| 自适应模板介绍(自适应模板) |
|
一、自适应介绍 自适应模板是什么? 自适应模板就是响应式布局。 响应式布局:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。 直观效果为:页面元素宽度或排版随着浏览器窗口宽度调整会自动适配。一个网站就能自动适应多个终端(电脑、平板、手机等),不需要再为每一个终端分别制作不同版本网站。
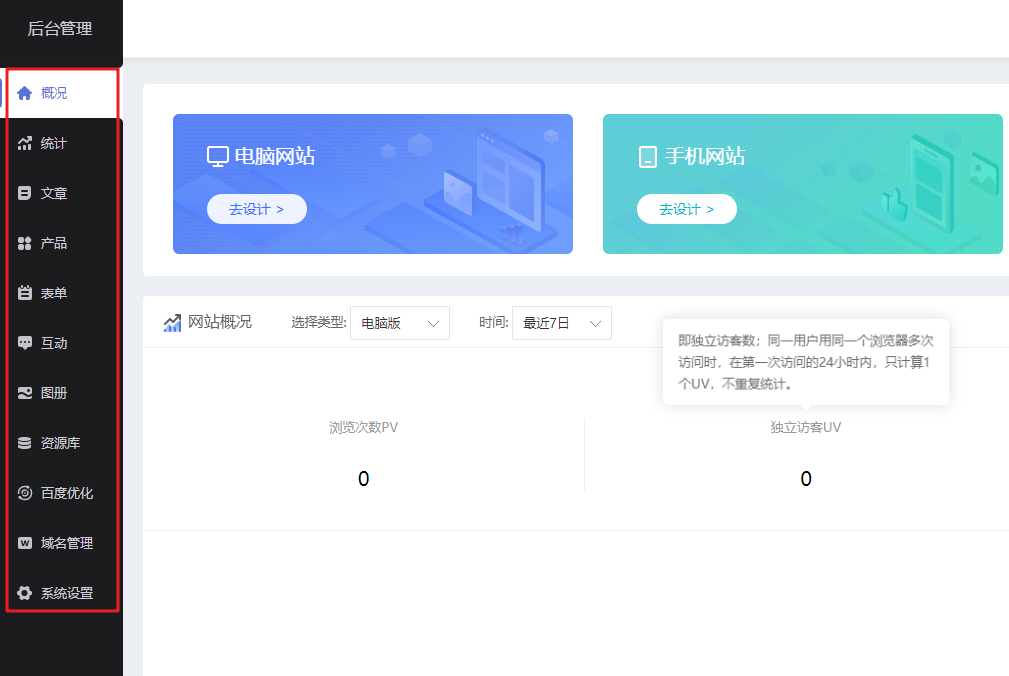
自适应模板能实现什么? ① 显示友好 自动适应不同屏幕分辨率的不同终端设备(手机、平板、电脑等)。 ② 制作成本低 电脑视图和手机视图支持内容同步,制作一个网站就能兼容多个终端,而不必为每个终端做一个特定的版本。 ③ 维护成本低 只需要维护一份网站管理、一个域名推广即可。 ④ 样式丰富自由 支持通栏内容区宽度100%设计、渐变背景、横幅视频、固定顶部等样式设置。 