| 横向标签模块介绍(自适应模块) |
|
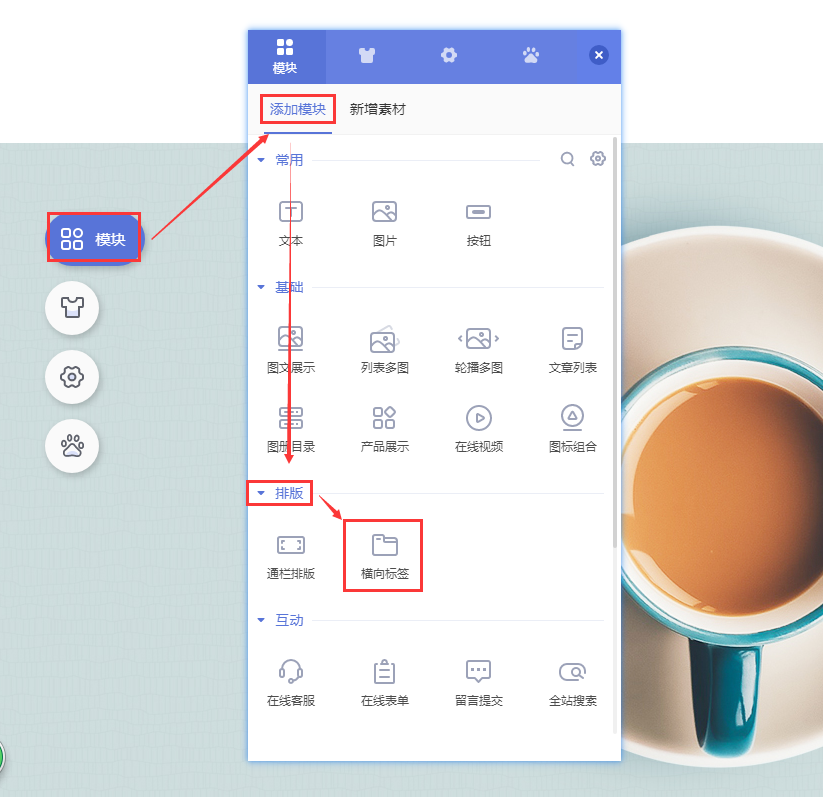
一、功能介绍 利用横向标签可以实现点击不同标签出现不同内容的效果。 二、功能说明 【版本】无版本限制 三、设置教程 1. 