| 如何编辑浏览器标题、浏览器标题后缀、网站标题、网站头像 |
|
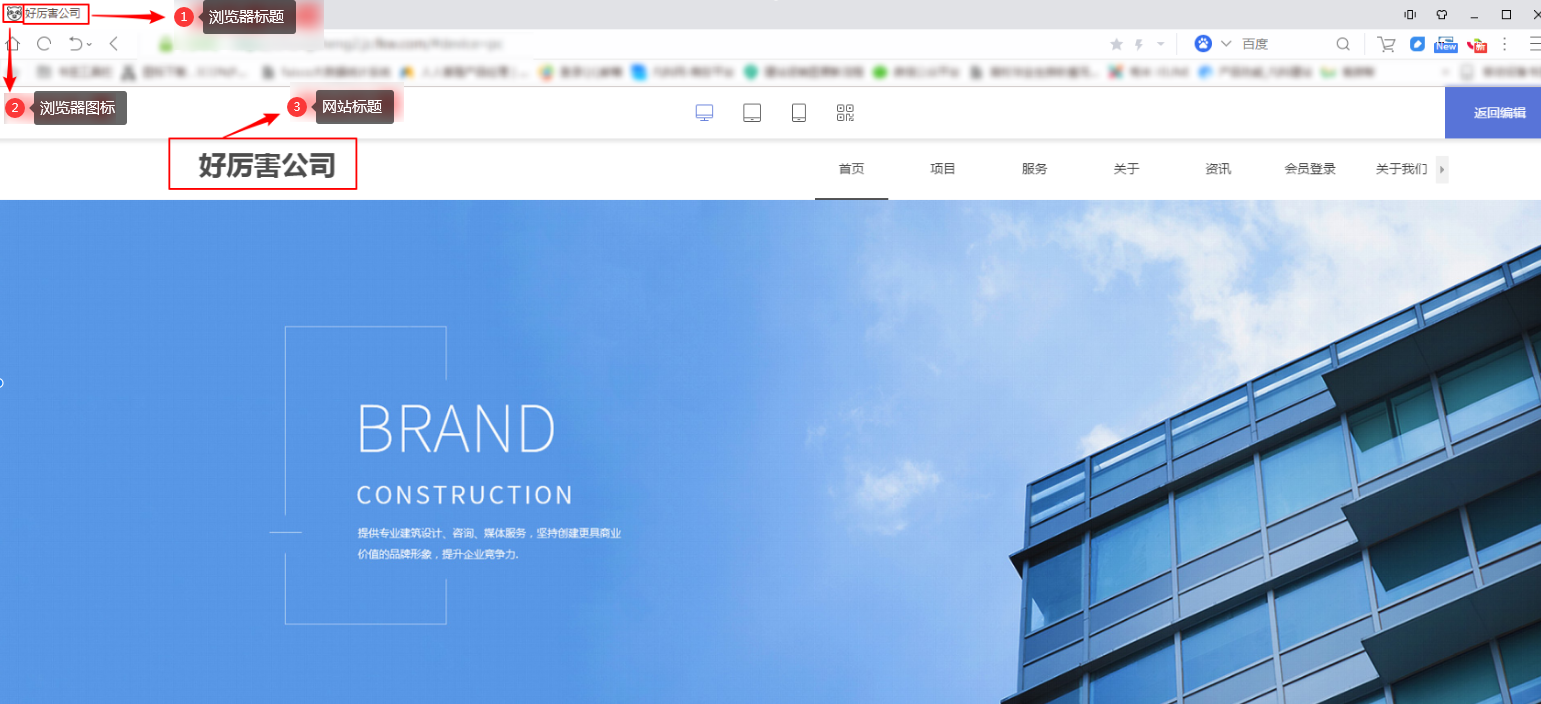
一、功能效果 浏览器标题、网站标题、网站头像是展示给客户看的“标识”,设置好这三个方面,对企业网站的形象宣传,起到积极作用。
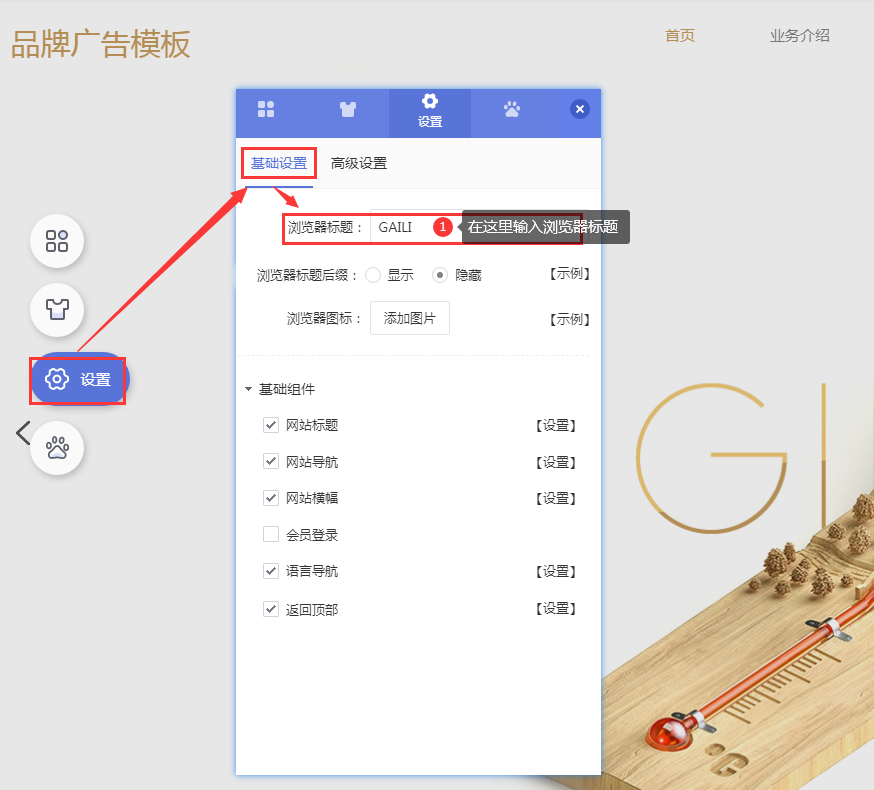
