| 如何设置网站样式(自适应模板) |
|
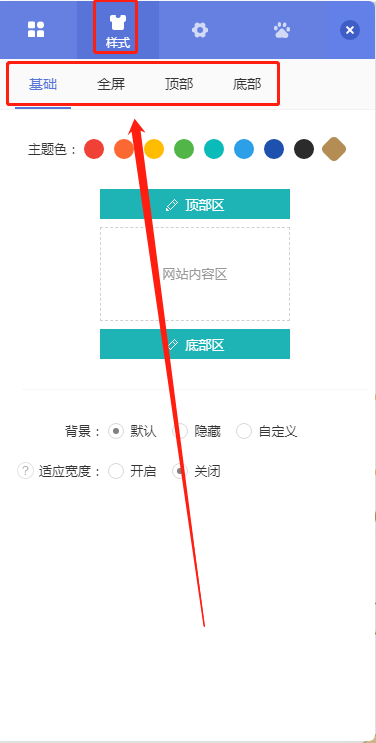
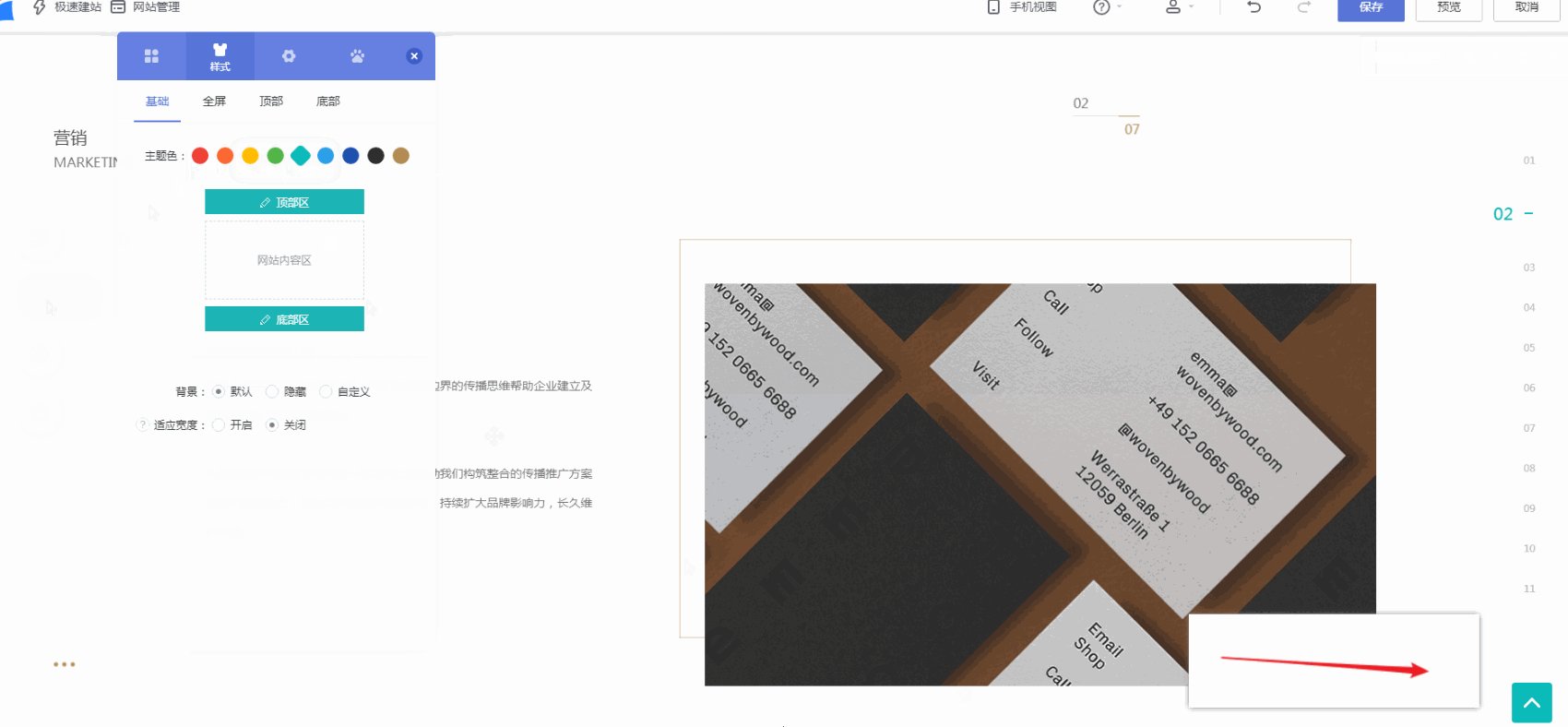
一、功能介绍 本教程分别介绍自适应模板网站的样式:【基础】、【全屏】、【顶部】和【底部】的应用。
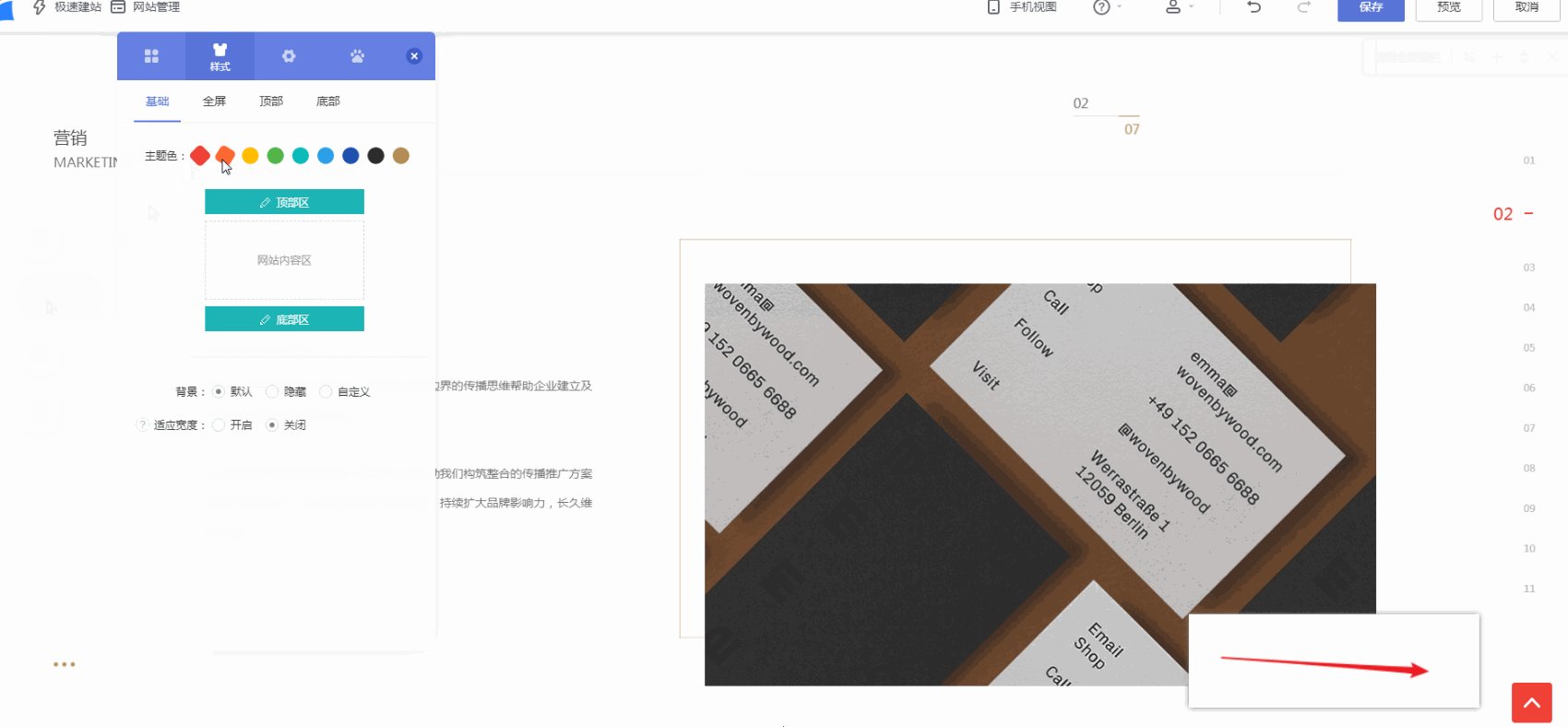
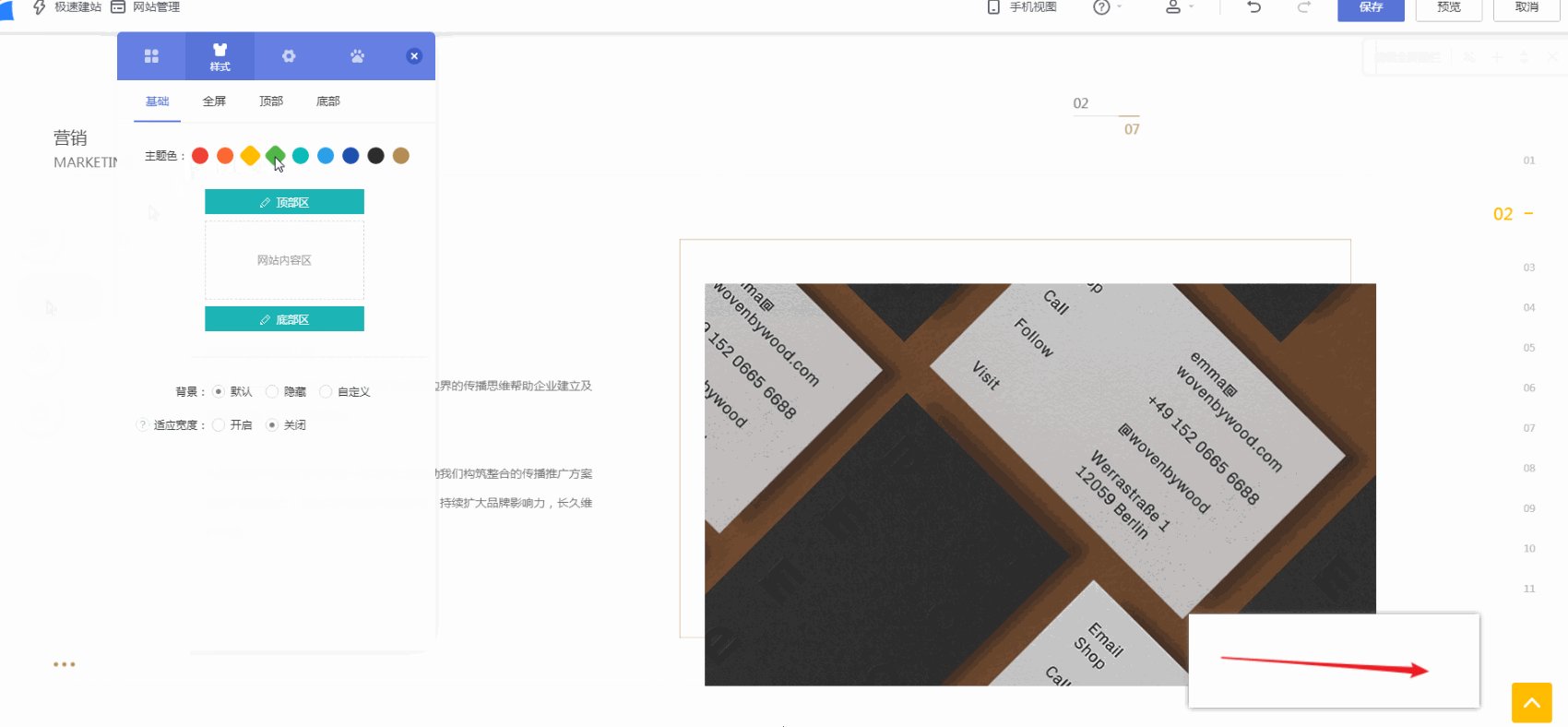
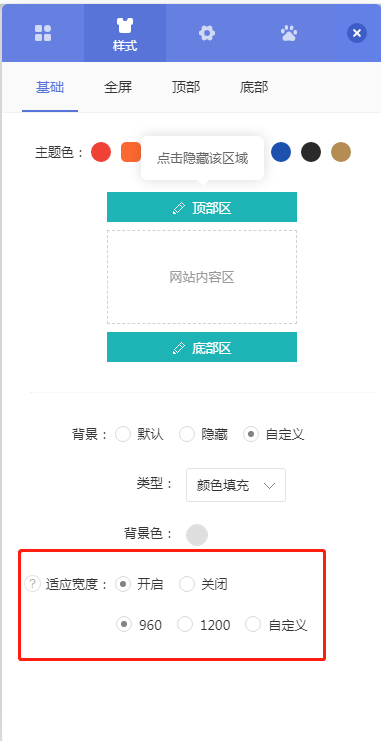
二、功能说明 【版本】初级版及以上版本支持大部分设置,具体查看设置页面相关版本限制 三、设置教程 1. 