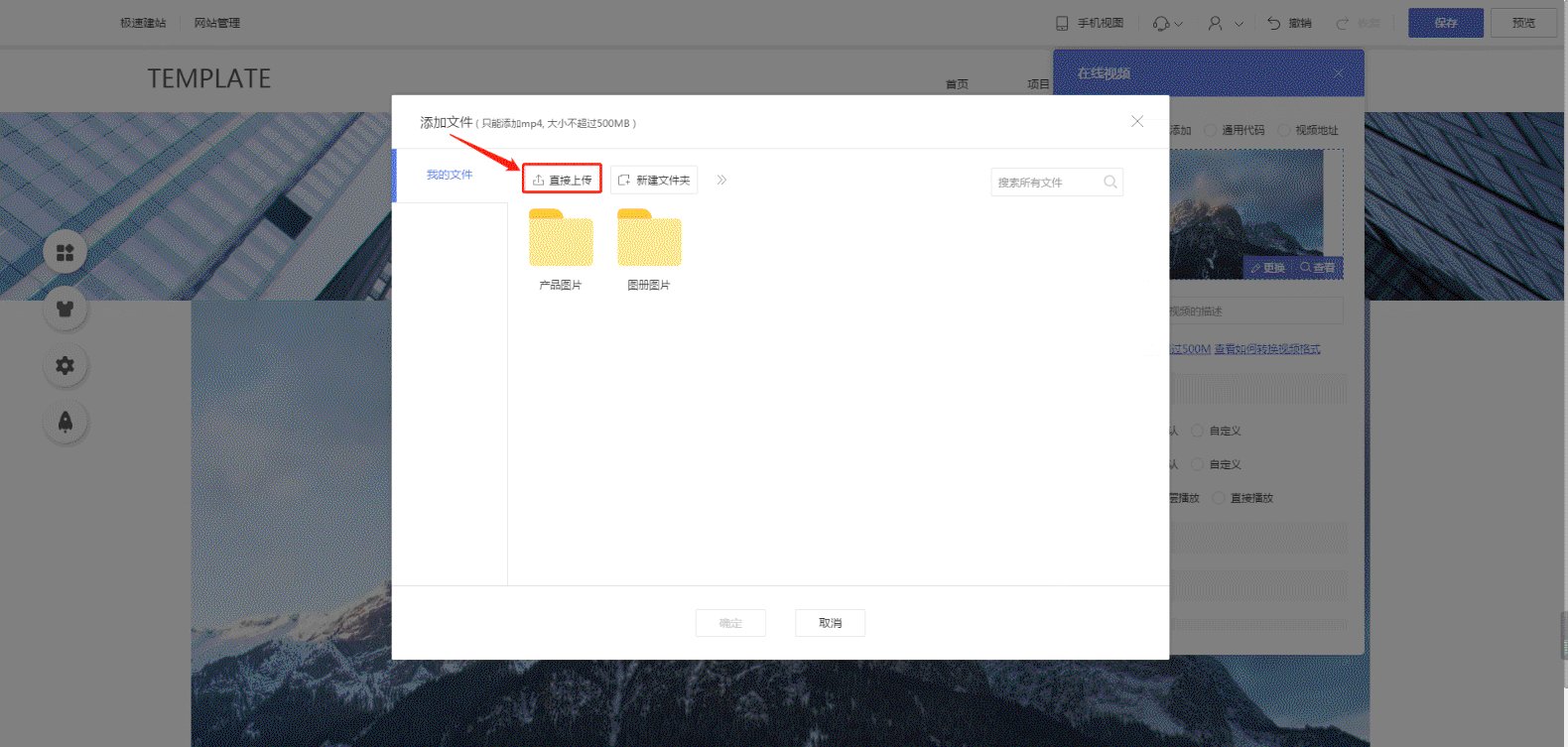
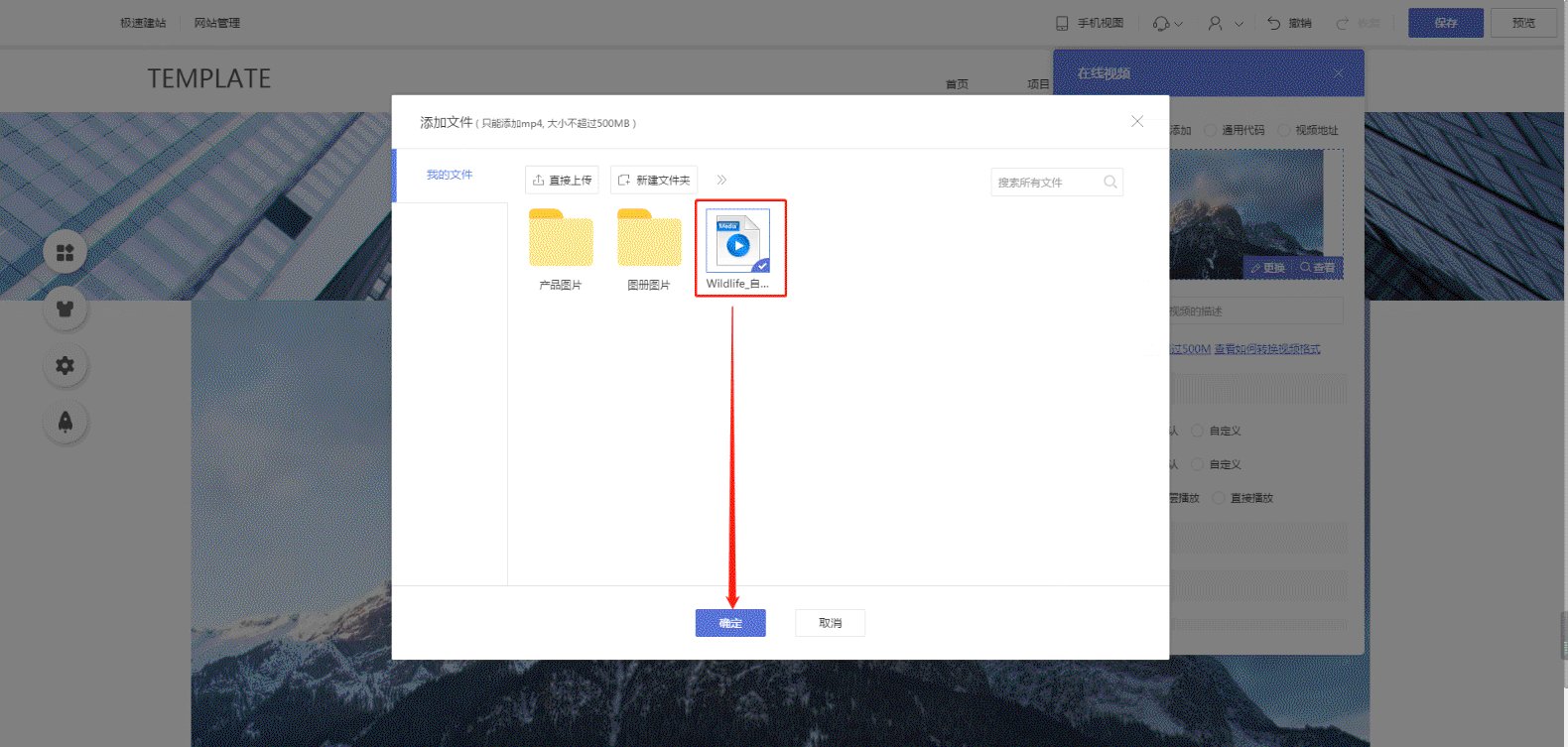
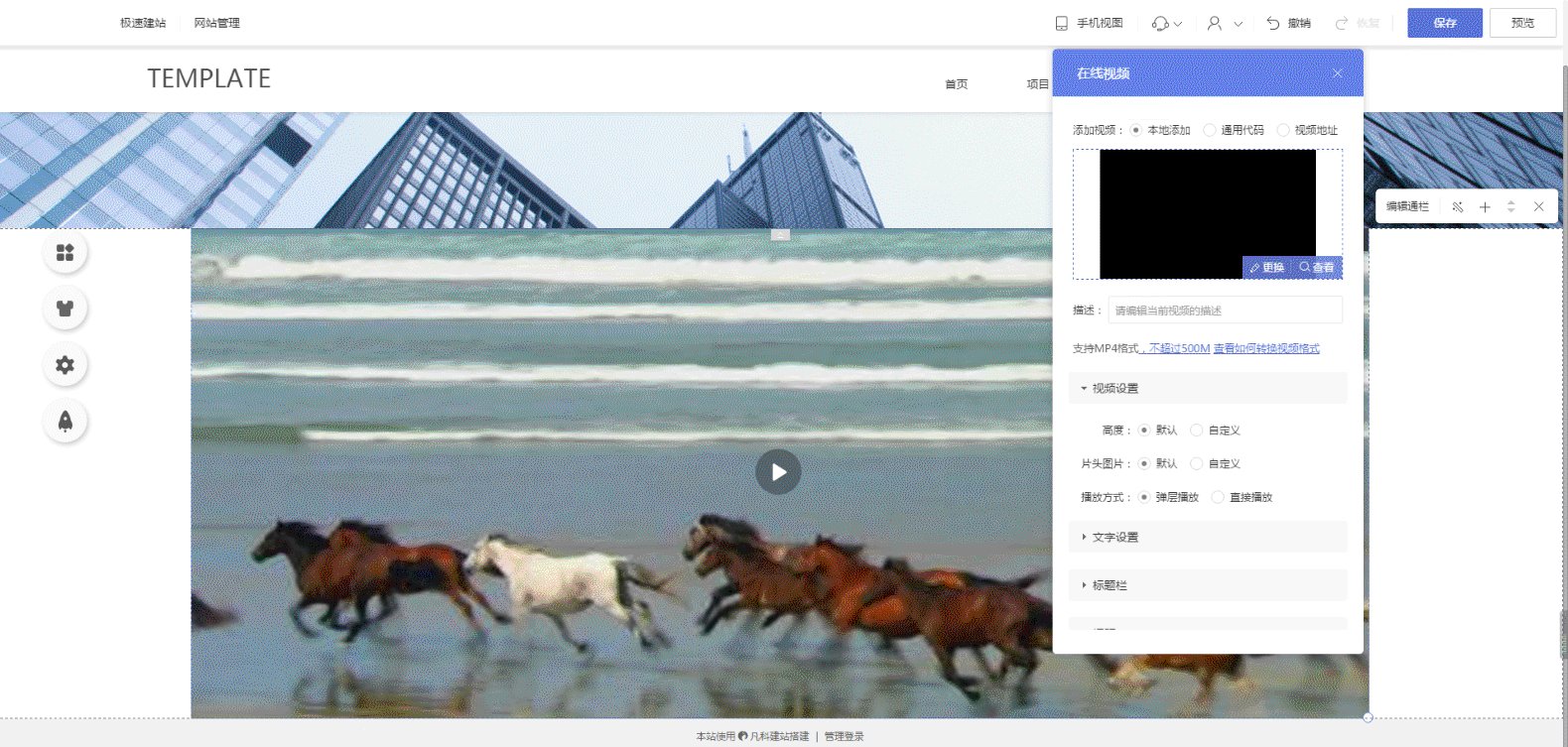
