| 滚屏栏目介绍(自适应模板) |
|
一、功能介绍 滚屏栏目主要由全屏通栏组合,鼠标滚动,网页随滚动切换上下全屏内容效果。(仅自适应网站适用)
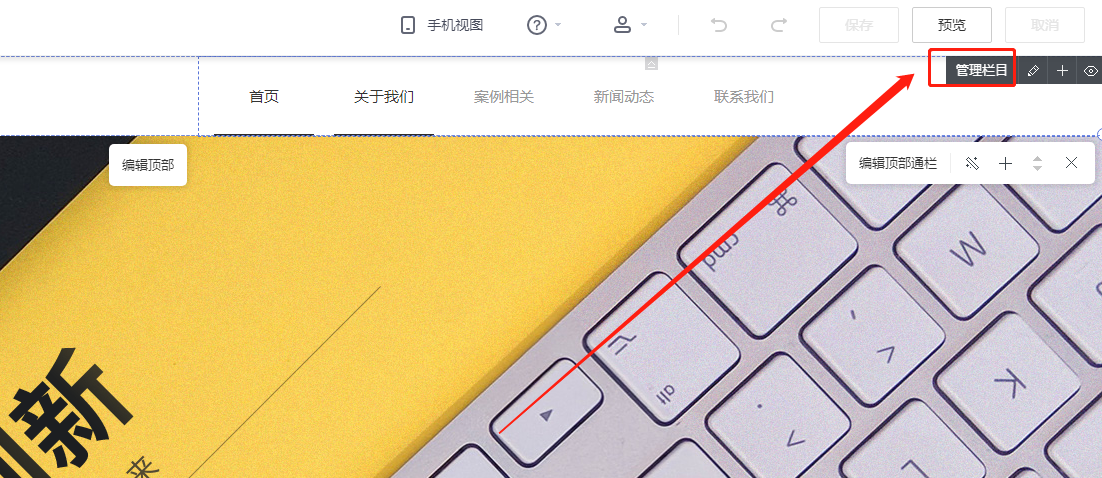
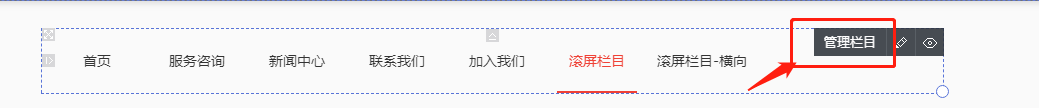