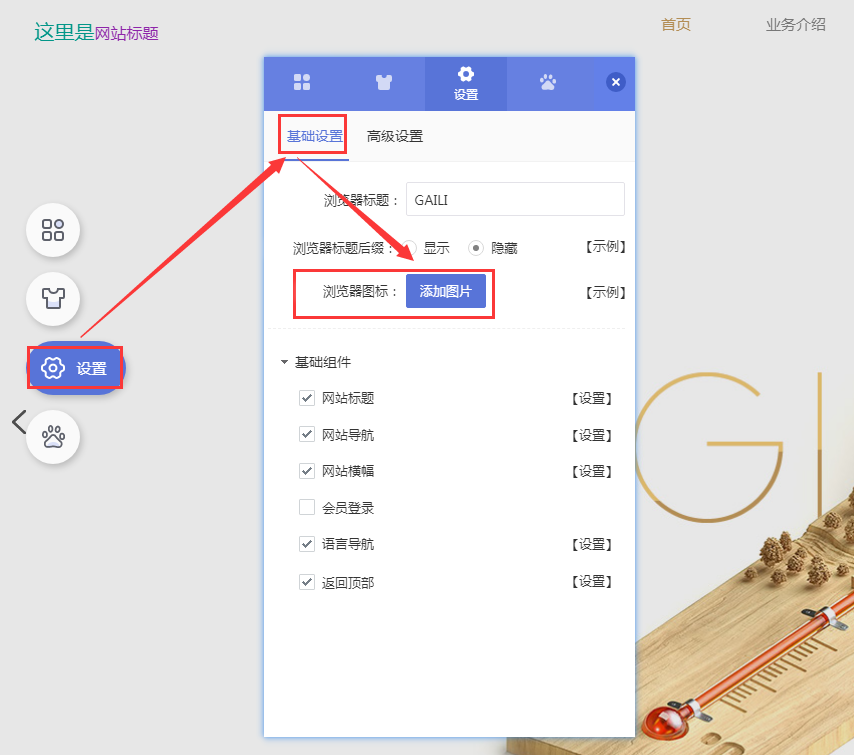
二、功能说明 【版本】浏览器图标和浏览器标题后缀为中级版及以上版本功能 浏览器标题和网站标题无版本限制 三、设置教程 1. 浏览器标题 1.1 进入网站设计页面后,点击页面左侧导航【设置】,在【基础设置】中设置浏览器标题。
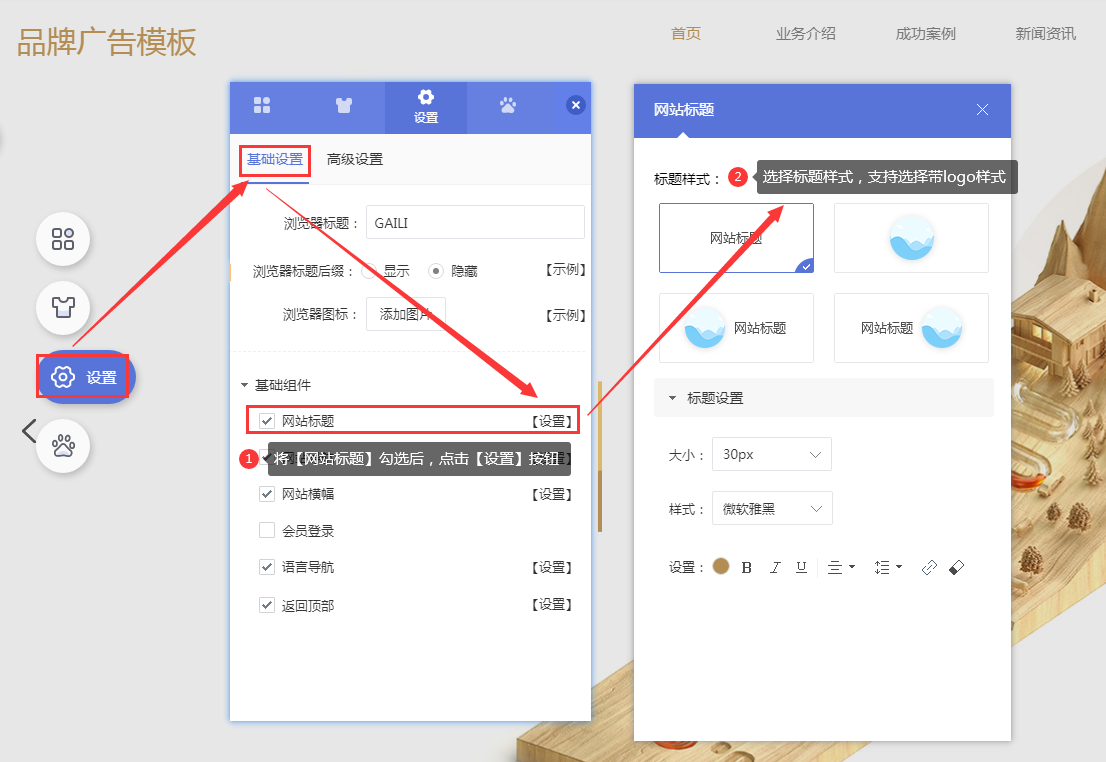