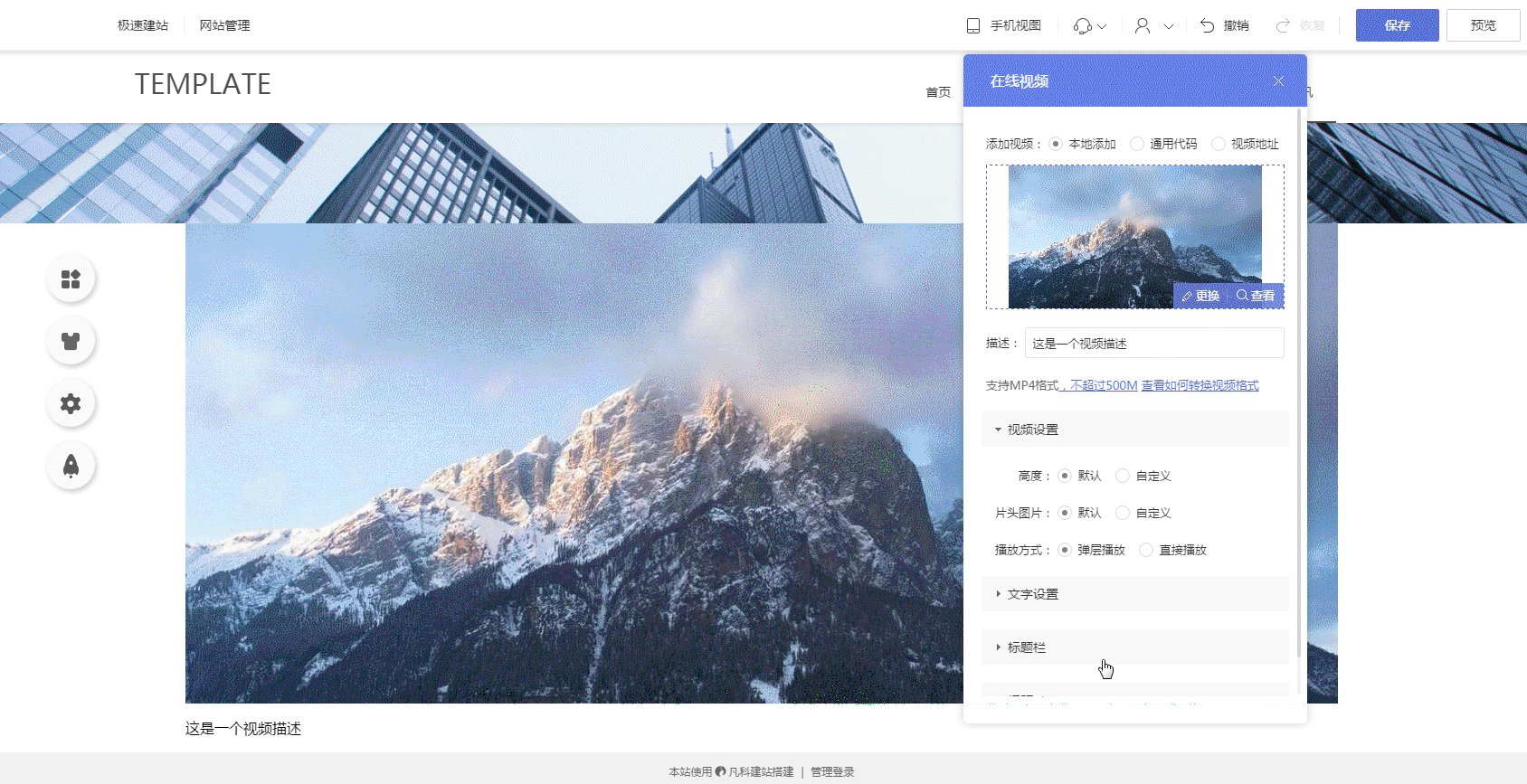
2. 添加“在线视频”模块后,在编辑面板中替换掉模块的示例视频,支持三种添加视频方式。 ① 本地添加 点击“更换”按钮,在弹窗内上传本地视频。 (注意:上传本地视频前需转换视频格式,否则可能会无法播放哦。)
② 通用代码 选择“通用代码”,将视频通用代码粘贴到框内,如下图。
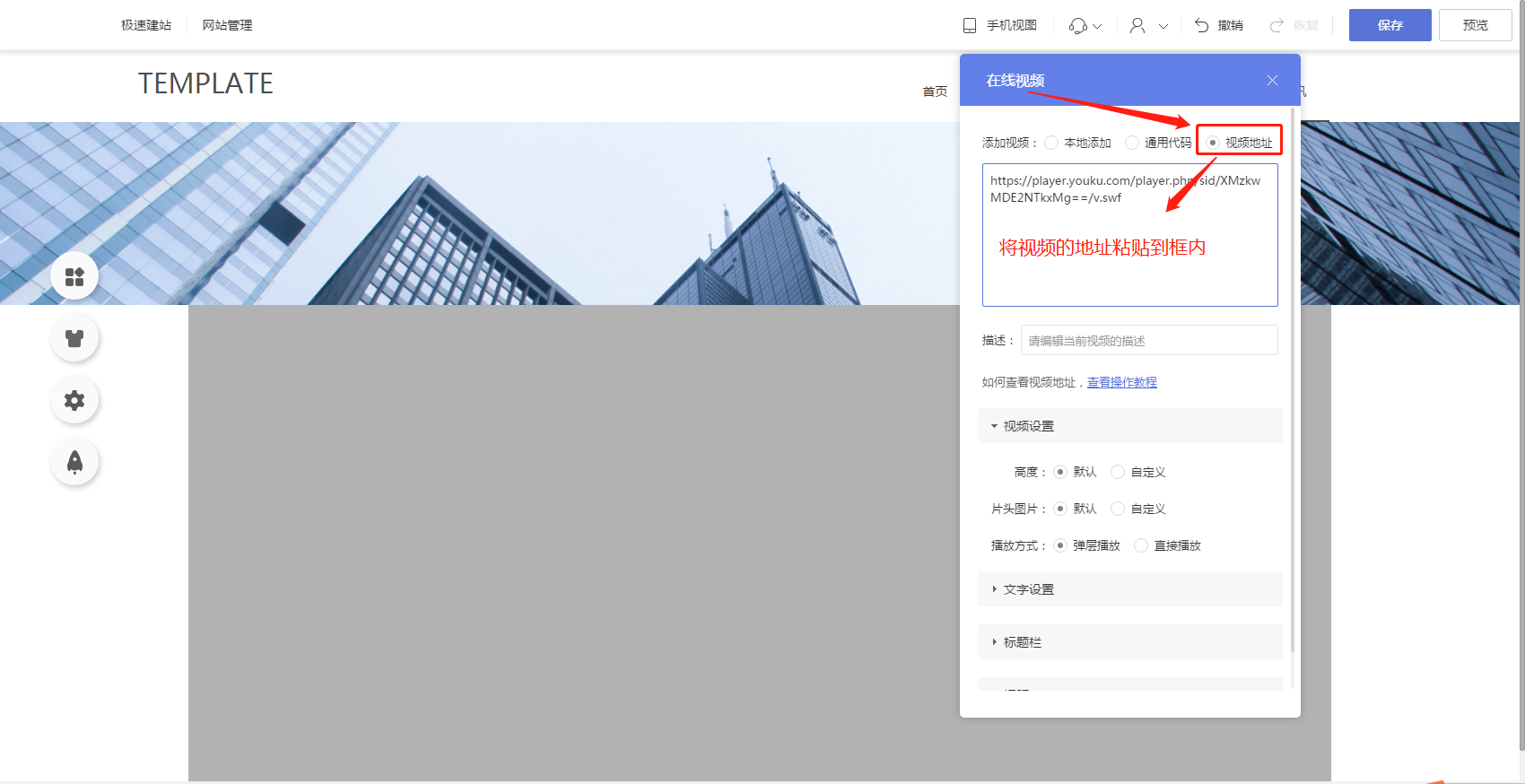
③ 视频地址 选择“视频地址”,将视频的地址粘贴到框内。