基础 1.1 主题色 主题色应用于导航栏、模块颜色、返回顶部按钮等大部分跟颜色变化有关系的设置。 1.2 背景 网站背景色有三种选择:默认、隐藏、自定义。 ① 默认:目前默认背景色为白色,如某个模块有独立设置背景颜色,默认为模块背景色。 ② 隐藏:隐藏即背景色为透明,但视觉上偏于白色。 ③ 自定义:自定义可选择颜色填充或图片添加。即背景色可选择纯色展示或直接上传图片作为背景。
1.3 适应宽度 适应宽度只对电脑视图生效,开启后点击“设计通栏”可选择不同适应效果。
1.4 顶部/底部区 支持单独隐藏顶部或底部区,不受传统网站样式限制,让您的网站更加有个性。当按钮显示为绿色时表示该区域为显示状态。显示灰色为隐藏该区域。 注意:隐藏底部为中级版及以上版本功能。
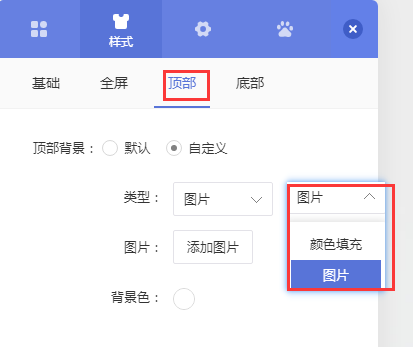
2. 全屏 点击查看:【自适应模板】滚屏栏目介绍 3. 顶部 顶部设置需要在【步骤 1 基础】中有设置显示才会出现哦,如设置隐藏则无需设置顶部背景。 3.1 顶部背景 默认:默认顶部背景为白色 自定义:支持颜色填充与图片两种类型。
4. 底部 4.1 底部背景 支持自定义底部背景,可选择颜色填充或图片作为背景。 4.2 版权信息 支持设置显示或隐藏版权信息,可自定义显示的版权信息内容。 4.3 制作信息 中级版或以上版本用户可隐藏制作信息 4.4 管理登陆 管理登录入口主要为了方便管理员进入管理后台。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询