二、功能说明 【版本】建站任意版本均支持使用滚屏模板 【注意】滚屏栏目仅自适应网站适用 三、设置教程 1. 复制滚屏模板 目前已经有支持的滚屏模板,您可以直接复制模板使用,点击图片可直接查看模板。 ↓ 纵向滚屏: (幼教) (服装) (广告) ↓ 纵向滚屏视频横幅: (展览设计) ↓ 横向滚屏: (鞋帽箱包) 更多模板还可在极速建站中查看。 2. 新增栏目制作滚动全屏 除了滚屏模板制作,还可以自行新增栏目制作滚屏栏目效果。 2.1 添加滚屏栏目入口 在自适应网站设计页面导航处点击【管理栏目-添加栏目】。
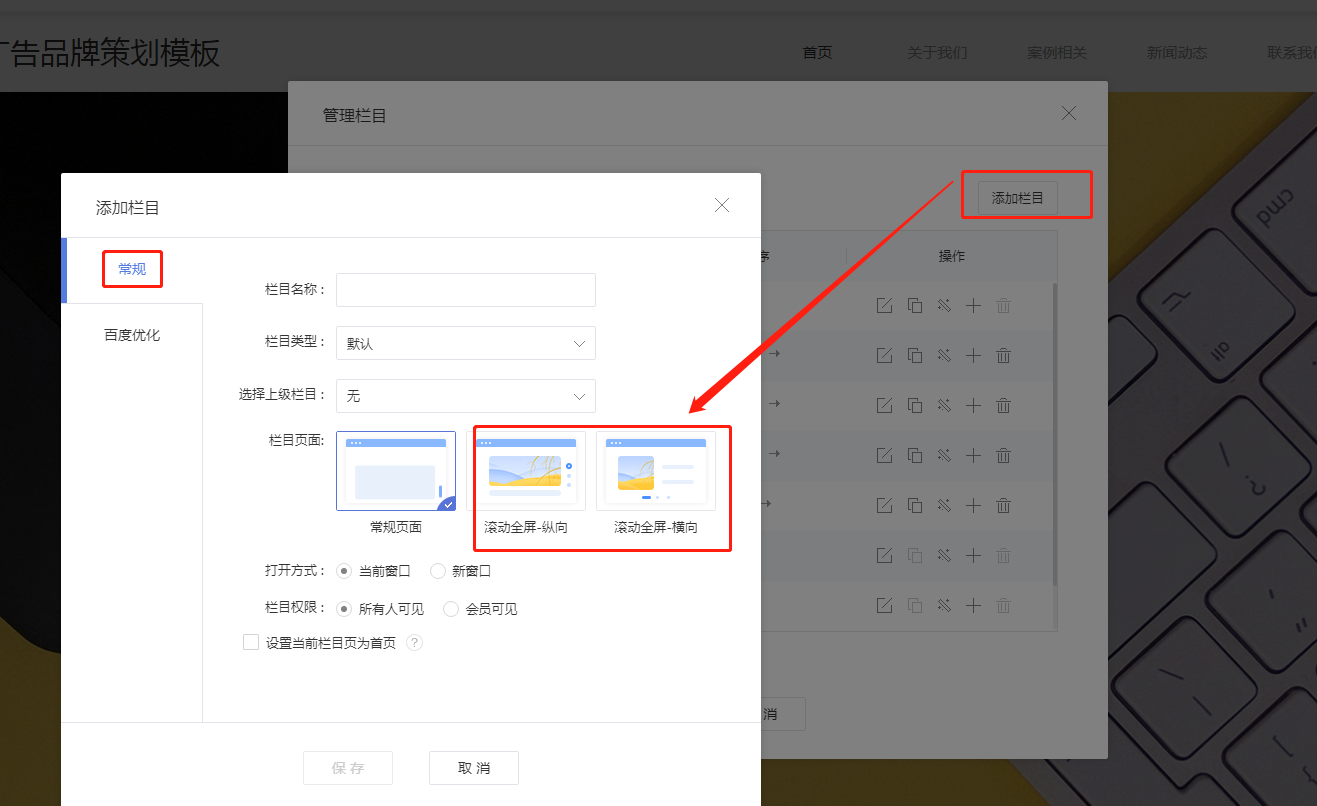
2.2 选择栏目页面 选择滚屏类型栏目(选择纵向或者横向滚动全屏)。
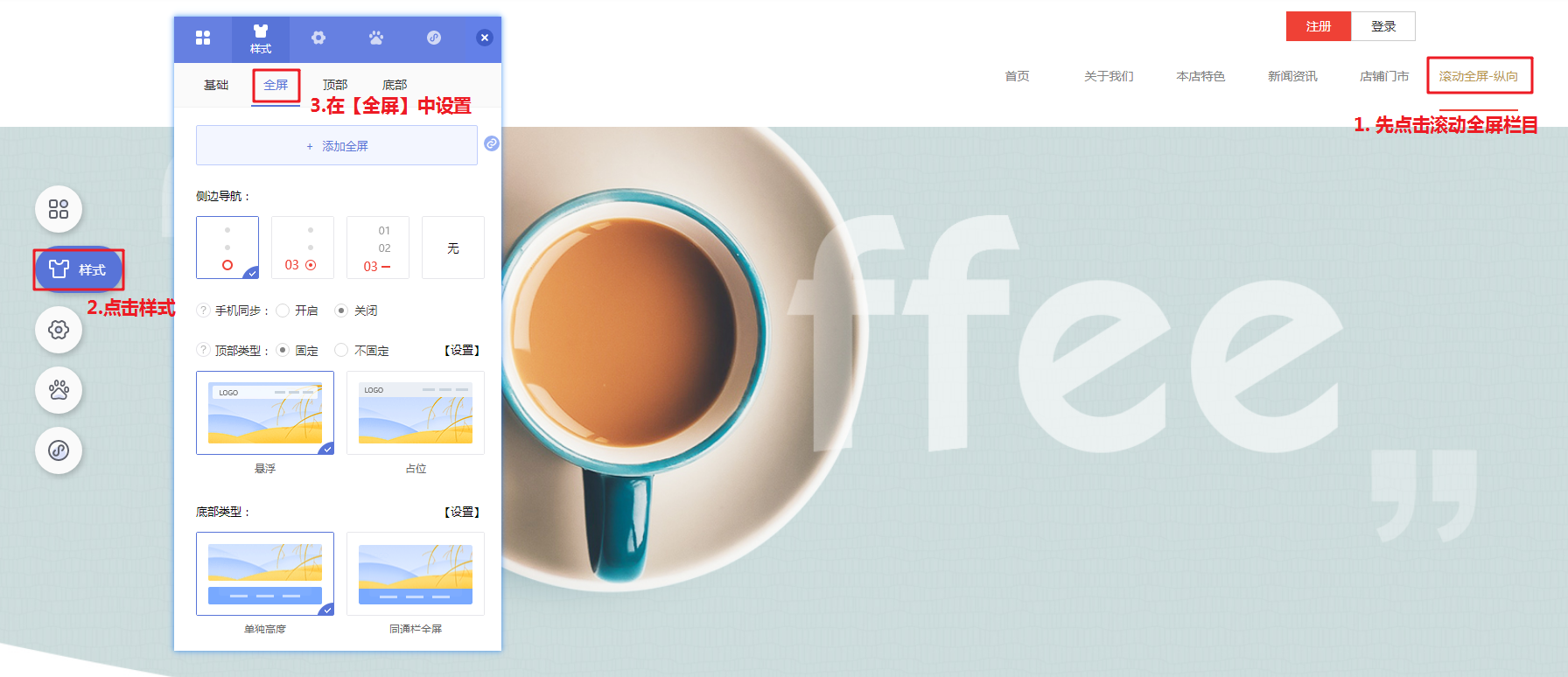