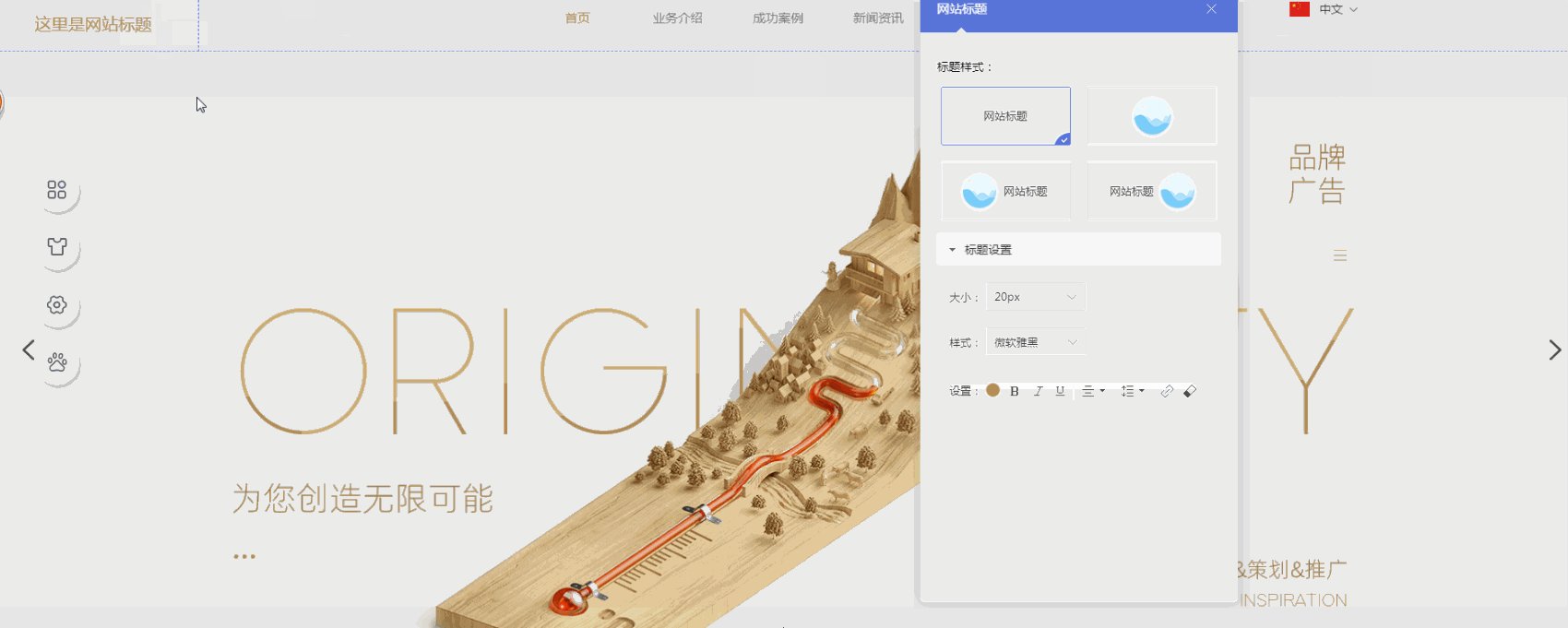
2. 网站标题 注意:在电脑视图下编辑网站标题后,效果会同步应用于手机视图,手机视图不支持独立编辑网站标题。 2.1 添加网站标题 进入网站设计页面后,在左侧导航点击【设置-基础设置】,勾选【网站标题】后点击设置按钮,进入选择标题样式。
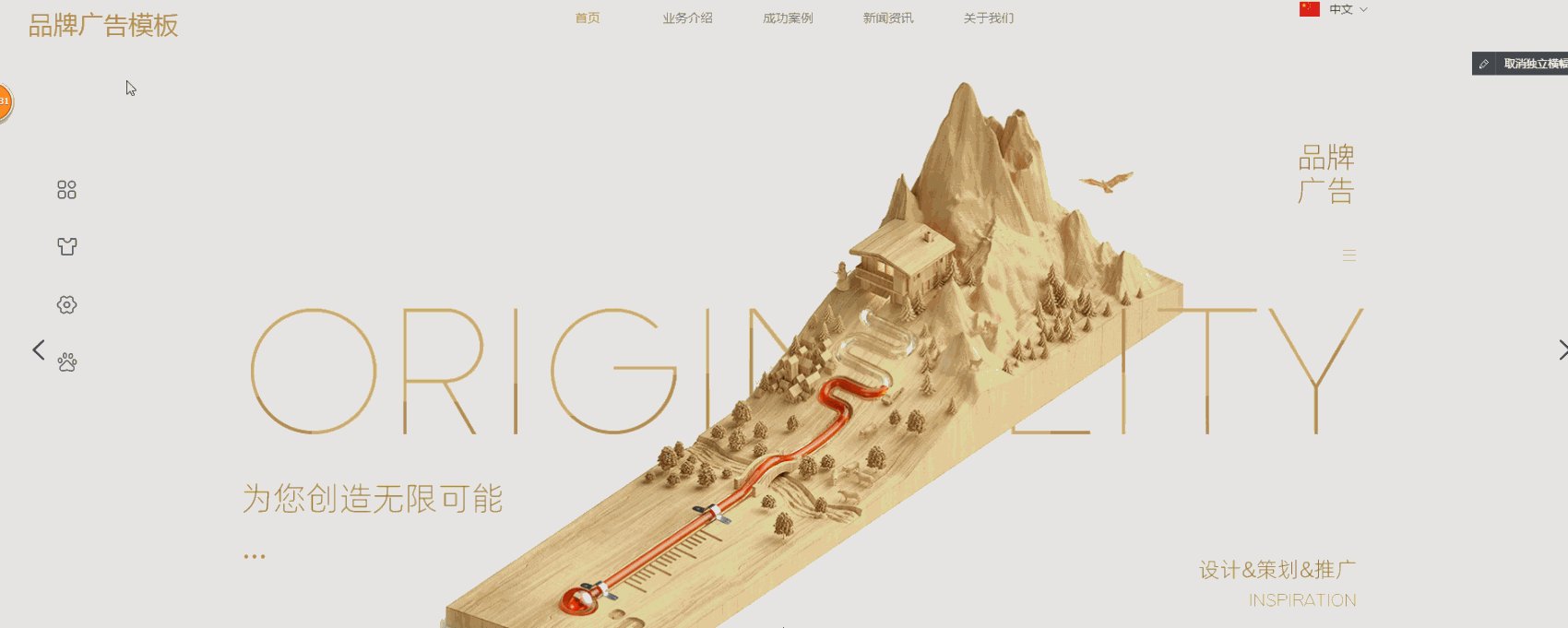