添加模块 在网站设计页面,点击页面左侧导航【模块-添加模块-排版】,添加【横项标签】模块。
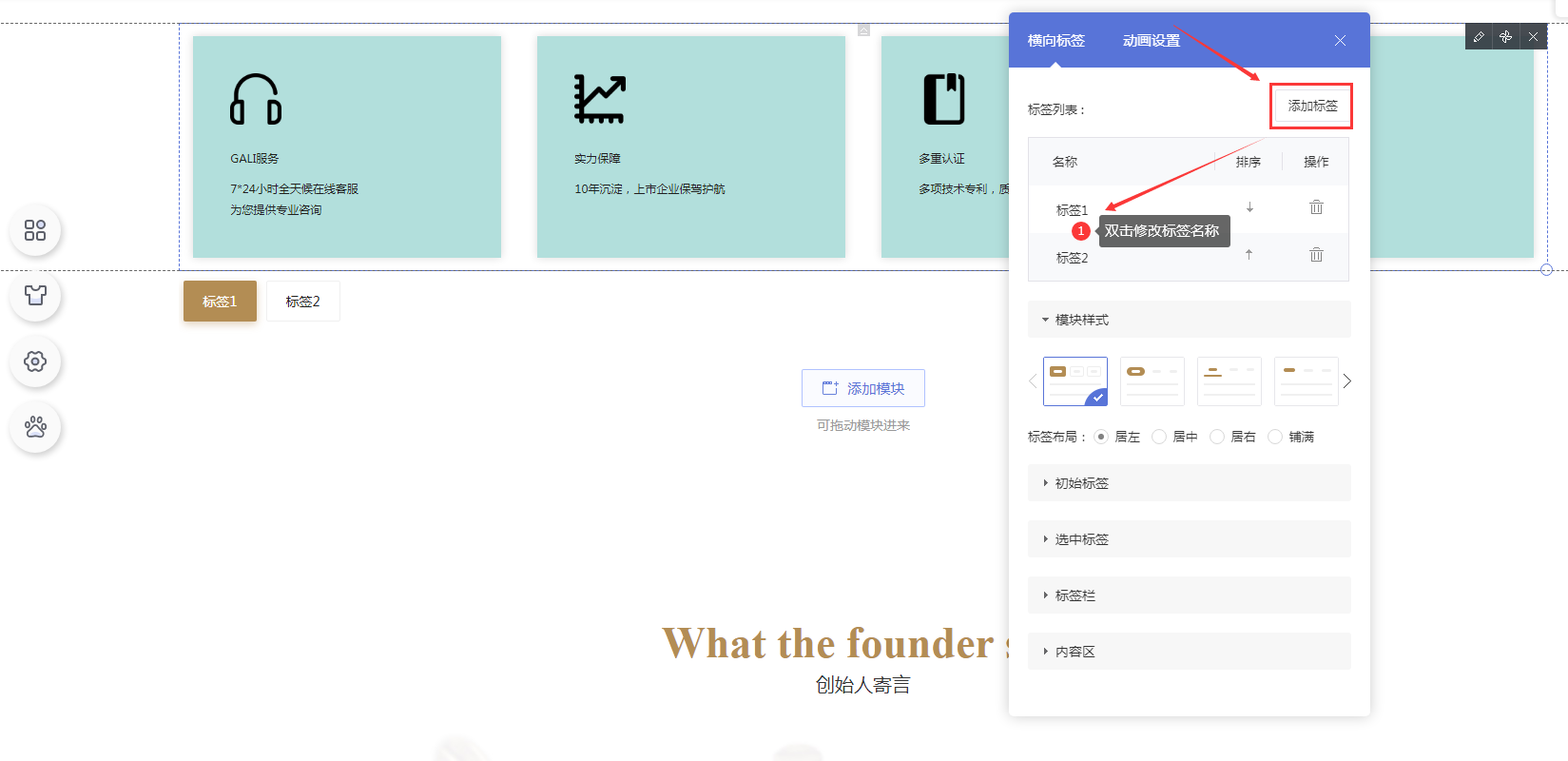
2. 编辑模块 2.1 新增标签 点击【添加标签】新增标签。在标签列表中双击标签名称可自定义名称。
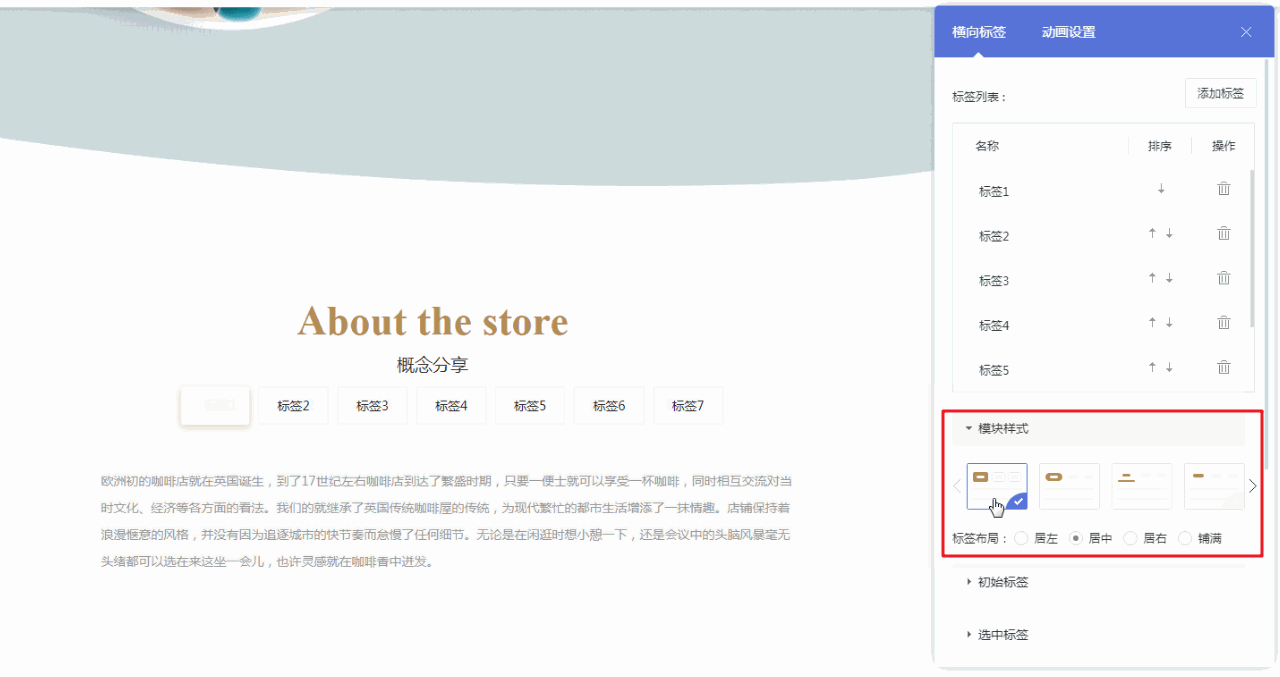