2. 编辑模块 添加视频后,可对视频添加文字描述。
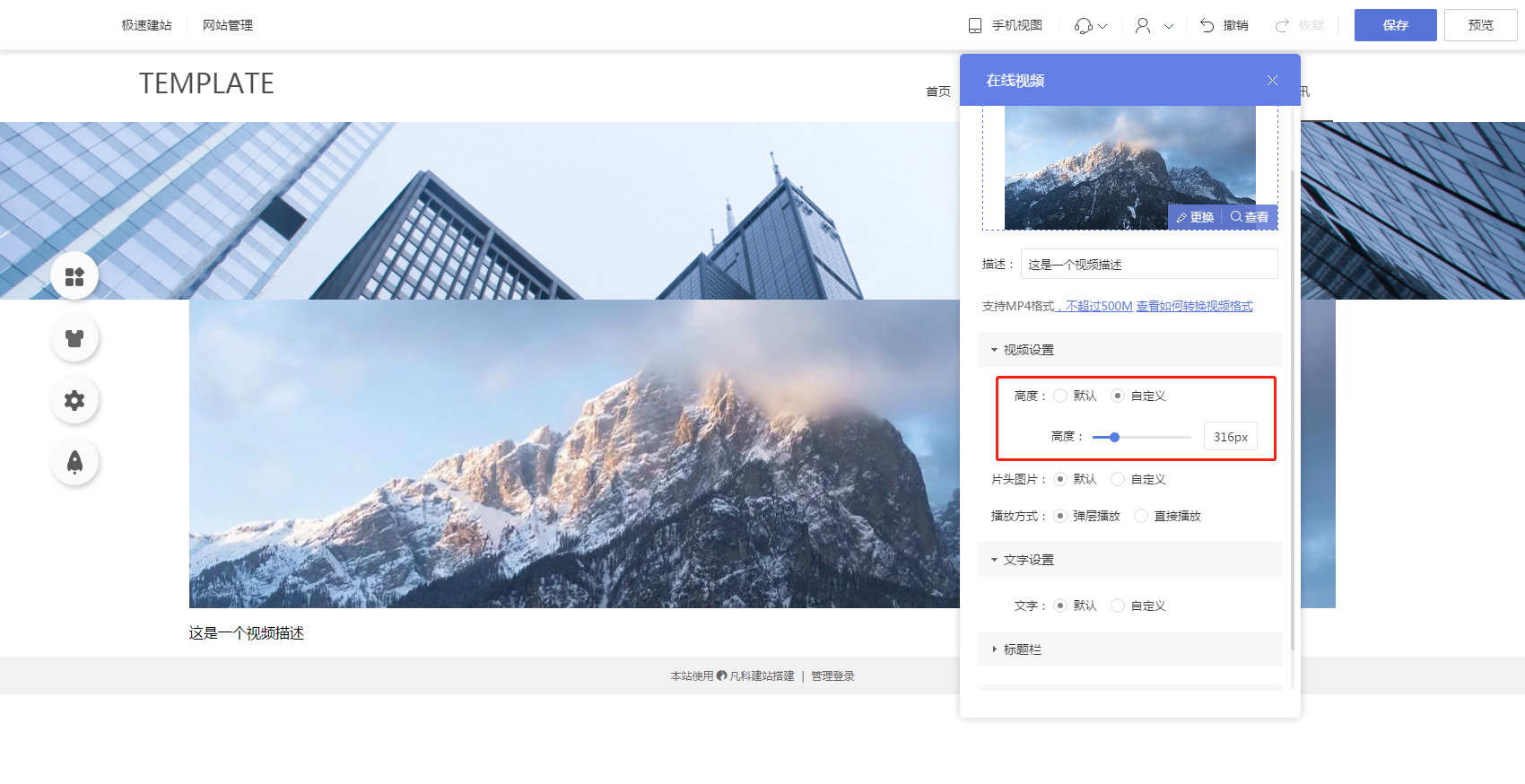
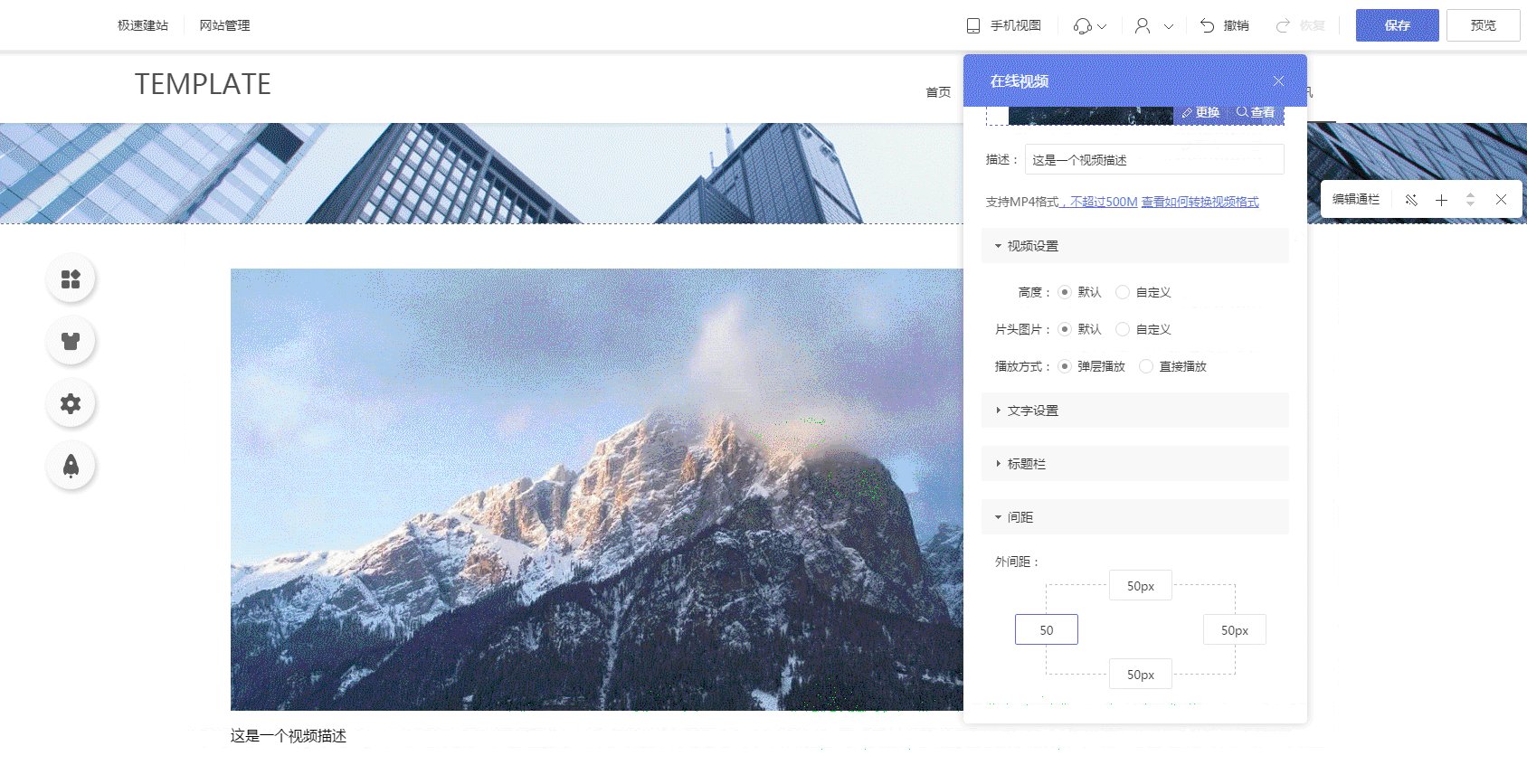