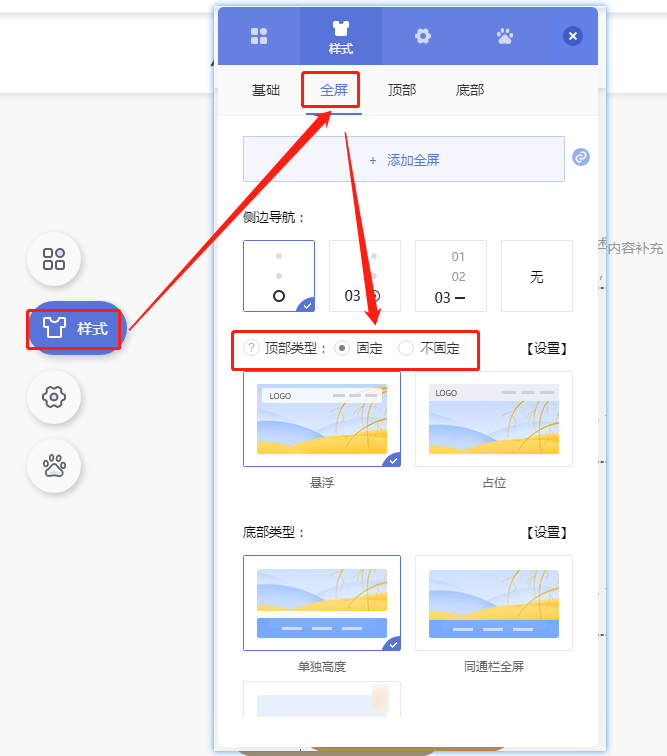
2.3 编辑滚屏栏目( 添加栏目成功后编辑栏目,在【样式-全屏】可以对全屏的导航、顶部、底部做样式更改。 (需要点击要编辑的纵向滚动全屏栏目后才会出现全屏的设置,常规页面栏目不会显示全屏的设置页面)
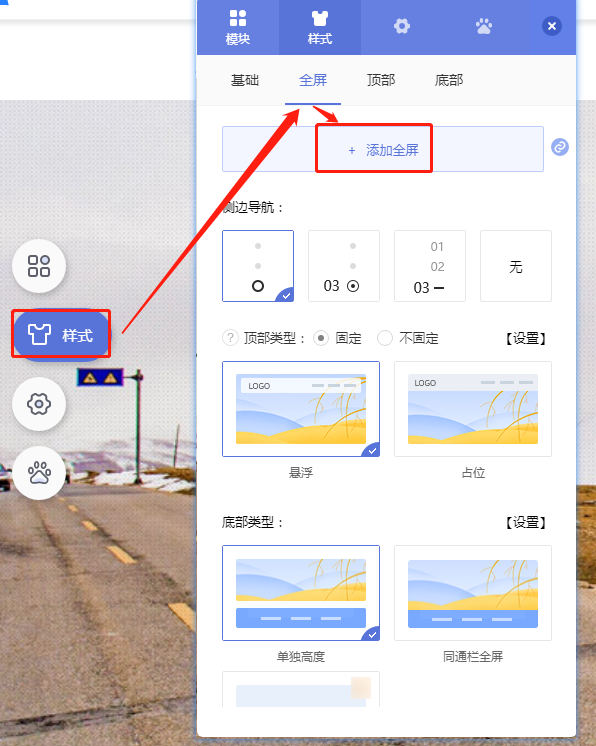
2. 如何添加全屏通栏 方法一:可以通过点击面板的添加全屏。