2.2 模块样式 在模块样式中选择标签样式,设置标签布局。
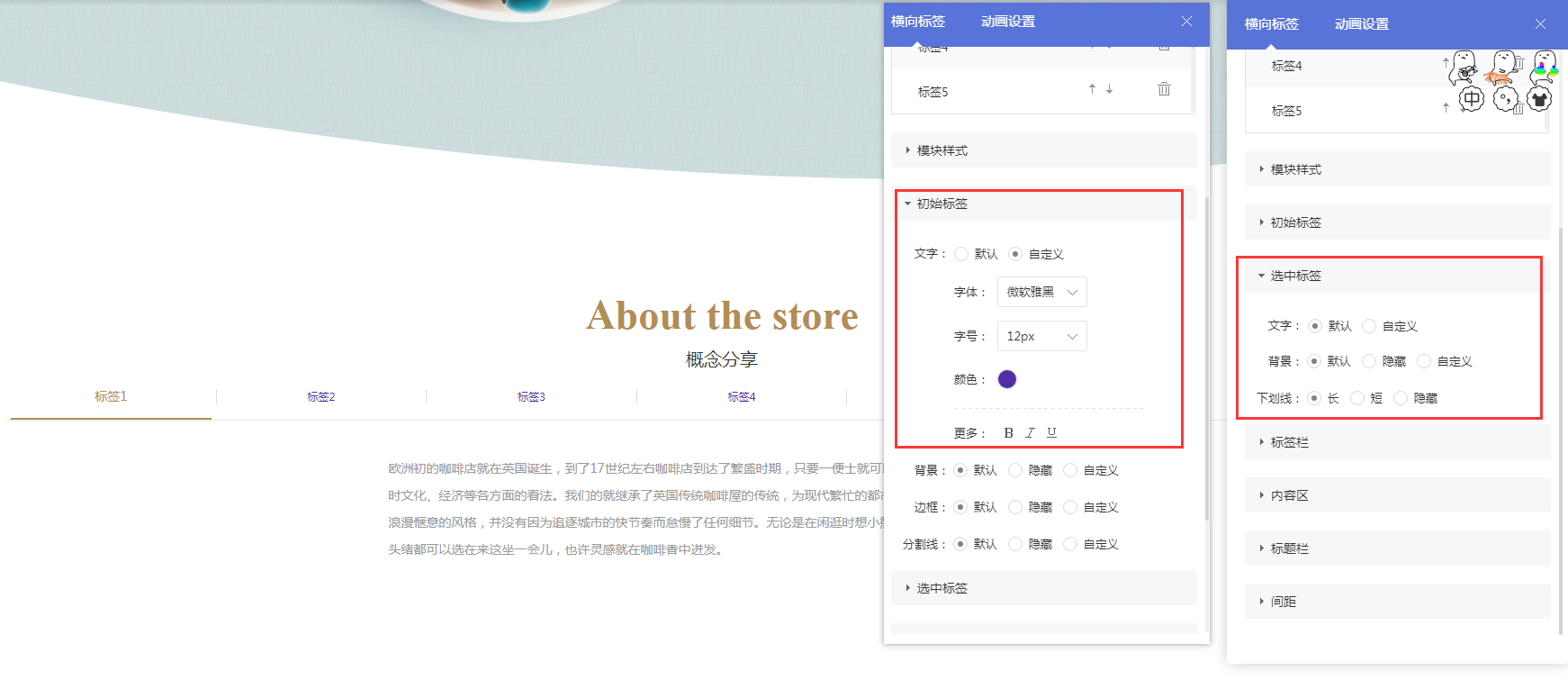
2.3 初始/选中标签 支持自定义设置初始/选中标签文字样式、背景等。
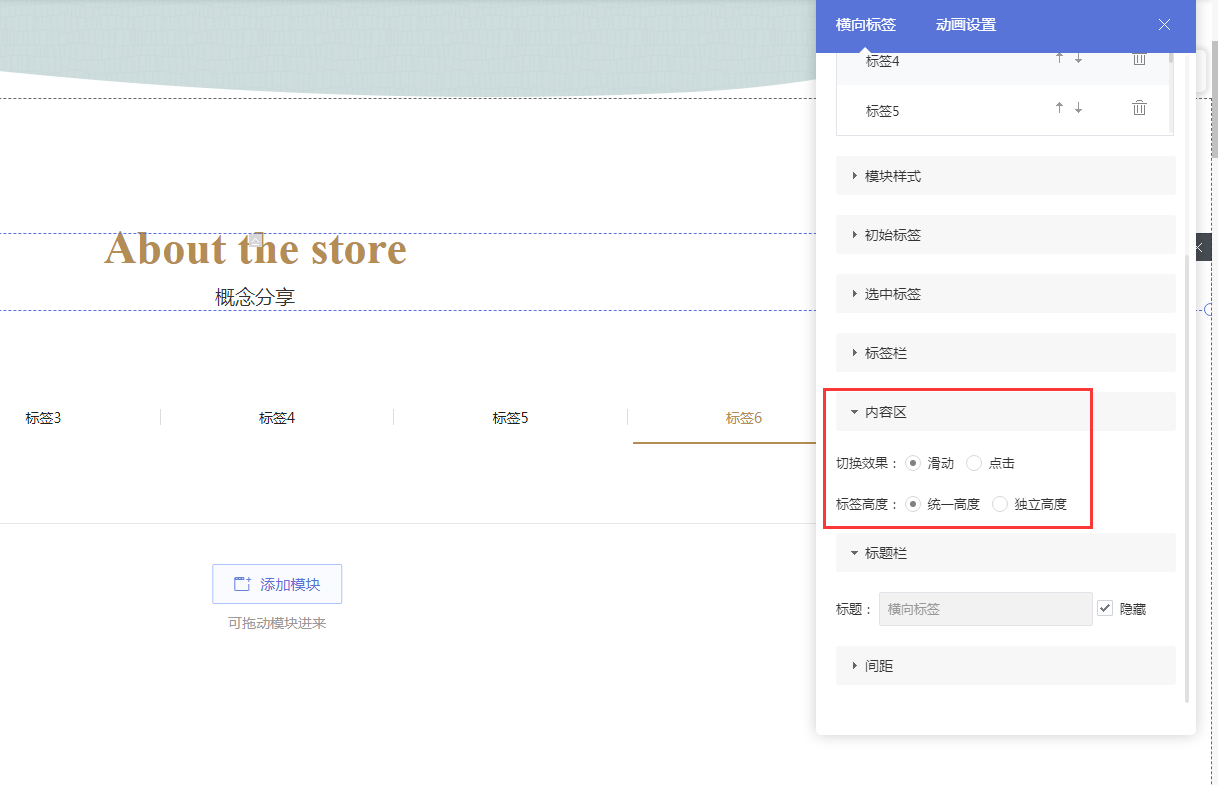