2.1 电脑视图 2.1.1 支持设置视频高度、片头图片、播放方式。 ① 视频高度:支持自定义视频高度。
② 片头图片:默认展示视频首帧,也可自定义片头图片。
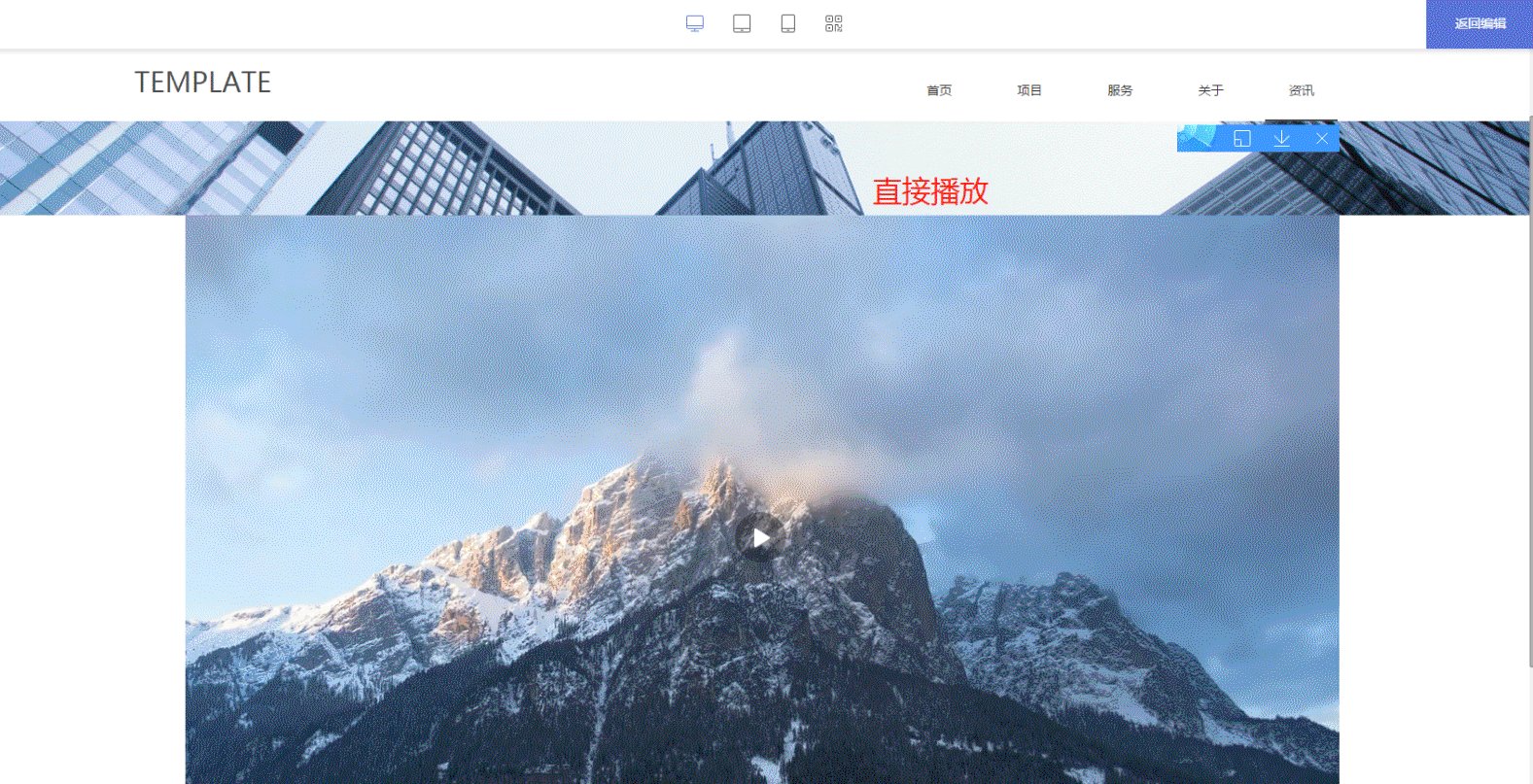