二、功能说明 【版本】建站任意版本均支持使用自适应功能 三、设置教程 1. 复制自适应模板 在建站管理后台【概况】中点击电脑网站【去设计】。
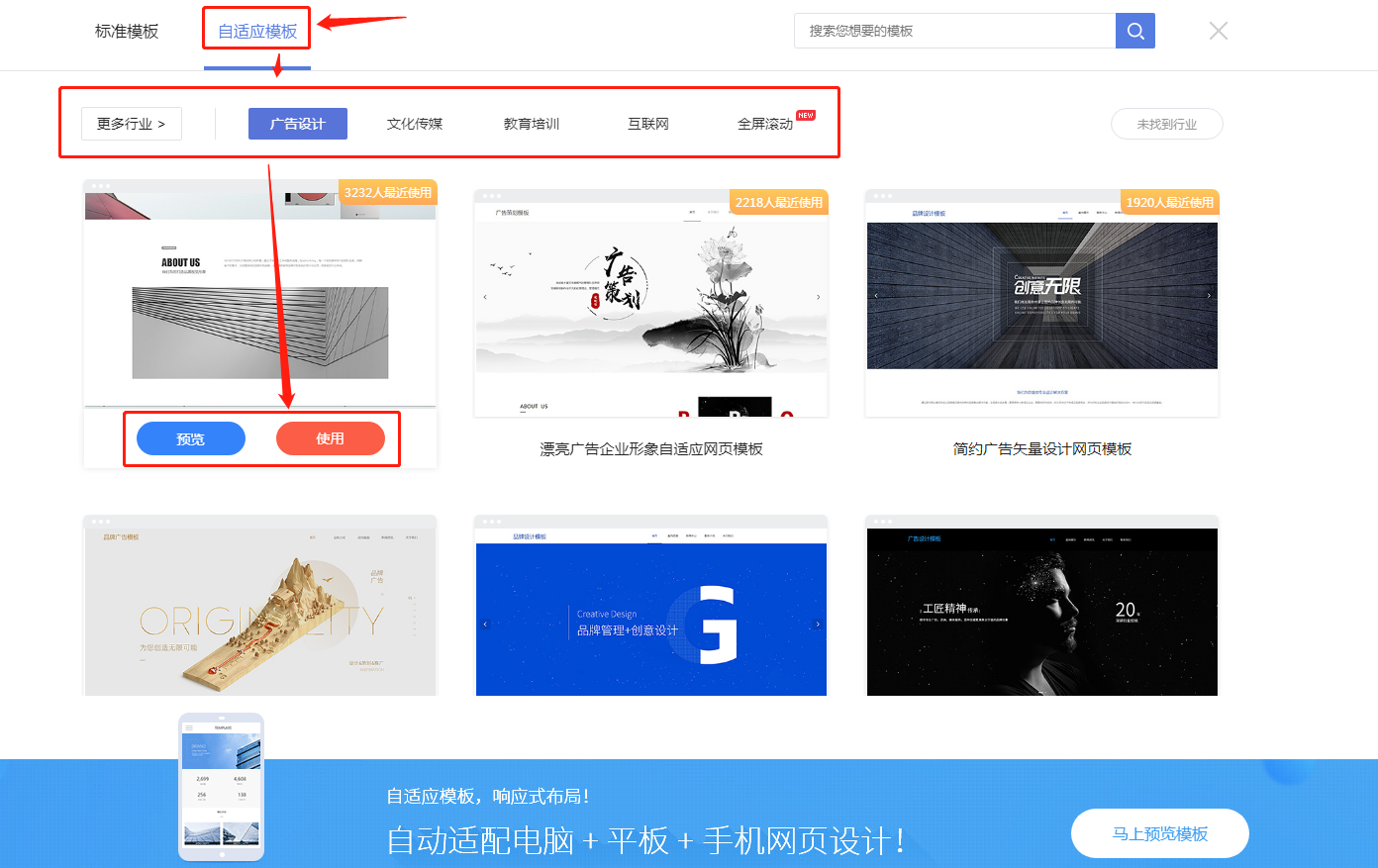
进入电脑版设计页面后,点击页面左上角的【极速建站】按钮。 1.4 进入极速建站页面后,点击左上角的【自适应模板】,然后选择行业,挑选喜欢的模板进行【预览/使用】。