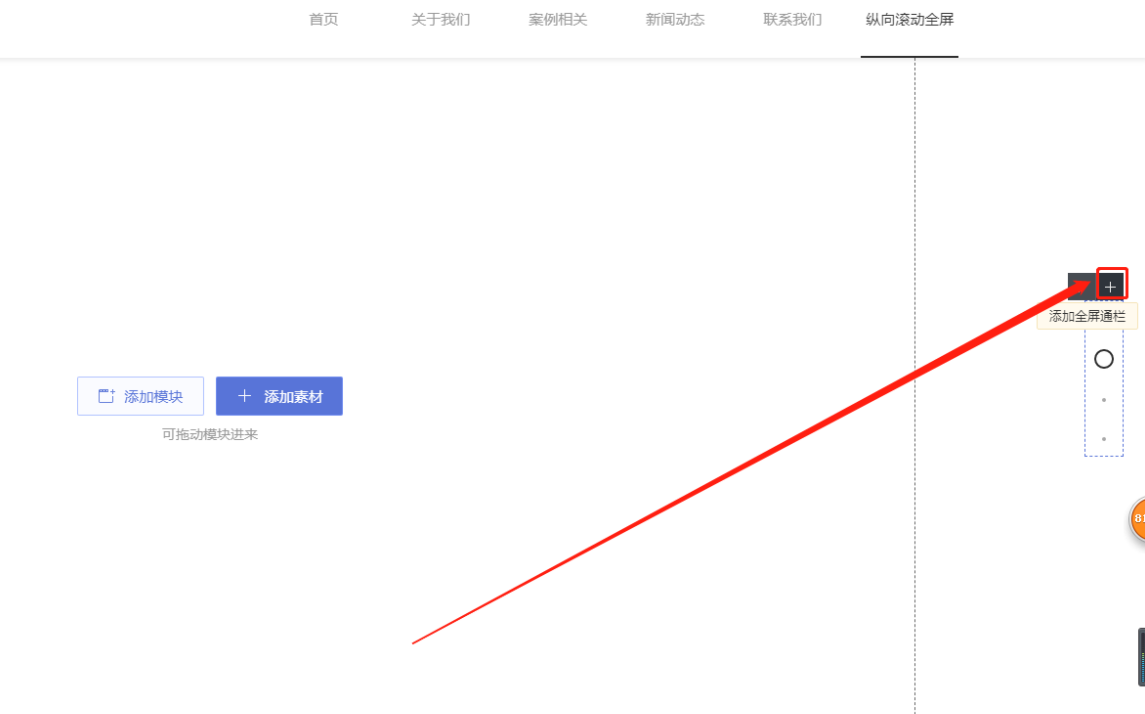
方法二:通过当前全屏的工具栏添加。
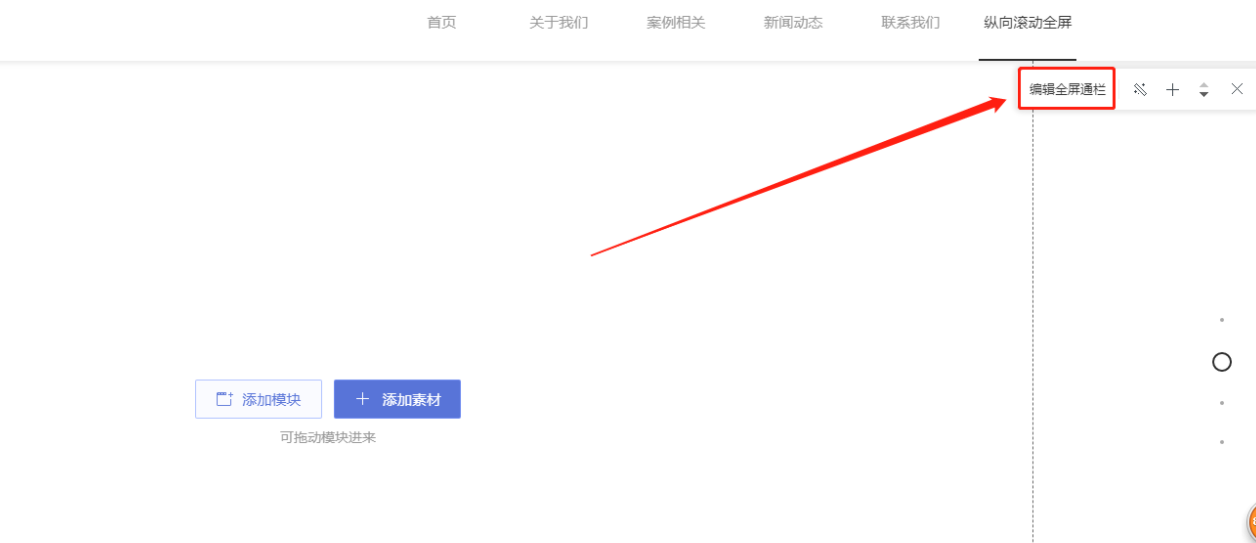
方法三:通过导航快捷添加。
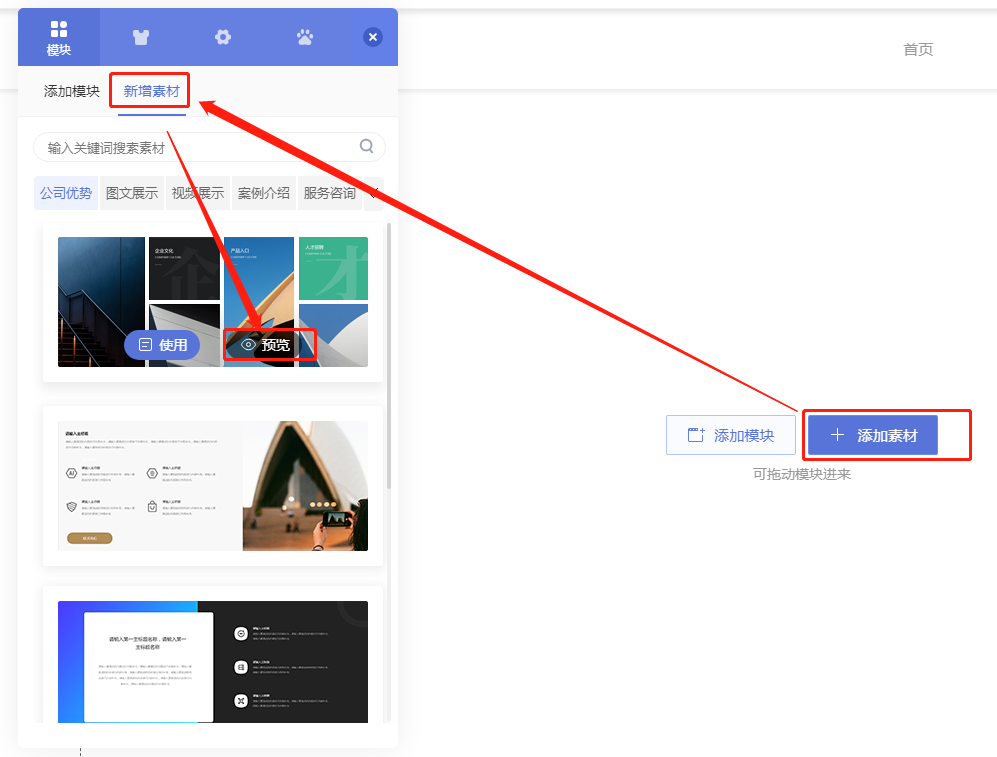