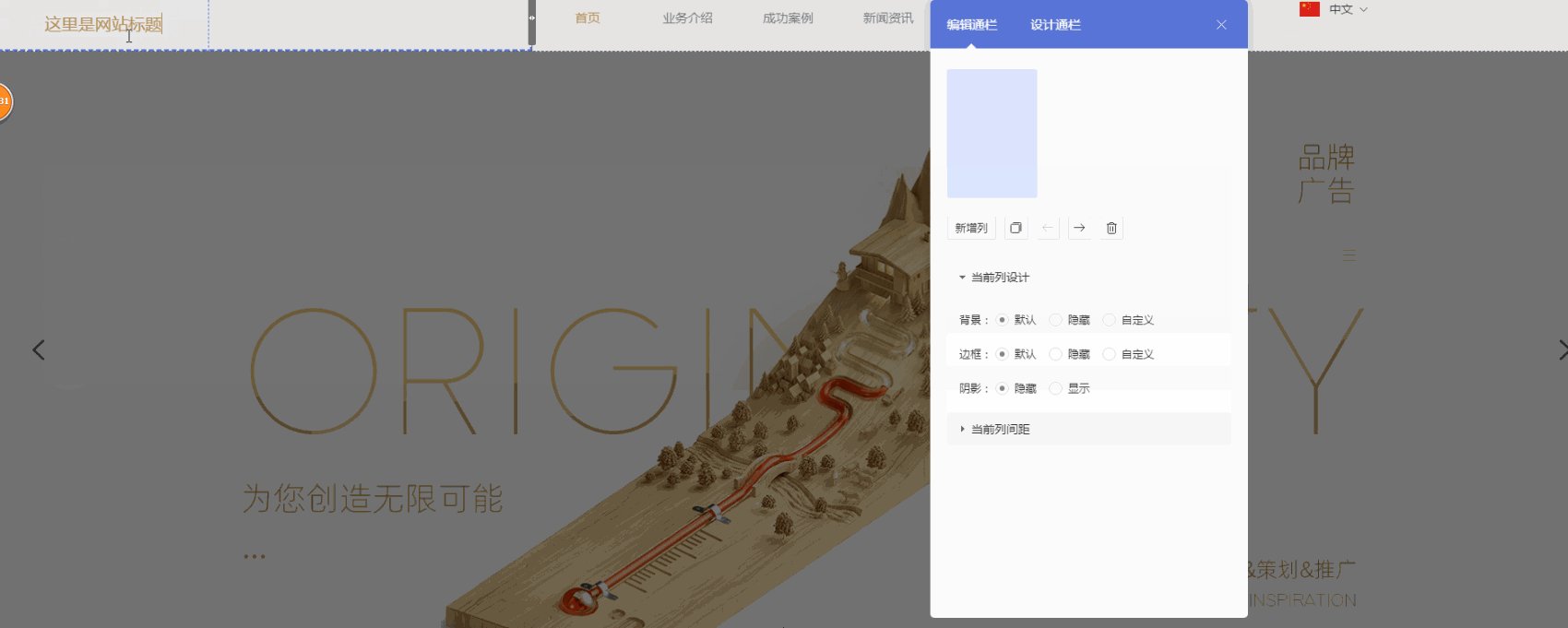
2.2 编辑网站标题 在顶部区域找到网站标题,鼠标双击网站标题或点击网站标题的编辑按钮,即可修改网站标题。
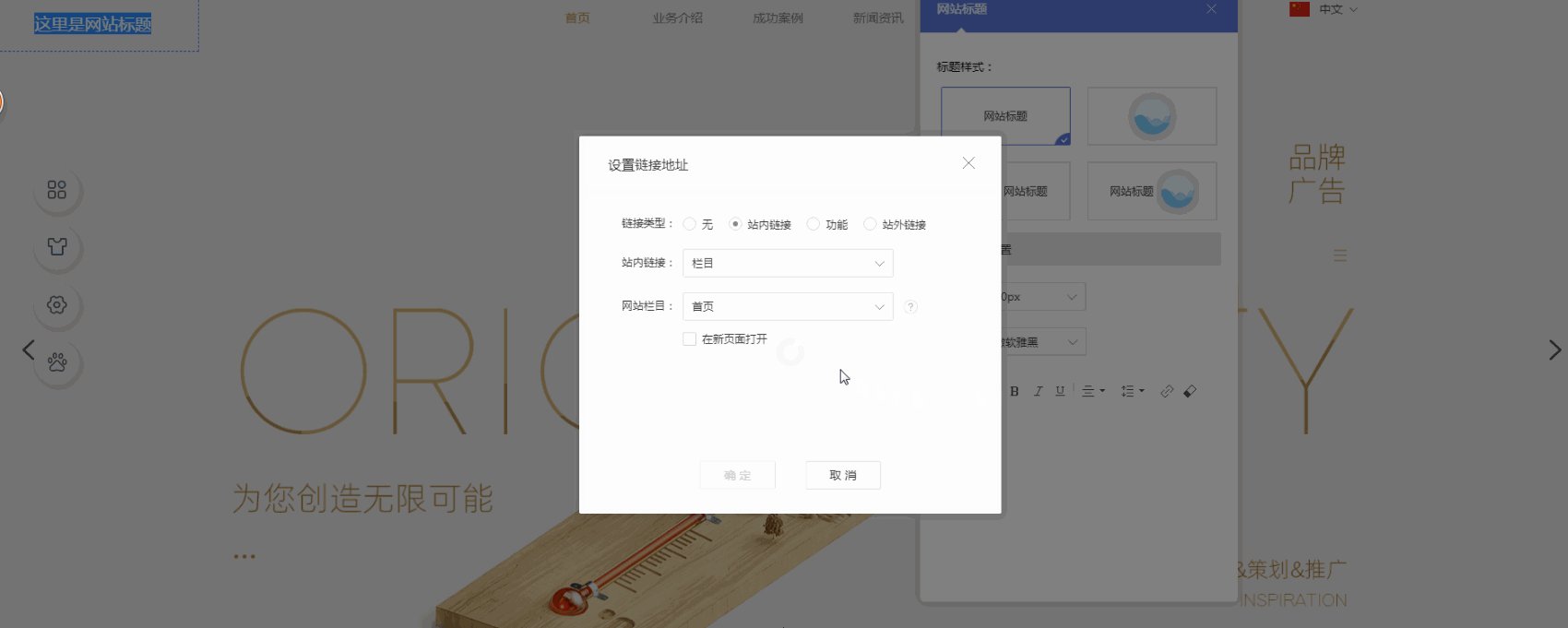
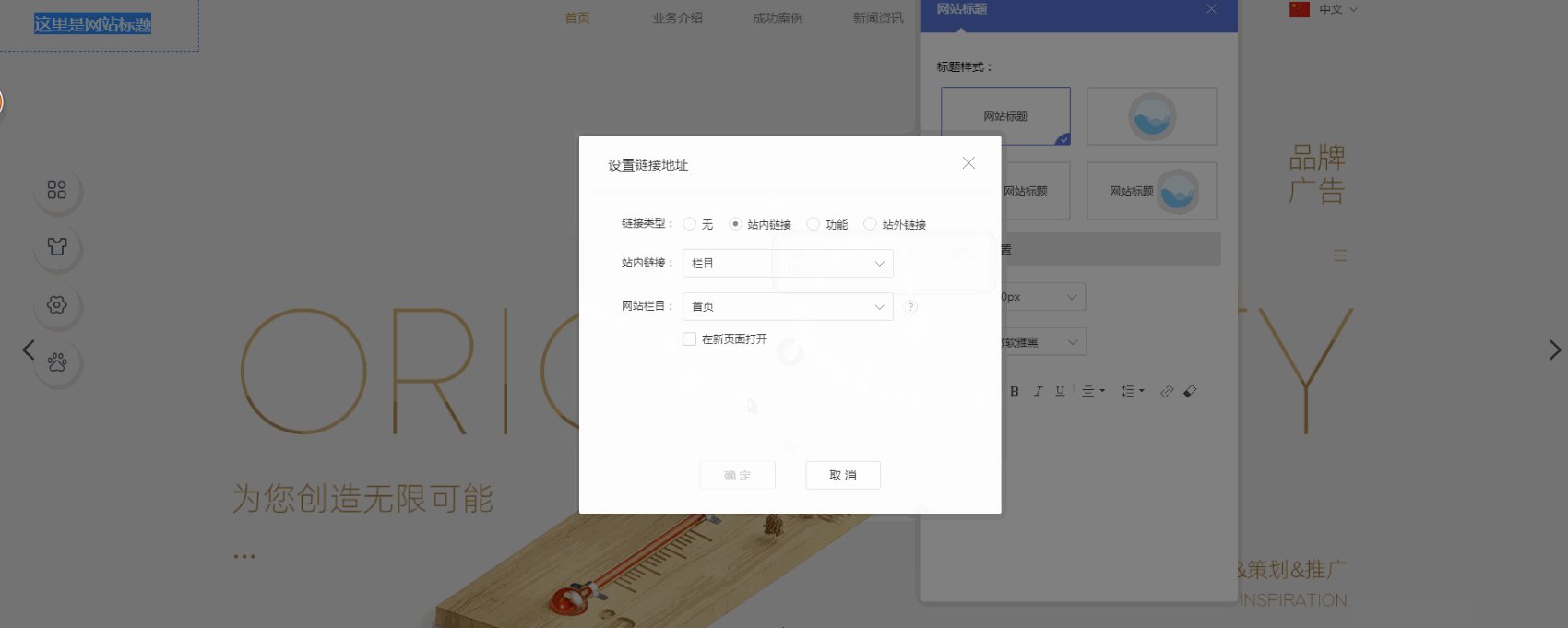