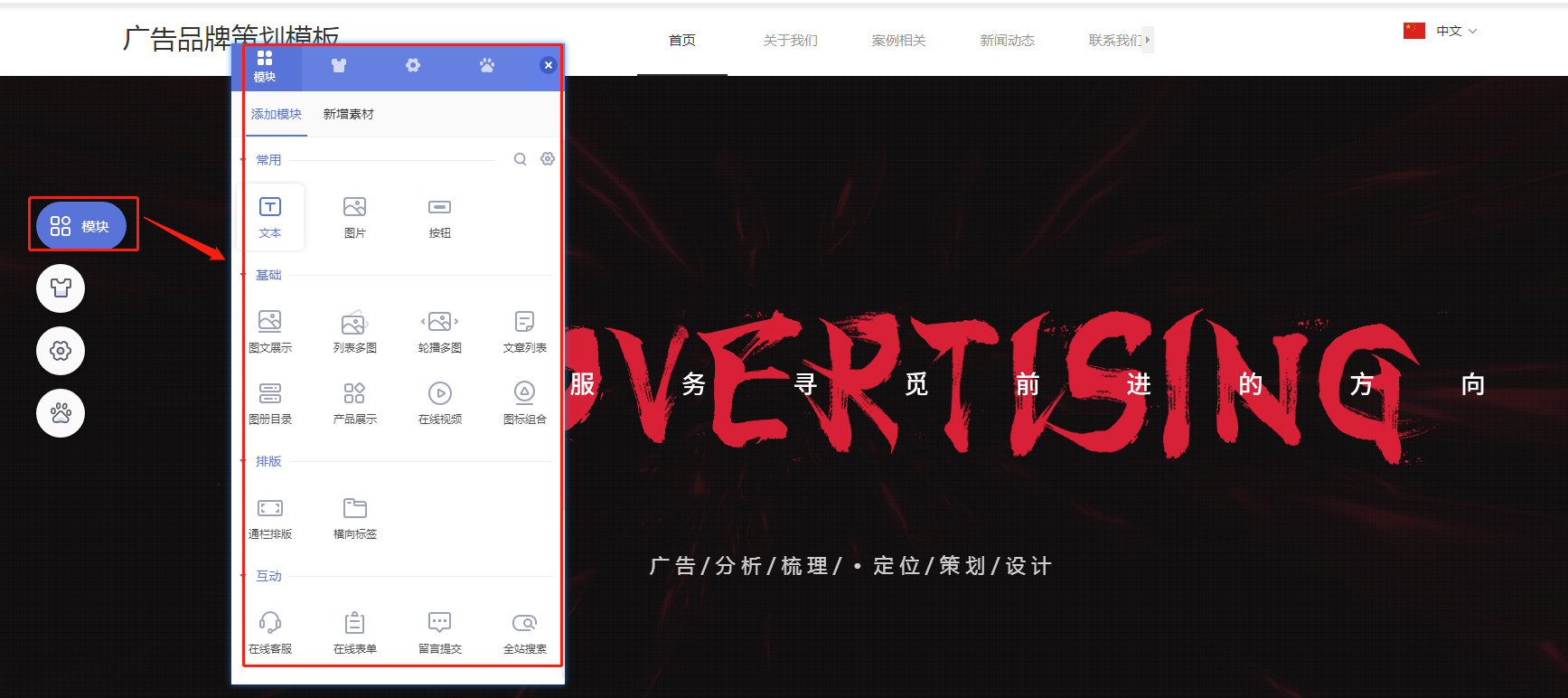
2. 网站设计 2.1 复制了自适应模板后,通过网站设计页面左侧的【模块】按钮,对通栏、通栏列、模块进行增加、删除、修改的操作,以此设计您的网站内容。
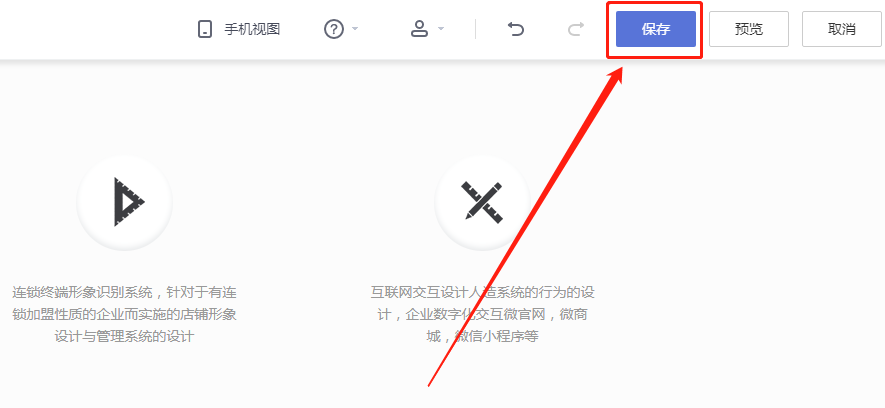
2.2 在设计网站的过程中,记得随手保存,可通过点击右上角的【保存】按钮,或是直接按快捷键Ctrl+S保存。