③播放方式:支持弹层播放或直接播放。
2.1.2 设置 支持自定义视频描述的文字样式,包括大小、字体、颜色、位置。
2.1.3 标题栏 默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景。
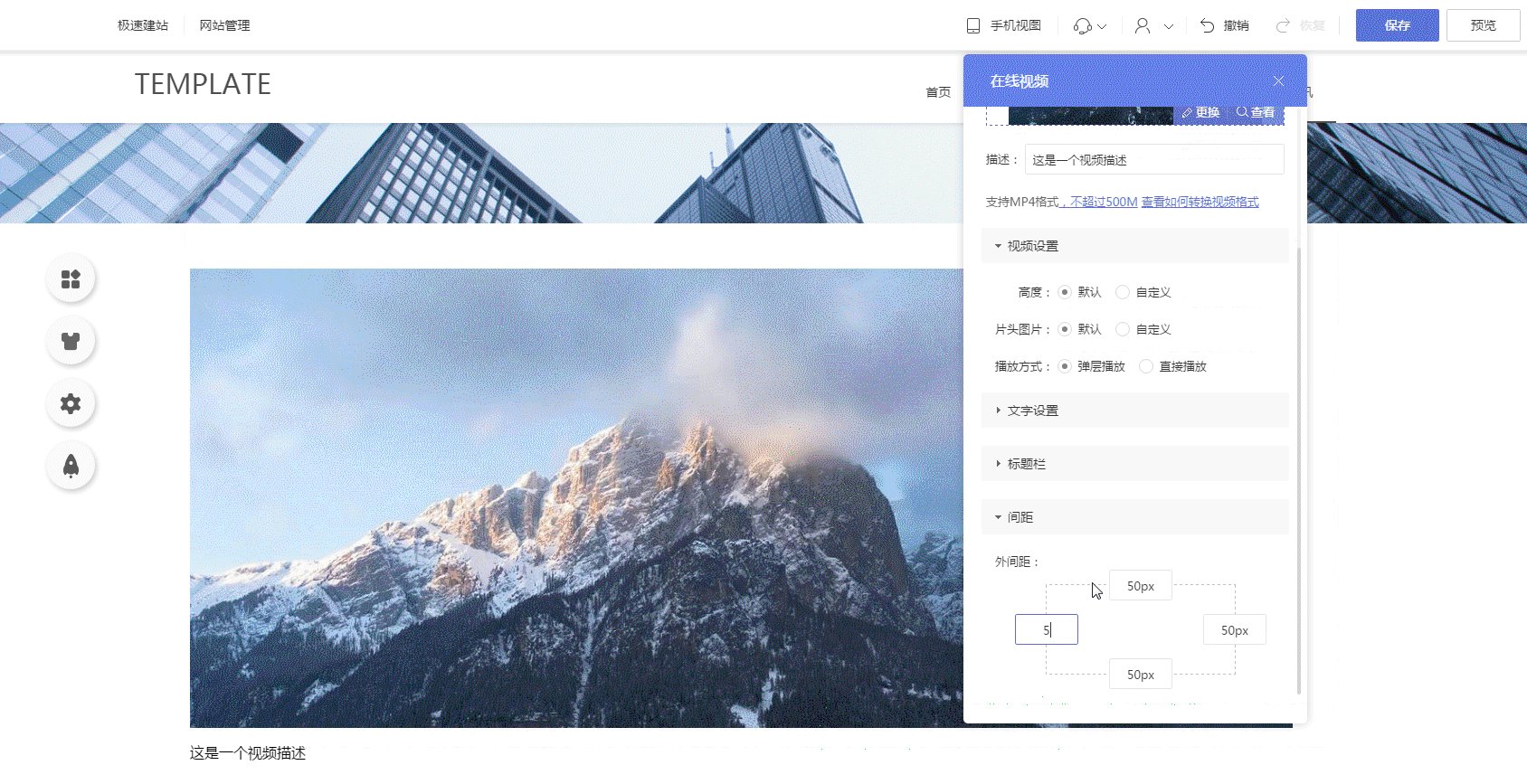
2.1.4 间距 可通过修改“在线视频”模块的外间距,调整“在线视频”模块与通栏内容区边界之间的距离。
2.2 手机视图 2.2.1 标题栏 支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。
2.2.2 间距 通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询