上述入口点击后,可以进行添加素材去搭建网站,鼠标放在素材上可以点击查看素材效果。
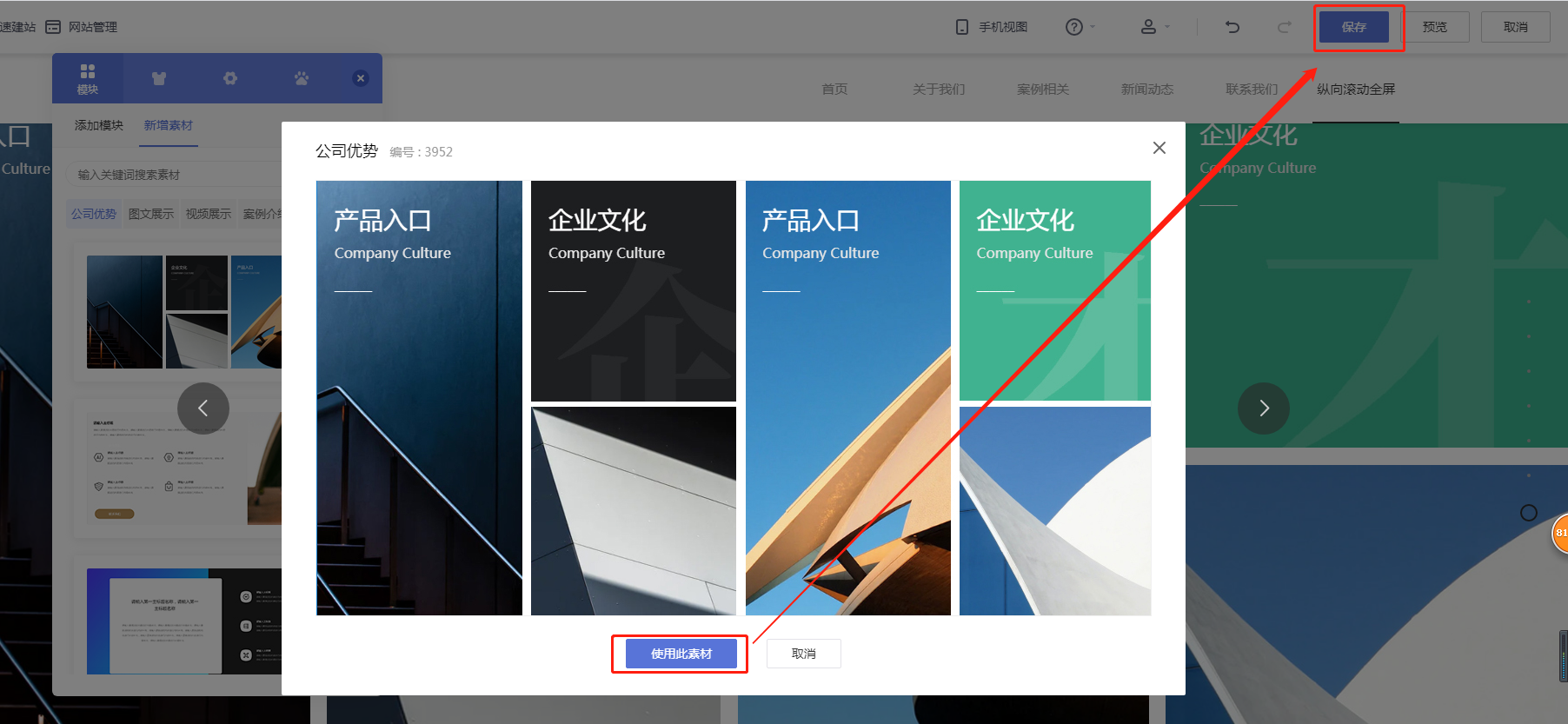
点击【使用此素材】后需要保存才添加生效。(直接使用素材也需要保存后才生效)
全屏通栏同常规通栏设置一致,仅高度默认全屏。 3. 全屏通栏的顶部底部设置 3.1 顶部设置是否固定、切换为悬浮或占位效果。
① 顶部可以制作固定或不固定顶部效果