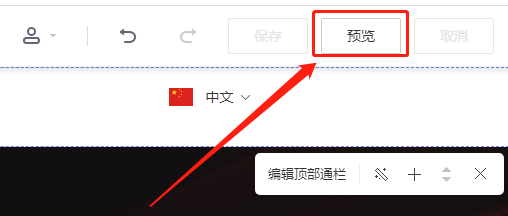
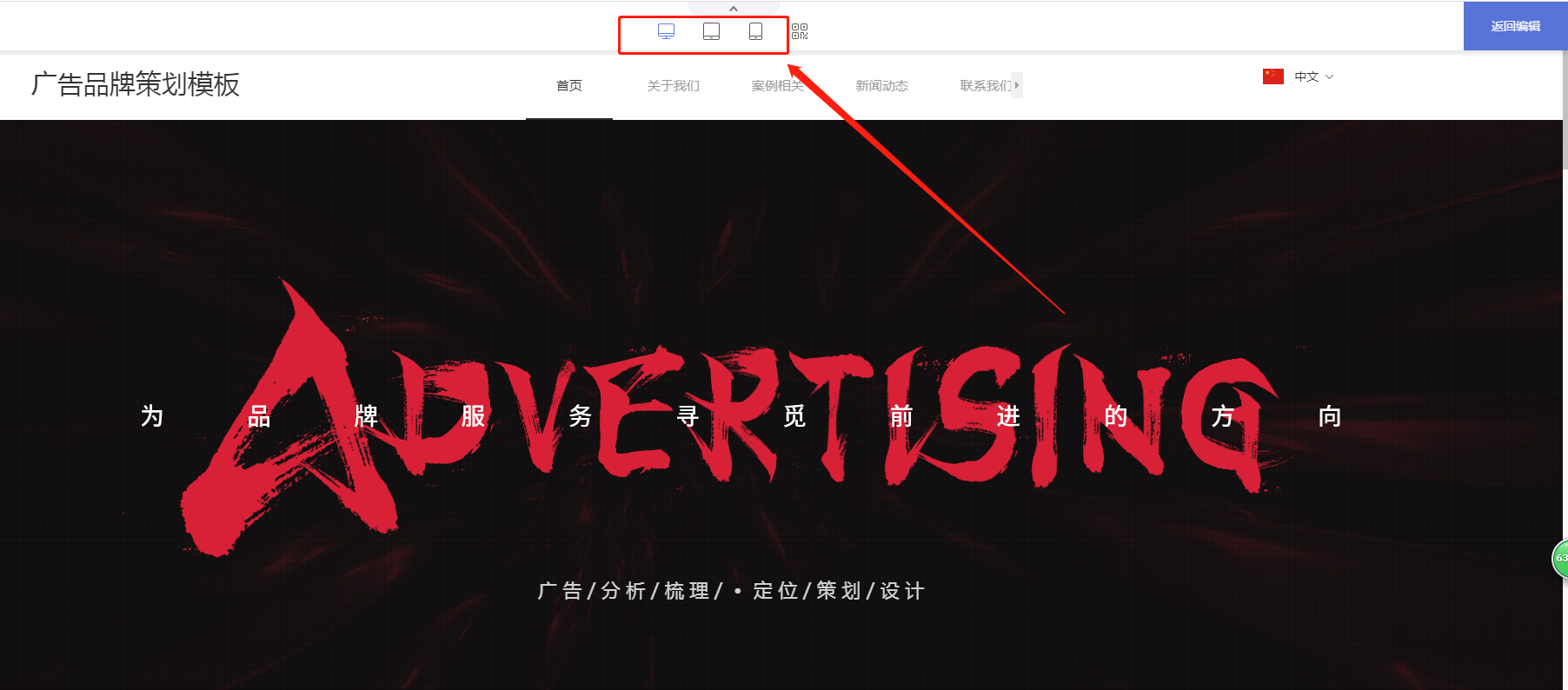
2.3 点击右上角【预览】按钮可对网站设计效果进行预览。
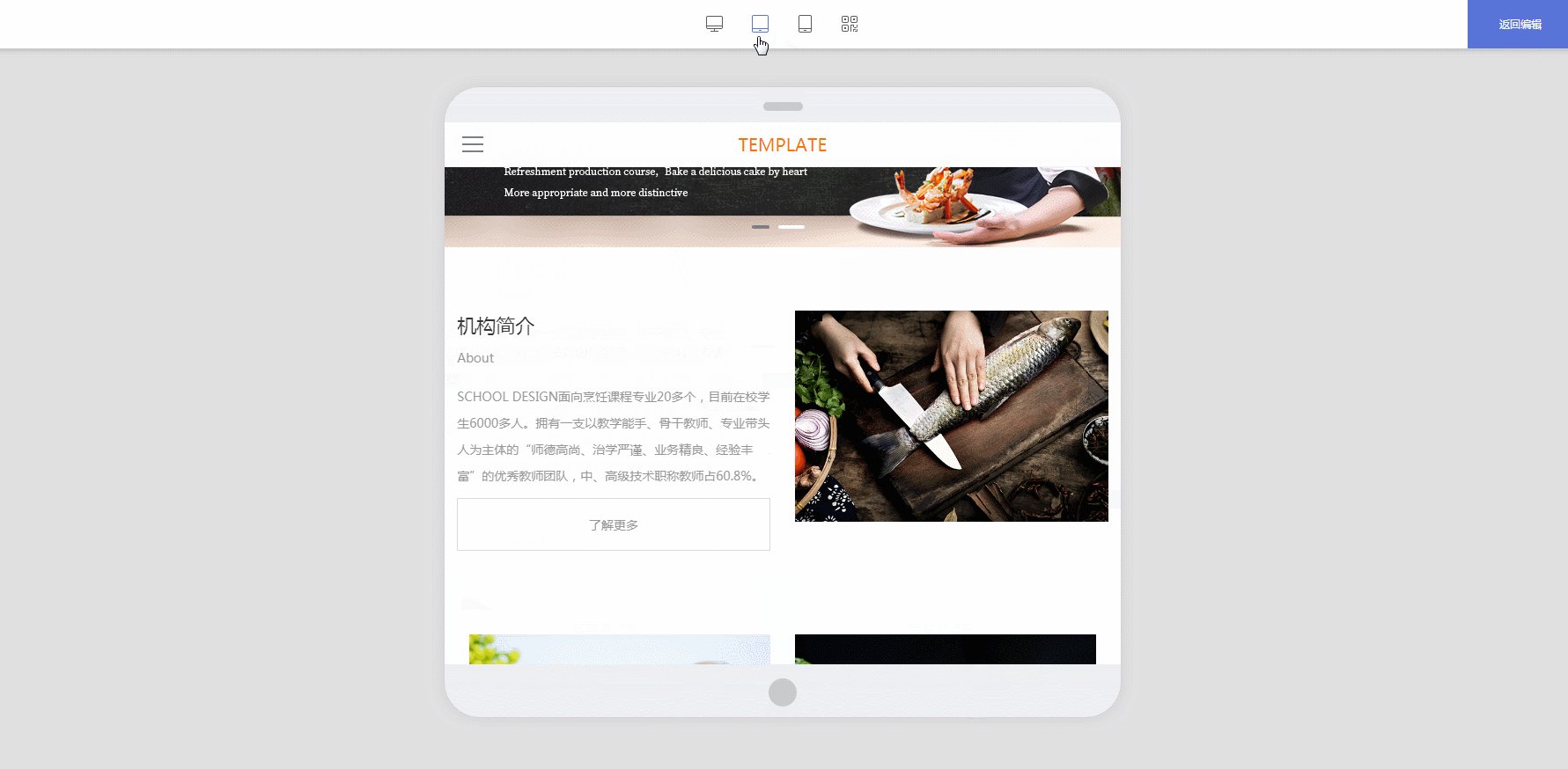
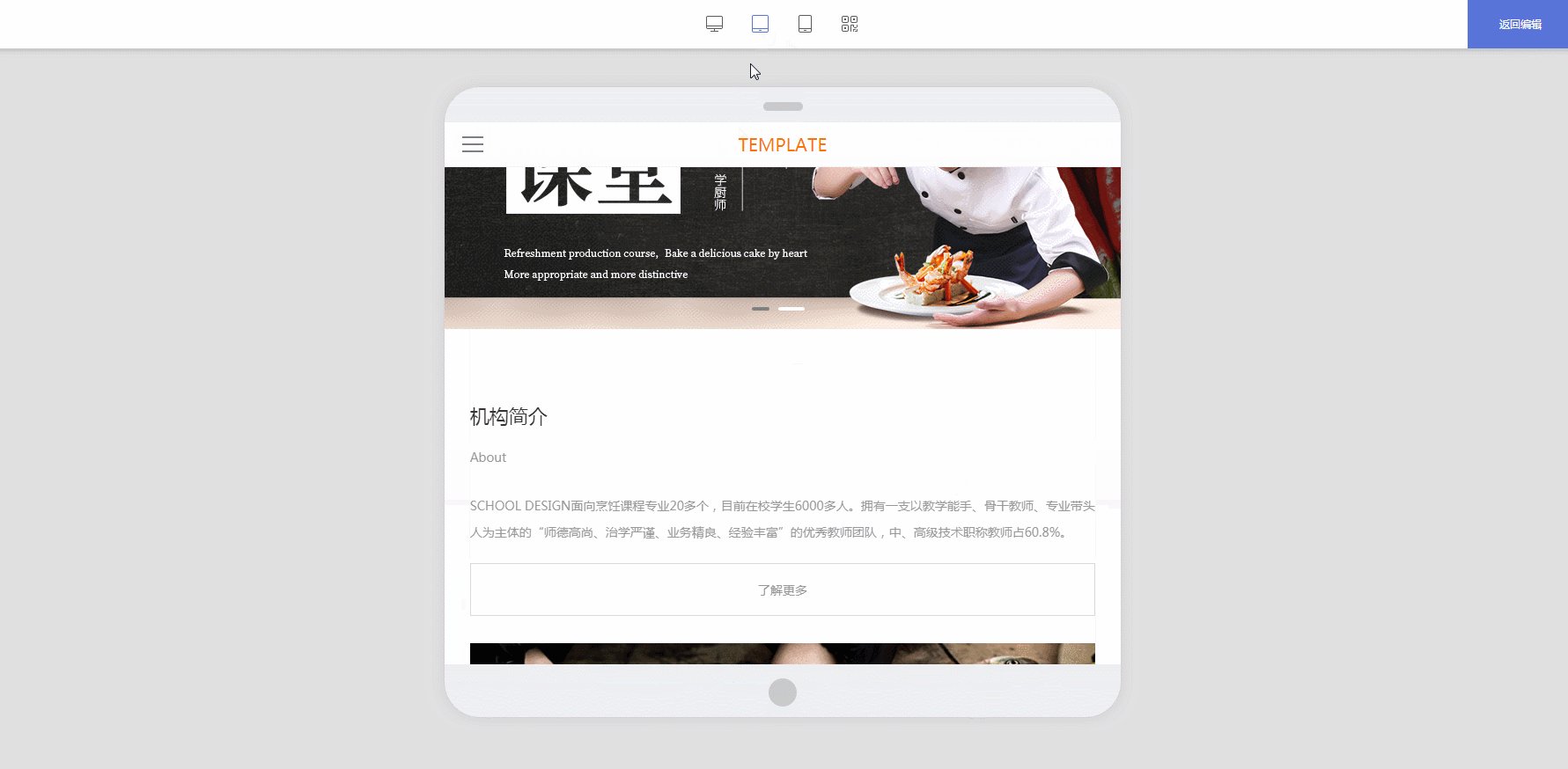
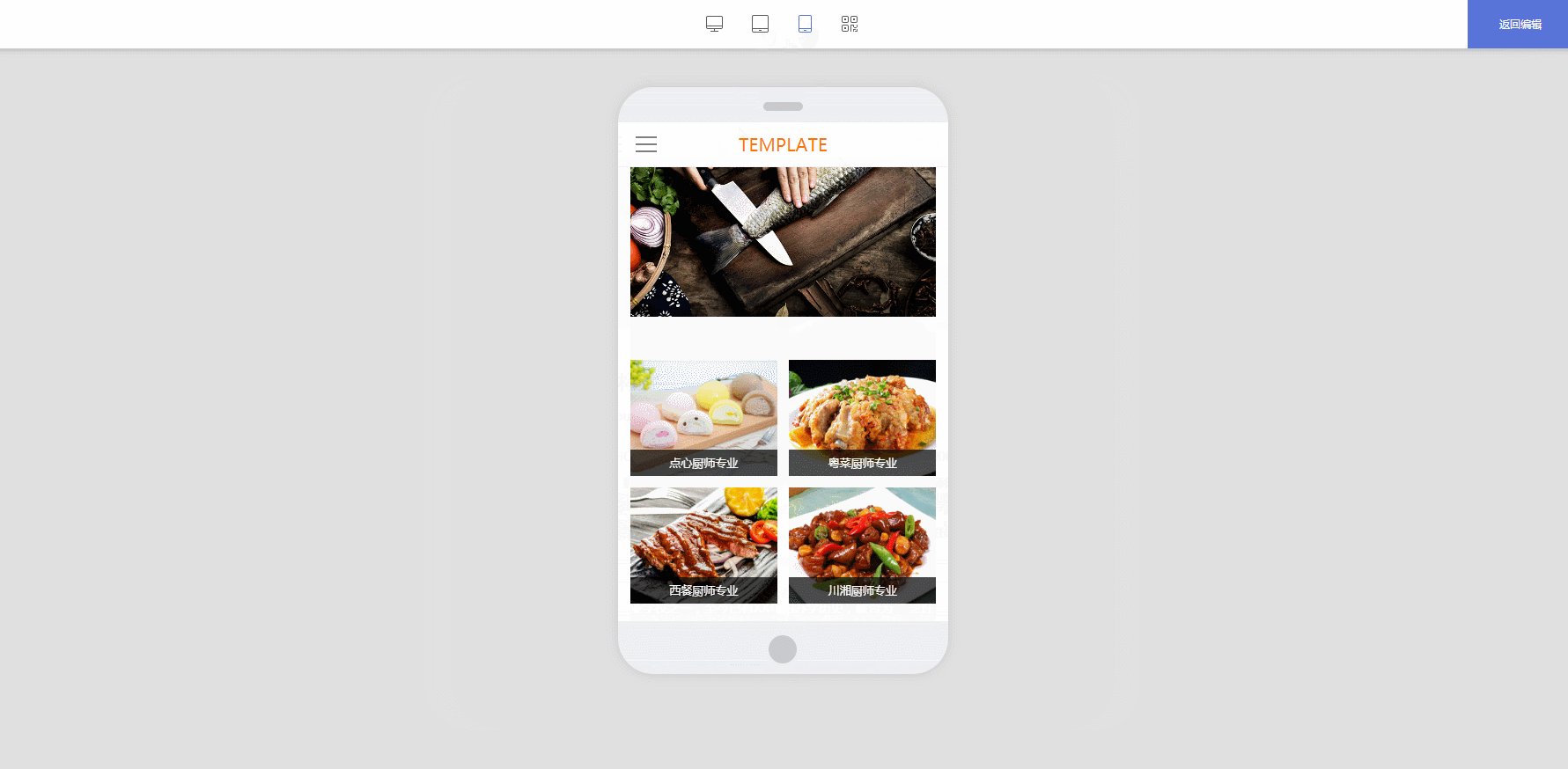