2.4 内容区 切换效果: ① 滑动(鼠标移动到哪个标签就显示哪个标签的内容); ② 点击(鼠标移动到标签1,需要点击标签1才会展示标签1内容)。 标签高度: ① 统一高度(全部标签的内容区一样的高度。优点是阅读起来比较舒适); ② 独立高度(标签1内容多设置高度100,标签2内容少设置高度50。优点是内容多时可以完整展示)。
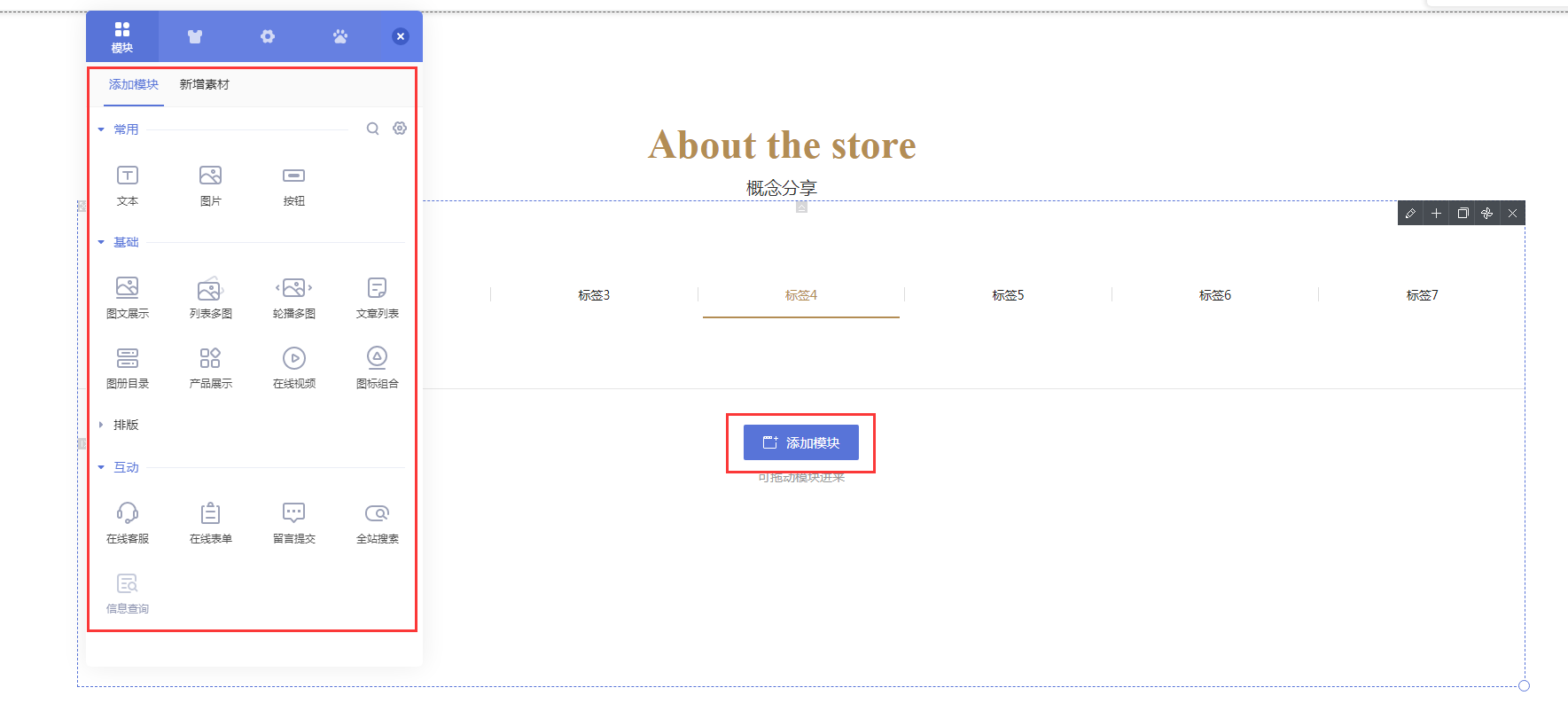
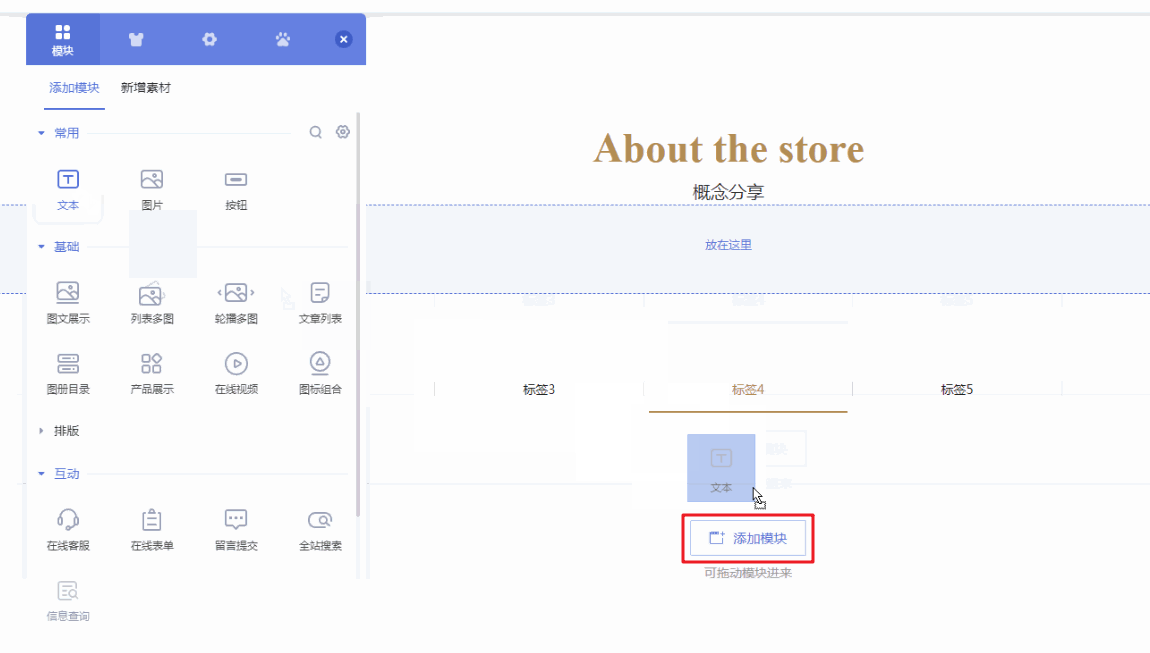
3. 添加内容 3.1 选择标签点击【添加模块】,在左侧添加模块。