(顶部固定) (顶部不固定) ② 顶部可以制作悬浮、占位效果:
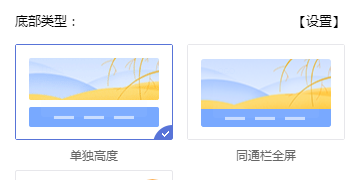
(顶部占位) (顶部悬浮) ③ 底部可以选择单独高度、与通栏全屏或者隐藏:
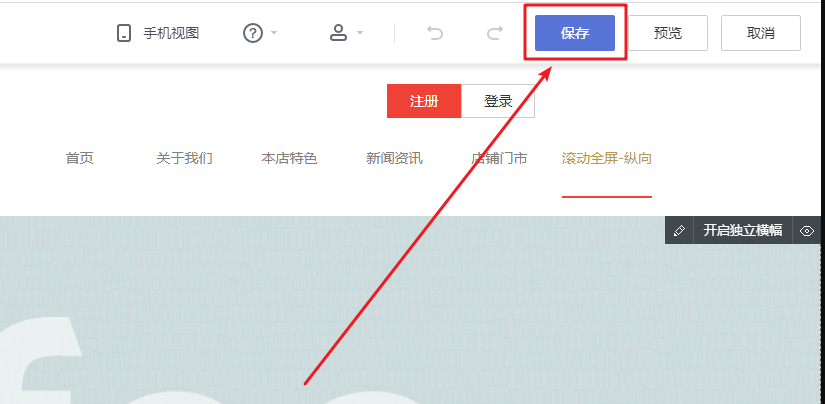