2.4 预览时可切换电脑/平板/手机三种视图,还可扫码二维码直接在手机上进行预览。
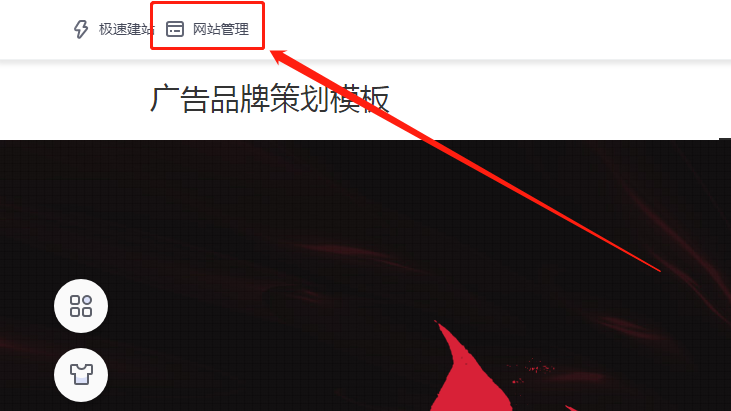
3. 网站管理 在网站设计页面的左上角,可以点击进入【网站管理】后台,对您的产品、文章、图册等网站数据进行增加、删除、修改操作。
|
- 最新活动HOT
-
全部产品
热门产品
- 软件与服务
- 独立自建网站独立APP商城公众号助手轻应用小程序直播CDN点播CDN直播录制直播转码互联网宗教信息服务许可证点播转码直播系统网站商城小程序营销系统门店系统云设计企业邮箱400电话计算机软件著作权登记营业执照注册增值电信业务经营许可证资质服务作品版权登记广播电视节目制作经营许可证商标注册食品经营许可证信仰助手教会管理系统销售系统微传单教育系统网络文化经营许可证出版物经营许可证营业行演出许可证人力资源服务许可证劳务派遣许可证药品经营许可证医疗器械许可证卫生许可证互联网药品信息服务资格证双软资质认证ISO9001质量体系认证AAA企业信用认证工信部ICP备案公安备案许可证年审软件APP小程序开发服务器运维/优化网页软件设计海报图文设计网站代运营微信公众号运营安卓APP应用市场上架苹果APP应用市场上架企业邮箱400电话SSL证书公众号文章系统
-
- 解决方案
-
服务保障
×
- 帮助文档
-
了解教慧云
- 区域合作伙伴
- 联系客服咨询