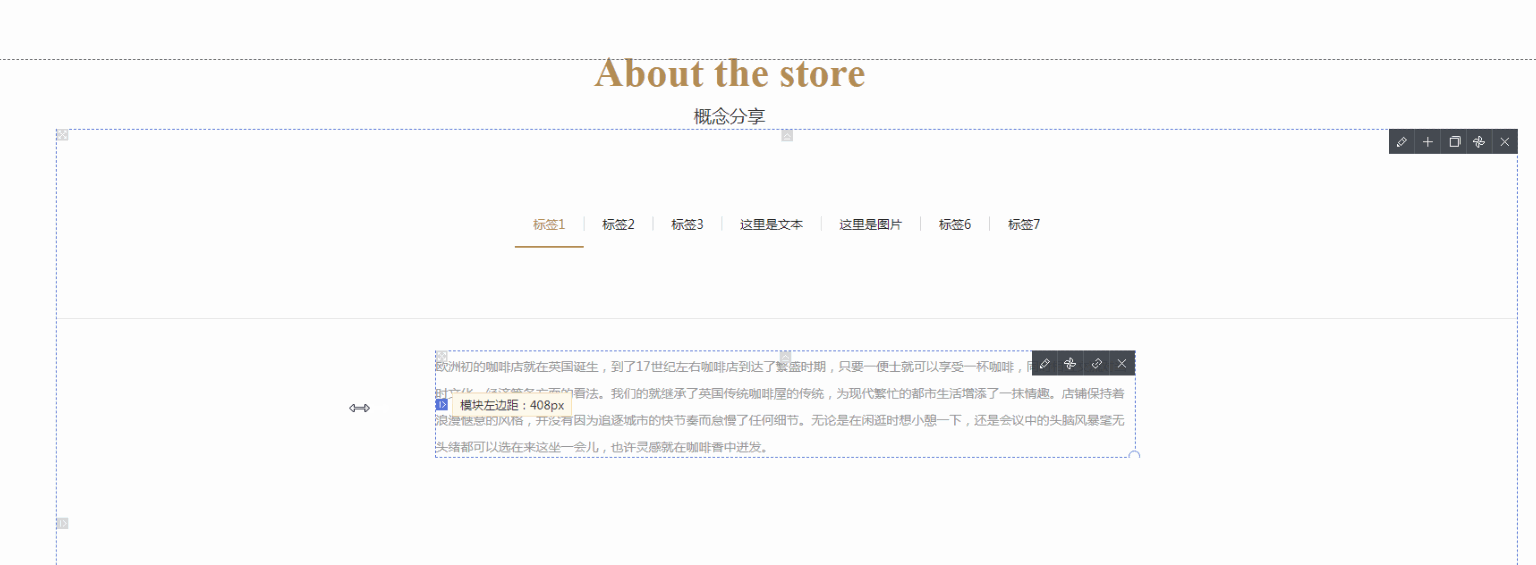
3.2 分别给不同标签添加内容。
4. 调整 内容添加完成后可调整内容间距或模块间距。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询