4. 保存设置 记得设计好栏目要点击保存,保存后才可生效哦。(快捷键ctrl+s也可以保存网站)
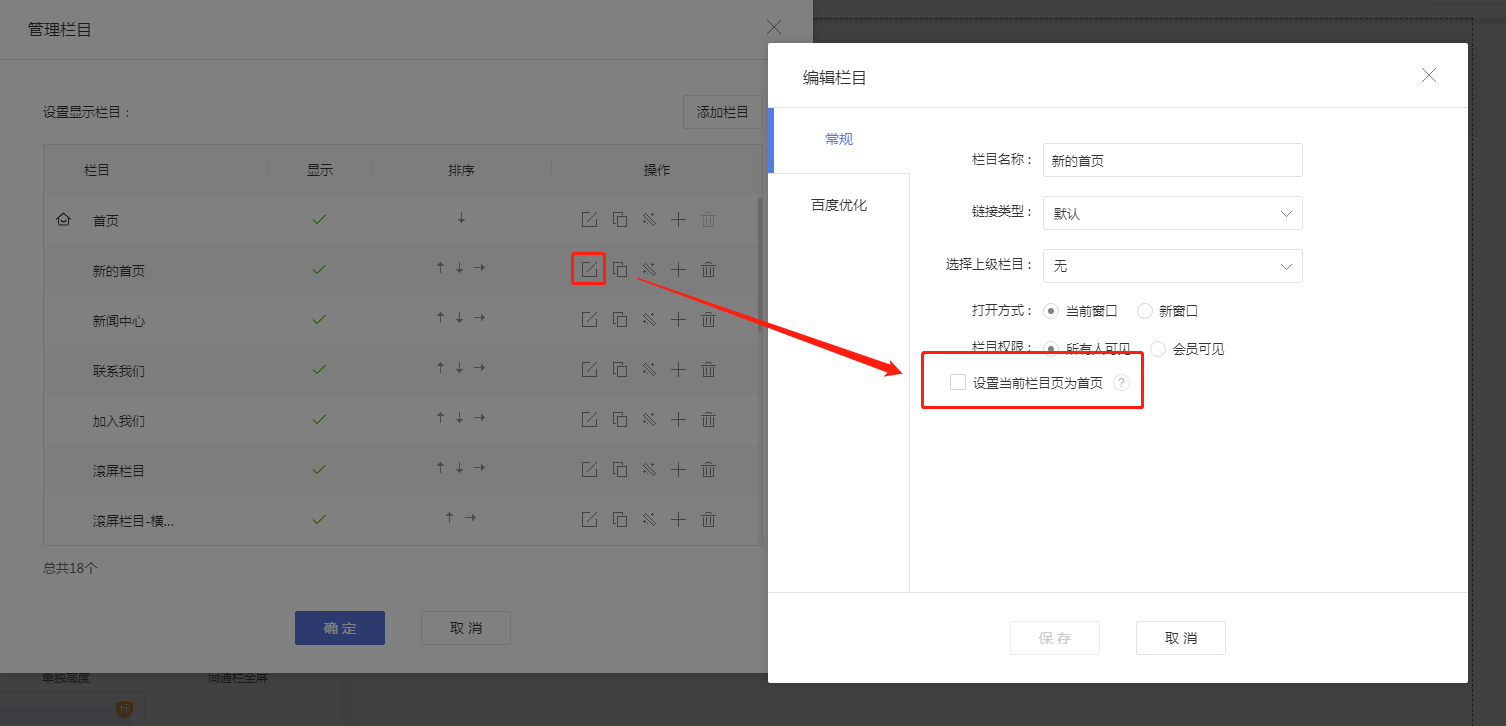
四、常见问题 Q:如果制作好滚动屏栏目,想设置为当前站点首页怎么做呢? A:【管理栏目-编辑栏目】勾选设置为首页,保存即可。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询