2.3 设置网站标题链接 点击网站标题的编辑按钮,或是双击网站标题,在网站标题编辑面板中点击“设置链接”按钮,可为网站标题设置跳转链接。
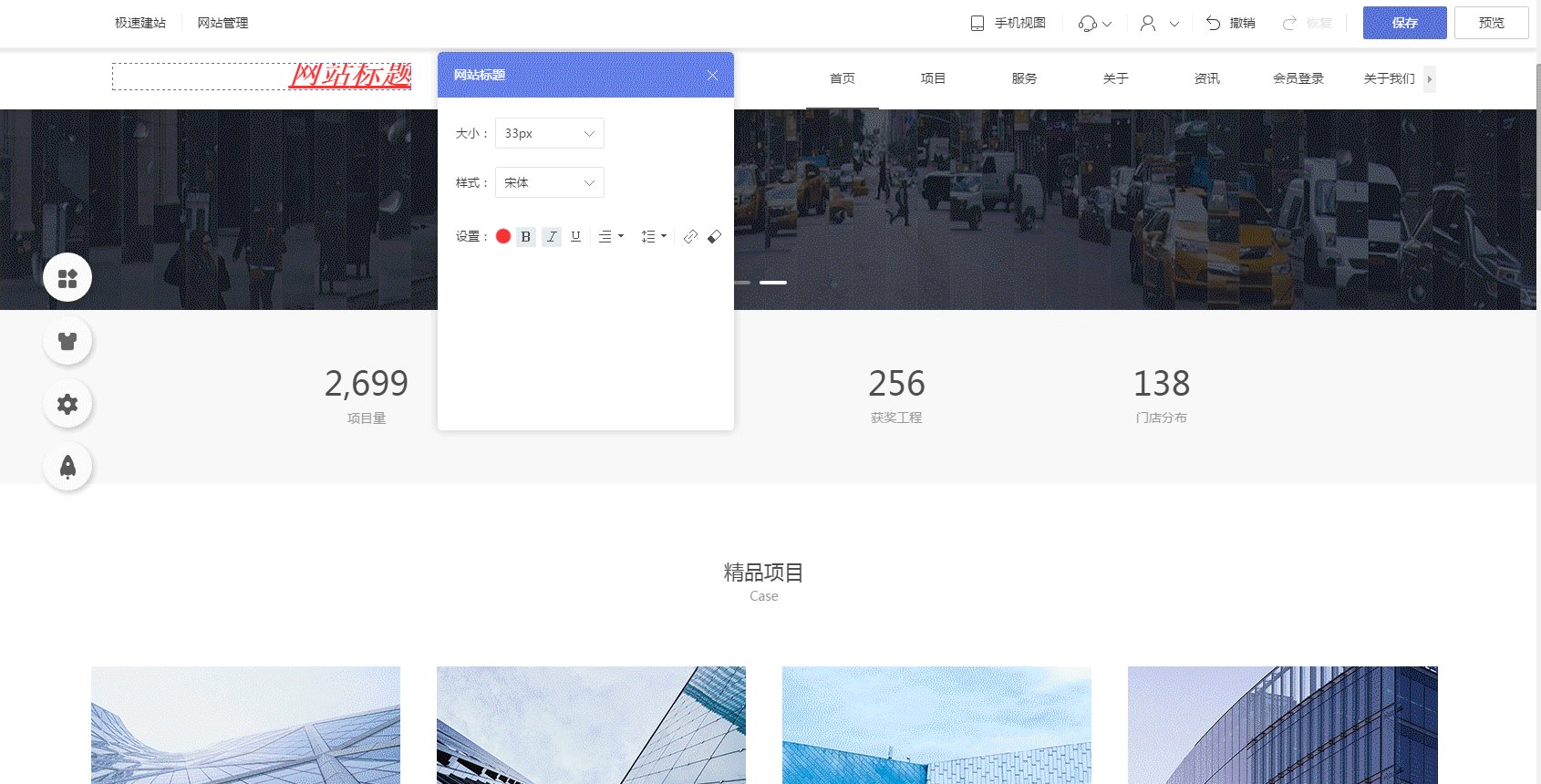
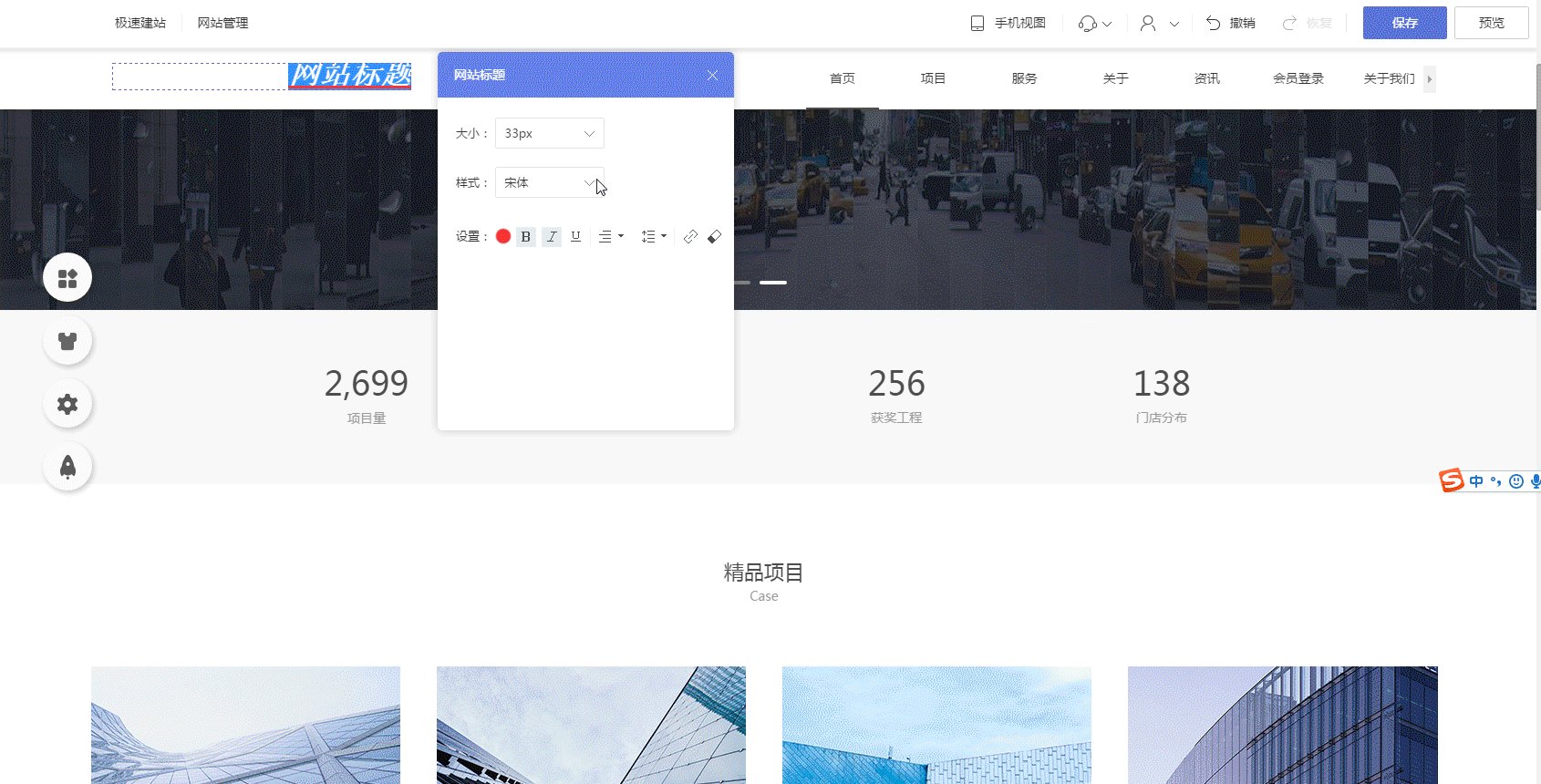
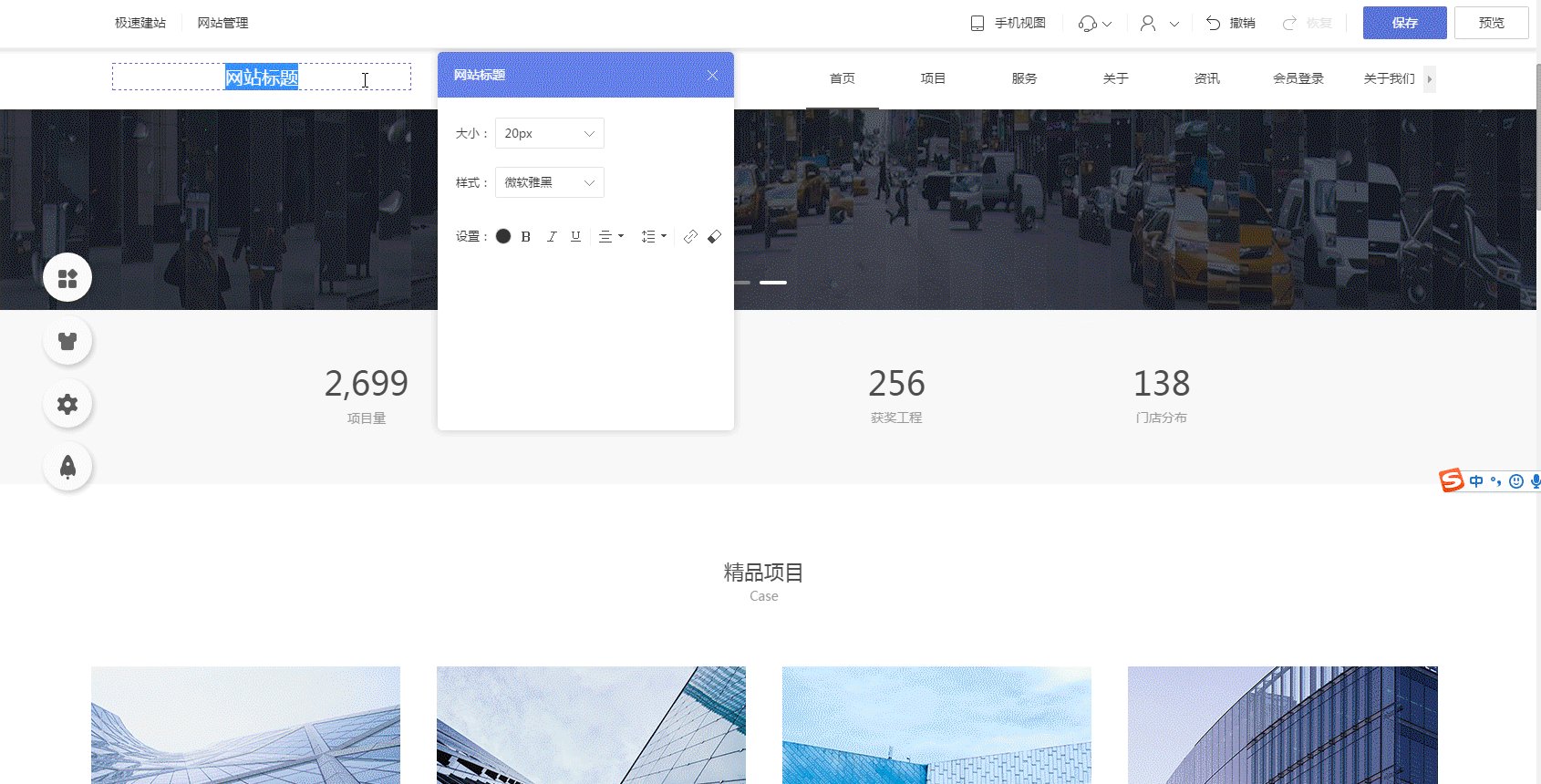
2.4 设置网站标题样式 选中网站标题即可对网站标题样式进行修改:选中部分标题文字,则修改应用于部分文字;选中全部标题文字,则修改应用于全部文字。
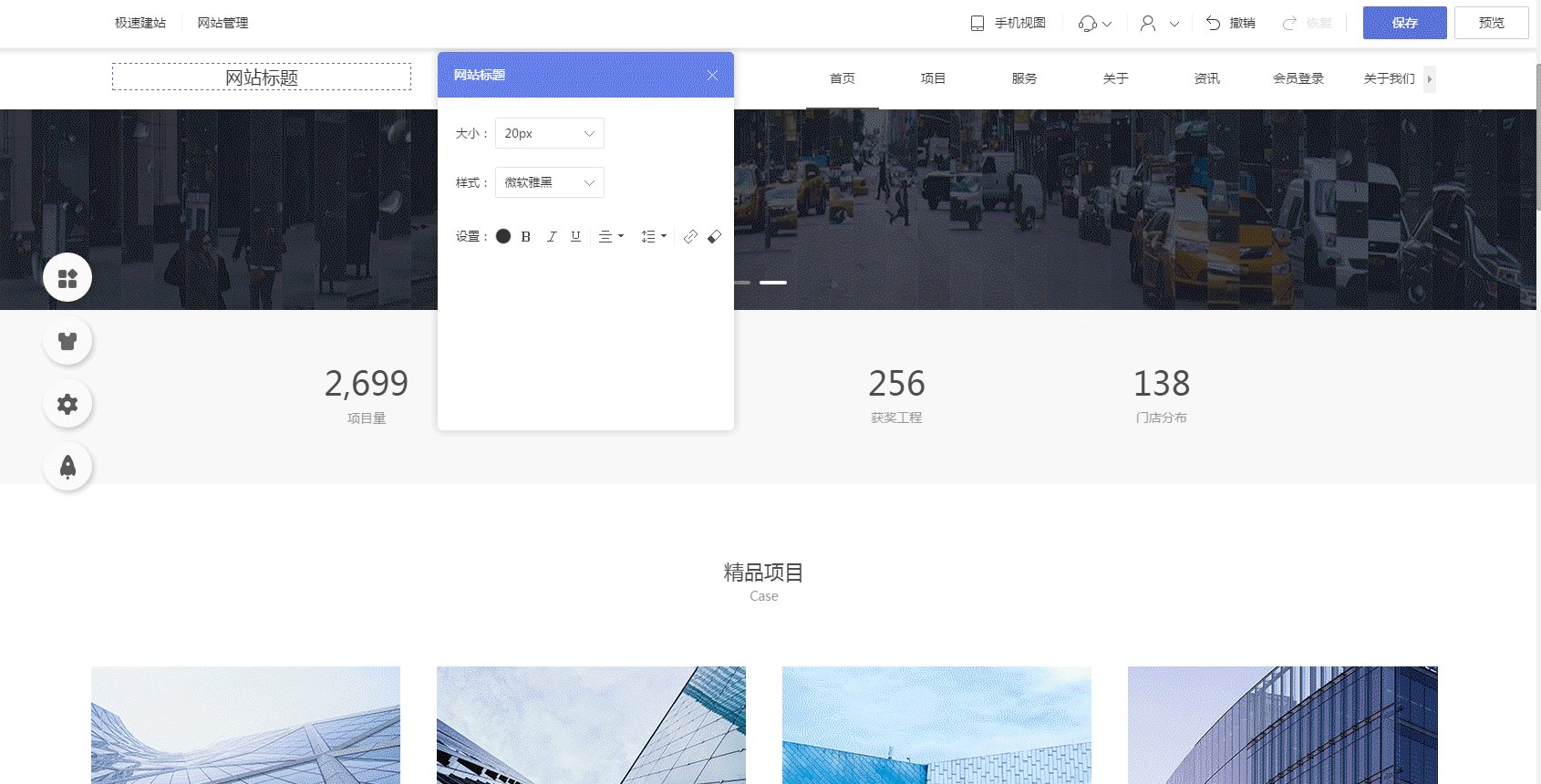
2.5 支持快速清除网站标题样式,选中网站标题,点击“清除样式”按钮即可令网站标题样式恢复默认状态。
3. 浏览器图标 在网站设计页面点击左侧导航【设置-基础设置】,在【浏览器图标】一栏中添加图片(只能添加ico,建议尺寸16*16,大小不要超过1m)。设置好浏览器图标后,保存设置再刷新网页即可生效。
4. 浏览器后缀 拼接规则: ▶主要栏目:栏目+浏览器名称,首页不做拼接。 ▶文章、产品:文章/产品名称+浏览器名称。
4.1 在网站设计页面左侧导航点击【设置-基础设置】将【浏览器标题后缀】点击显示,然后自定义后缀信息。
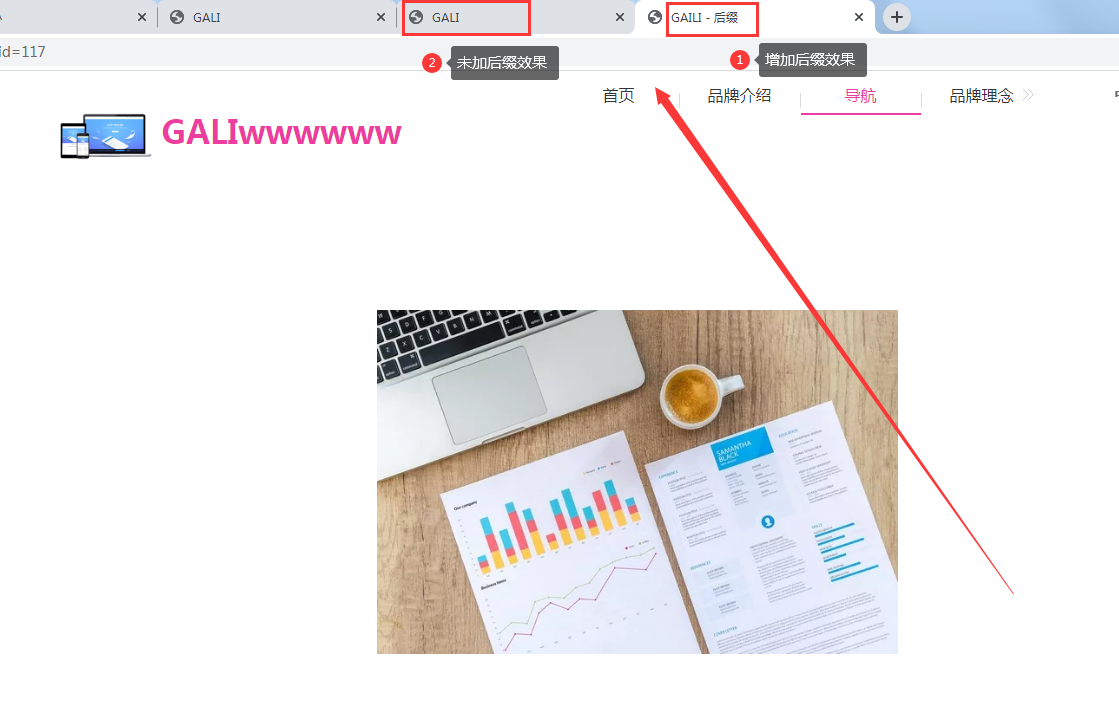
4.2 效果对比
产品、文章独立后缀:在管理后台【百度优化-TDK设置-网站TDK设置】中将【产品浏览器标题后缀】/【文章浏览器标题后缀】点击显示,并输入标题后缀。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询